
当您第一次启动WooCommerce商店时,您可能会专注于添加新商品、设置购物车和简化结帐流程等基础知识。但是,设置WooCommerce多SKU商品对您来说可能有点神秘。
或者,至少,这不是最重要的事情。但是当你遇到一个有很多变化的商品时,它突然变得相当紧迫。
值得庆幸的是,在WooCommerce中添加多SKU商品很简单,不需要很多技术知识。但是,如果您是电子商务平台的新手,那么在浏览您的选项时会有些迷失方向是正常的。
我们今天的目标是帮助解决这个问题。我们将介绍什么是多SKU商品、变量和属性之间的差异、如何创建WooCommerce多SKU商品以及如何使用插件更好地优化您的多SKU商品。
- 什么是WooCommerce多SKU商品?
- 如何创建WooCommerce多SKU商品
- 优化WooCommerce商品变化
什么是WooCommerce多SKU商品?
WooCommerce多SKU商品可以很容易地定义为具有多种不同类型、样式或变体的商品。变化的例子包括:
- 颜色
- 尺寸
- 风格
- 材料
这与WooCommerce中的商品过滤器不太一样。即使您过滤商品,您仍然需要选择变量。
当客户访问带有变量的商品页面时,他们需要在将商品添加到购物车之前进行某种选择。许多类型的商店和企业都使用多SKU商品。以下是一些流行的例子:
- 一家服装店,提供各种尺寸和颜色的商品。
- 一家比萨店,允许客户在将商品添加到购物车之前从下拉菜单或复选框式菜单中选择配料。
- 一位艺术家,他在帆布或木材等各种材料上销售定制版画,有多种尺寸可供选择。
- 家居用品卖家需要客户选择家具物品的材料和/或面料。
而这样的例子不胜枚举。几乎每种类型的商店都会在某些时候需要商品变化。
好消息是WooCommerce可以创建内置的多SKU商品。而且配置起来并不难。但在我们进入关于如何做到这一点的分步教程之前,我们需要首先对变体和属性进行基本区分。
属性与变体
WooCommerce中变体和属性之间最显着的区别是客户可以与变体交互,而属性不能。
首先,属性定义了变化。这些是不同的样式,例如颜色、图案等。您还可以在WooCommerce中按这些属性进行排序。但它们只是提供信息,没有任何功能。
属性还用于定义特定商品的特性。钱包的商品页面可以列出尺寸、使用的面料和把手的材料作为属性。这些是关于商品的陈述事实——它的属性——客户不能根据这些属性做出选择。
另一方面,变体通过多SKU商品使用属性,并允许用户购买具有特定属性的物品。变体还涵盖了这些属性的不同组合,可以创建单独的商品选项。
例如,假设您具有商品的颜色和徽标属性。在这种情况下,这些可以组合成不同的变体,即带有蓝色海豚标志的帽子、带有蝾螈绿色标志的帽子等等。
这里的重点是,作为转换过程的一部分,客户可以在结账前选择变体,而属性则不能。
但是,如果您在设置任何变体之前建立了属性,这将有所帮助。但是,在您出于完全的困惑而奔向山丘之前,请不要担心:这个过程非常简单。
如何创建WooCommerce多SKU商品
现在我们来到了文章的教程部分。在我们开始之前,我们假设您已经安装了WooCommerce并且已经在您的商店中添加了一些商品。
1. 创建商品属性
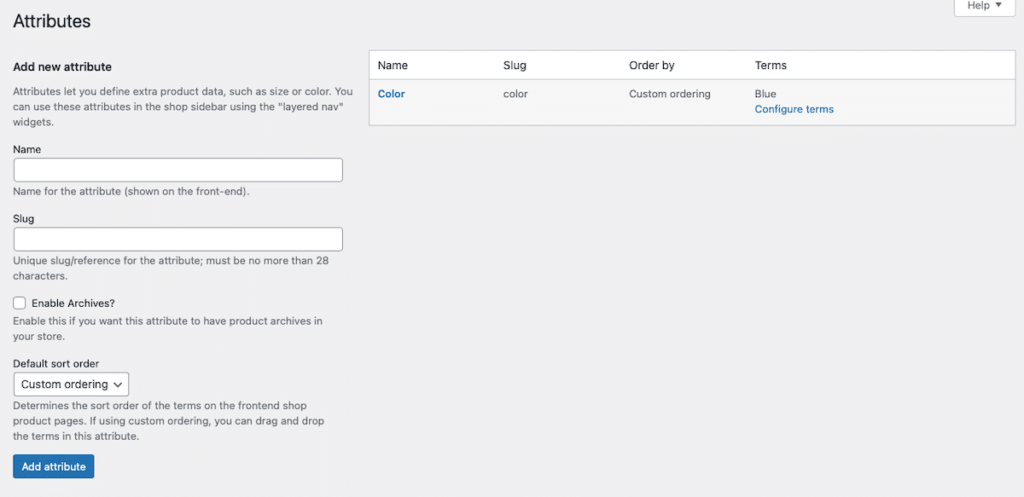
您的首要任务是创建一些商品属性。您可以转到WordPress仪表盘中的Products > Attributes。

