您想在网站的联系表单上显示地图吗?
您可以使用地理定位预先填充用户的地址,并通过在地图上放置一个大头针来指示他们的位置。这使得填写表格更容易,更快,从而导致更高的完成率。
在本文中,我们将向您展示如何在带有地图图钉的联系表单中嵌入Google Map。


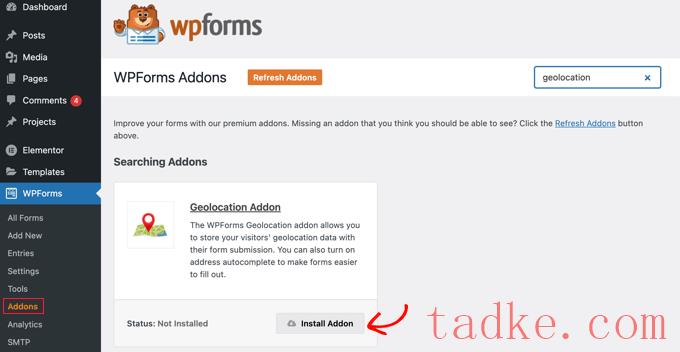
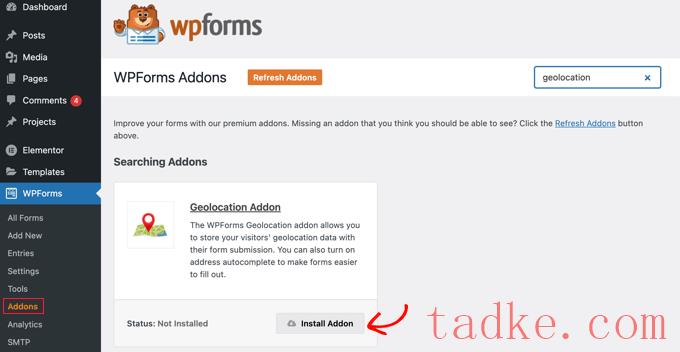
接下来,你需要导航到WPForms»Addons并找到geoocation插件。你可以使用屏幕顶部的搜索选项,或者简单地滚动可用的插件。
一旦你找到它,你应该通过点击“安装插件”按钮来安装它。

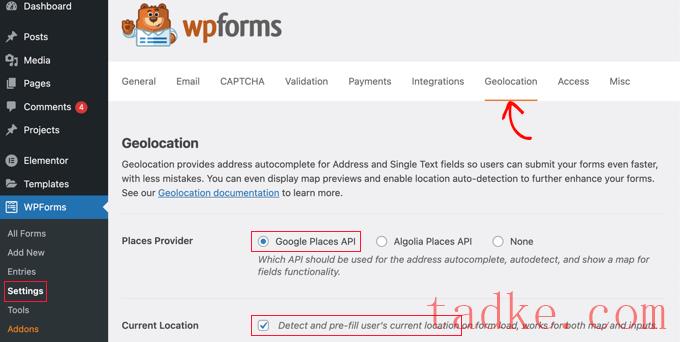
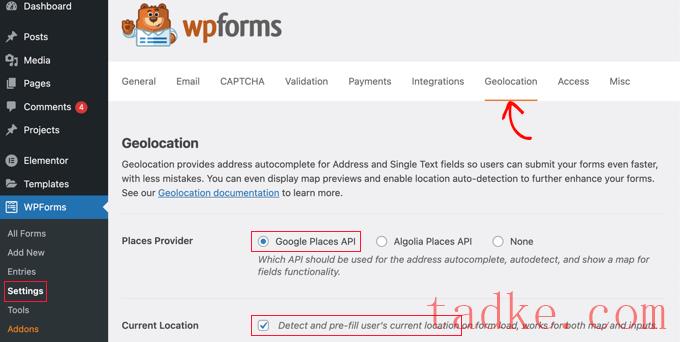
现在geoocation插件已经激活,您需要配置它的设置。要做到这一点,导航到WPForms»Settings,然后单击地理位置选项卡。
在此页中,您需要选择地理位置提供程序。对于本文,我们将选择Google Places API。

