Konfirmi插件
插件描述
设置不到5分钟!
例如,此视频显示KONFIRMI在大约4分钟内设置:https://konfirmi.com/#howitworks
KONFIRMI提供了一种自动验证客户信息的简便方法 – 任何电子商务商店,联系表格或调查,网络表格或应用程序。 KONFIRMI也可以用来阻止机器人。
KONFIRMI不仅提供弹出窗口,要求用户或客户提供他们的信息或说明他们的年龄。 KONFIRMI还超越了防欺诈和类似CAPTCHA的功能。
我们正在申请专利的流程允许您从多种方式中选择自动验证客户的信息,例如:
AgePhoto IDMailing AddressPhone numberEmail Address
在提供任何服务之前,在任何访问之前授予,并在任何产品交付之前。
您可以轻松地从许多简单或复杂的验证方法中进行选择。此外,您可以轻松地更换,“混合和匹配”这些方法,以便在您网站的各个部分中使用。
欲了解更多信息,请访问:https://konfirmi.com
KONFIRMI与WooCommerce以及各种流行的联系表单插件配合使用。以下是有关如何将KONFIRMI与各种第三方插件一起使用的说明:
联系表格7
https://konfirmi.com/contact-form-7/打开仪表板上的“联系人”选项卡。添加或编辑形成。
字段名称(方形范围中的第二个参数)应如下所示:
用于名字’first_name’
用于姓氏’last_name’
用于电子邮件’email’
用于城市’city’
用于电话’电话’
用于州’州’
用于邮政编码’zipcode’
用于街道’街道’
在表格编辑器中,点击您想要的地方添加一个小部件,然后单击上面板上的’konfirmi’标签。
放入要添加的小部件的字段“小部件ID”ID(您可以在仪表板上的“Konfirmi”选项卡中找到它。)按“插入标签”按钮,然后“保存”。重力形式
https://konfirmi.com/gravity-forms/打开窗口选项卡上的’表单’;选择您想要表单的字段;在每个字段中,您必须设置自定义CSS类(外观 – >自定义CSS类)才能生成Konfirmi插件知道这个字段的名称(例如konfirmi-first-name);
为名字’konfirmi-first-name’
为姓氏’konfirmi-last-name’
为电子邮件’konfirmi-email’
为城市’konfirmi-city’
为电话’konfirmi-phone’
用于州’konfirmi-state’