向WooCommerce添加新属性
在本节中,您可以为您的在线商店创建一个新属性。首次安装时,会将默认属性“颜色”添加到WooCommerce。
我们在此处添加了“Size”的附加属性。只需输入属性的名称(Size)、关联的slug(size),然后在完成后单击蓝色的Add attribute按钮。

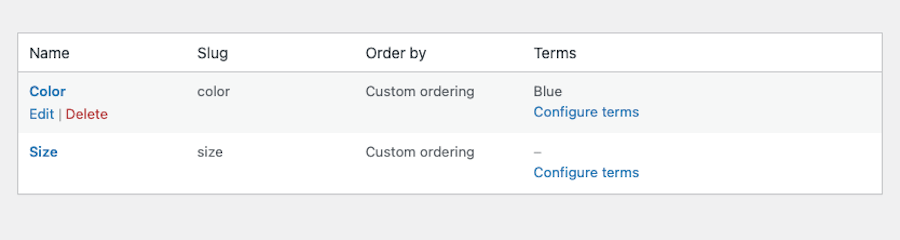
WooCommerce中的属性
从那里,您可以单击刚刚创建的属性旁边的Configure terms链接。

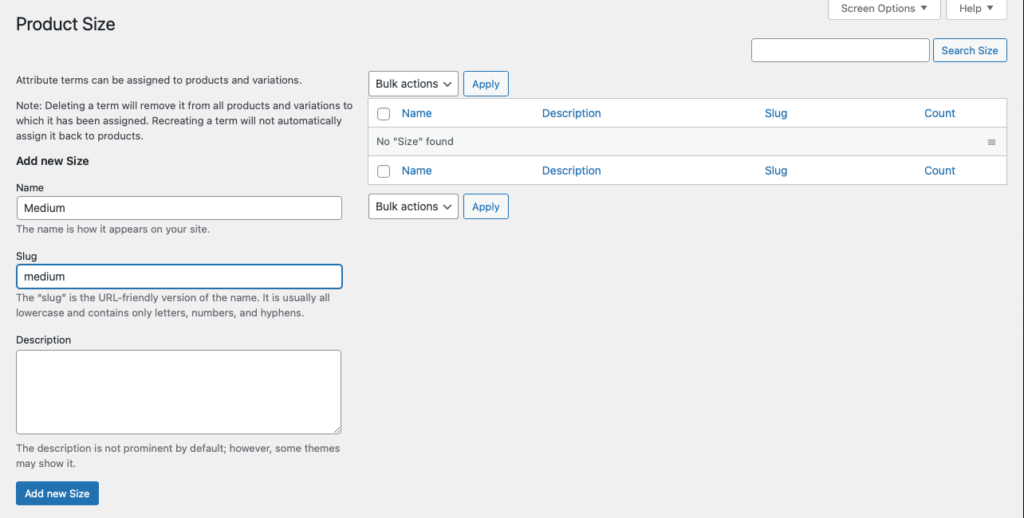
将“Medium”项添加到“Size”属性中
在本节中,您可以添加尽可能多的术语以与您的新属性相关联。对于“Size”,我们在此处添加了“中”一词。这遵循与添加属性时相同的过程。只需输入名称(在我们的示例中,我们使用“Medium”)、slug(medium)和描述(如果您愿意)。完成更改后,按蓝色的Add new Size按钮。

