WordPress 3.5 默认隐藏了友情链接管理功能,虽然可以 恢复链接管理功能 ,但是自带的链接管理仍旧太复杂, 下面分享下 @我爱水煮鱼 的方法。
将下面的代码添加到当前主题的 functions.php 文件中,或者另存为单独的php文件,上传到插件目录激活:
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 |
<?php /* Plugin Name: WPJAM Blogroll Plugin URI: http://blog.wpjam.com/m/wpjam-blogroll/ Description: 快速添加友情链接 Version: 0.1 Author: Denis Author URI: http://blog.wpjam.com/ */ add_action('admin_init', 'wpjam_blogroll_settings_api_init'); function wpjam_blogroll_settings_api_init() { add_settings_field('wpjam_blogroll_setting', '友情链接', 'wpjam_blogroll_setting_callback_function', 'reading'); register_setting('reading','wpjam_blogroll_setting'); } function wpjam_blogroll_setting_callback_function() { echo '<textarea name="wpjam_blogroll_setting" rows="10" cols="50" id="wpjam_blogroll_setting" class="large-text code">' . get_option('wpjam_blogroll_setting') . '</textarea>'; } function wpjam_blogroll(){ $wpjam_blogroll_setting = get_option('wpjam_blogroll_setting'); if($wpjam_blogroll_setting){ $wpjam_blogrolls = explode("\n", $wpjam_blogroll_setting); foreach ($wpjam_blogrolls as $wpjam_blogroll) { $wpjam_blogroll = explode("|", $wpjam_blogroll ); echo ' | <a href="'.trim($wpjam_blogroll[0]).'" title="'.esc_attr(trim($wpjam_blogroll[1])).'">'.trim($wpjam_blogroll[1]).'</a>'; } } } ?> |
<?php
/*
Plugin Name: WPJAM Blogroll
Plugin URI: http://blog.wpjam.com/m/wpjam-blogroll/
Description: 快速添加友情链接
Version: 0.1
Author: Denis
Author URI: http://blog.wpjam.com/
*/
add_action(‘admin_init’, ‘wpjam_blogroll_settings_api_init’);
function wpjam_blogroll_settings_api_init() {
add_settings_field(‘wpjam_blogroll_setting’, ‘友情链接’, ‘wpjam_blogroll_setting_callback_function’, ‘reading’);
register_setting(‘reading’,’wpjam_blogroll_setting’);
}
function wpjam_blogroll_setting_callback_function() {
echo ‘<textarea name="wpjam_blogroll_setting" rows="10" cols="50" id="wpjam_blogroll_setting" class="large-text code">’ . get_option(‘wpjam_blogroll_setting’) . ‘</textarea>’;
} function wpjam_blogroll(){
$wpjam_blogroll_setting = get_option(‘wpjam_blogroll_setting’);
if($wpjam_blogroll_setting){
$wpjam_blogrolls = explode("\n", $wpjam_blogroll_setting);
foreach ($wpjam_blogrolls as $wpjam_blogroll) {
$wpjam_blogroll = explode("|", $wpjam_blogroll );
echo ‘ | <a href="’.trim($wpjam_blogroll[0]).’" title="’.esc_attr(trim($wpjam_blogroll[1])).’">’.trim($wpjam_blogroll[1]).'</a>’;
}
}
} ?>
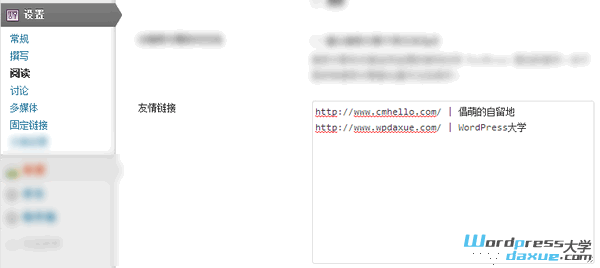
然后就可以在 WordPress 后台 > 设置 > 阅读 界面,就有一个友情链接添加的输入框。按照 链接 |标题 的方式输入所有的友情链接:

最后在需要显示友情链接的模板文件的适当位置,使用下面的代码进行调用:
1 |
<?php if (function_exists(wpjam_blogroll)) wpjam_blogroll();?> |
<?php if (function_exists(wpjam_blogroll)) wpjam_blogroll();?>
参考资料:http://blog.wpjam.com/m/wpjam-blogroll/
1.新窗口打开链接
新窗口打开,修改最上面的代码的26行为:
1 |
echo ' | <a target="_blank" href="'.trim($wpjam_blogroll[0]).'" title="'.esc_attr(trim($wpjam_blogroll[1])).'">'.trim($wpjam_blogroll[1]).'</a>'; |
echo ‘ | <a target="_blank" href="’.trim($wpjam_blogroll[0]).’" title="’.esc_attr(trim($wpjam_blogroll[1])).’">’.trim($wpjam_blogroll[1]).'</a>’;
2.只在首页显示
首页要看你具体添加到哪个文件了,你可以通过下面的代码调用试试:
1 |
<?php if (function_exists(wpjam_blogroll) && (is_home()||is_front_page()) wpjam_blogroll();?> |
<?php if (function_exists(wpjam_blogroll) && (is_home()||is_front_page()) wpjam_blogroll();?>





















RSS