你还应该点击“当前位置”复选框。当用户填写联系表单时,这将检测并自动完成地址,节省时间并提高准确性。
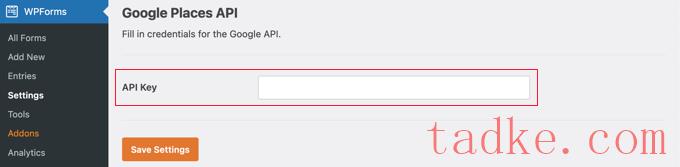
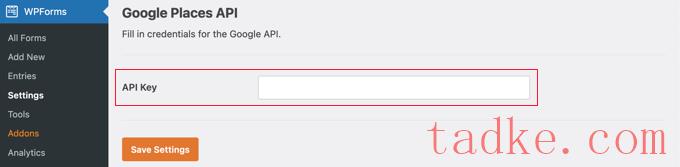
接下来,您需要向下滚动到Google Places API设置。您将被要求填写您的Google API密钥。你可以从谷歌得到你的密钥,然后粘贴到字段中。我们将在下一节中向您展示如何做到这一点。

生成Google Places API密钥
您可以通过Google Cloud Console网站获取Google Places的API密钥。
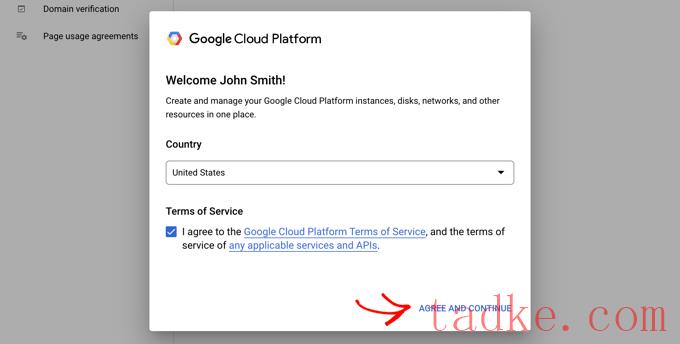
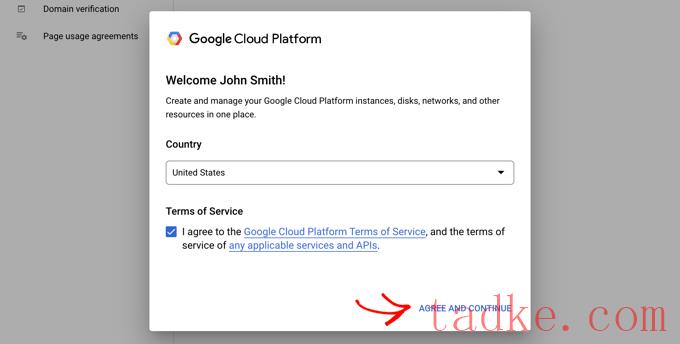
你会被要求从下拉菜单中选择你的国家,并同意服务条款。在一些国家,你也可能有机会注册一个邮件列表。

当你准备好进入下一步时,点击“同意并继续”。
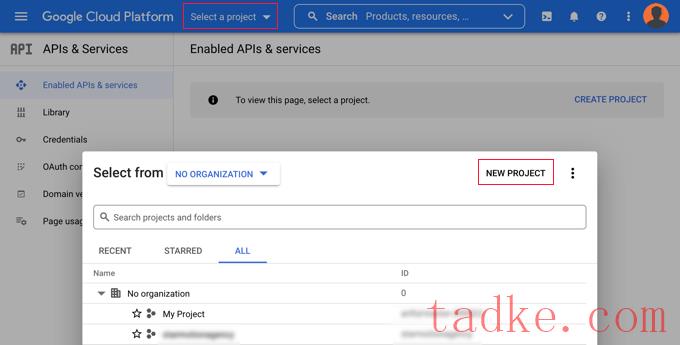
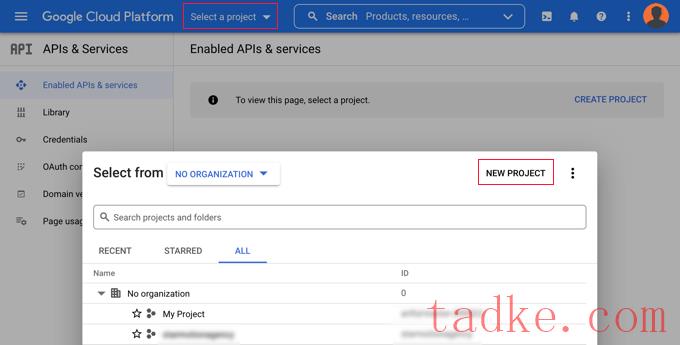
接下来,您需要为API密钥选择一个项目。只需点击“选择一个项目”,然后从列表中点击你想要使用的项目。
如果你以前没有创建过一个项目,或者这是一个你还没有添加到Google的新网站,那么你应该点击“新建项目”来设置一个。
注意: Google将要求您为该项目启用计费,以便使用Google Places API。他们免费提供前300美元,这足够支付我们在本教程中创建的简单地图嵌入。较小的流量网站不需要支付任何费用,他们在收取任何费用之前会征求您的许可进行升级。
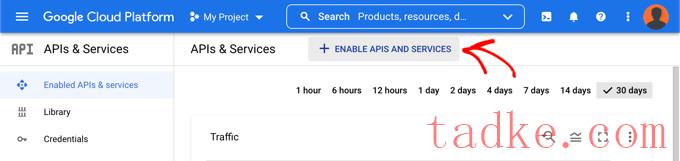
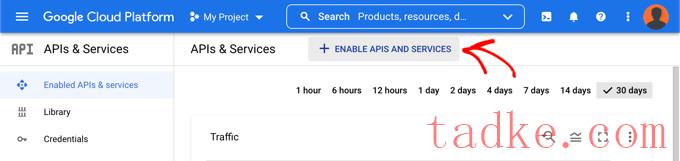
您现在应该在’ api &Services的页面,您可以在其中启用在站点上显示Google地图所需的api。你需要点击页面顶部的“+启用api和服务”按钮。

