GetBlogX
插件描述
此插件使WordPress用户可以在他们的博客上轻松添加GetBlogX小部件,或直接在文章下方或在侧边栏上。
使用该插件在GetBlogX网络中的相关博客上展示和交叉推广您的博客文章。
屏幕截图



安装
要求
PHP 5.2或更高版本WordPress v3.0.x或更高版本
安装过程
登录到您的博客/站点的WordPress管理员在左侧面板上,前往’插件’> “添加新”搜索“GetBlogX”并点击“立即安装”插件安装完成后,点击“激活插件”按钮激活它。转到“设置”> ‘GetBlogX’,并输入您的网站密钥(您可以从这里获取密钥http://app.getblogx.com/customize-widget)
在文章小部件下方
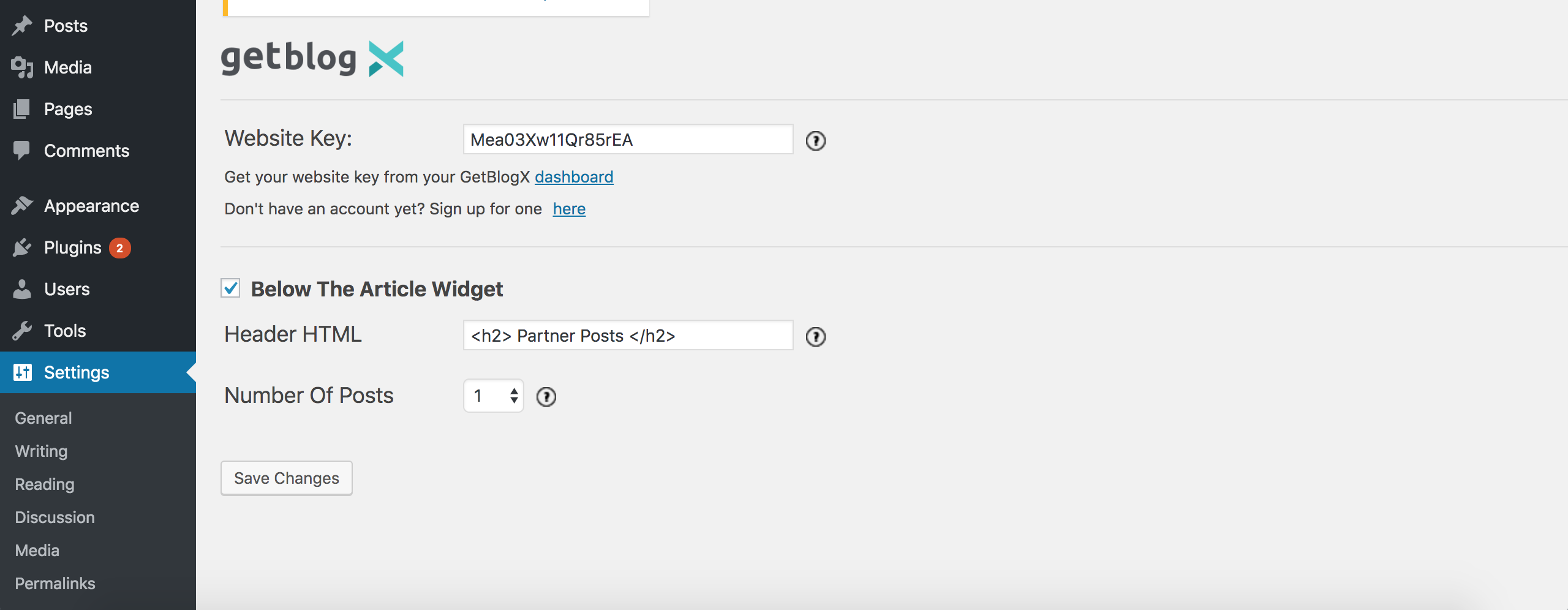
转到“设置”> ‘GetBlogX’选中标题旁边的框以启用“文章下方”窗口小部件。在“标题HTML”下编辑窗口小部件的标题,然后选择要显示的帖子数。点击“保存更改”,您就可以开始了!
