你想要添加年龄验证到你的WordPress网站吗?
由于内容的性质或法律要求,您可能需要要求访问者在访问您的网站之前验证他们的年龄。
在本文中,我们将向您展示如何在WordPress站点上轻松添加年龄验证。图>
<
视频教程

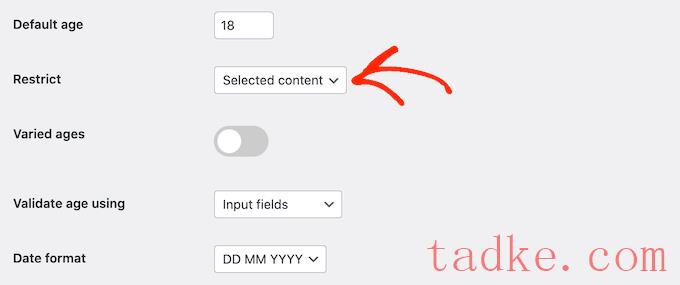
& # 8216;默认年龄,& # 8217;输入访问您的内容的访问者的年龄。
默认情况下,Age Gate限制访问您的所有内容。但是,您可能希望阻止未成年人仅访问特定页面。例如,如果您使用WooCommerce之类的插件运行在线商店,那么您可能会限制对网站上特定产品的访问。
只需打开‘Restrict’下拉并选择‘选定内容’

如果您选择此设置,那么您的所有帖子和页面将默认不受限制。
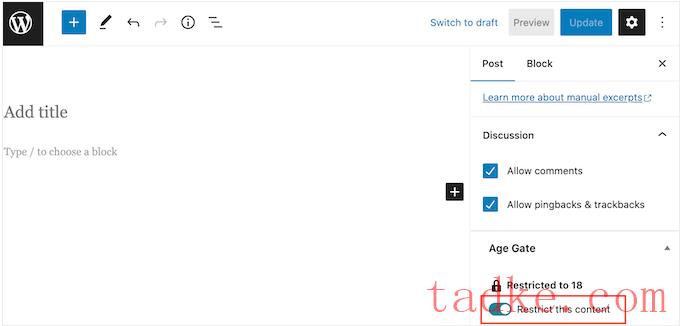
要在页面或帖子中添加年龄验证,您需要在编辑器中打开它,然后启用‘Restrict this content’在右侧菜单中切换。

当涉及到年龄验证时,您有三个选择。
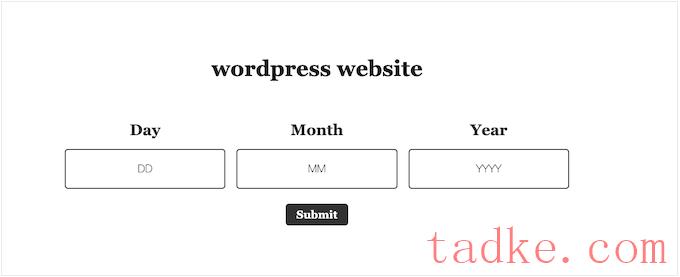
一个选项是要求访问者在表单中键入他们的出生日期,如下图所示。

访问者还可以使用下拉菜单输入他们的出生日期。
最后,你可以通过显示‘Yes/No’按钮。

要在这些选项之间进行选择,只需打开‘Validate age using’下拉。
然后,选择输入字段、下拉字段或是/否按钮。

默认情况下,用户每次访问你的WordPress网站时都需要验证他们的年龄。
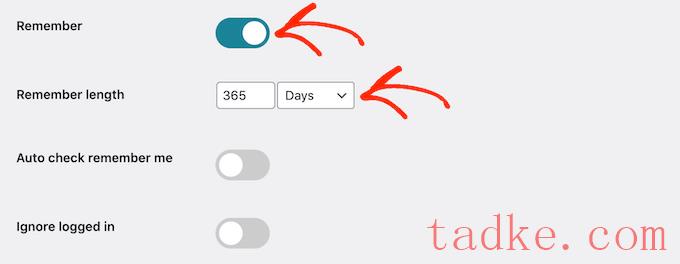
如果您愿意,那么您可以启用‘Remember me’因此,游客不必每次都通过验证。之后,你可以使用‘Remember Length’设置来改变Age Gate记住访客年龄的时间。
这可以节省他们的时间,特别是如果他们经常访问你的网站。