用于邮政编码’konfirmi-zipcode’
用于街道’konfirmi-street’选择高级字段设置并将Konfirmi标签添加到您的表单中;在在Konfirmi插件ID字段中设置Konfirmi字段,您必须设置将在您的表单中显示的Konfirmi小部件的ID .Ninja Forms
https://konfirmi.com/ninja-forms/打开仪表板上的“Ninja Forms”选项卡。添加或编辑表单。
字段名称应如下所示:
用于名字’first_name’
用于姓氏’last_name’
用于电子邮件’电子邮件’
用于城市’城市’
用于电话’电话’123’用于州’州”
用于邮政编码’zipcode’
用于街道’街道’
您可以在高级设置中更改它们字段’CUSTOM NAME ATTRIBUTE’
打开字段面板(右下角交叉)并将’konfirmi’标记绘制到面板编辑器。
在“WIDGET ID”中的’konfirmi’字段设置中,fiel放置了一个小部件的id,你要添加(你可以在Dashboard的’Konfirmi’选项卡中找到它。)按’DONE’按钮然后’PUBLISH’ .Caldera Forms
https://konfirmi.com/caldera-forms/打开仪表板上的“Caldera Forms”选项卡。添加或编辑表单。
在“自定义类”字段的字段设置中输入下一个值:
用于名字’konfirmi-first-name’
用于姓氏’konfirmi-last-name’
用于电子邮件’konfirmi-电子邮件’
for City’konfirmi-city’
for phone’konfirmi-phone’
for state’konfirmi-state’
for Zipcode’konfirmi-zipcode’
for Street’konfirmi- street’
向面板编辑器添加新行,然后添加字段(行底部的小十字)。
放入小部件的字段“小部件ID”ID,您要添加(您可以在仪表板上的“Konfirmi”选项卡中找到它。)按“保存表单”按钮.WooCommerce
https:// konfirmi。 com / woo-commerce /在Konfirmi插件管理面板中选择Woocommerce选项
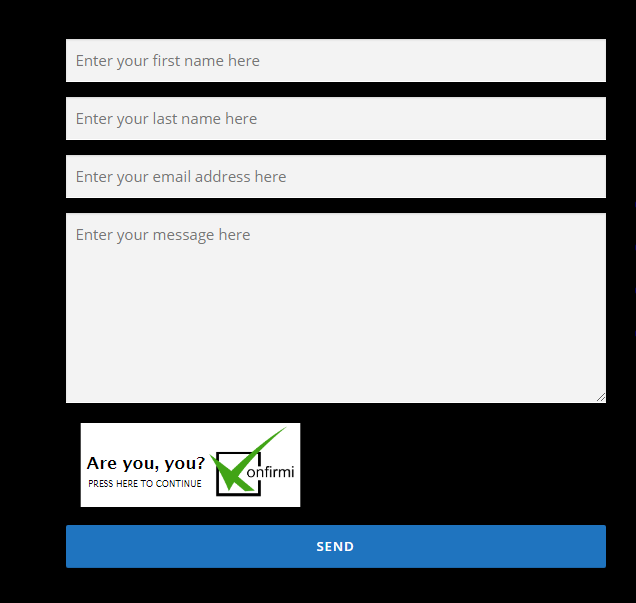
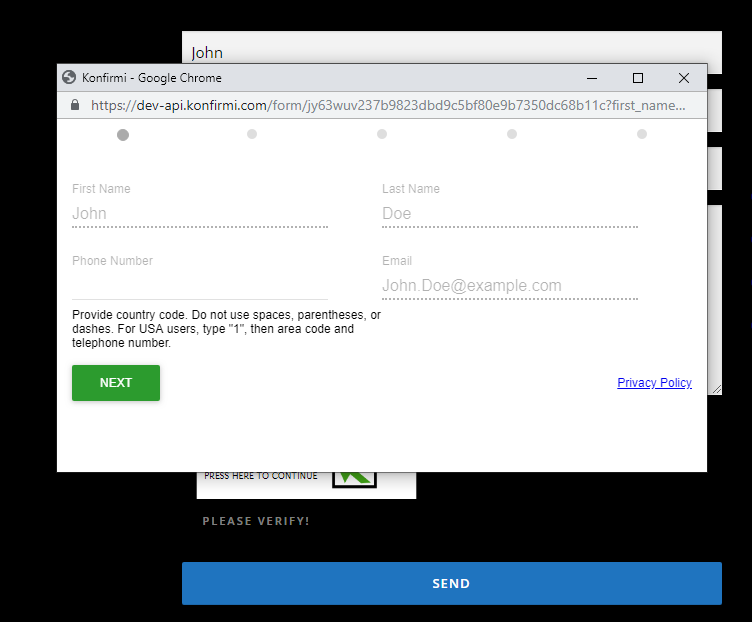
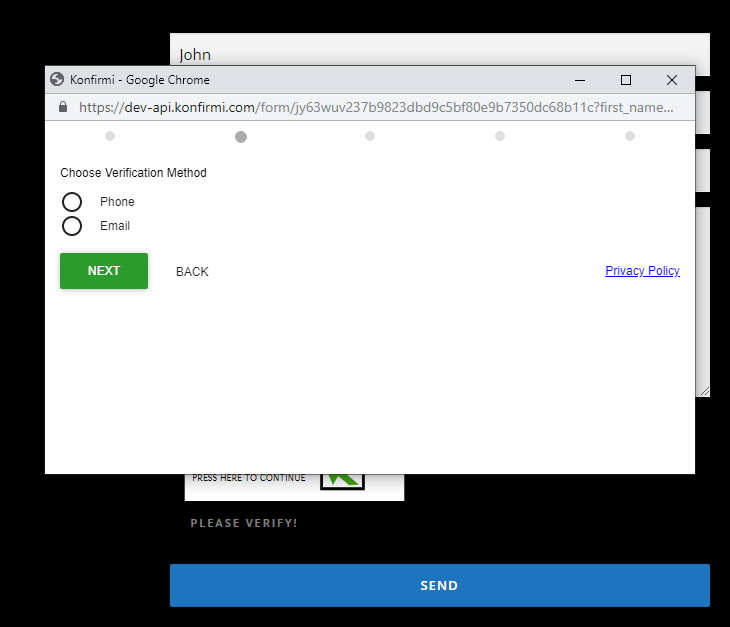
