所以你想创建一个WordPress插件,但不知道从哪里开始?
WordPress插件允许您为您的网站添加自定义功能。有数以千计的免费WordPress插件,你甚至可以创建自己的定制WordPress插件。
在本指南中,我们将向您展示如何创建一个WordPress插件,以及如何开始您的WordPress插件开发之旅。


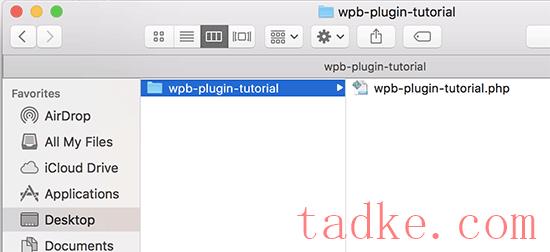
您需要使用文本编辑器打开该PHP文件。
您需要添加到插件文件的第一件事是插件头。这个评论块只是告诉WordPress你的插件的名称、版本、网站、插件作者的名字等等。


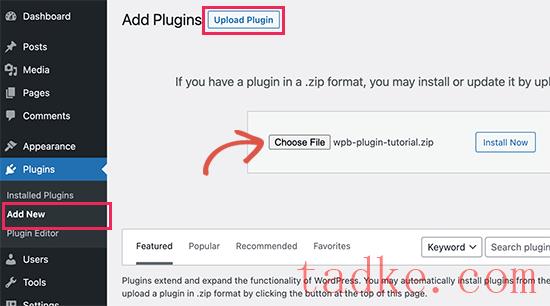
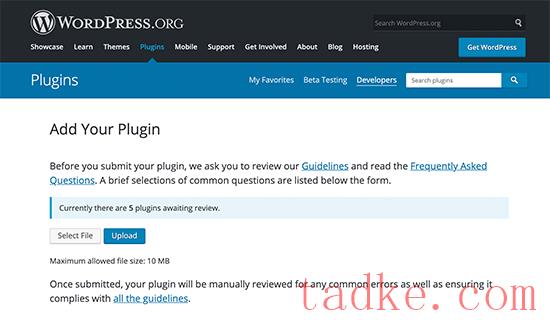
你需要点击顶部的‘上传插件’按钮来上传你的插件。这将向您显示插件上载框。
继续并点击“选择文件”按钮来选择你刚刚创建的压缩文件。接下来,点击“立即安装”按钮上传并安装插件。
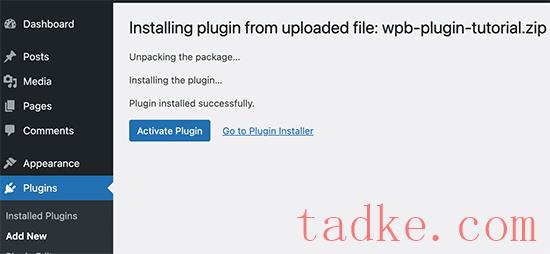
安装完成后,继续并激活该插件。

现在,您可以访问您的网站来查看该插件的运行情况。
你将能够在所有单篇帖子的末尾看到新的段落。


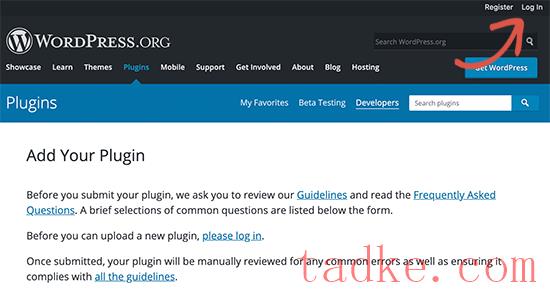
一旦登录,你就可以上传并提交你的插件以供审查。
只需点击‘选择文件’按钮来选择你的插件的压缩文件,然后点击‘上传’按钮。

然后,WordPress.org插件审查团队将检查您的插件代码,以查找常见错误和安全检查。一旦获得批准,您将收到来自插件团队的电子邮件。
这封电子邮件将包含一个链接,指向您在WordPress.org上托管的插件的Subversion(SVN)存储库。

