您是否正在寻找在您的WordPress网站上添加条带支付二维码的方法?
二维码,或快速响应码,是一种用户可以使用手机扫描的条形码。您可以使用二维码显示条形码付款表单,帮助客户轻松购买产品或服务。
在本文中,我们将向您展示如何在WordPress中添加条纹二维码支付。


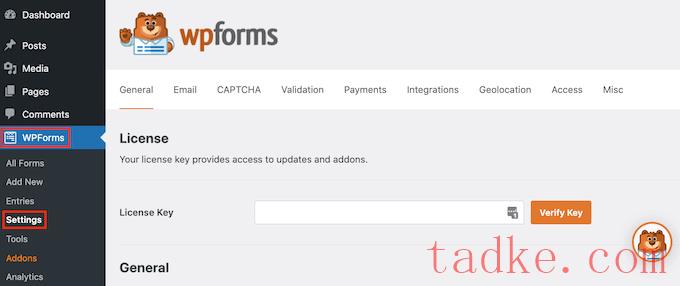
只需输入密钥并点击“验证密钥”按钮即可。
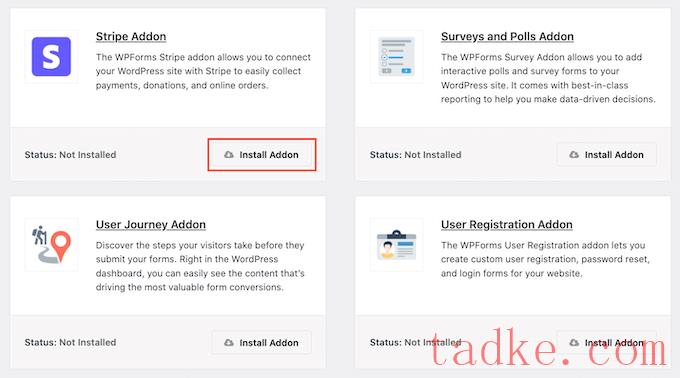
完成后,您需要转到WPForms?加载项分页并安装条纹插件。

点击“安装插件”按钮,WPForms就会自动安装并激活它。
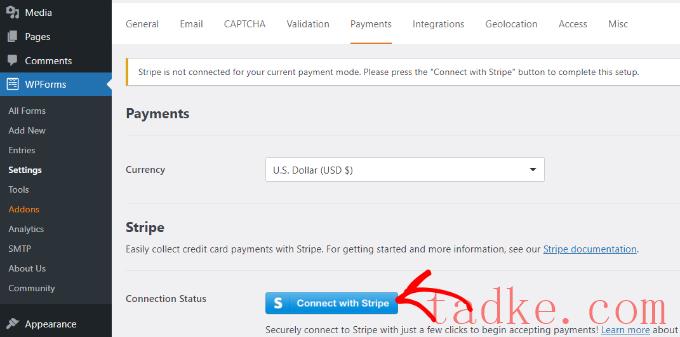
从这里,你可以前往WPForms»设置在WordPress的管理面板中,进入“Payments”标签。
下一步,只需点击“连接到条纹”按钮,并按照屏幕上的说明将您的帐户连接到WPForms。

条带连接后,您可以转到WPForms»添加新项若要创建新表单,请执行以下操作。
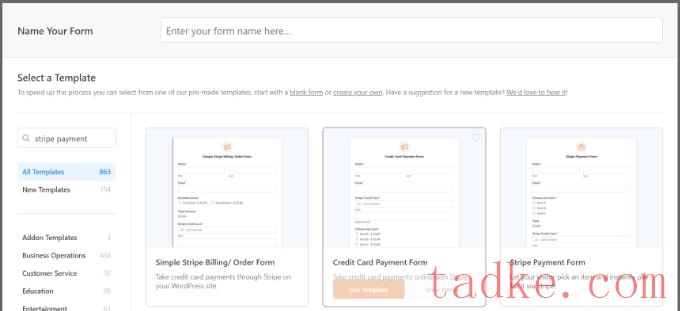
WPForms提供了许多表单模板可供选择。您可以选择简单的联系人表单、订单或条带付款表单并对其进行自定义。

在本教程中,我们将使用“条形支付表单”模板。
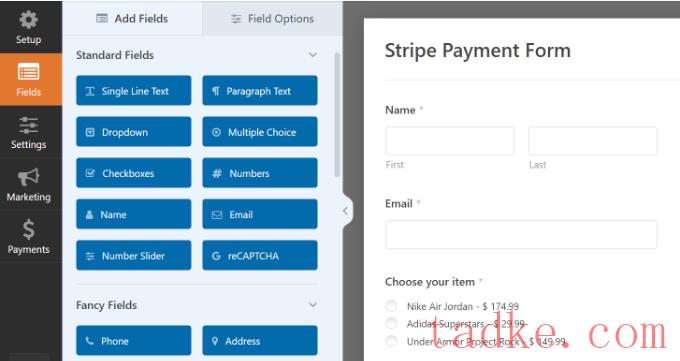
接下来,您可以使用拖放式表单生成器来自定义表单。默认情况下,您将在模板中看到不同的表单域。
然而,WPForms允许您向模板中添加更多表单域,如下拉列表、复选框、电子邮件、电话、地址、网站等。

