你想添加社交登录到你的WordPress网站吗?
社交登录允许访问者使用他们现有的社交媒体帐户在你的WordPress网站上创建一个帐户。用户无需创建新的用户名或密码,只需登录谷歌或其他平台即可。这节省了他们的时间,减少了摩擦,并且你仍然可以访问他们的姓名/电子邮件地址以用于未来的营销目的。
在本文中,我们将向您展示如何在WordPress中添加社交登录。


添加社交登录到你的网站的过程会有所不同,这取决于你是否添加,或谷歌登录。
让我们看一个例子。
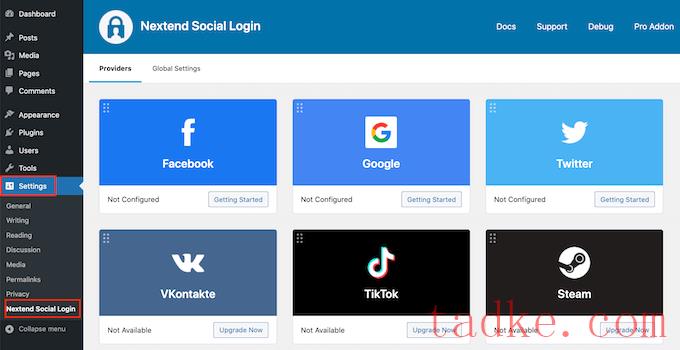
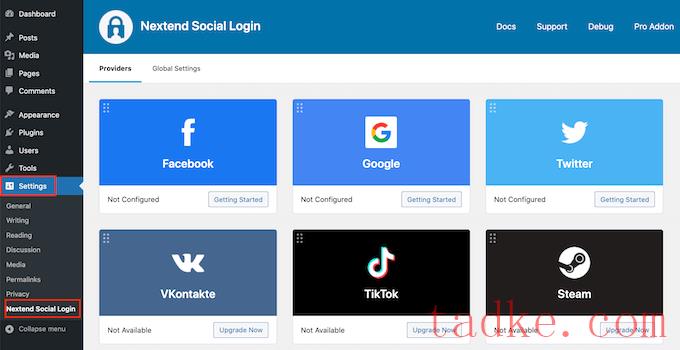
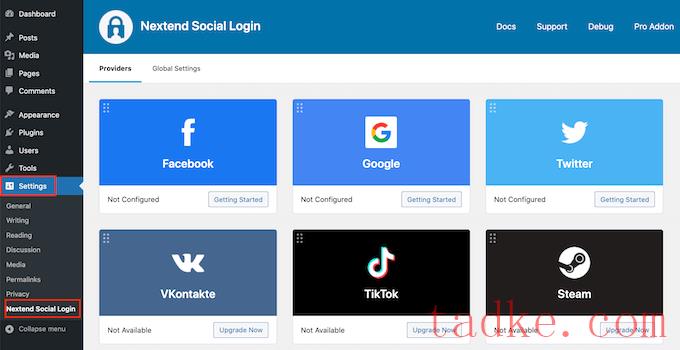
要添加登录到您的WordPress网站,请单击徽标下方的“开始”按钮。
此时,您可能会收到只允许HTTPS OAuth重定向的警告。这意味着你的网站必须使用HTTPS才能添加登录到WordPress。要设置它,请参阅我们关于如何在WordPress中从HTTP切换到HTTPS的指南。
一旦你使用HTTPs,你的下一个任务是创建一个应用程序。这允许你创建一个应用程序密钥和应用程序秘密,你将添加到扩展插件。
创建应用程序听起来很有技术含量,但不用担心。您不需要知道任何代码,我们将引导您完成所有步骤。
要创建这个应用程序,你需要在你的WordPress仪表板和开发者网站之间切换。考虑到这一点,在当前选项卡中打开WordPress仪表板并在新选项卡中访问开发人员是一个好主意。
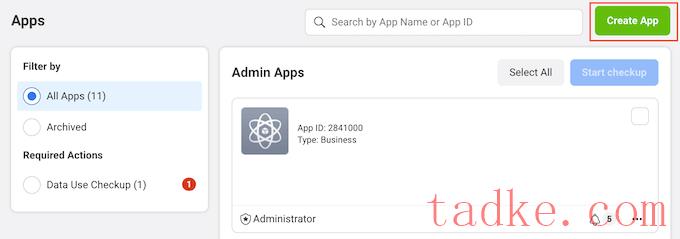
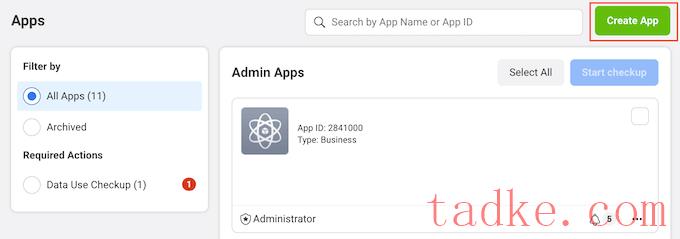
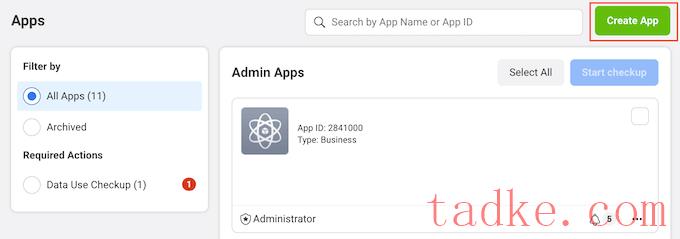
在您的开发人员选项卡中,只需单击“创建应用程序”按钮。