边栏小工具:
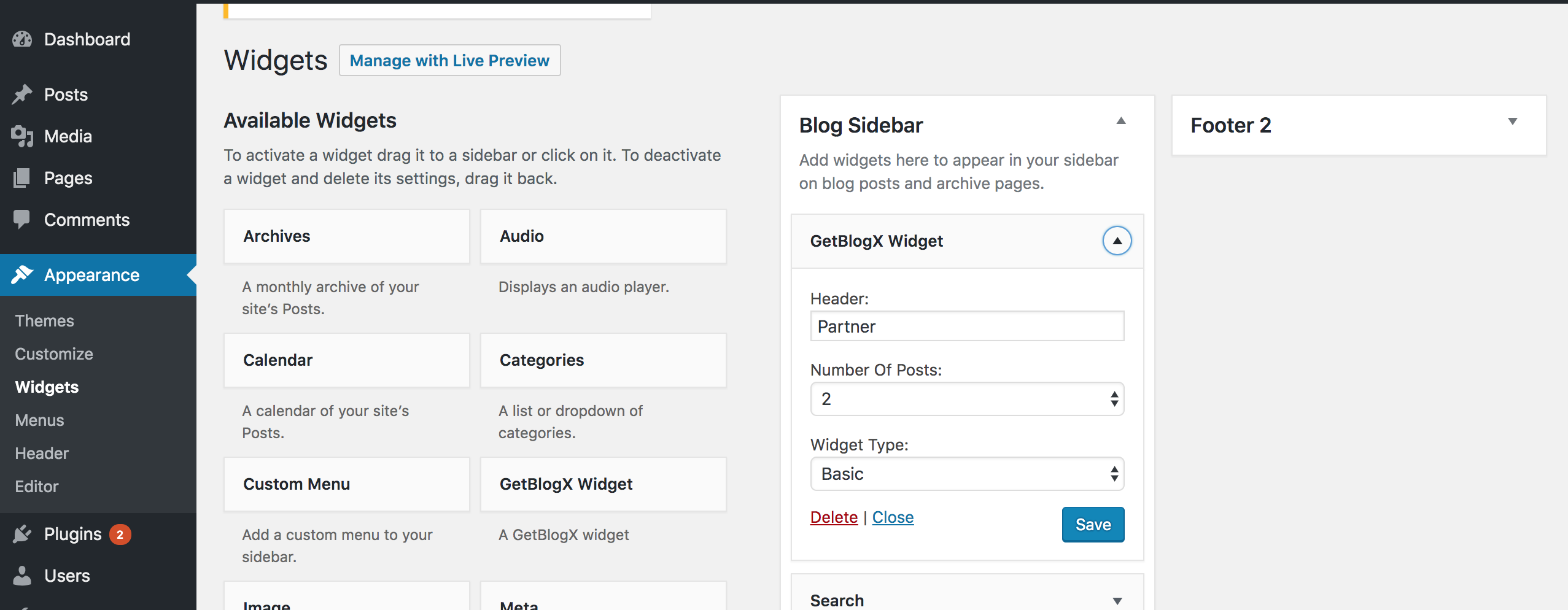
转到“外观”> ‘Widgets’将GetBlogX小部件拖放到您希望它所在的位置选择标题,帖子数量和小部件类型点击“保存”,小部件将生效!
常见问题
GetBlogX是免费的吗?
当然! GetBlogX始终是一个免费的协作社区。
GetBlogX插件如何工作?
一旦你在WordPress上启用了文章/侧边栏小部件,你就可以在你的博客上看到它。小部件将显示您所属社区的内容。
什么是“文章下方”小部件?
