Woocommerce产品表视图
插件描述
Woocommerce产品表视图 允许在表格视图中显示Woocommerce产品。
要制作表格视图,您可以轻松地在产品表WooCommerce插件中的代码中选择,而无需在 WordPress 网站中进行任何编码。
客户的Woocommerce产品列表视图可以很容易地理解要收集的产品示例: Woocommerce产品表按类别, Woocommerce产品表按标签, Woocommerce产品表按属性
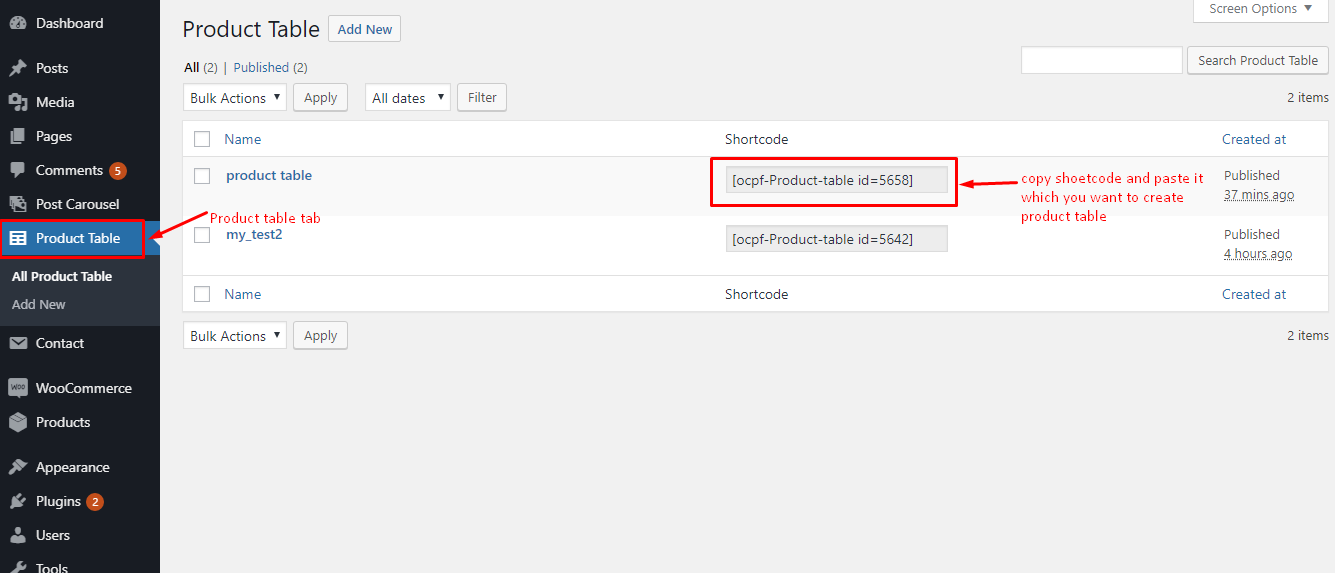
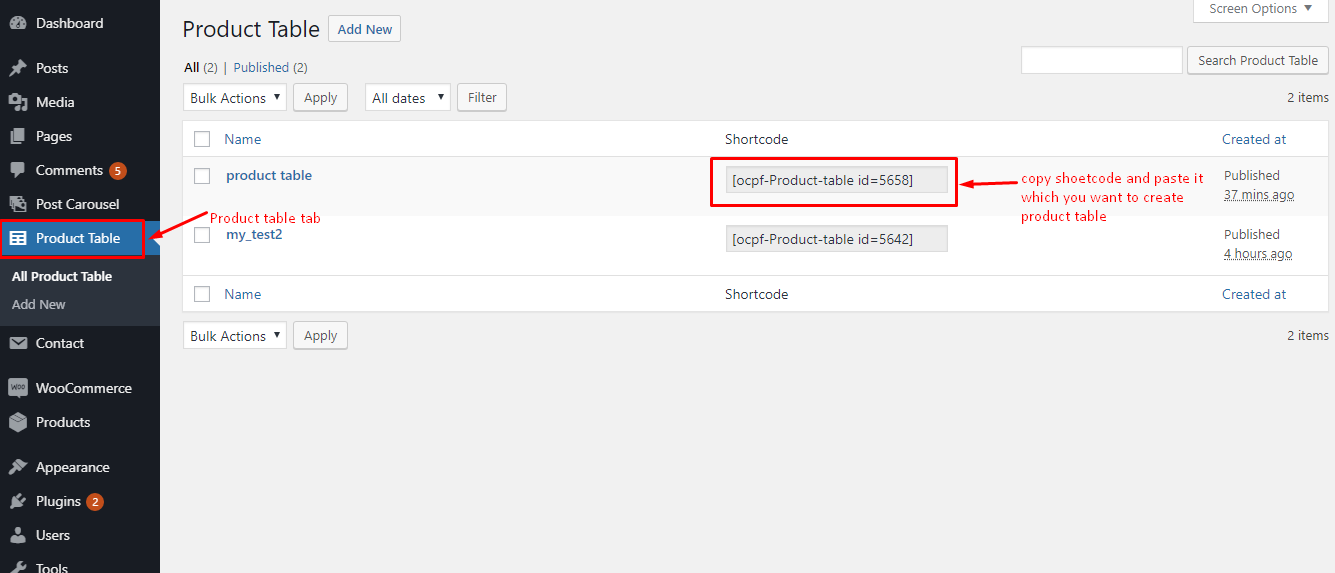
如何获取Woocommerce产品表列表
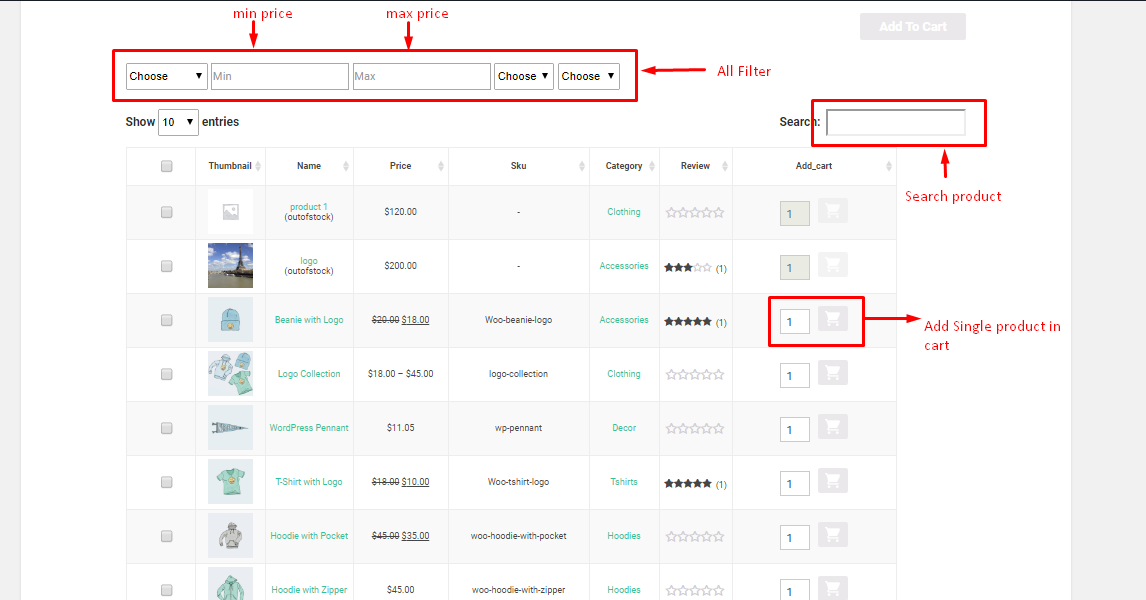
Woocommerce产品表视图功能
Woocommerce产品变体表
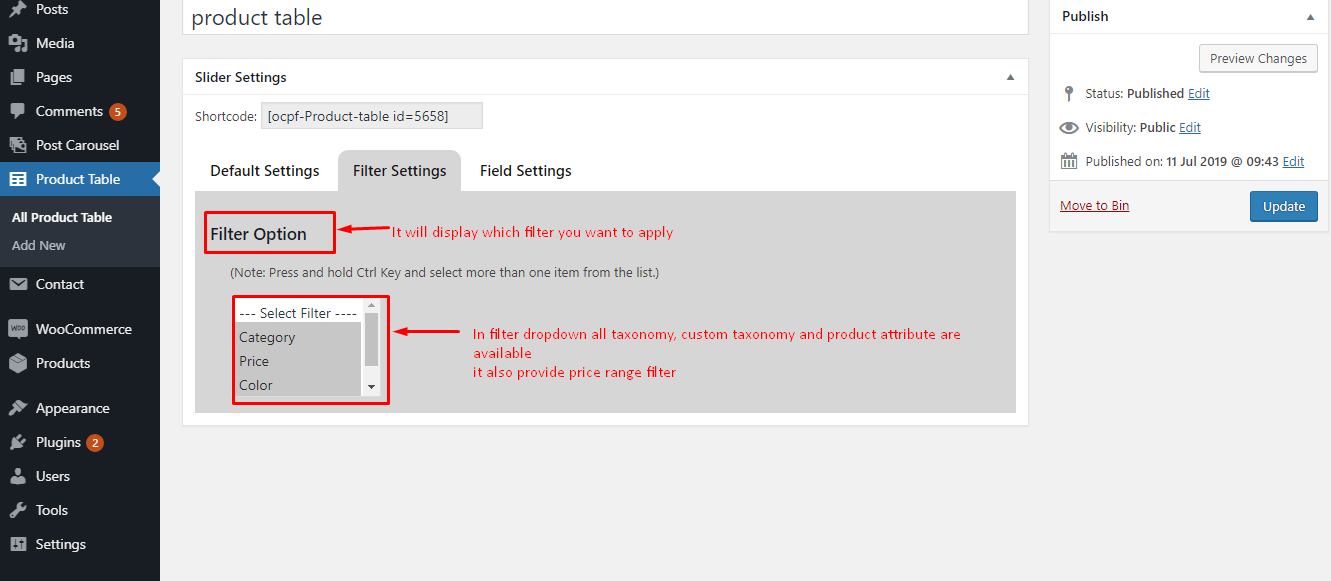
