WordPress 标头是任何访问者登陆您网站的第一个接触点。它会给您的网站留下深刻的印象,并在网站的整体用户体验中发挥重要作用。
在设计您的网站时,重要的是要带上您的最佳策略,这样您的访问者就不会因为很多网站都与您涵盖相同的领域而跳出。良好的网站设计将帮助您解决网站所有者的常见问题——跳出率。
一项研究发现,在用户离开之前,您只有不到 10 秒的时间来让用户留在您的网站上。尽管这听起来很可怕,但为您的网站创建自定义外观并不那么困难。
本文将带您了解拥有出色的 WordPress 标头的重要性以及如何创建它们。
请参阅:为什么您应该开始写博客 – 立即开始写博客的 10 个理由!
WordPress 标头的重要性
将标题视为书的封面。尽管我们强调不要以貌取人,但我们仍然这样做。这同样适用于任何网站。
只需查看您的 WordPress 标题图片,您的访问者就会判断您的品牌、内容甚至产品的质量。如果您的标题不能引起访问者或您的品牌的共鸣,您的访问者很可能会离开您的网站。
您的标题必须包含一些元素来传达您网站的所有内容。它可以是图像或标语。在我们的博客上查看此标题:
口号“你的 WordPress 终极坑 – 停止”瞬间揭示了有关该网站及其内容的所有内容。还有一种表格可以让访问者订阅我们的每周新闻通讯。此外,顶部的导航清楚地定义了该网站内容的分类方式。
WordPress 标题对于您的品牌也很重要。当访问者登陆您的网站时,它会向他们传达您的品牌声音。您在标题上使用的颜色、文本和字体会告诉访问者您的品牌类型,这就是使用自定义标题而不是使用默认标题的更多原因。
设计 WordPress 标头时要避免的错误
既然我们知道为什么在网站上拥有自定义标头很重要,我们还必须知道设计自定义标头时要避免的错误。
使用错误的字体
如上所述,在标题中使用标语是传达有关您网站的信息的好方法。然而,为了使您的口号更有效,您需要拥有代表您品牌的完美字体。
您可以在互联网上找到很多字体,您可以选择其中任何一种作为标题,但这并不意味着您应该这样做。排版不是一件可以掉以轻心的事情,如果您刚刚开始,请确保选择简单的东西。
您的字体也应该可供访问者阅读。字母不应该太挤在一起,也不应该太分开。您选择的颜色还将决定 WordPress 标题图像的质量。
一次做太多事情
当您开始设计标题时,您的脑海中会突然出现数百个想法,并且您会想要全部使用它们。我建议你放轻松,不要一次尝试所有事情。
您不希望您的标题看起来像大学海报。
一次尝试一两件事,看看它们是否有效。如果您获得了不错的结果,我不建议您进行任何更改。对于有目的的标题,背景图像和标语就足够了。
不使用网格
图片和文本错位的 WordPress 标题是一个很大的问题。没有什么比错位的头球看起来更不专业的了。
您可以使用网格来确保所有标题元素都正确定位。有多种网格变体,但最常用的变体是具有 12 或 16 垂直列的网格。
如果您不想亲自参与其中,可以将其留给我们将在本文后面提到的免费工具。这些工具将帮助您创建已经对齐的标题。 Canva 等工具允许用户使用自动对齐网格功能创建标题。
不使用移动优先的方法
超过 50% 的访问者将在移动设备上查看您的网站,这就是为什么您的 WordPress 标题图像应该针对移动设备进行优化。您必须确保标头的每个元素都能完美地显示在移动设备上。
谷歌也将重点转向适合移动设备的网站。您的网站必须能够适应各种屏幕尺寸,才能在 Google 搜索中排名更高。如果您的网站不适合移动设备,您不仅会看到排名下降,而且还可能会受到 Google 的处罚。
创建令人惊叹的 WordPress 标题的工具
当您希望最终创建网站标题时,您会遇到两种类型的工具:
基于网络的工具
桌面工具
基于网络的工具是在线工具,可让您在浏览器上创建和编辑标题。桌面工具是您在系统上下载并使用它们离线创建标头的工具。
基于网络的工具
帆布