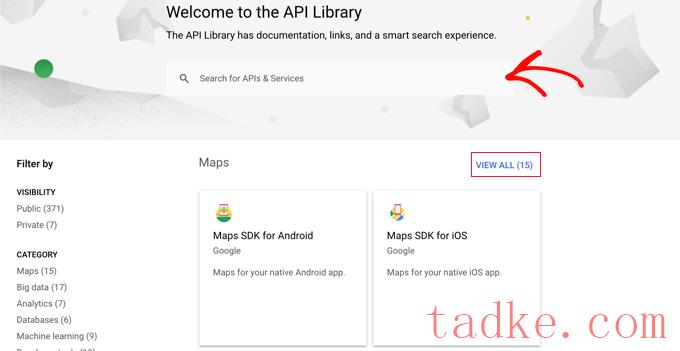
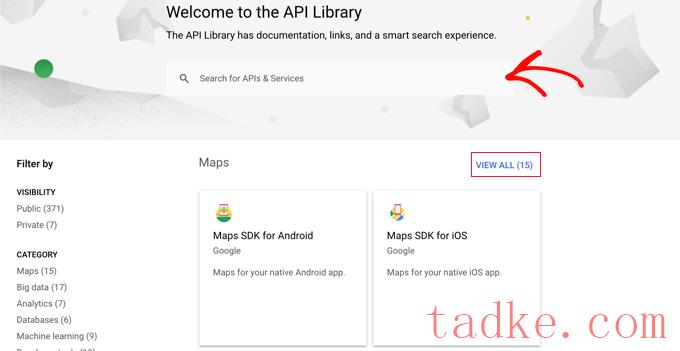
这将带你到Google的API库,在那里你需要启用三个不同的映射API。
您可以通过使用页面顶部的搜索功能或单击地图部分旁边的“查看所有”链接找到它们。

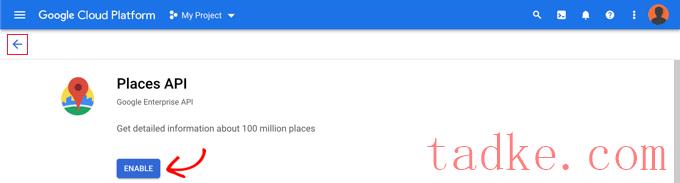
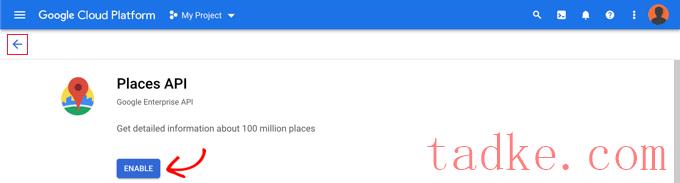
首先需要找到并启用Places API。找到它后,您需要单击它。在下一页,您应该单击“启用”按钮。
之后,您应该为Maps JavaScript API和Geocoding API做同样的事情。