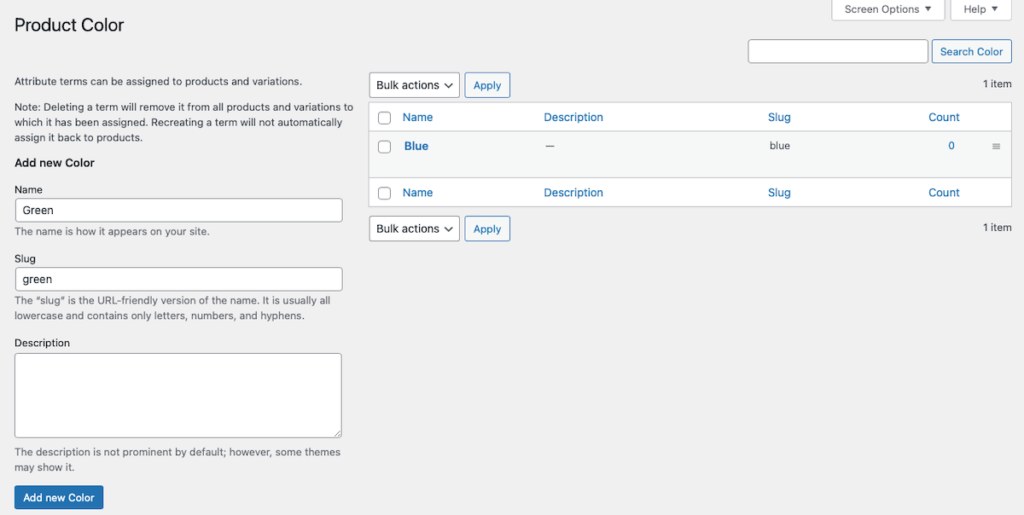
将术语“Green”添加到“Color”属性中
我们还为“颜色”属性添加了附加术语。您可以看到如上所示的“绿色”。
您可以以这种方式在WooCommerce中为每个您想要的属性和相关术语添加任意数量的属性和相关术语。您添加哪些属性和术语以及每个属性和术语的数量取决于您经营的商店类型和您销售的商品类型。
2. 创建一个可变的WooCommerce商品
下一个任务是创建一个可以应用您的属性的商品页面。为此,您需要转到Products > Add New。
为您的商品命名和描述,添加您想要的任何图像,或者根据您认为合适的方式对其进行编辑。然后,向下滚动到Product data部分。
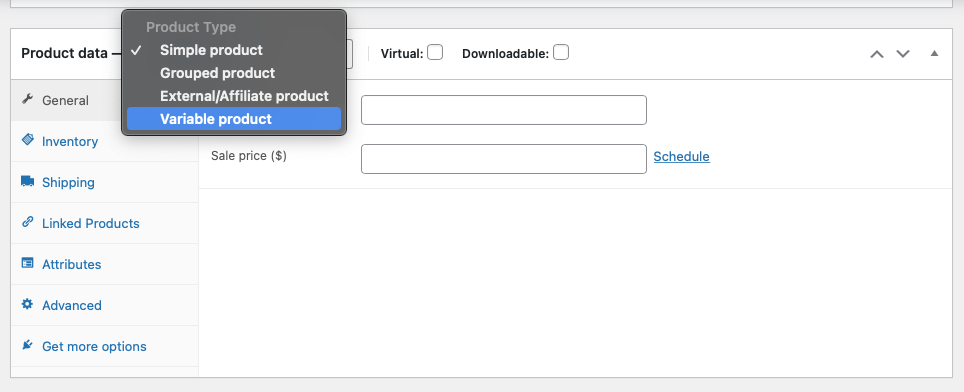
在顶部,单击下拉菜单并选择Variable product。

创建多SKU商品
接下来,您可以在“General”选项卡下填写所有相关详细信息,例如定价。
3. 分配属性
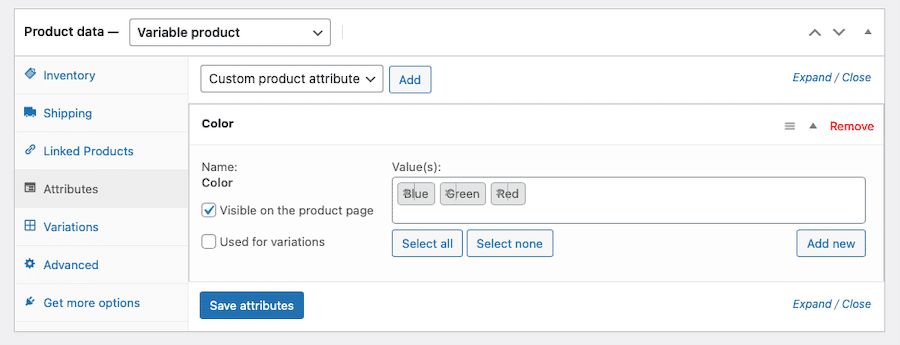
将您的商品设置为多SKU商品后,您现在可以将之前创建的属性添加到它。单击“Attributes”选项卡并选择您创建的属性之一。然后单击Add按钮。
将出现一个名为Value(s)的部分,在该部分下您将看到您之前分配给此属性的所有术语。选择适用于该特定商品的任何条款(如果适用且更简单,则单击“Select All” )。
确保您有“Visible on the product page”旁边的复选框,选中您是否希望这些属性可供客户选择。
如果您希望从这些属性中创建变体,也请选中“Used for variations”旁边的框。