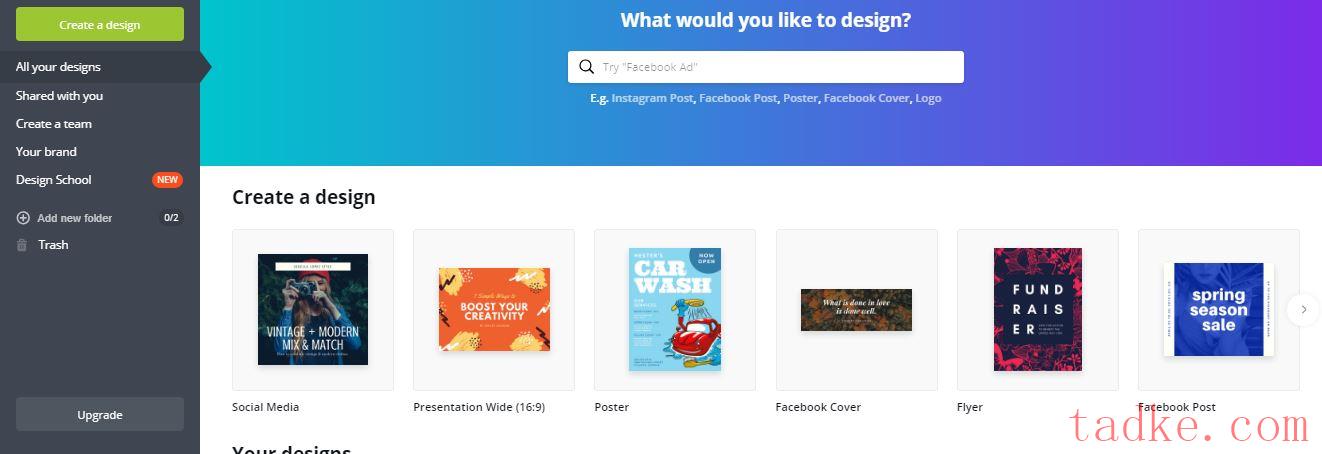
Canva 是最流行的基于 Web 的 WordPress 标题创建工具。该工具可用于许多不同的项目,如社交媒体横幅、标志设计、汽车、缩略图等。
Canva 具有用户友好的界面,可让您轻松设计 WordPress 博客标题图像。大部分只是拖放操作,这使得它在初学者中非常受欢迎。
Canva 还允许您从各种免费图像中进行选择,从而省去了查找库存图像的麻烦。这些图片大部分都是免费的,付费图片通常花费 1 美元左右。
皮克斯尔

Pixlr 是另一个在线设计工具,您可以使用它来创建令人惊叹的标题。免费的照片编辑应用程序是一个强大的照片编辑器,具有范围编辑选项,您可以使用它为您的网站创建完美的 WordPress 标题图像。
这个功能丰富的编辑器几乎与 Photoshop 相似。它允许您创建图层、添加蒙版,并且感觉就像一个成熟的桌面编辑器。
更多在线编辑工具包括:
Vectr :一款免费的照片编辑工具,具有一长串令人惊叹的功能,可帮助您轻松构建所需的 WordPress 标头。
Crello :Crello 是 Canva 的有力竞争对手。它具有用户友好的界面,可用于创建令人惊叹的视觉效果或您的网站。
Fotor :Fotor 是一款免费的在线设计工具,附带超过 19 种预设尺寸的模板,可用于创建多个设计项目。
标题图像的在线资源
您始终可以为标题使用纯色背景,但不建议这样做。我建议您使用图像而不是简单的背景,因为它更有吸引力。
互联网上有很多资源提供以前从未使用过的免费图像。他们之中有一些是:
- Stocksnap.io
- 像素
- 平版印刷术
- 皮克斯
- 像素生活
除此之外,还有一些付费资源,例如 Shutterstock 和 iStockphoto。付费资源减少了这些图像被其他人使用的机会。
在您的网站上添加 WordPress 标头
在您的网站上更改或添加 WordPress 标题图像非常简单。 WordPress 是最受欢迎的 CMS,最大的原因是它的用户友好性。只需几个步骤,您就可以在网站上添加或更改标题。
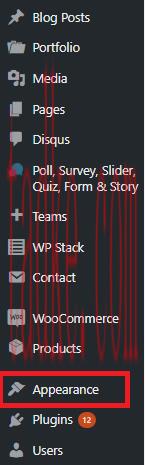
登录 WordPress 管理面板并在侧边栏上查找“外观”选项。