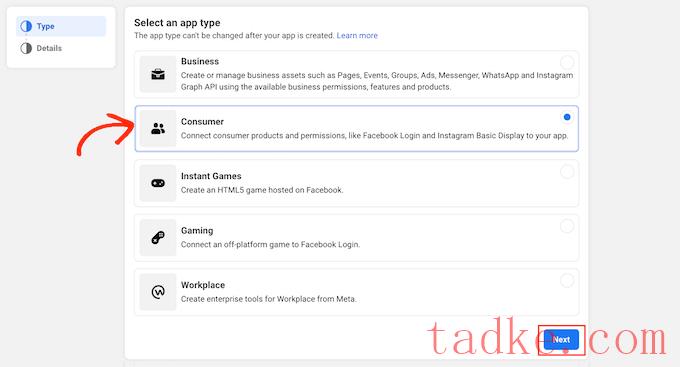
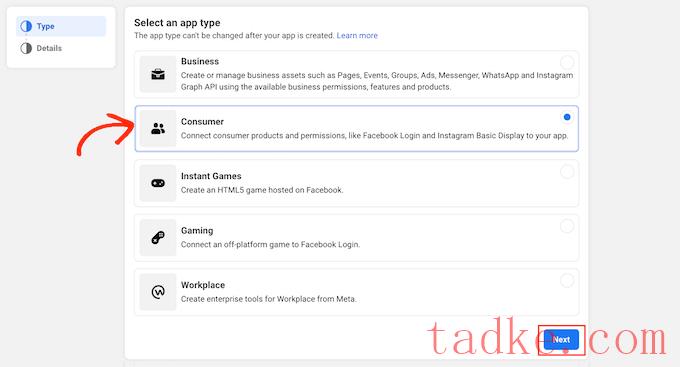
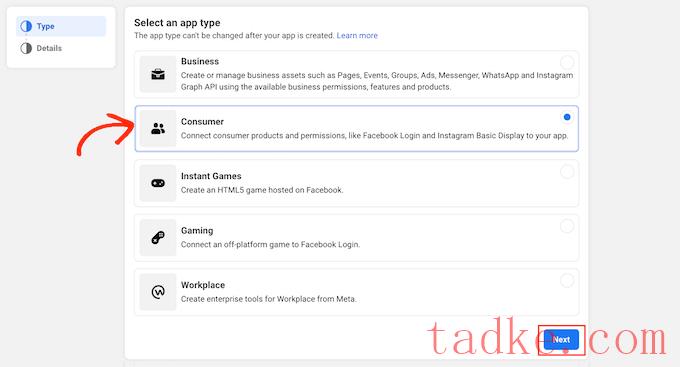
现在可以选择应用类型了。因为我们想要添加社交登录到WordPress,所以点击“消费者”。
之后,滚动到屏幕底部,点击“下一步”按钮。

