本文目录[隐藏]1插件简介2插件预览3插件下载4使用感受5技巧分享
一直都说要为 WordPress大学 添加在线问答功能,但是之前二次开发一个插件,一直没能达到想要的效果,所以迟迟没有上线。昨天无意间看到一款非常棒的在线问答插件DW Question & Answer,它实现了我一直梦寐以求的诸多功能,而且最重要的是,DW Question & Answer 完全免费!
插件简介
DW Question & Answer 可以为你的WordPress网站添加一个功能全面的在线问答中心。用户可以提交问题,搜索和按状态过滤的问题,得到别人的回答。用户可以评论和回复问题或答案,可以投票,可以设置问题的最佳回答。
主要功能:
提交问题通过分类或标签排序问题提交回答选择问题的最佳答案对问题和答案进行评论、投票可定制的邮件通知可以设置不同用户角色的操作权限快速过滤问题通过状态管理问题,比如待回答、已回答、已关闭等等通过关键字即时搜索
插件预览
问题列表

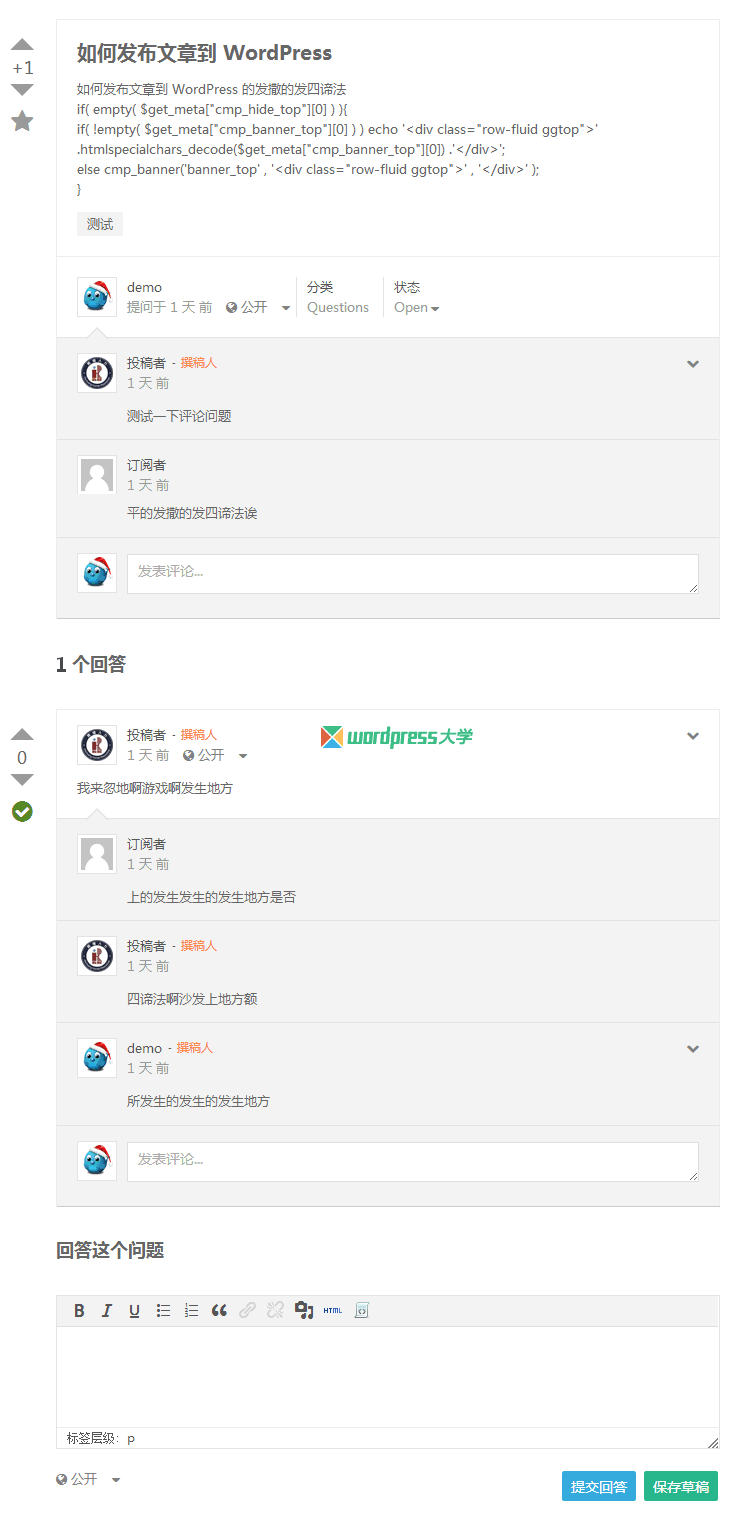
单个问题

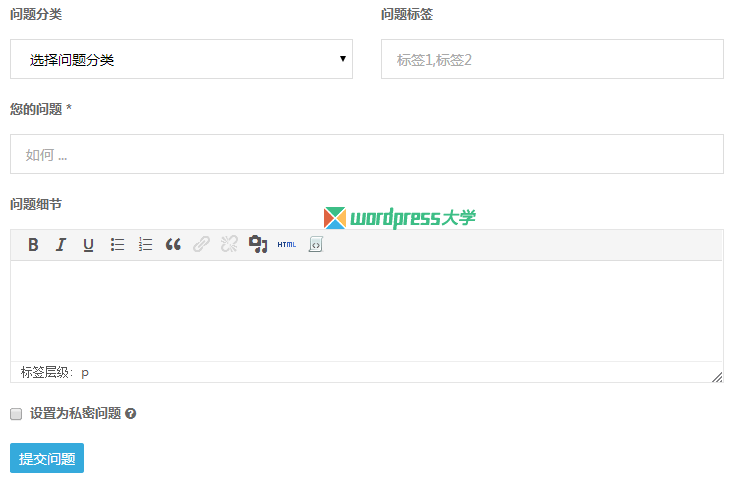
提问表单

插件下载
在后台搜索 DW Question & Answer 即可在线安装,或者在这里下载。已将该插件汉化,下载简体中文包,解压后上传到该插件的 languages 目录即可(插件自带的应该是旧版本的汉化包啦)。插件的使用方法,请 阅读官方指南
使用感受
DW Question & Answer 大部分的功能都使用了 Ajax 免刷新处理,体验非常棒,可以说,该有的问答功能都有了,如果以后再添加积分功能就更棒了,继续研究……
特别提醒:由于该插件使用了 Bootstrap 3 和 Font Awesome 4,这两个组件不再兼容 IE7,所以该插件的前端功能和布局在IE7及以下版本浏览器无法保证。
技巧分享
1.设定固定链接结构为数字 id.html 结构
要想加这个问答的固定链接结构设置为 id.html 结构,只需将下面的代码添加到当前主题的 functions.php :
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 |