现在您已经启用了这三个API,您可以创建一个API密钥。
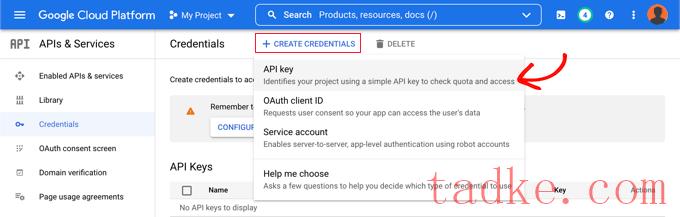
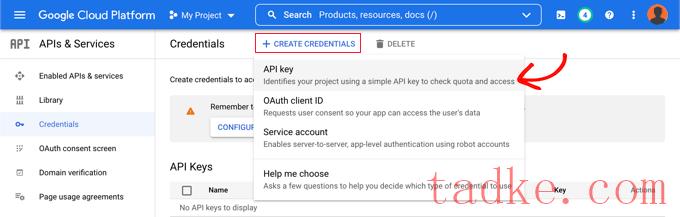
在左边的菜单中,你需要导航到 api &服务»凭据。
从这里你可以点击屏幕顶部的“+ Create Credentials”按钮,然后选择“API key”选项。

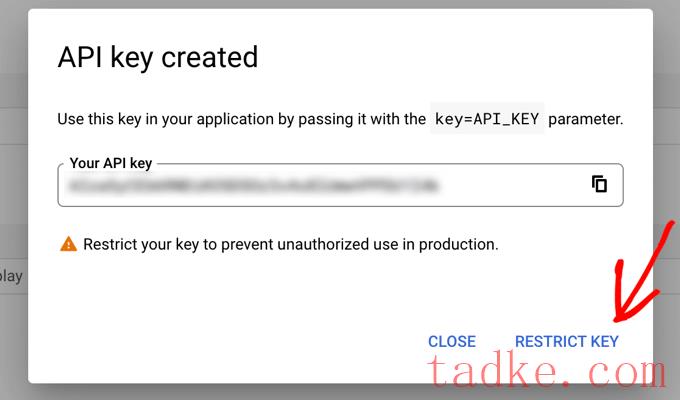
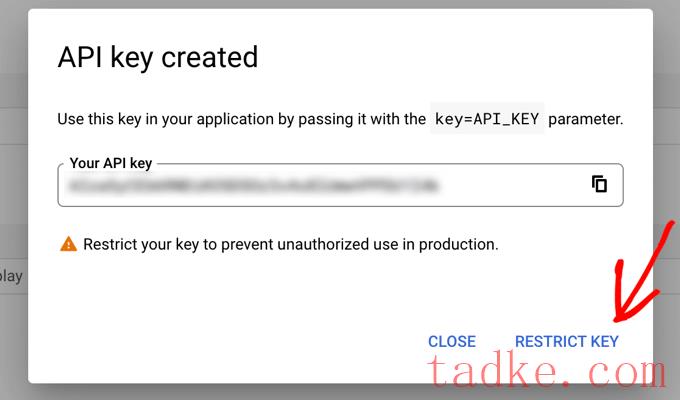
您的API密钥将被创建并显示在一个弹出窗口中。
在本教程的后面,您需要将该密钥复制到WPForm的设置中。现在,让我们看一下如何对API密钥的使用施加一些限制。

限制您的Google Places API密钥
过度使用API密钥可能会使您退出免费计划并花费比您预期的更多。我们建议您限制密钥,以防止未经授权或意外使用。
要做到这一点,你需要点击“API密钥创建”弹出窗口底部的“限制密钥”链接。
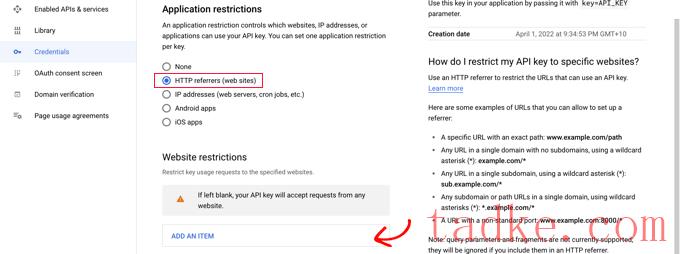
在下一页,您可以设置许多不同的限制。第一个是“应用程序限制”。在本节中,您应该单击“HTTP引用者(网站)”选项。然后密钥将只在网站上使用。

接下来,你应该确保它只在你自己的网站上使用。要做到这一点,你应该向下滚动到“网站限制”部分,然后单击“添加项目”按钮。
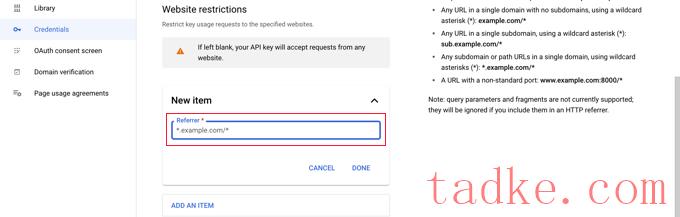
现在你应该输入你的网站域名到’新项目’字段使用模式*example.com/*。