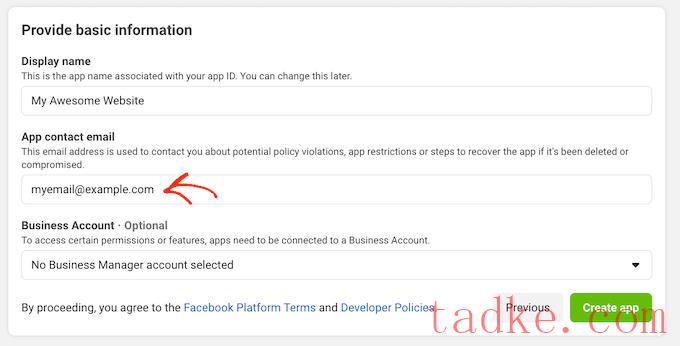
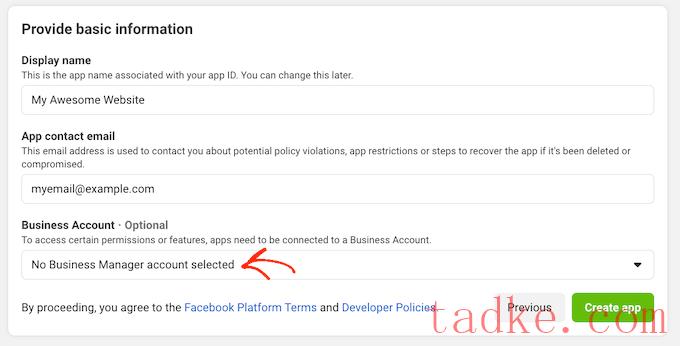
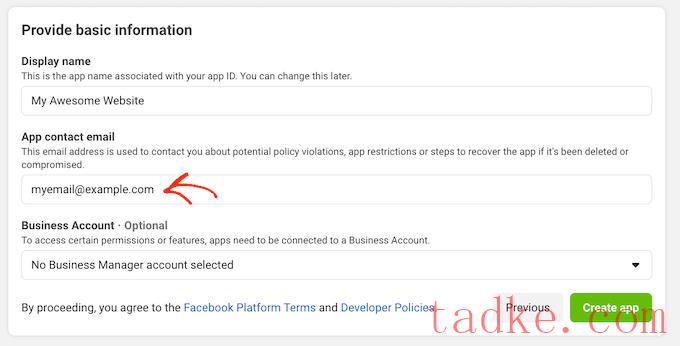
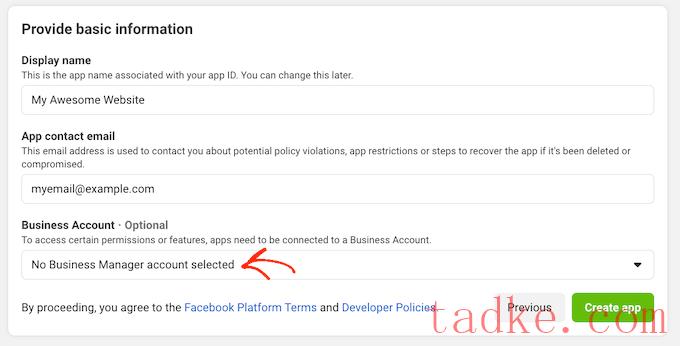
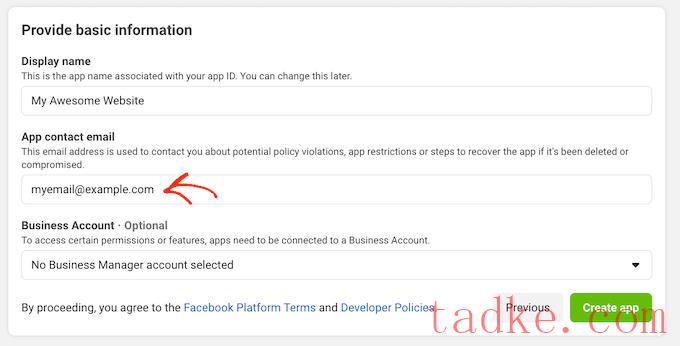
在“显示名称”字段中,键入你想要用于应用程序的名称。这个名称将显示给访问者,所以你会想要使用他们会识别的东西,比如你的WordPress网站的名称。
接下来,在“App contact email”字段中输入您的电子邮件地址。
此地址将用于警告您潜在的政策违规和应用程序限制,或共享有关如何恢复已删除帐户的信息。考虑到这一点,你需要输入一个你经常检查的电子邮件地址。

