作为 WordPress主题 开发者,一直都在使用谷歌浏览器作为默认的浏览器来进行主题调试修改。最常用的当然就是Chrome自带的开发者工具(按 F12 键即可开启),一般用来检查网站的 js冲突,和调试修改 css 样式代码。
在开发者工具中调试修改css是可以及时预览到修改效果的,但是不能自动更新保存到css文件中,一旦刷新页面,调试修改的css代码就丢失了,所以在此之前,都是调试修改好以后,手动复制到css文件中保存,这个过程要浪费很多时间。今天特地到Chrome扩展网站搜索了下,找到了 WordPress Style Editor 这个扩展,试用了下,太好用了!
WordPress Style Editor 是一个谷歌浏览器扩展,让你将在开发者工具所做的CSS修改,直接保存到WordPress的主题样式表 style.css 文件中。它的工作原理,是调用 WordPress 内置的主题编辑器的功能,通过 ajax 方式更新CSS文件。由于 WordPress 自身的限制,目前,该扩展只能作用于主题根目录的 style.css 文件。
1.安装 WordPress Style Editor 扩展
通过 Chrome 官方网址在线安装:https://chrome.google.com/webstore/detail/wordpress-style-editor/bgdpllcnhcmpfcheafdhimpklhjoommn?hl=en-US&gl=US
这个网址在国内可能无法正常访问,具体解决方法,请参考:
http://jingyan.baidu.com/article/d621e8da18f8372865913fdc.html
扩展开源地址:https://github.com/stri8ed/wordpress-style-editor-chrome-ext (这是离线包)
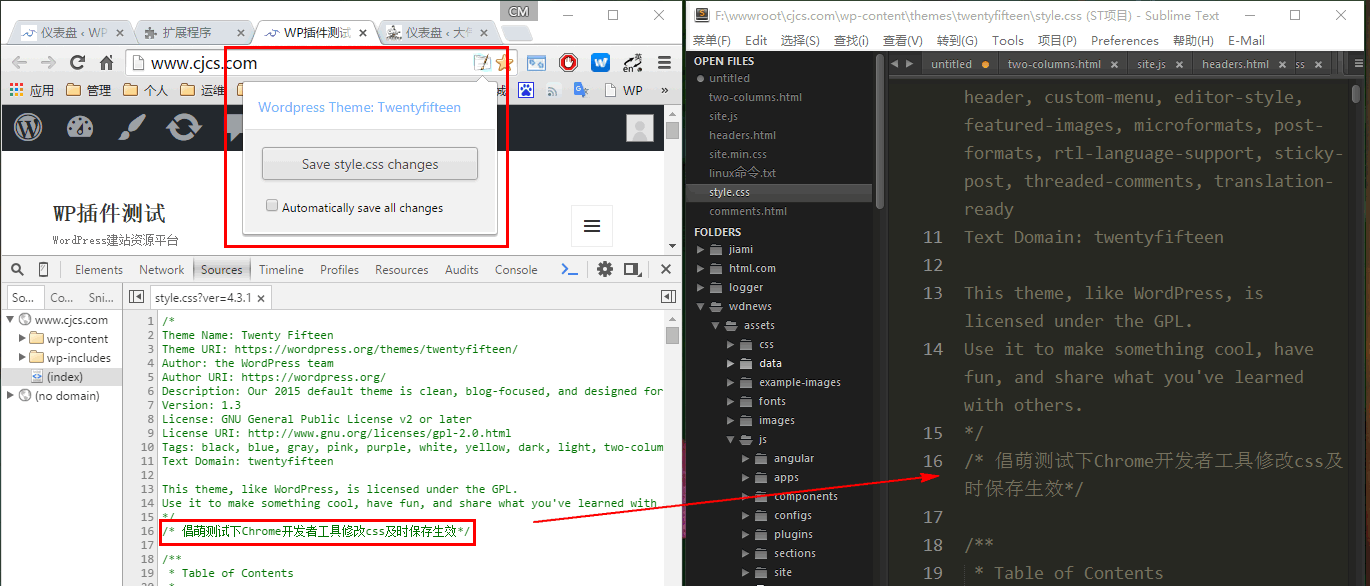
2.安装启用以后,访问并登录你要调试的 WordPress网站,在前台页面按 F12 打开谷歌浏览器的开发者工具,编辑CSS后,点击浏览器网址栏的下图那个图标,你可以手动点击保存更改,也可以勾选下面的选项自动保存。自己试试吧!

注:在测试本地网站的时候一切功能正常,但是测试在线的网站时,提示我登录后台,但是保存的时候貌似没有成功,不知是不是权限问题,或其他原因。欢迎大家反馈测试结果!





















RSS