你想在WordPress中创建一个可折叠的侧边栏菜单吗?
一个可折叠的菜单可以给你的网站访问者一个简单的方式来访问大量的链接,而不会弄乱你的侧边栏。它非常适合大型网站、电子商务商店或任何具有更复杂布局的网站。
在本文中,我们将向您展示如何在WordPress中轻松创建可折叠的侧边栏菜单。


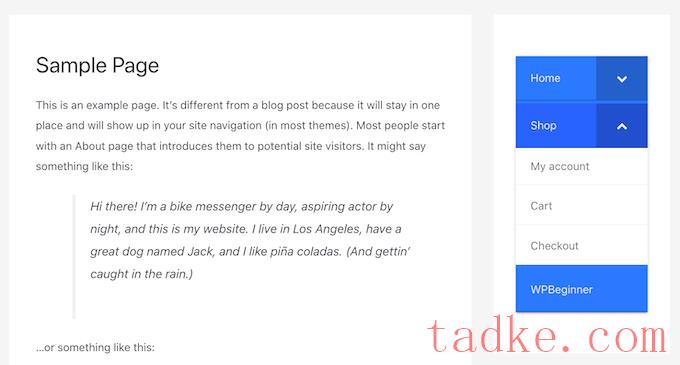
可折叠边栏菜单有时也被称为可展开菜单。这是因为当访问者点击它们时,它们的不同部分会展开。
默认情况下,可折叠菜单对访问者隐藏了大量内容和复杂性。这比在WordPress博客上滚动浏览一长串的分类和子分类要方便得多。
也就是说,让我们来看看如何在WordPress站点上轻松创建一个可折叠的侧边栏菜单。
#2#
首先,您需要安装并激活Bellows Accordion Menu插件。如果您需要帮助,请参阅我们的初学者’s指南如何安装WordPress插件。
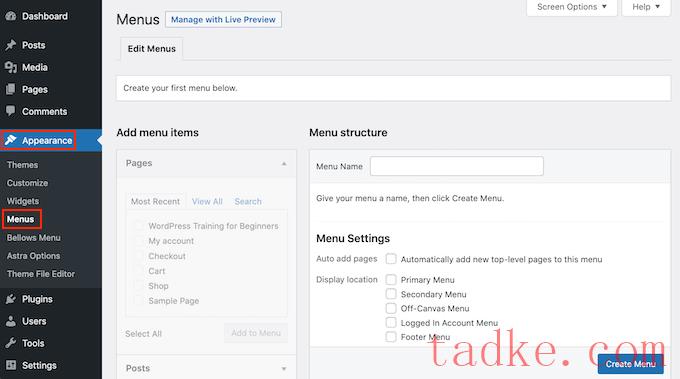
激活后,访问您的WordPress仪表板中的Appearance»Menus页面。

首先,在‘menu name ’字段。您的网站访问者看不到这个名称,因为它仅供您自己参考。
你可以点击‘
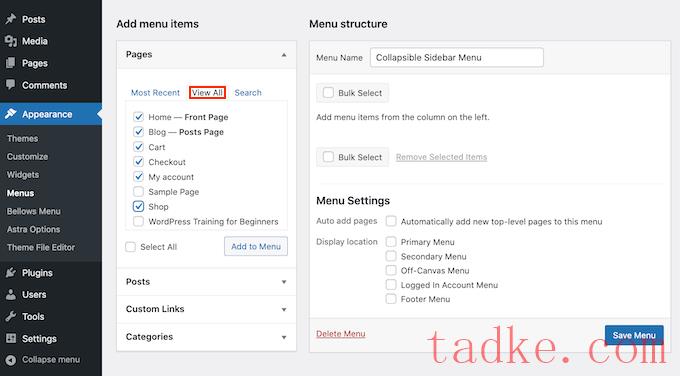
接下来,选择要添加到可折叠侧边栏菜单中的页面。默认情况下,WordPress只显示你最近的页面。
如果你想查看你网站的所有页面,点击‘查看全部’tab.

或者,你可以点击‘Select All’这将把所有页面添加到可折叠菜单中。
一旦你满意你的选择,点击‘添加到菜单’您还可以选择文章、博客类别或添加自定义链接。要了解更多细节,请参阅我们的指南如何在WordPress中添加导航菜单。
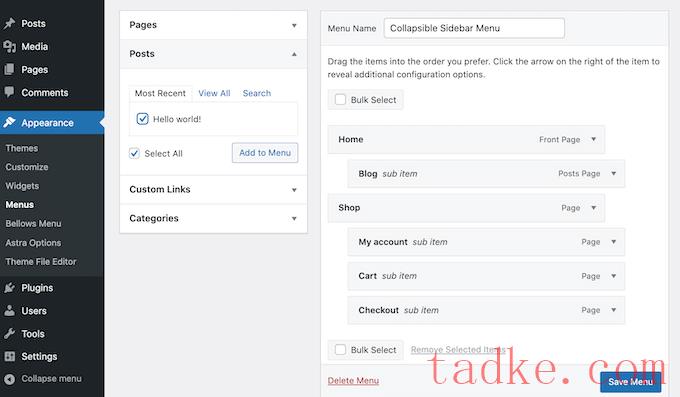
将所有不同的网页添加到菜单后,您可以通过拖放它们来移动它们。这将改变这些页面在可折叠菜单中出现的顺序。
可折叠菜单都是关于亲子关系的。
当访问者单击可折叠菜单中的父项时,它将展开以显示所有的子内容。
要创建这种关系,只需使用拖放将所有子页面安排在父页面的下面。
接下来,抓住每个子元素并向右拖动一点。然后您可以释放此页面。这将缩进项目并将其变成子页面。