接下来,导航到“外观”选项并单击“背景”

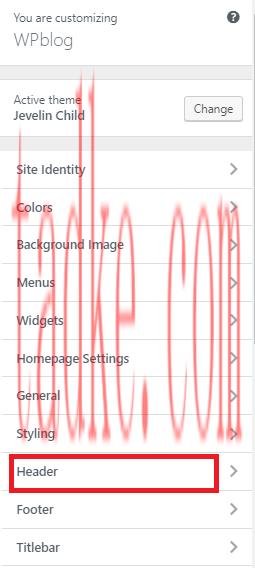
点击“背景”后,您将进入网站的主题编辑器。我建议您小心工作,因为一个小错误可能会破坏您的整个网站。

转到“标题”选项并添加您的图像。根据您的主题,您可能会获得额外的选项来在图像中添加文本。
令人惊叹的标题示例
在开始自己设计之前获得一些灵感总是好的。查看其他网站及其标题将帮助您产生自己的想法,并且您将能够为您的网站创建独特的 WordPress 博客标题。
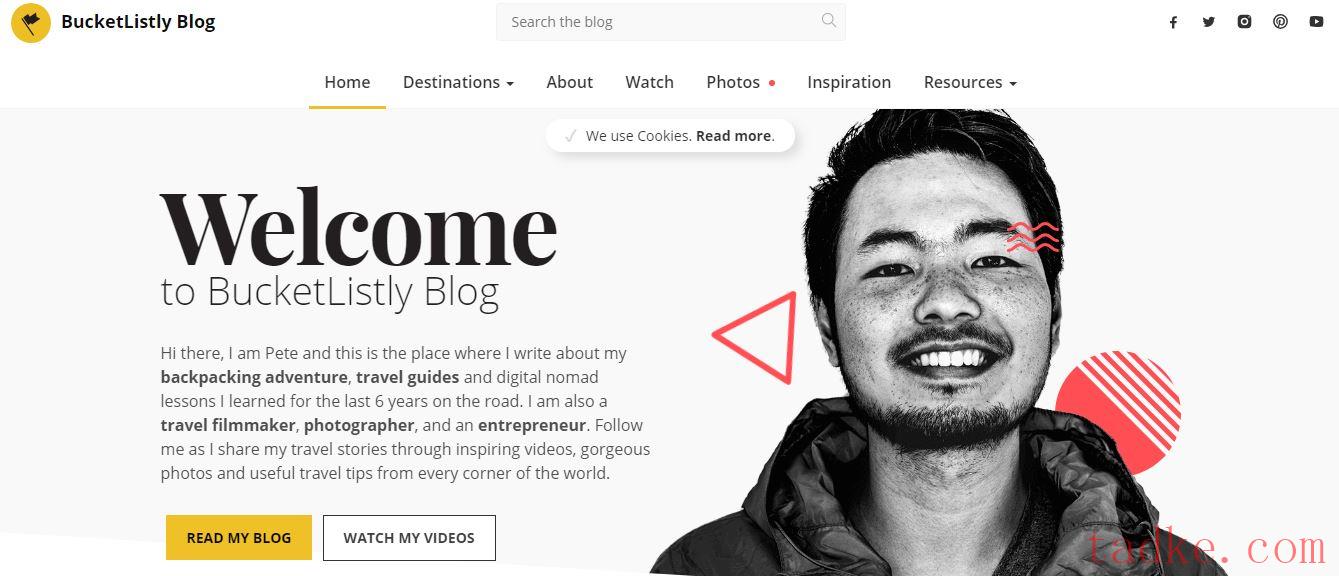
BucketListly 博客

