
您网站上的按钮在其外观和可用性方面发挥着重要作用。它们帮助访问者浏览不同的页面,并使他们能够轻松地执行重要操作(例如下载内容或订阅您的时事通讯)。拥有一种简单而有效的方法来插入和自定义此基本元素,这一点至关重要。幸运的是,WordPress多个按钮区块可以提供帮助。
在这篇文章中,我们将解释如何将WordPress多个按钮区块添加到文章和页面,以及如何使用它。我们将讨论它的每个设置和配置选项,并为您提供一些有效使用区块的最佳提示。然后我们将通过回答一些常见问题来结束这篇教程。
如何将多个按钮区块添加至文章或页面
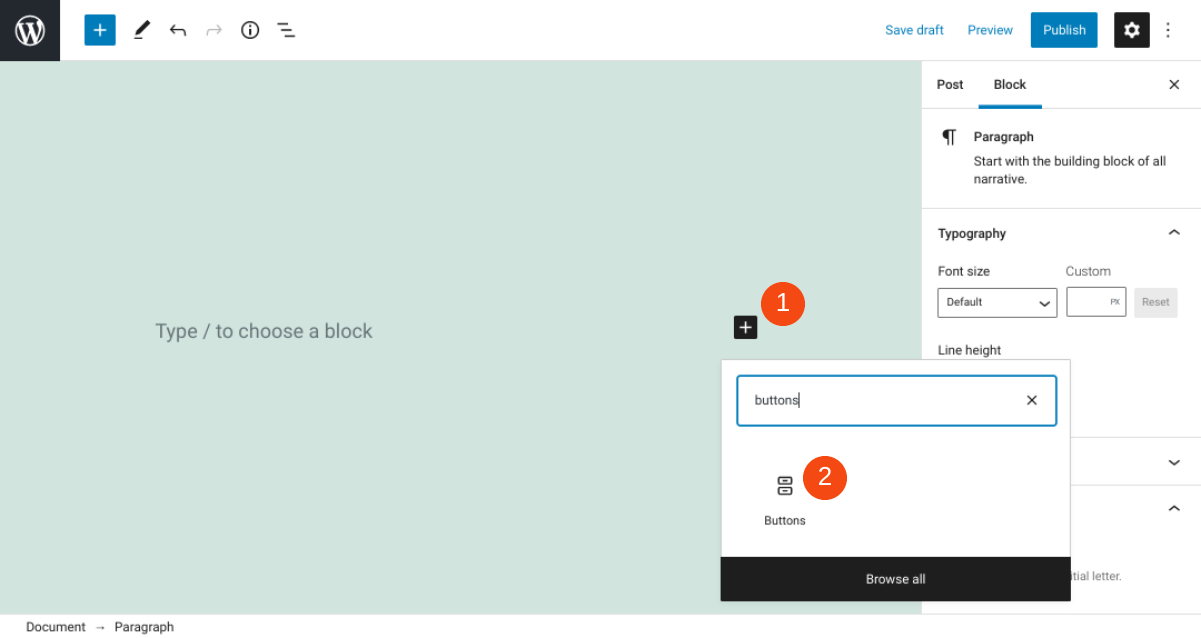
要向WordPress内容添加按钮,首先导航到要插文章或页面编辑。接下来单击添加区块图标 (1),在文本字段中搜索“按钮”,然后选择多个按钮选项 (2):

您还可以通过在文本编辑器中键入“/buttons”并按键盘上的Enter键来添加按钮区块。插入区块后,您将可以访问一个新的工具栏菜单,我们将在下面讨论。