不要忘记点击’保存更改’完成后按下按钮。
现在我们要把这个可折叠菜单添加到WordPress侧边栏。为了做到这一点,我们将使用Bellows Accordion自动创建的一些短代码。
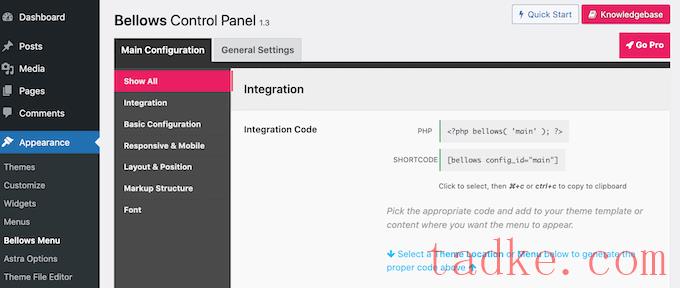
要获取短代码,请从WordPress仪表板中进入Appearance»Bellows Menu页面。如果它没有被选中,那么确保你选择了‘Show All’选项卡。

现在你可以点击短代码框,它会高亮显示所有的代码。现在,使用Command + c或Ctrl + c键盘快捷键复制此代码。
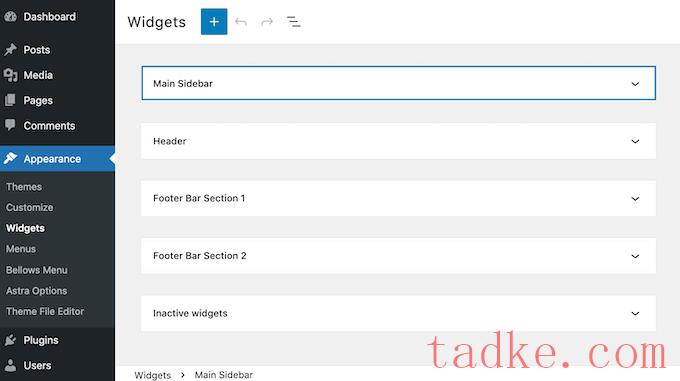
下一步是将此短代码粘贴到小部件中,因此从管理区域转到Appearance»Widgets页面。
这将显示当前主题中的所有小部件区域。你看到的选项可能会有所不同,但大多数现代WordPress主题都有一个侧边栏。

找到侧边栏区域后,点击一下。这个部分现在将展开。
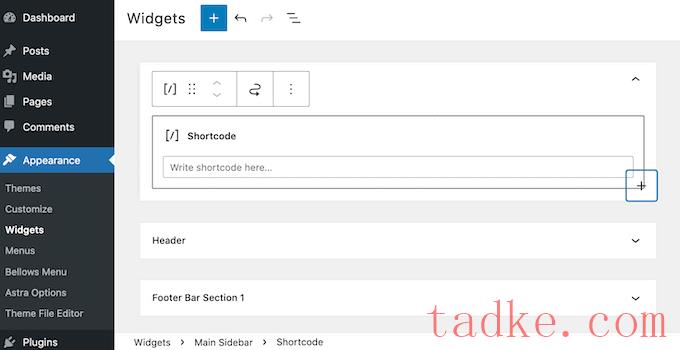
要添加块,单击+图标并开始键入Shortcode。当它出现时,选择短代码块。

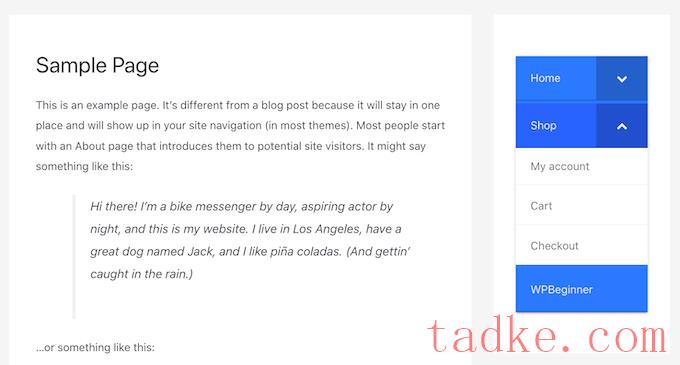
现在,只需将您的可折叠菜单短代码粘贴到该块中。要发布你的菜单,你需要点击‘Update’现在,当你访问你的网站时,你应该看到一个新的可折叠的侧边栏菜单。

Bellows Accordion插件也使得自定义这个默认菜单变得超级容易。例如,你可以改变它的配色方案,以更好地反映你的网站的品牌。
如果你想调整默认菜单,只需到你的WordPress仪表板中的Appearance»Bellows menu 页面。
这个菜单有你需要自定义你的可折叠菜单的所有设置。有很多场景需要探索。然而,你可能想要从Main Configuration»Basic Configuration开始。

在这里,你可以在几种不同的菜单颜色之间切换。您还可以使用Accordion折叠设置来选择访问者是否可以一次展开多个子菜单。
要更改菜单的对齐方式和宽度,请单击‘Layout &位置# 8217;选项卡。

如果你喜欢实时预览你的修改,那么你可以在WordPress定制器中编辑可折叠的侧边栏菜单。
要做到这一点,从管理区域转到Appearance»Customize页面,并选择‘从左列选择TAB。

在这里,你会发现你的侧边栏有很多不同的设置。这些包括改变它的宽度,对齐方式,以及你的可折叠侧边栏菜单的颜色。
我们希望这篇文章能帮助你学习如何在WordPress中创建一个可折叠侧边栏菜单。你也可以通过我们的指南来了解如何跟踪你的网站访问者和最好的推送通知软件来增加你的流量。
和

