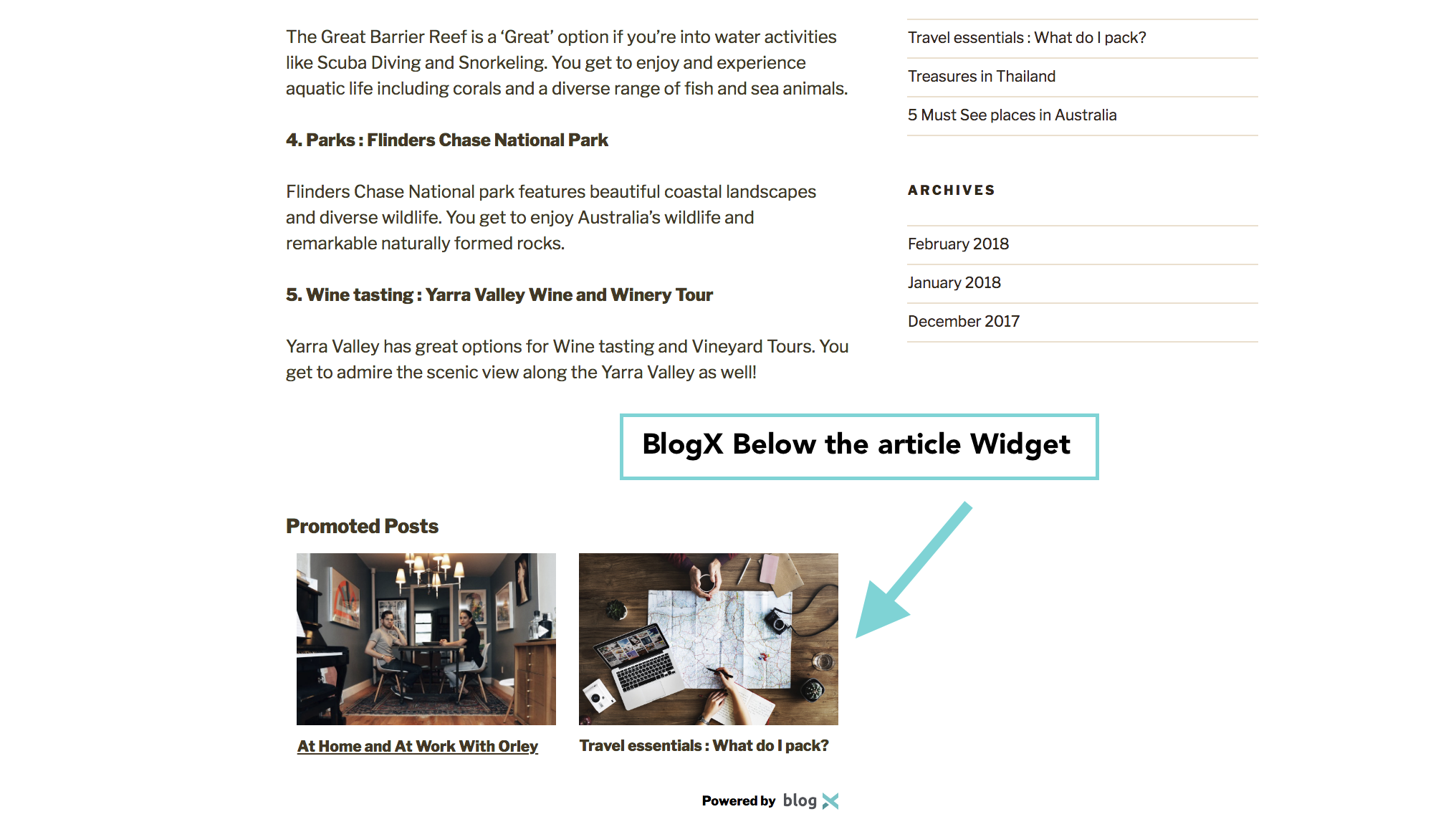
启用此小组件可直接在文章下方显示博客文章。
以下是启用它的方法:
1.转到“设置”> ‘GetBlogX’
2.选中标题旁边的框以启用“文章下方”小部件。
3.在“标题HTML”下编辑窗口小部件的标题,然后选择要显示的帖子数。
4.点击“保存更改”,您就可以开始了!
什么是“补充工具栏”小部件?
启用此小部件可宣传博客侧边栏上的博客帖子。
以下是激活它的方法:
转到“外观”> ‘小部件’将GetBlogX小部件拖放到您希望它位于的位置选择您的标题,帖子数量和小部件类型单击“保存”,小部件将生效!

