多个按钮区块设置和选项
每个WordPress区块都有自己的一组控件和配置选项。添加按钮时,有很多选项可用于链接、对齐和设置它们的样式。我们将从探索文本和链接设置开始。
文本和链接
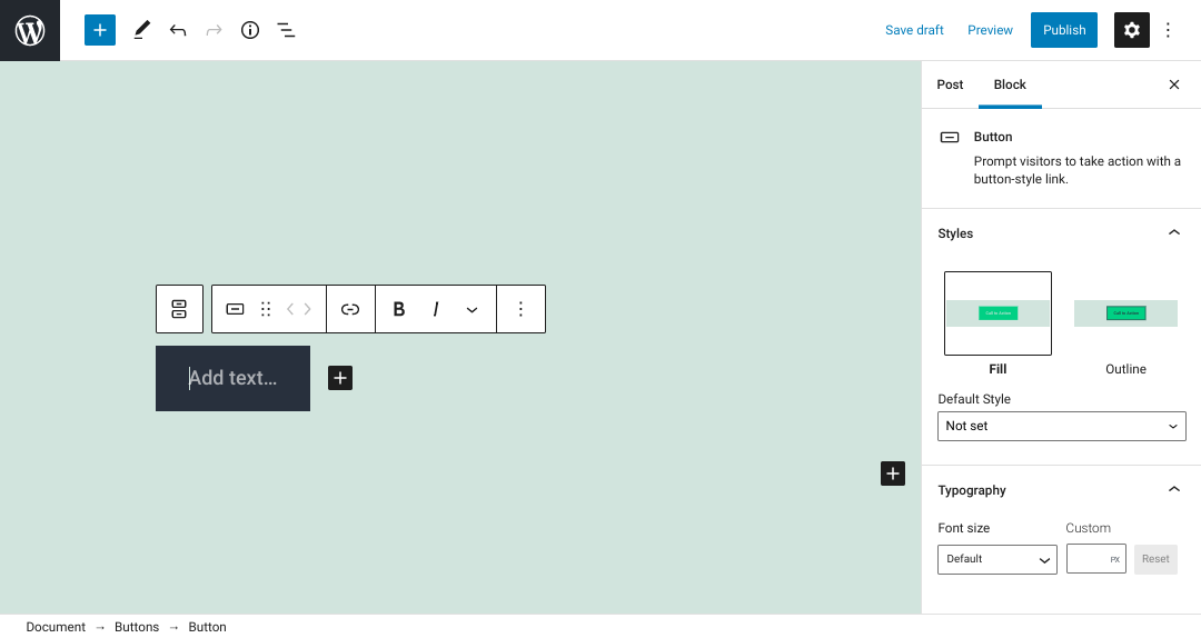
当您第一次插入多个按钮区块时,将添加一个带有占位符内容的默认按钮:

当您单击文本字段时,您可以将文本更改为您希望按钮显示的任何内容。例如,您可以添加行动号召 (CTA),例如“了解更多”。
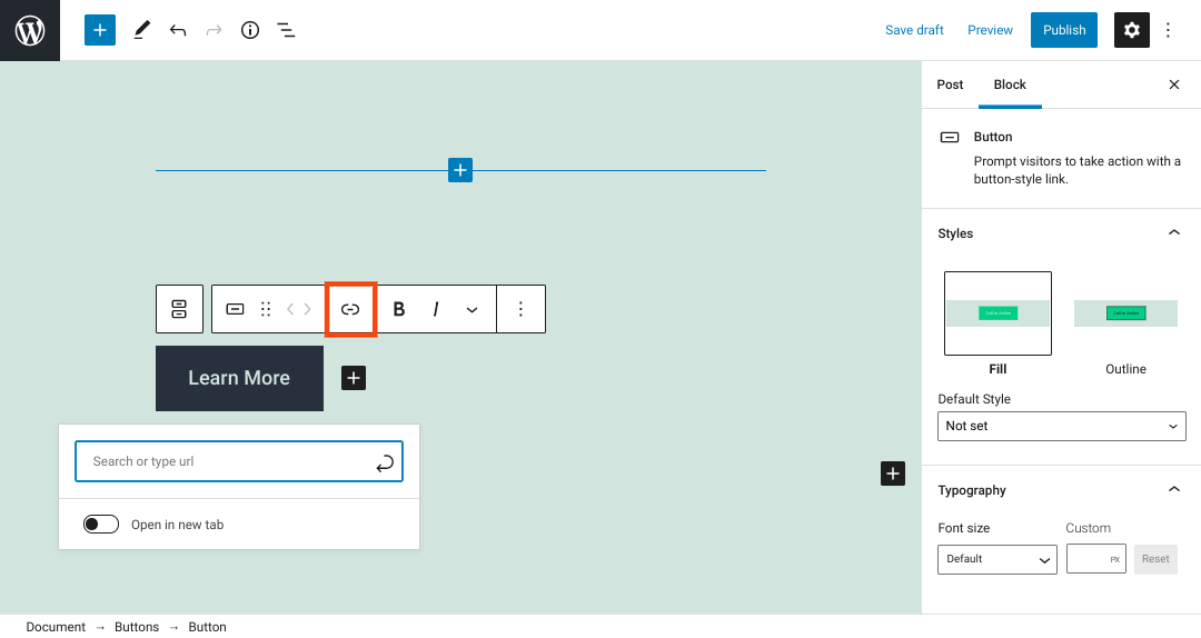
第二个工具栏选项是链接图标,您可以使用它来确定按钮将引导用户的位置:

您可以通过在文本字段中键入来搜索要链接到的内部页面。您还可以输入或复制/粘贴外部页面的 URL。然后您可以选择箭头图标或按Enter键插入链接。
请注意,您还可以切换在新标签页中打开选项。这将决定用户是被带到同一窗口中的新页面还是新选项卡中。