在商店中,我们可以在其上创建自定义属性明智的过滤器示例:Woocommerce产品颜色,尺寸或任何自定义属性可以放入
Woocommerce产品类别表
如果您想使用woocommerce特定类别应该显示在woocommerce产品的表格中,您也可以选择带产品选择的过滤器选择多个产品类别 woocommerce产品列表类别表
Woocommerce产品标签表
如果您想使用woocommerce特定标签应该在表中显示woocommerce产品有过滤器与产品选择也可以选择多个产品标签 woocommerce产品列表标签表
Woocommerce产品列表Ta订单
客户可以按类别订购,Pirce以及产品定制产品
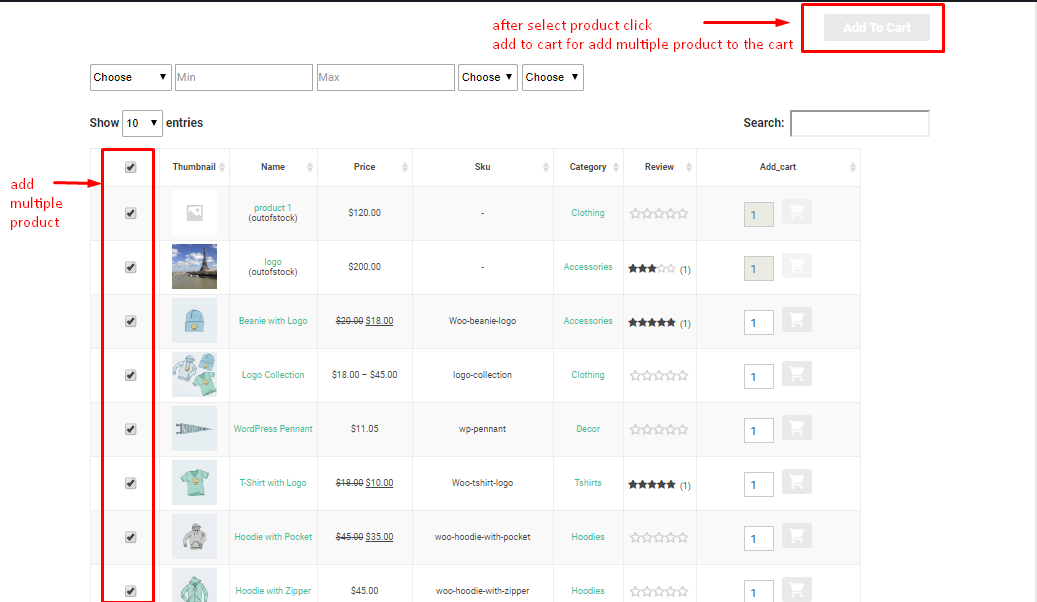
Woocommerce产品变化添加到购物车网格/表
你可以即时添加到购物车中的产品并快速结帐多选添加到购物车允许 woocommerce变量产品表
快速搜索,自定义排序,分页