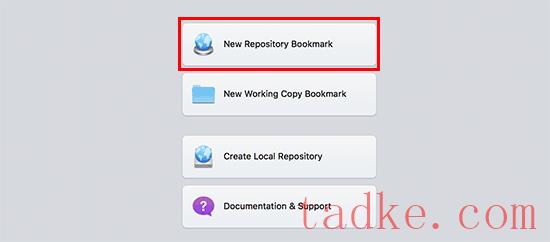
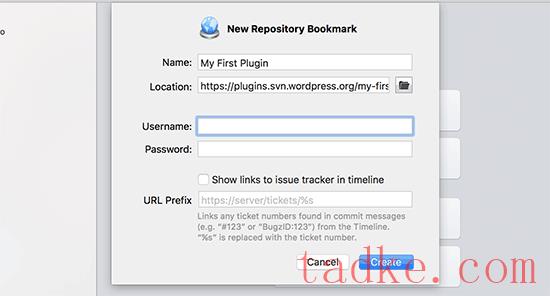
这将弹出一个弹出窗口,首先,您需要提供此书签的名称。你可以用你的插件来命名它。
在此之后,您需要添加您的WordPress插件的SVN库URL。

点击“创建”按钮以连接到您的存储库。
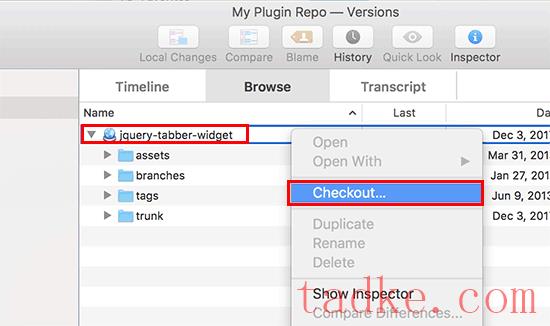
Versions App现在会将您的插件存储库的副本下载到您的计算机上。接下来,在浏览器视图中右键单击您的存储库名称,然后选择“Checkout”。

系统将要求您提供文件夹的名称,并选择要将其存储在计算机上的位置。您可以使用与您的插件目录相同的文件夹名称,然后单击“Checkout”按钮继续。
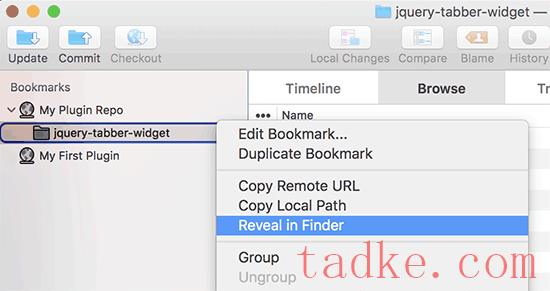
Versions应用程序现在将在您的计算机上创建插件的本地副本。你可以在插件的存储库中查看它,也可以使用Finder应用程序浏览它。

现在,您需要复制插件文件并将其粘贴到本地存储库的主干文件夹中。
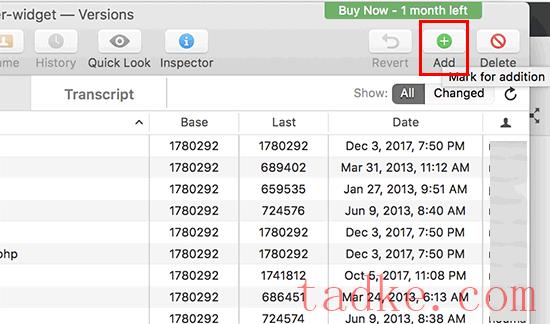
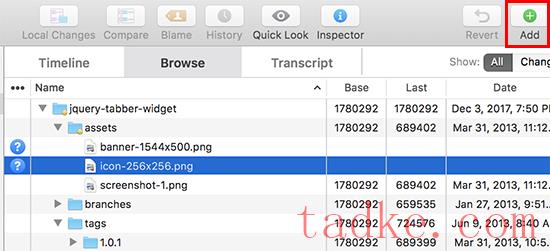
在执行此操作时,您会注意到版本应用程序中的新文件旁边有一个问号图标。
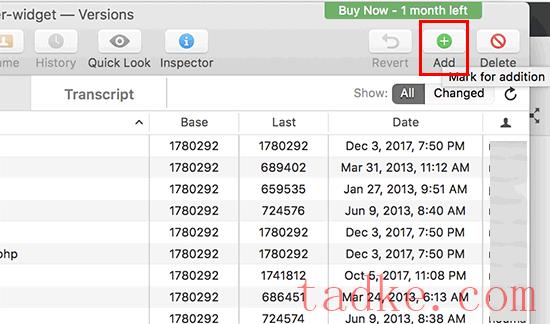
因为这些文件以前不存在,所以您需要“添加”它们。选择新文件,然后单击添加按钮将这些文件添加到您的本地文件夹。