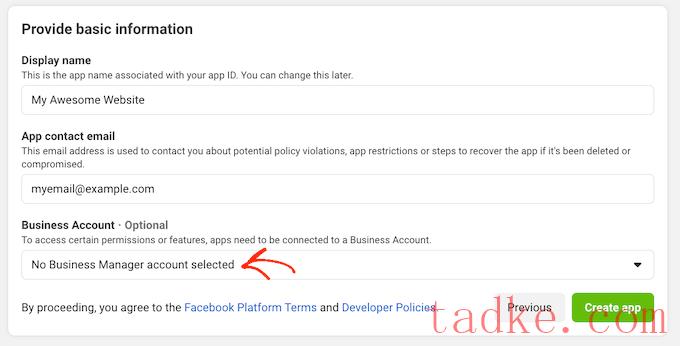
如果您有多个页面,那么您可能已经创建了一个Business Manager帐户。这使您可以让团队成员完全或部分访问您的页面,而无需共享您的登录详细信息。
如果您已经创建了一个业务经理帐户,那么您可以通过打开“业务帐户”下拉菜单将您的新应用程序连接到您的经理帐户。然后,只需从下拉菜单中选择一个客户经理。
如果您没有业务经理,那么您可以简单地将此下拉设置为“未选择业务经理帐户”,这是默认设置。

之后,你就可以点击“Create app”按钮了。
在出现的弹出窗口中,输入您的帐户密码,然后点击“提交”按钮。
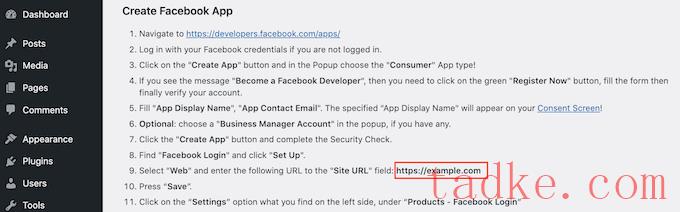
您现在已经准备好将产品添加到应用程序中。继续找到登录部分,然后单击“设置”按钮。图>
<
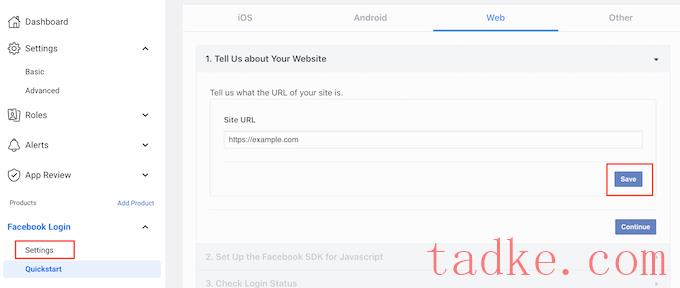
其次,只需点击“网络。
在“站点URL”字段中,键入您网站的URL。

要获得正确的URL,只需切换回显示WordPress仪表板的选项卡。
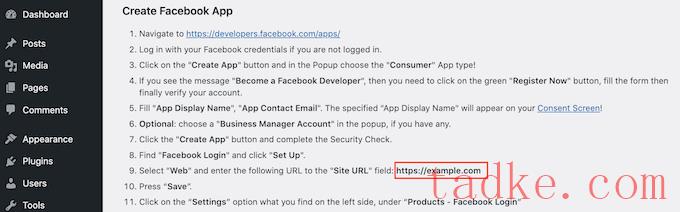
这个屏幕有关于如何链接extend到的详细说明。这包括显示您应该使用的确切URL。