按钮格式
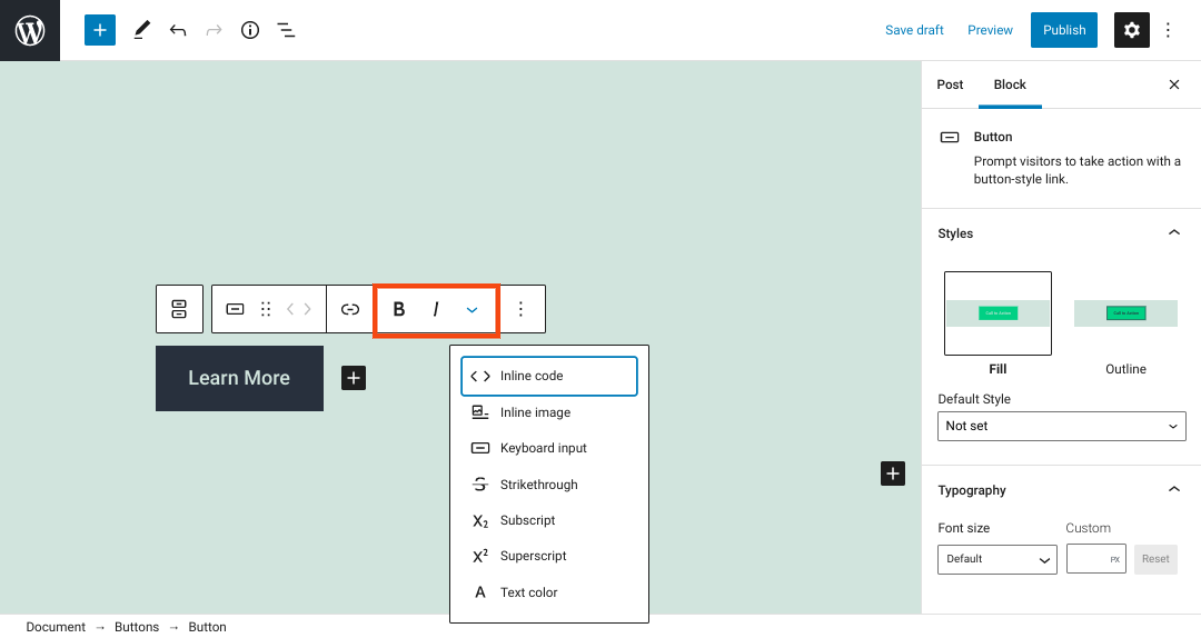
添加按钮文本并将其链接到正确的目标页面后,您就可以开始对其进行格式化和自定义。首先,您可以使用工具栏上的相应图标选择粗体或斜体按钮的文本:

如果单击向下箭头,您还会看到一些其他选项。例如,您可以更改文本颜色,并包括下标或上标文本。
样式、排版和颜色
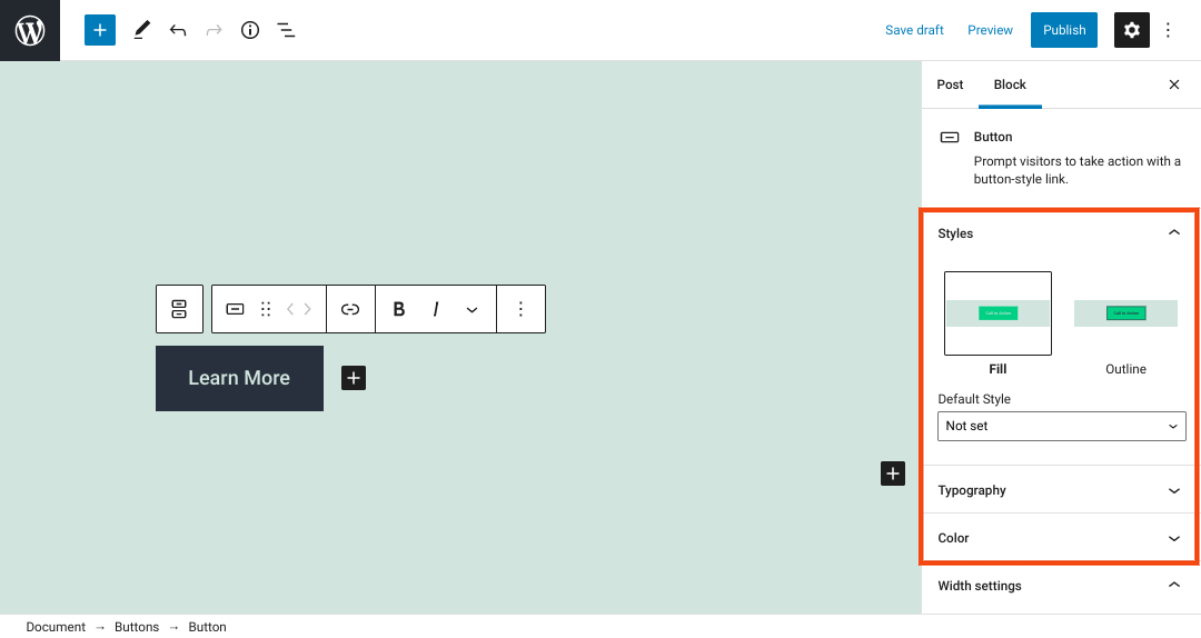
自定义按钮的最后一步是选择其样式、排版和颜色。您可以使用区块侧边栏菜单中的控件来完成这一切:

您拥有的两个样式选项是填充Fill和轮廓Outline。Fill将使按钮成为纯色,而轮廓将提供带有可选彩色边框的透明按钮。您可以通过单击带有预览的图标进行选择,或从默认样式下拉菜单中选择所需的外观。
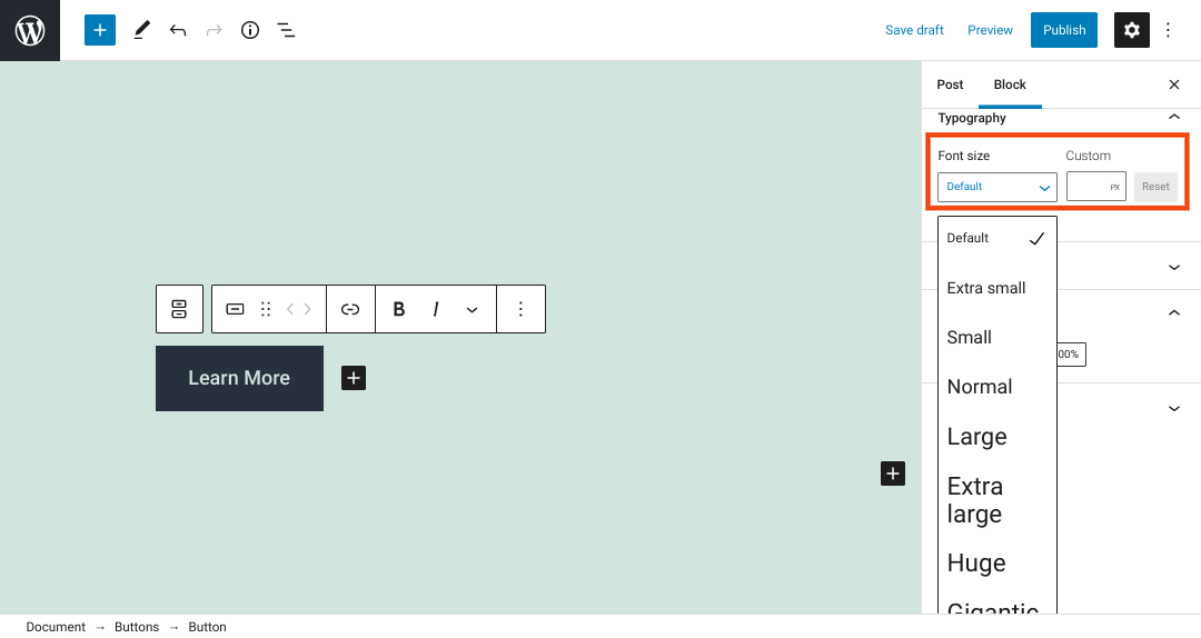
接下来,在排版部分下,您可以为按钮文本选择字体大小:

选项范围从超小到巨大。您还可以输入自定义尺寸。
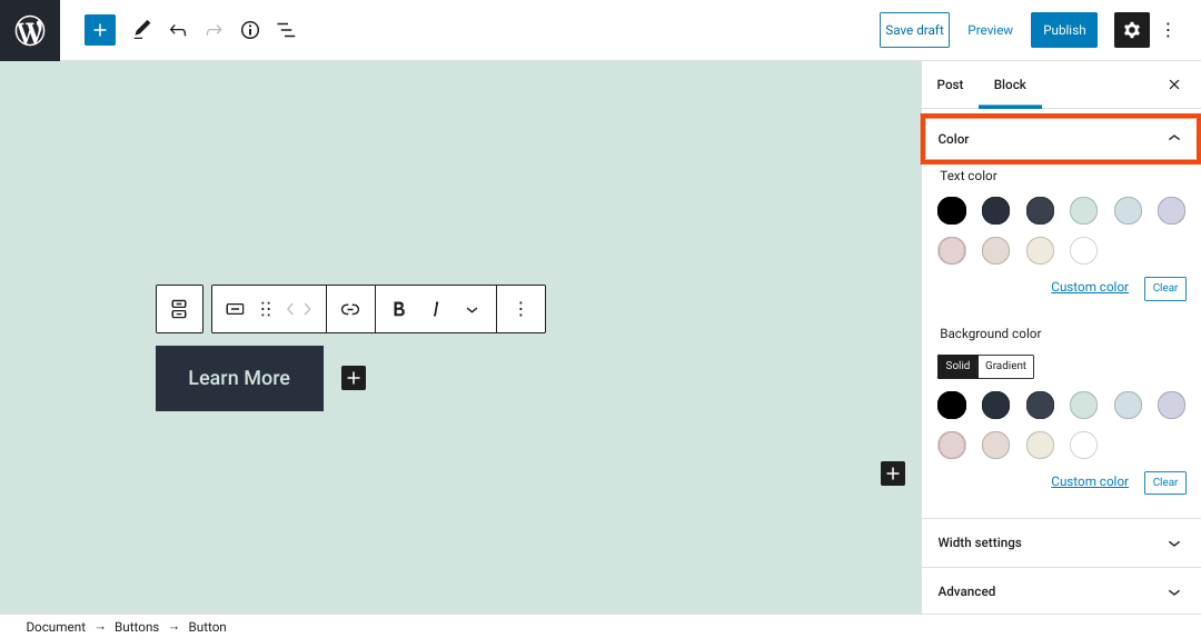
在“颜色”面板中,您可以找到用于更改文本和按钮颜色的选项。对于两者,您可以从可用选项列表中进行选择或选择自定义阴影:

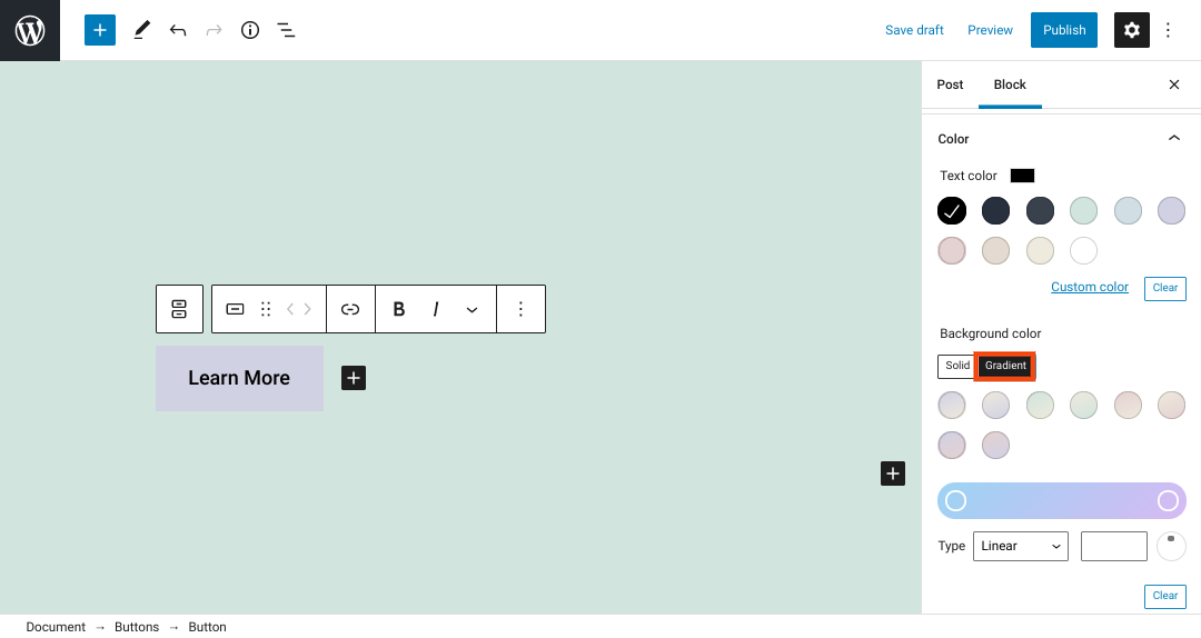
请注意,对于您的背景颜色,您可以选择纯色Solid或渐变色Gradient:

如果选择渐变色Gradient,则可以从各种混合过渡颜色中进行选择。您可以使用颜色滑块来确定每种颜色的流行程度以及渐变的方向。
有效使用多个按钮区块的提示和最佳实践
这里有很多的,你可以在你的WordPress网站使用的按键方式,但他们最常用的商品交易顾问。这些可以包括提示访问者的按钮:
- 阅读/了解更多
- 立即购买
- 下载
- 添加到购物车
- 现在预订
当您创建CTA或任何其他类型的重要按钮时,确保它在页面上突出很重要。否则,您的访问者可能会忽略它,并且您可能无法获得您想要的参与度或转化率。