为商品分配属性
单击Save attributes完成此部分。
4.添加变化
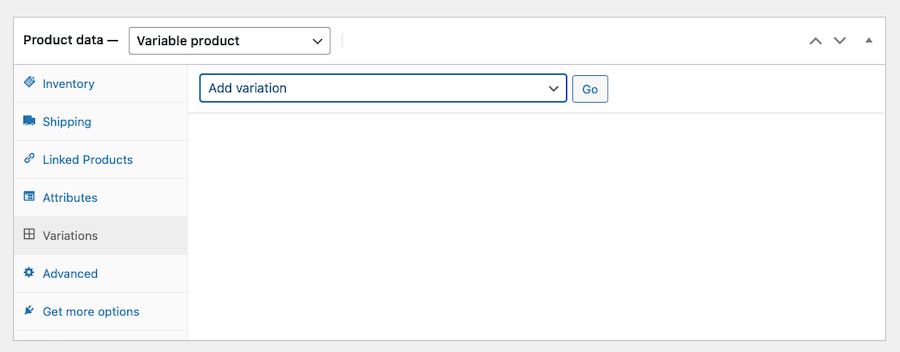
您在这里的最后一项业务是将变体本身添加到您的商品页面。单击Variations选项卡。

在WooCommerce中添加变体
在本节中,您应该会看到一个下拉菜单,上面写着Add variation。单击它旁边的按钮Go。
当您可以选择适用于该特定商品的属性时,将出现一个新的下拉菜单。选择尽可能多的适用于商品。
在每个变体下,您还可以调整设置,例如为每个变体设置价格、销售价格、SKU编号、库存状态、重量和尺寸。但是,只需要价格。
完成对变体的更改后,单击蓝色的Save changes按钮。
然后,您可以对要创建的任何其他变体重复该过程。
优化WooCommerce商品变化
现在您知道什么是多SKU商品以及如何在WooCommerce中创建它们,您可以更深入地了解如何让它们真正发光。这里有几个WooCommerce插件和扩展选项,可以在您的商品页面中发挥最佳效果并提高转化率。
1. Swatches

Variation Swatches
我们将在这里讨论的第一个插件是WooCommerce的Variation Swatches。它提供了一种流线型且美观的方式来显示商品属性和变化。该插件还为客户如何选择这些选项提供了更多选项,以色块色板、标签和无线电图像的形式。这是一种全面的时尚方式来显示商品变化并完全消除下拉菜单。
这些选项适用于商品快速查看以及商品页面。您甚至可以选择样本的形状——圆形或圆形。其他功能包括悬停工具提示和自定义CSS功能。
WooCommerce的变体样本是免费的。
2. Additional Variation Images

Additional Variation Images
接下来,我们有适用于WooCommerce的Additional Variation Images Gallery,它可以为商品变体显示多个图像。默认情况下,WooCommerce允许您为每个商品变体显示一个图像,但这个插件扩展了它并允许您为每个变体显示一个图库。
毕竟,让客户更多地查看您的商品可以促进销售。因此,当客户在商品页面上的不同商品变体之间切换时,他们将看到一组不同的图像。更多信息 = 更好地了解您所销售的商品。这可以让您更加信任您的品牌。
Additional Variation Images Gallery是免费的。
3.Product Attribute Filter

WooBeWoo Product Attribute Filter
Product Filter by WooBeWoo是另一个非常值得一看的插件选项。这样一来,您的在线商店的访问者就可以按更广泛的因素对您的商品进行分类,包括类别、标签、分类、价格和属性。
此处包含的主要功能是按任何标准进行过滤,例如销售状态、评级或商品是否有货。它还允许您使用多个选项在网站的前端显示过滤器,包括下拉菜单、复选框列表、单选按钮列表和图标。它还支持AJAX实时搜索并与Elementor一起使用。
Product Attribute Filter也是免费的。
4.Customize Product Feed

Customize Product Feed
另一个要检查的插件是Product Feed PRO,它可以为营销目的创建商品feed 。有了它,您可以使用100多种不同的模板为各种在线营销场所创建无限数量的商品和提要。它包括对Google Shopping、Facebook Remarketing、Pricerunner、Bing Ads、Skroutz等的支持。
其他功能包括字段映射、类别映射、过滤和对商品变量的支持。您还可以使用此插件将Facebook像素添加到您的网站、Google动态再营销像素和Facebook转换API。
Product Feed PRO是免费的。
5. Add More Product Options