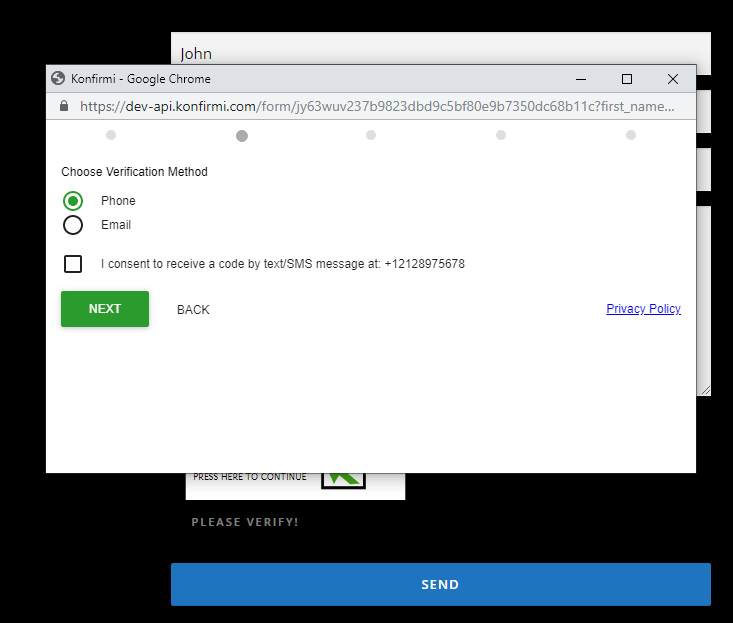
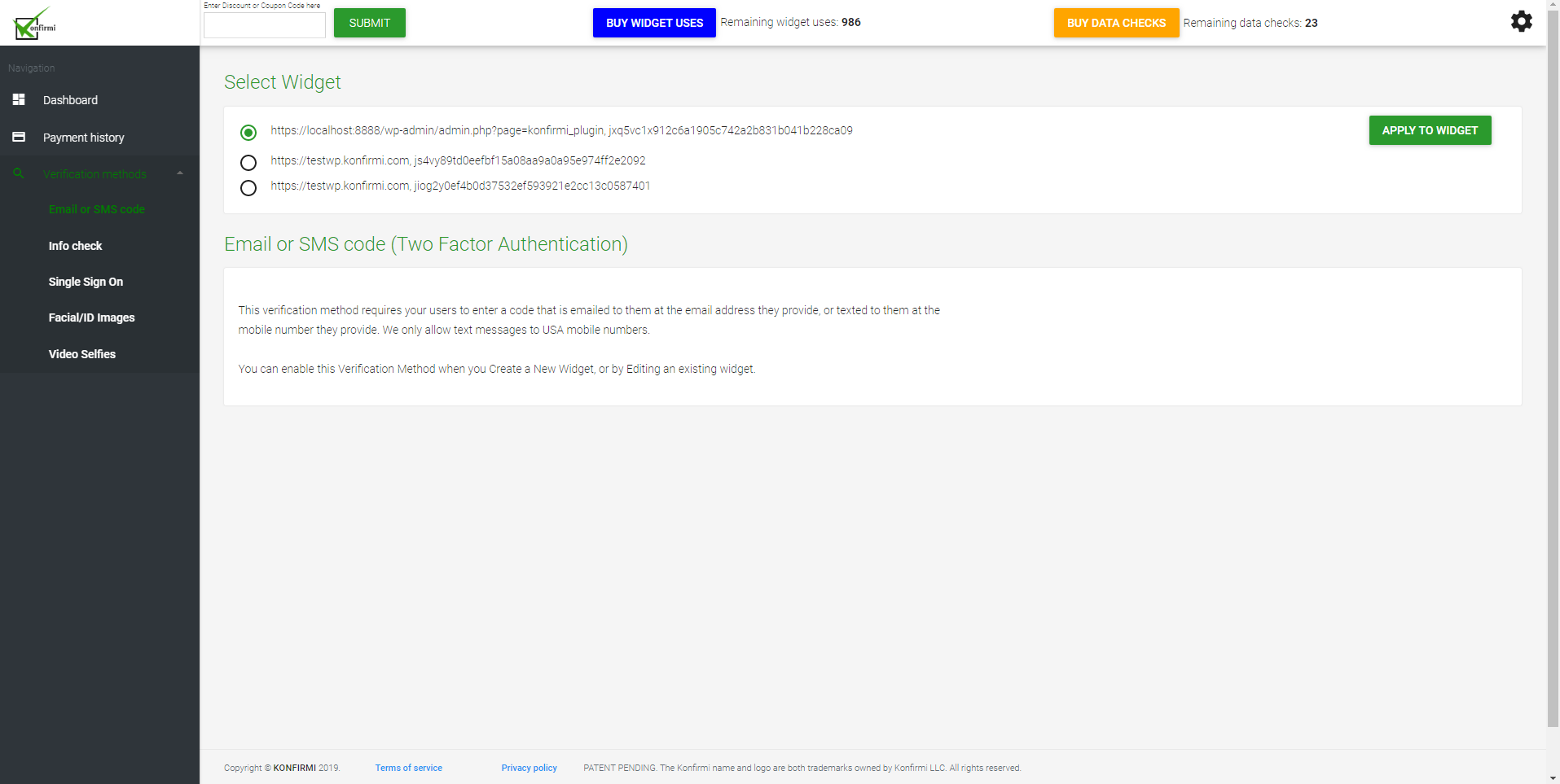
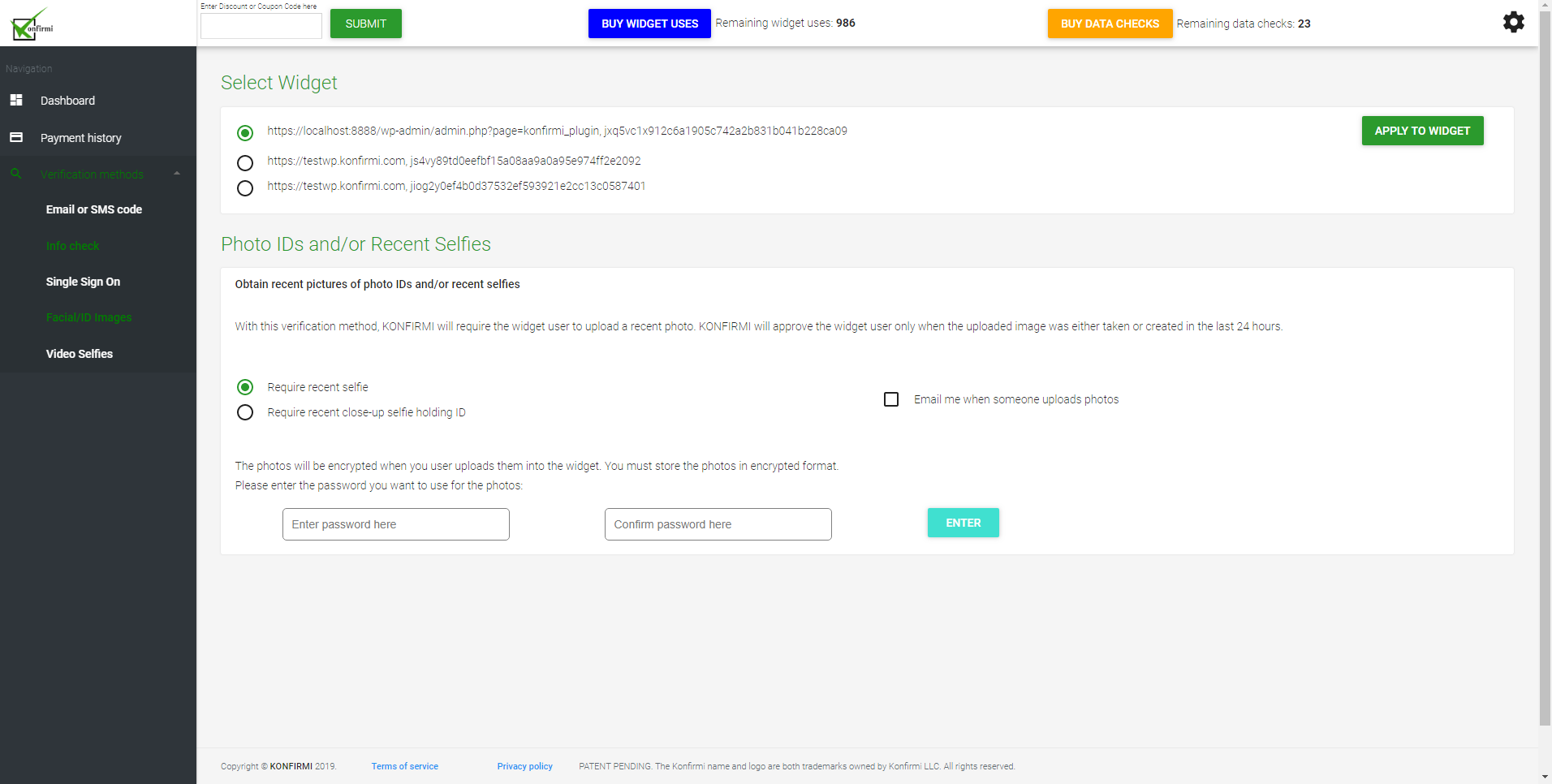
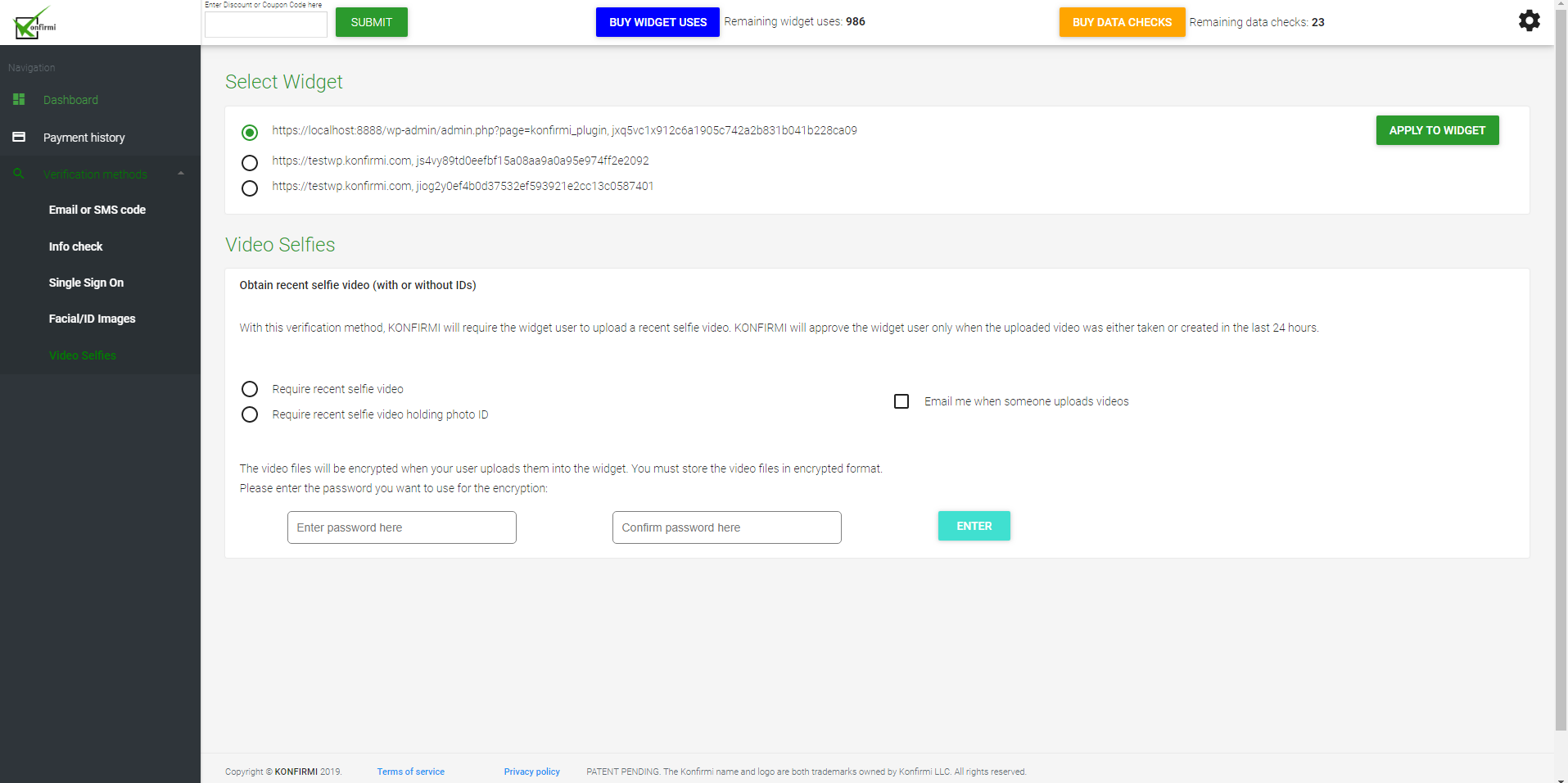
屏幕截图

















安装
设置不到5分钟!
例如,此视频显示KONFIRMI在大约4分钟内设置:https://konfirmi.com/#howitworks
将插件文件上传到
/ wp-content / plugins / konfirmi 目录,或通过WordPress插件屏幕直接安装Konfirmi插件。通过WordPress中的'插件'屏幕激活Konfirmi插件使用'设置 - > Konfirmi配置插件的屏幕常见问题解答
KONFIRMI提供详细的用户指南,常见问题解答和支持视频:
https://konfirmi.com/support/
有关如何在WordPress上使用KONFIRMI的具体说明,请访问:
https://konfirmi.com/wordpress/
评论

