在“站点URL”字段中输入您的站点URL后,确保您点击了“保存”按钮来保存您的更改。
在左侧菜单中,找到“登录”部分,单击“设置”。

在这个屏幕上,您需要粘贴一个有效的oAuth重定向。要获得这个值,只需切换回WordPress选项卡。
这些指令包括一个标记为“有效OAuth重定向uri”的URL。你可以复制这个URL。

接下来,切换回Developer网站并将URL粘贴到“Valid OAuth Redirect uri”字段中。
之后,你就可以点击底部的“保存更改”按钮了。

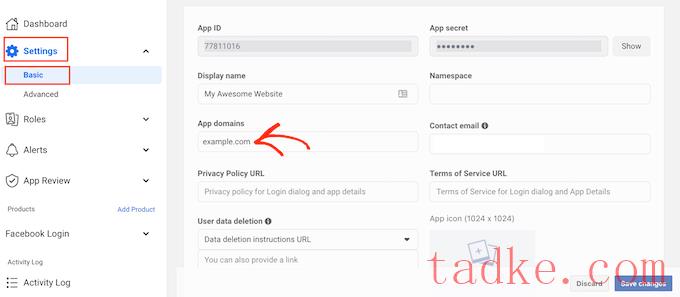
在左侧菜单中,点击Settings»Basic。
在“App domain”中输入您的网站域名

在隐私政策URL字段中,您需要键入网站隐私政策的地址。本隐私政策应披露您从访问者那里收集的信息以及您计划如何使用这些数据,包括您从社交登录中获得的任何信息。
如果你需要帮助创建这个重要的页面,那么请参阅我们的指南如何在WordPress中添加隐私策略。

为了遵守GDPR,你必须给用户一种方法来删除他们在你网站上的帐户。
有很多方法可以让用户删除他们的WordPress帐户,但你应该总是与你的访问者分享这些说明。
要帮助用户查找此信息,请单击“用户数据删除”部分,然后从下拉菜单中选择“数据删除说明URL”。
然后你可以输入或复制/粘贴URL,访问者可以在那里找到如何删除他们的帐户的信息。例如,您可以将说明添加到您的隐私政策或FAQ页面中。

一旦你完成了这些,打开“类别”下拉菜单,选择最能代表你计划如何在你的WordPress网站上使用社交登录的类别。
例如,如果你要添加登录到你的WooCommerce商店,那么你通常会想要点击“购物”类别。

一旦你完成了这些,下一步是选择一个应用图标。这个图标将代表你的应用程序在应用中心,这是一个区域,用户可以找到新的应用程序。
这对我们的应用程序来说不是特别重要,但这是一个要求,所以你仍然需要创建一个应用程序图标。
你的应用程序图标必须在512 × 512和1024 × 1024像素之间,它必须有一个透明的背景。在创建这个图标时,你不能使用WhatsApp、Oculus和Instagram品牌的任何标志、商标或图标的变体。
您也不能包含任何”或’ FB ‘文本。
如果你还没有’,那么你可以很容易地创建一个专业的应用程序图标使用徽标制作器。
一旦你创建了一个应用图标,点击“应用图标”部分,然后选择你想要使用的图像文件。

所有这些之后,点击Save Changes按钮。
你的应用默认设置为private。这意味着你是唯一可以使用
登录的人,在你的访问者可以使用
创建一个帐户之前,你需要让你的应用程序运行。要做到这一点,找到“App Mode: Development”滑块并单击它将滑块从白色变为蓝色。

应用程序可以对用户信息进行’标准访问’或’高级访问’。如果你的应用程序有标准的访问权限,那么访问者将无法使用’
在过去已经改变了它的默认权限设置,所以它总是值得检查你的应用程序有正确的权限来支持社交登录。
在左侧菜单中,点击App Review»Permissions and Features。

现在,找到’ email ‘和’ public_profile ‘权限。
要支持社交登录,这两个权限都必须标记为“高级访问”和“准备使用”,如下图所示。

你看到“Get Advanced Access”按钮了吗?这意味着你的应用目前没有社交登录的权限。
在这种情况下,您需要继续并单击“获取高级访问”按钮,然后按照屏幕上的说明操作。
拥有高级访问权限后,继续单击左侧菜单中的设置»基本。
在页面的顶部,你会看到一个“App ID”和“App secret”。

