不小心在没有提交评论或填写了一半的表格的情况下关闭页面是令人恼火的。最近,我们的一个用户问我们,是否可以向他们的读者显示一个确认导航弹出窗口?这个小小的弹出窗口提醒用户,防止他们意外地留下一半填满和未提交的表格。在本文中,我们将向您展示如何显示WordPress表单的确认导航弹出窗口。

什么是确认导航弹出窗口?
让我们假设一个用户正在您的博客上写评论。他们已经写了相当多的行,但他们分心了,忘记了提交评论。现在,如果他们关闭浏览器,那么评论就会丢失。
确认导航弹出窗口让他们有机会完成他们的评论。
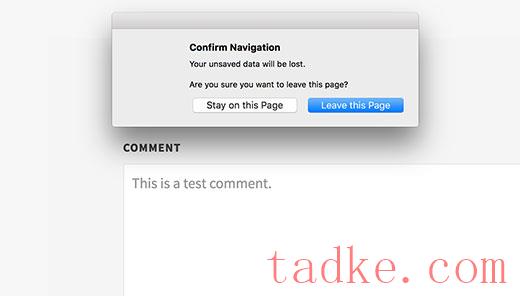
你可以在WordPress的帖子编辑器屏幕上看到这个功能的运行情况。如果您有未保存的更改,并且您尝试离开页面或关闭浏览器,则会看到一个警告弹出窗口。

让我们看看如何将此警告功能添加到您网站上的WordPress评论和其他表单中。
在WordPress中显示未提交表单的确认导航弹出窗口
在本教程中,我们将创建一个自定义插件,但别担心,您也可以在本教程结束时下载该插件以安装在您的网站上。
但是,为了更好地理解代码,我们将要求您尝试创建您自己的插件。您可以首先在本地安装站点或临时站点上执行此操作。
我们开始吧。
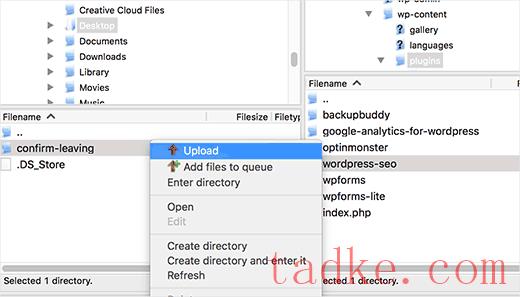
首先,您需要在您的计算机上创建一个新文件夹并将其命名confirm-leaving。在确认离开文件夹中,您需要创建另一个文件夹并将其命名为js。
现在打开一个纯文本编辑器,如记事本,并创建一个新文件。在内部,只需粘贴以下代码:

现在您需要使用FTP客户端连接到您的WordPress站点。请参阅我们的指南,了解如何使用ftp上传WordPress文件。
连接后,您需要上传confirm-leaving要添加的文件夹/wp-contents/plugins/您的网站上的文件夹。

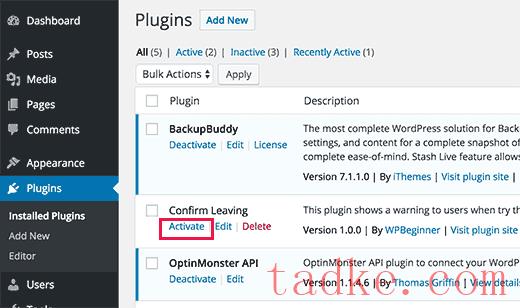
之后,您需要登录到WordPress管理区并访问插件页面。在已安装插件列表中找到“确认离开”插件,然后点击其下方的“激活”链接。

就这样。你现在可以访问网站上的任何帖子,在评论表的任何字段中写一些文本,然后尝试在不提交的情况下离开页面。将出现一个弹出窗口,警告您即将离开具有未保存更改的页面。

将警告添加到WordPress中的其他表单
您可以使用相同的代码库来定位您的WordPress站点上的任何表单。在这里,我们将向您展示一个使用它来定位联系人表单的示例。
在本例中,我们使用WPForms插件来创建联系人表单。如果您在您的网站上使用不同的联系人表单插件,说明将是相同的。
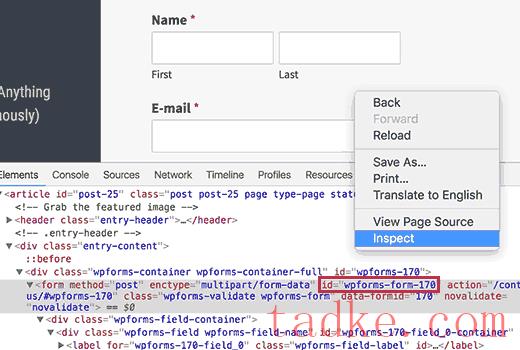
转到您已添加联系人表单的页面。将鼠标移到联系人表单的第一个字段上,右键单击,然后从浏览器菜单中选择Inspect。

找到以<form>标签。在Form标记中,您将找到ID属性。
在本例中,我们的表单ID为wpforms-form-170。您需要复制ID属性。
现在编辑confirm-leaving.js文件,并将ID属性添加到#commentform。
确保你们分开#commentform和您的表单ID,并使用逗号。您还需要添加#作为表单ID属性的前缀签名。
您的代码现在将如下所示:
jQuery(document).ready(function($) {
$(document).ready(function() {
needToConfirm = false;
window.onbeforeunload = askConfirm;
});
function askConfirm() {
if (needToConfirm) {
// Put your custom message here
return "Your unsaved data will be lost.";
}
}
$("#commentform,#wpforms-form-170").change(function() {
needToConfirm = true;
});
})
由❤️托管WPCode
在WordPress中一键使用
保存您的更改并将文件上传回您的网站。
现在,您可以在联系人表单的任何字段中输入任何文本,然后尝试在不提交表单的情况下离开页面。将出现一个弹出窗口,警告您有未保存的更改。
你可以在这里下载确认离开插件。它只针对评论表单,但可以随意编辑该插件以针对其他表单。
仅此而已,我们希望本文能帮助您显示WordPress表单的确认导航弹出窗口。你可能也想尝试一下这8个最适合WordPress初学者的jQuery教程。
而且.。





















RSS