现在您的插件文件已添加到Subversion中,您现在可以上传它们了。基本上,您将同步本地文件夹和Subversion目录中的更改。
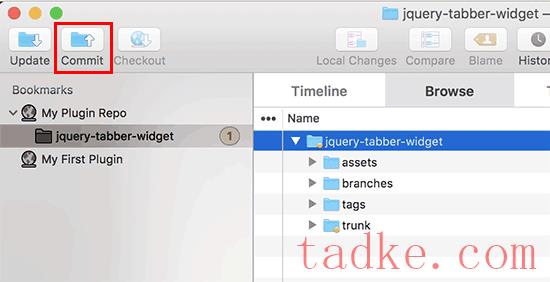
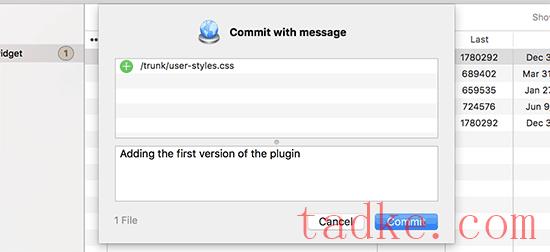
单击您的本地存储库将其选中,然后单击“Commit Changes”按钮。

将出现一个新的弹出窗口。
您将看到更改列表和用于添加提交消息的框。

您的SVN应用程序现在将同步您的更改并将它们提交到您的插件存储库。
现在您已经将插件文件上传到主干,是时候将它们标记为一个版本了。
转到插件的本地副本,并将文件复制到主干文件夹中。在此之后,您需要打开标记文件夹,并在其中创建一个新文件夹。
以版本名称命名此文件夹。确保它与您在插件标题中输入的版本相匹配。在上面的示例代码中,我们使用了1.0版作为我们的插件。
在/tag/文件夹中添加1.0文件夹之后。你会注意到版本应用程序中文件夹名称旁边的问号图标。
由于这是一个新文件夹,因此您需要单击“添加”按钮以将该文件夹及其所有文件包括在存储库中。

在此之后,您可以继续并单击“提交”按钮以同步您的更改。您可以继续编辑本地副本中的插件文件。
完成更改后,只需点击提交按钮,即可将更改与WordPress.org存储库同步。
如果您对插件进行了一些重大更改,那么您需要添加一个以版本号命名的新文件夹,从而添加一个新版本。确保版本号与插件的标题匹配。
你现在可以在WordPress.org插件目录中预览你的插件了。

Org允许你在插件中添加插图和截图。这些项目需要遵循标准的命名实践,并且应该使用Subversion上传。
插件标题横幅
这是显示在插件页面顶部的大图。它可以是772 x 250或1544 x 500像素的jpeg或png文件格式。它的名称应该始终是这样的:
Banner-772×250.jpg或Banner-772×250.png
Banner-1544×500.jpg或banner-1544×500.png
插件图标
这是一个较小的方形图像文件,在搜索结果和插件列表中显示为插件图标。它可以是125 x 125或250 x 250像素的jpeg或png文件格式。
此图标文件的名称应为:
ICON-128×128.jpg或ICON-128×128..png
图标-256×256.jpg或图标-256×256.png
截图
屏幕截图文件应使用以下格式命名:
Screenshot-1.png
Screenshot-2.png
您可以添加任意数量的内容。这些屏幕截图应该以与Readme.txt文件中的屏幕截图描述相同的顺序出现。
一旦你准备好了所有的图稿,你就可以把它们放到你的插件本地副本的Assets文件夹中。
之后,您将注意到Assets文件夹旁边有一个问号图标。点击“添加”按钮将新的资产文件添加到您的存储库。

最后,点击提交按钮,将您的文件上传到WordPress.org存储库。一段时间后,您将能够看到插图出现在您的插件页面上。
了解WordPress插件开发的更多资源
WordPress插件可以和我们上面展示的插件一样简单。它们也可以更强大,比如电子商务插件、会员插件、联系人表单或相册插件。
这些功能更强大的WordPress插件也可以有插件。这些插件的工作原理类似于扩展其他插件的插件。
这里有一些资源将帮助你学习更多的方法来为你的WordPress插件添加功能:
在WordPress中添加快捷码。
Php文件技巧,您现在可以在站点特定的插件中使用它们。
创建自定义帖子类型和分类。
在WordPress中正确添加样式表和JavaScript。
我们希望本文能帮助你学习如何创建一个WordPress插件。你可能还想看看这些顶级的WordPress插件,并研究它们的源代码,以获得更多的例子,或者参阅我们关于如何编写网站代码的指南。
中国和中国都是如此。





















RSS