因此,我们建议在将它们插入您的帖子和页面时利用 WordPress 的内置按钮样式选项。例如,将按钮背景颜色更改为与主题背景具有高对比度的阴影可以使其更易于区分。
此外,对按钮的放置具有战略意义也是明智之举。通常,将它们放在页面上访问者的视线自然会落下的某个位置是有意义的。例如,当您准备好将用户指向新页面时,您可以在博客文章的末尾添加一个按钮。
根据按钮的用途,将它们添加到侧边栏中也可能是有意义的,以便在用户浏览您的网站时它们始终可见。如果您正在创建联系人或订阅按钮,这是一个特别好的主意。
关于多个按钮区块的常见问题
到现在为止,您可能已经对多个按钮区块是什么以及如何使用它有了深入的了解。但是,为了确保我们已经涵盖了所有基本信息,让我们回顾一下有关此区块的一些最常见问题。
如何查找多个按钮区块?
您可以通过导航到要添加按钮的文章或页面(或小部件区域)来找到此区块。接下来,您可以搜索“/buttons”并按Enter 键,或单击“添加区块”图标并在文本字段中搜索“按钮”。
多个按钮区块在文章和页面中有什么作用?
按钮区块可以让你在视觉上独特的方式链接到的内部和外部网页。您可以插入一个按钮,将访问者指向您网站或第三方网站上的另一段内容,并对其进行自定义以使其完全符合您的喜好。
可以在哪里添加多个按钮区块?
您可以在任何文章和页面上添加按钮。更重要的是,您可以将它们插入到您可以访问区块编辑器的任何位置。例如,这意味着您通常可以在页脚或侧边栏中插入一个按钮(取决于您的主题选项)。
小结
按钮是有效网页设计的重要元素。他们引导您的访问者前往他们想去的地方,并帮助您提高参与度和转化率。因此,必须有一种在整个站点中快速无缝地插入和编辑它们的方法。
正如您现在所知,按钮区块可以使将这些元素添加到您的站点变得更加容易。插入区块后,您可以使用设置和控件来自定义其外观,并确定访问者单击它时将被发送到的位置。您甚至可以向可重用区块添加自定义按钮,以便您可以在整个站点中重复使用它。





















RSS