要显示应用程序的秘密,只需点击“显示”按钮,然后输入您的帐户密码。
开发者网站现在将更新显示您的应用程序的秘密。
下一步是添加应用程序的秘密和应用程序ID到您的扩展插件。要做到这一点,切换回WordPress仪表板。
在这里,点击“设置”选项卡。你现在可以将ID和secret粘贴到WordPress仪表板的“App ID”和“App secret”字段中。
完成后,单击Save Changes按钮。
在您进一步操作之前,最好先测试一下您的社交登录是否设置正确。要做到这一点,只需单击Verify Settings按钮。

这将打开一个弹出窗口,您可以在其中输入您的用户名和密码。如果你已经正确设置了社交登录,那么你现在应该可以登录到你的WordPress博客了。
即使你的社交登录是正常的,扩展仍然可能警告你,提供者目前被禁用。如果您确实看到了这个警告,那么只需单击Enable按钮。

您现在已经成功地将社交登录添加到您的WordPress网站。下一步是改变登录按钮在站点上的外观和作用。
要设置社交登录按钮的样式,只需单击“按钮”选项卡。现在,您将看到可以用于社交登录按钮的所有不同样式。
要使用不同的样式,只需单击以选择其单选按钮。

一旦你完成了这些,你可以通过编辑’ Login label ‘文本来改变extentend在这个按钮上显示的文本。
您还可以对登录标签应用一些基本格式。例如,在下面的图片中,我们使用<b>和& lt; / b>HTML标记。

除此之外,您还可以选择更改此按钮用于其“链接”标签的文本。这是当访问者在你的网站上创建了一个帐户,但没有链接到该帐户时,Nextend显示的文本。
你可以使用链接标签来鼓励登录用户将他们的帐户连接到各种社交媒体配置文件。
要更改此文本,只需在“链接标签”字段中键入。同样,您可以使用HTML对标签文本应用一些基本格式。
你还应该让访问者很容易地从你的WordPress网站上断开他们的社交媒体资料。
这就是’ Unlink label ‘字段出现的地方。
在此字段中,您可以键入您的网站将显示给已经将其社交帐户连接到您的网站的登录用户的文本。
通过点击这个链接,用户将能够断开你的WordPress网站和他们的社交媒体账户之间的连接。
这些设置对于大多数网站来说应该足够了。然而,如果你更喜欢创建一个完全自定义的按钮,那么你总是可以选中“使用自定义按钮”框。
这添加了一个新的部分,您可以在其中使用代码创建自己的社交登录按钮。

当你对你的按钮样式感到满意时,点击Save Changes按钮。
接下来,点击“用法”选项卡。扩展现在将显示所有的短代码,您可以使用这些短代码将社交登录按钮添加到您的WordPress网站。

这些短代码可以创建一系列登录按钮。要创建一个基本的登录按钮,您将使用以下短代码:
[nextend_social_login provider=”facebook”]
下面的图像显示了这个社交登录按钮在您的网站上的外观的示例。

您可以在“Usage”选项卡中看到,有一些额外的参数可以添加到您的短代码中。这将改变按钮的外观或行为。
如果你想创建一个没有文本标签的社交登录按钮,那么你可以添加’ icon ‘参数,例如[nextend_social_login provider=”facebook”]style=”icon”]
下面是这个按钮在你的WordPress网站上看起来的例子。

当访问者使用社交账号登录到你的网站时,你可以自动将他们重定向到某个页面。这个屏幕有一个示例短代码,将用户重定向到扩展站点。
你可以很容易地定制这个短代码,这样它就可以将访问者重定向到你自己的WordPress网站上的一个页面。
还有一些其他的参数可以添加到你的短代码中,点击插件文档中的链接查看完整的参数列表。
决定要使用的短代码后,可以将代码添加到任何页面、帖子或小部件准备区域。对于一步一步的说明,请参阅我们的初学者指南如何在WordPress中添加短代码。
我们希望这篇文章能帮助你学习如何在你的WordPress网站上添加社交登录。你也可以通过我们的指南来了解WordPress的最佳社交媒体插件,以及如何跟踪网站访问者到你的WordPress网站。
和





























RSS