您可以搜索表格短代码中的任何关键字而不使用页面参考以及 Woocommerce产品表格Ajax
移动友好
Woocommerce产品表插件免费下载是移动设备友好的,您也可以在移动设备上使用,外观漂亮
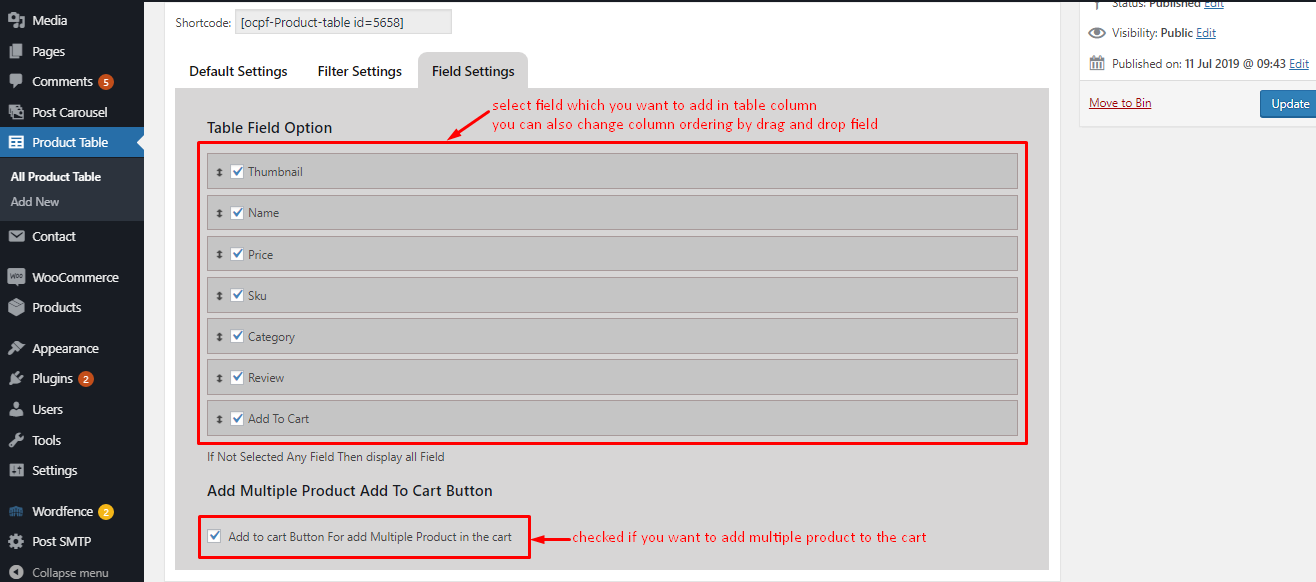
支持字段
缩略图,名称,类别,价格,SKU,评论,默认添加购物车 WordPress Woocommerce Produ ct表
易于使用
您可以在您的网站中轻松使用您只需设置短代码
Woocommerce产品表短代码
[ocpf-Product-table id = 5658]你可以使用像你可以从后端创建表的那里复制的短代码
Woocommerce Product Table View
如果你有 Woocommerce产品表视图插件的任何问题或建议,请通过 aradadiya163@gmail.com
联系我们我们的更多插件
🔸 联系表格7自定义帖子类型
🔸 联系表格7的弹出消息
🔸 最小最大量的Woocommerce
🔸 后滑块wordpress响应
🔸 Instagram Carousel Slider Plugin for WordPress
🔸 Woocommerce Bought Together插件
🔸 Woocommerce调用价格插件
🔸 联系表格7成本计算器
🔸 Woocommerce产品表视图
屏幕截图






常见问题
如何使用Woocommerce产品表视图?
首先,你应该安装它。然后,要创建所需的第一个数据表:
1.单击“添加表”
2.输入表的标题。单击“更新”。
3.选择您需要的类别或属性。
4.选择并向表中添加列:缩略图,名称,类别,价格,SKU,评论,添加购物车
5.使用代码将WooCommerce产品表添加到网站内容:[ocpf-Product-table id = 5658]。
我们可以在Woocommerce产品表视图中使用短代码吗?
是的,您可以使用短代码[ocpf-Product-table id = 5658]