当你对插件的设置满意时,点击’Save settings’按钮。现在你可以访问你的WordPress博客来实时查看年龄验证屏幕。
默认的年龄验证屏幕是非常基本的,所以让我们看看如何定制它,以更好地适应您的网站。
自定义年龄验证屏幕和消息
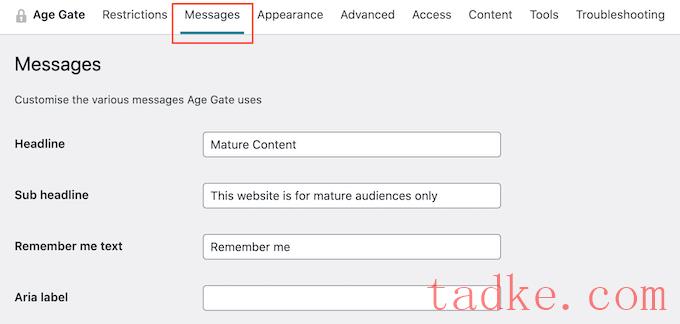
要更改年龄验证页面的外观,请单击‘Messages’选项卡上的插件设置页面。
在这里,您可以添加标题和副标题,它们将显示在访问者验证年龄的区域上方。

在这个屏幕上,您还可以更改‘Remember Me’文本,添加到隐私策略的链接,自定义不同的错误消息,等等。这些设置中的大多数都是不言自明的,因此您可以自行选择不同的选项。
当你对消息满意时,点击‘保存设置’按钮。
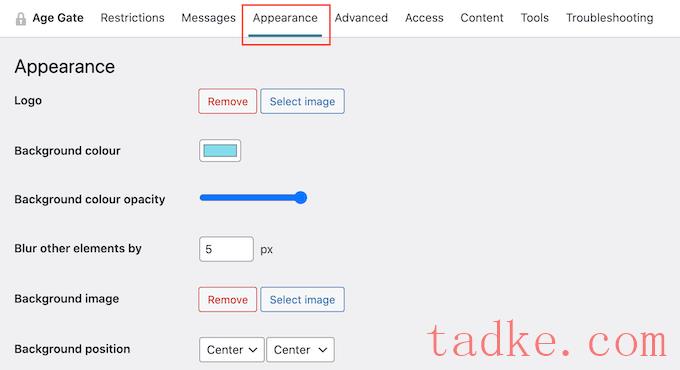
然后点击‘Appearance’选项卡。从这里,您可以更改背景颜色、前景颜色、背景图像、文本颜色等。
当你对你所做的改变感到满意时,不要忘记滚动到屏幕底部并点击’Save settings’
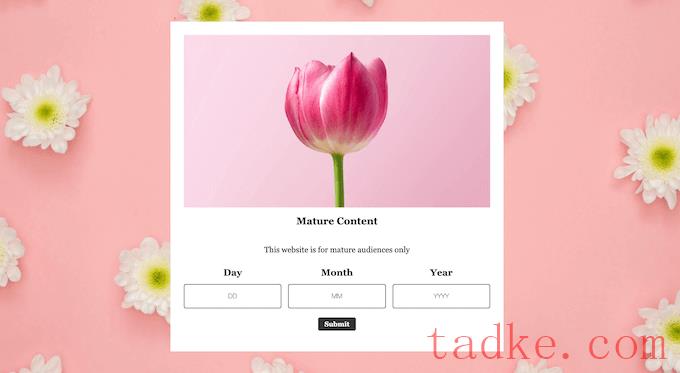
你现在可以使用隐身模式访问你的网站来查看自定义年龄验证屏幕。

高级年龄验证设置
有时,WordPress缓存插件或您的WordPress托管服务启用的缓存会导致插件冲突。如果您在年龄验证页面遇到问题,请打开‘Advanced’选项卡中的插件设置。
在这里,打开‘下拉并选择’没有缓存(JavaScript)。’

您还可以从这个页面启用其他高级设置,如添加自定义CSS规则和启用匿名年龄验证。
我们希望这篇文章能帮助你学习如何在WordPress中添加年龄验证。你可能还想看看我们关于如何允许用户在你的WordPress网站上注册的指南,或者看看我们专家挑选的最好的WordPress会员插件。
和





























RSS