/** * 自定义问答页面的固定链接结构为 id.html * https://www.wpdaxue.com/custom-post-type-permalink-code.html */ add_filter('post_type_link', 'custom_qa_link', 1, 3); function custom_qa_link( $link, $post = 0 ){ if ( $post->post_type == 'dwqa-question' ){ return home_url( 'question/' . $post->ID .'.html' ); } else { return $link; } } add_action( 'init', 'custom_qa_rewrites_init' ); function custom_qa_rewrites_init(){ add_rewrite_rule( 'question/([0-9]+)?.html$', 'index.php?post_type=dwqa-question&p=$matches[1]', 'top' ); } |
/**
* 自定义问答页面的固定链接结构为 id.html
* https://www.wpdaxue.com/custom-post-type-permalink-code.html
*/
add_filter(‘post_type_link’, ‘custom_qa_link’, 1, 3);
function custom_qa_link( $link, $post = 0 ){
if ( $post->post_type == ‘dwqa-question’ ){
return home_url( ‘question/’ . $post->ID .’.html’ );
} else {
return $link;
}
}
add_action( ‘init’, ‘custom_qa_rewrites_init’ );
function custom_qa_rewrites_init(){
add_rewrite_rule(
‘question/([0-9]+)?.html$’,
‘index.php?post_type=dwqa-question&p=$matches[1]’,
‘top’ );
}
添加后,如果访问问答页面出现 404 错误,请访问WP后台 – 设置 – 固定链接,保存一遍这里的设置即可。如果还不行,很可能是你的主机不支持伪静态,请联系你的主机商。





















RSS