Add More Product Options
如果您需要在每个商品上显示更多选项,Add More Product Options是一个不错的选择。它允许您轻松地将自定义商品字段添加到您的商品页面。这个插件不是自己创建自定义布局或在标准商品页面编辑器中工作,而是向商品页面添加高级字段,让您创建真正满足客户需求的页面。
该插件带有17个不同的自定义字段可供使用,包括文本、密码、隐藏、电子邮件、数字、URL、电话、文本区域、选择、单选按钮、复选框、复选框组滑块、日期选择器、颜色选择器、标题和段落.
WooCommerce插件的额外商品选项是免费的。还有一个高级选项可用,增加了7个商品选项,包括时间选择器、HTML、调色板、文件上传、多选、数据和时间范围选择器以及图像组。高级版本的单个站点许可证费用为39美元。
6.Add Dynamic Pricing for Variations

Add Dynamic Pricing for Variations
Add Dynamic Pricing for Variations插件也适用于许多卖家。它通过向您的WooCommerce商店添加动态定价或折扣功能来工作,并能够随时打开和关闭这些规则。
有了它,您可以为单个商品或商品组设置美元金额、百分比和固定商品。其他功能包括批量定价和基于角色的价格。因此,您可以为整个类别的商品设置折扣,并设置特殊交易,如果客户购买一定数量的商品,他们将获得百分比折扣或建立BOGO交易。
这些选项非常灵活,可让您在定价和销售方面发挥创意。Add Dynamic Pricing for Variations是免费的,但有一个带有附加规则和功能的高级版本。保费起价为每年 50 美元。
7. Display Variations in a Table

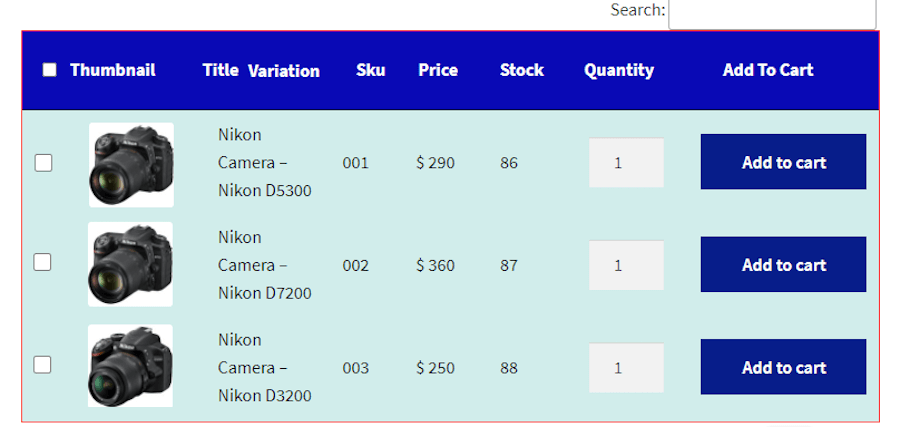
Display Variations in a Table
WooCommerce扩展的Display Variations in a Table是另一个可靠的工具,特别是如果您销售的商品喜欢复杂和并发的变化。客户可以通过对每个商品页面上的变体进行过滤和排序来使用此插件。
它允许您以表格的形式显示商品变体,客户可以通过排序和Ajax过滤功能与之交互。客户甚至可以在此表格格式中按变体搜索商品。它包括表格中每个项目旁边的“Add to cart”按钮,提高了转换的机会。客户甚至可以将变体信息导出为PDF、Excel或CSV格式的下载文件。
您创建的所有表格都可以自定义以匹配您商店的品牌,并包含一个便于应用的简码。Display Variations in a Table每年收费49美元。
8. YITH WooCommerce Color and Label Variations

YITH WooCommerce Color and Label Variations
最后,还有YITH WooCommerce Color and Label Variations,它提供了一种在商品页面上显示商品选项的简单方法。它以一种吸引人的方式实现这一点,旨在更有效地进行转换。
这里的想法是将您的所有商品选项放在客户的指尖,以准确了解他们拥有哪些选项以及他们可以使用哪些选项。每个商品变体都可以通过您选择的图标或自定义图像来显示。
YITH WooCommerce Color and Label Variations价格为每年 89.99 美元。
小结
今天,我们讨论了多SKU商品是什么以及它们是如何工作的,还讨论了变体和属性之间的区别,以及如何创建多SKU商品及其相关属性。
最后我们还列举了几个插件,在形式和功能方面增强了多SKU商品特性。这里有适合每个人的东西。希望您现在可以创建多SKU商品并使它们适用于您的在线商店。
如果您需要更多关于促进WooCommerce销售的技巧,我们有一个完整的指南。





















RSS