AutoListicle:自动更新编号列表文章
插件描述
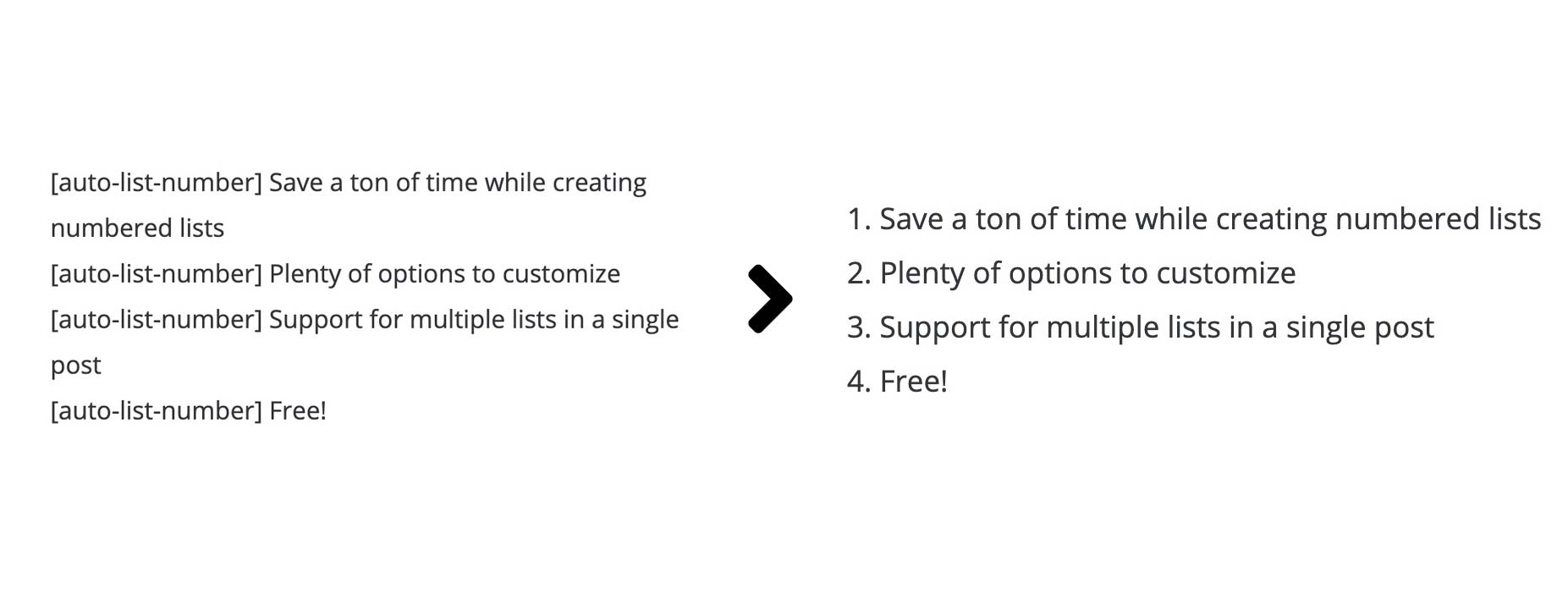
使用此插件的短代码轻松保持您的列表与编号列表正确更新[自动列表号]。这将显示数字1并随着使用而增加。如果您使用步骤或“前10名列表”撰写博客文章,那就太完美了。这样您就可以轻松地将项目添加到列表中或移动元素,而无需担心使用正确的数字更新标题。
短代码选项
名称[auto-list-number name =“new-list”] (默认值:“默认”)如果您的文章有多个列表,则会跟踪多个数字。如果未设置名称,则只使用列表名称“default”。但是,如果您想要跟踪多个编号列表,则可以为文章中的每个列表使用唯一的名称。 wrapper [auto-list-number wrapper =“span”] (默认值:null)如果你想用span,div或任何html标签包装每个数字,那就太好了。包含的选项可以轻松自定义编号列表,而无需了解或更新HTML和CSS