该标头的最大特点是它压缩了标头中的所有信息,而不使其混乱。左上角是徽标,与搜索栏和社交媒体链接平行。
下面是导航,然后是有关 BucketListly 的主要信息。您还可以注意到最后的两个 CTA 非常巧妙地放置在标题中。
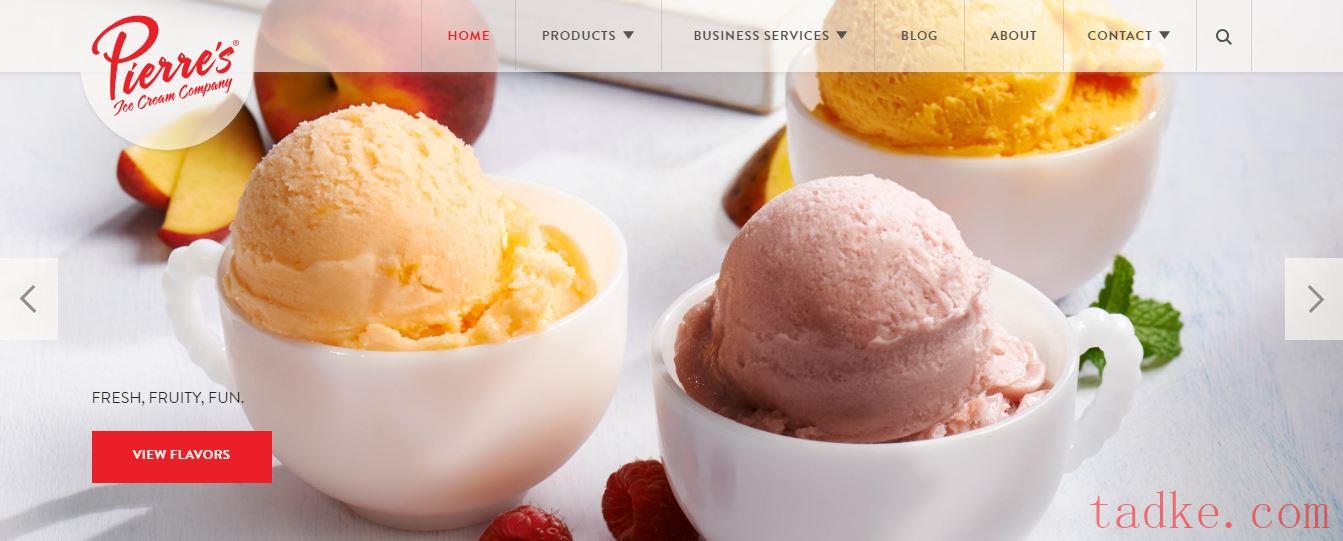
皮埃尔的

Pierre's 是一个冰淇淋品牌,在其网站标题上使用滑块。如果您想向访问者显示更多图像,那么使用滑块是一个不错的选择。滑块在固定的时间间隔后自动滑动到不同的图像。
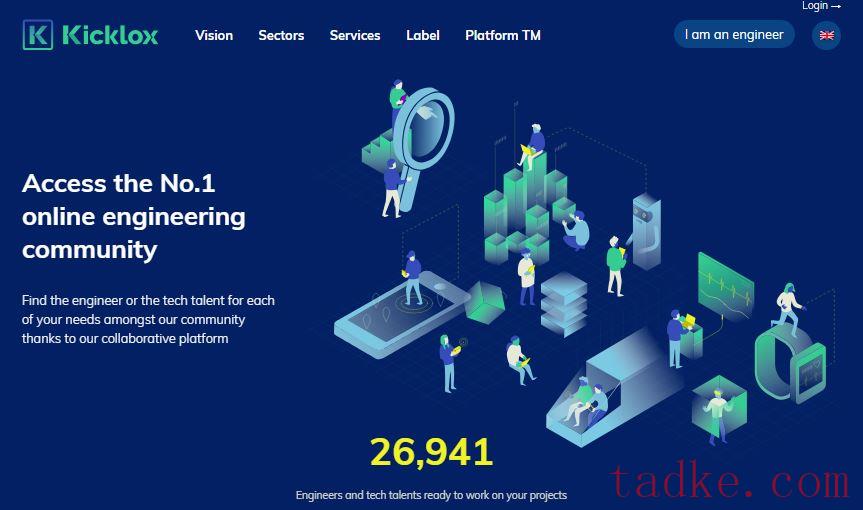
基克洛克斯

Kickbox 是一个工程师社区,其标题上使用各种图标。他们还显示社区中的成员数量,这对于想要加入的人来说是一个诱人的统计数据。
乐28

Le 28 在标题中使用视频背景,这是最近的趋势,并且已被证明是成功的。视频可以吸引访问者的注意力,如果您的标题能够做到这一点,那就足够了。
开始制作令人惊叹的标题
拥有一个令人惊叹的 WordPress 标题是展示您网站的好方法。这是访客的第一个接触点,您必须投入大量的时间和精力来设计它,这一点至关重要。
另请参阅:如何为您的博客编写完美的“关于我们”页面
