如果你将使用谷歌地图上不止一个网站,那么你可以点击“添加一个项目”按钮,并添加尽可能多的域,你需要。
现在您已经将API密钥限制为仅用于您自己的网站,您还可以将其限制为仅与您上面添加的Google API一起工作。
您需要向下滚动到页面的“API限制”部分并选择“限制键”选项。这将显示一个下拉菜单,您应该在其中检查’Geocaching API’ ‘Maps JavaScript API’’盒子。

一旦你完成了这些,你应该点击’ OK ‘链接来存储你的设置。最后,确保你点击页面底部的“保存”按钮来激活你所选择的所有限制。

请注意,设置可能需要5分钟才能生效。
将Google API Key添加到WPForms设置
您现在将看到API Key与其他可用的API Key一起列出。您应该单击Copy图标,以便将密钥添加到WPForms地理位置设置页面。
请注意,如果你需要改变任何API’s设置或限制,那么你可以点击右边的编辑图标
现在你需要返回到你的网站,它应该仍然在WPForms»settings»Geolocation页面。
将键粘贴到WPForms设置中的Google Places API字段。一旦你完成了这些,确保你点击了“保存设置”按钮。

注意: Google Places要求您的站点拥有SSL证书。要了解如何获得一个,请查看我们的初学者指南,了解如何获得免费的SSL证书。
在WordPress中使用嵌入式Google地图创建联系人表单
现在您已经配置了WPForms和Google Places,您已经准备好在WordPress中创建联系人表单了。你可以从我们的指南开始,看看如何在WordPress中创建一个联系表单。
创建了一个基本表单后,需要添加一个地址字段。您可以使用地址块或单行文本字段。在本教程中,我们将使用单行文本字段。
只需将单行文本块拖到表单上。

接下来,我们将自定义字段的设置。要做到这一点,您需要单击字段以显示单行文本设置。
首先,您应该将字段的标签更改为’ Address ‘。这将使您的用户清楚地知道他们应该在字段中输入什么。

之后,您需要更改字段的设置,以便它在表单上显示一个映射。要做到这一点,你需要点击Advanced选项卡。
在这里,你应该在设置的底部找到“启用地址自动完成”选项,并将其切换到‘On’的位置。然后,您将看到另一个选项“Display Map”,您也应该启用它。您可以选择在字段的上方或下方显示地图。

添加联系人表单到您的网站
添加联系人表单到您的网站最简单的方法是点击“嵌入”按钮。您将在表单编辑器屏幕顶部的“保存”按钮旁边找到它。
系统将询问您是将表单添加到现有表单还是创建新页面。

在本教程中,我们将点击“创建新页面”按钮。
接下来,你应该给页面一个名字,然后点击’ Let ‘ s Go!”按钮。

将创建一个具有该名称的新页面,并且您的联系人表单将自动添加。
你所需要做的就是点击’ Publish ‘按钮来激活表单。

在联系人表单中查看Google地图
当用户访问您的联系人表单时,他们将被询问是否希望允许您的网站访问您的位置。

如果他们点击’允许’按钮,那么他们当前的位置将被输入到地址字段,该位置的pin将被添加到地图上。
这个自动补全功能将节省你的访问者的时间,使它更快,更容易输入他们的地址。

如果他们需要更改地址,那么他们可以简单地键入一个新的或拖动引脚到地图上的不同位置。

现在您将看到用户为该表单填写的条目列表。
要查看特定条目,只需单击右侧的“查看”链接

现在您将看到用户填写的表单数据,例如他们的姓名、业务电子邮件、业务电话号码以及一些位置数据。
这包括Google Maps上的pin、用户的位置、邮政编码和国家,以及它们的大致纬度和经度。

当然,如果用户没有允许表单知道他们的位置,那么就不会显示位置数据。
以上就是,您已经成功地在联系人表单中添加了Google Map。您还可以使用WPForms在WordPress中构建调查,创建支付表单以接受在线支付等等。
我们希望本教程帮助您学习如何在联系表单中嵌入谷歌地图。你可能还想学习如何举办赠品或比赛,或者看看我们的专家为所有商业网站挑选的最好的WordPress插件。
和

