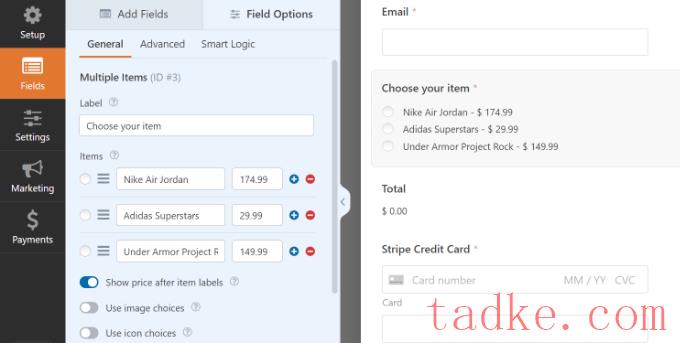
您还可以单击模板上的任何表单域以对其进行进一步自定义。
例如,我们更改了演示表单上每个项目的文本,并启用了在项目标签后显示价格的选项。

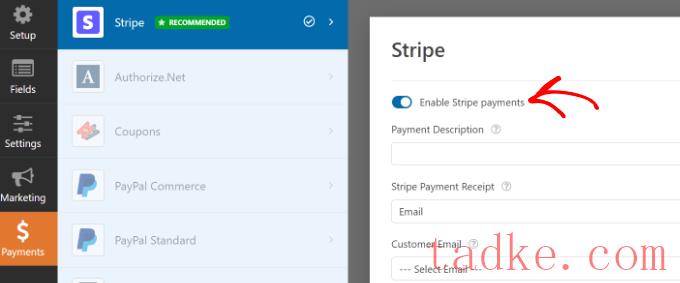
编辑完表格后,只需切换到“付款”选项卡,然后从左侧菜单中选择“条纹”即可。
从这里,确保启用了“启用条形码支付”选项。

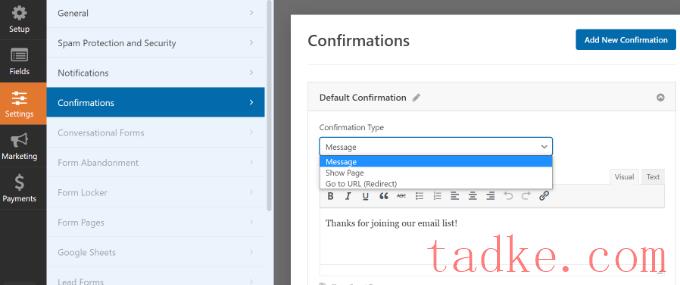
接下来,您可以切换到设置选项卡。在这里,您将看到更改通知和确认设置的选项。
例如,您可以选择在用户提交表单后应执行的操作。WPForms允许您显示消息或页面,甚至将用户重定向到URL。

您现在已经准备好在您的网站上显示您的条纹付款表格了。
只需点击“保存”按钮保存您的更改,然后点击顶部的“嵌入”按钮即可。

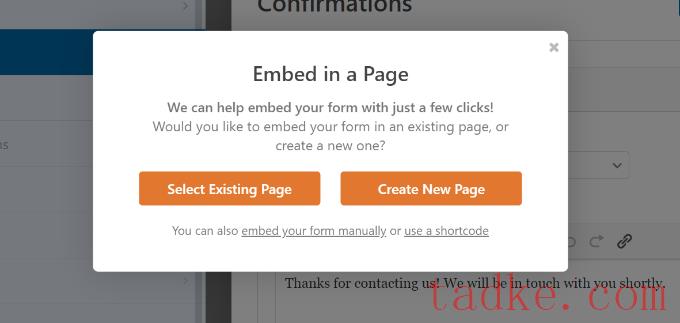
接下来,WPForms将显示一个弹出窗口,您可以在其中选择现有页面或创建新页面来嵌入表单。
我们将在本教程中选择“选择现有页面”选项。

接下来,您需要为新页面输入一个名称。
完成后,只需点击“开始”按钮即可。

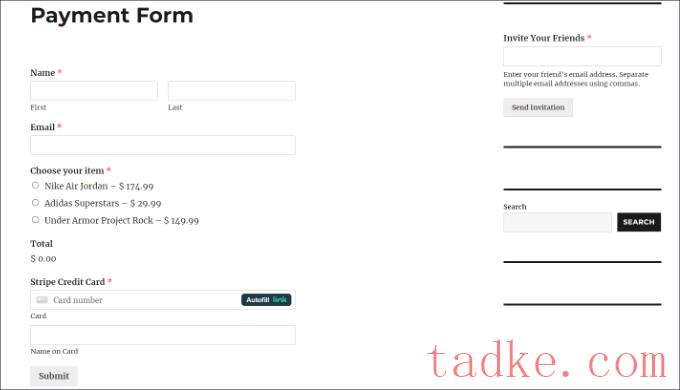
在那之后,你会在WordPress内容编辑器中看到你的条纹支付表格的预览。
您可以继续发布页面并访问网站,以了解其实际操作。

现在继续复制您的付款表单页面的链接,因为您将需要它来创建二维码。
替代方法:您也可以使用WP Simple Pay创建条带支付表单。它是WordPress最好的条纹支付插件,可以帮助你在不设置购物车的情况下收取在线支付。
与WPForms相比,WP Simple Pay是一个更直接的选择。如果你只是想创建一个接受信用卡支付的基本表单,它是完美的。
然而,如果您正在寻找更多的定制选项和表单模板,那么我们建议您使用WPForms。
欲了解更多详细信息,您可以查看我们的详细指南如何在WordPress中使用条纹接受付款。
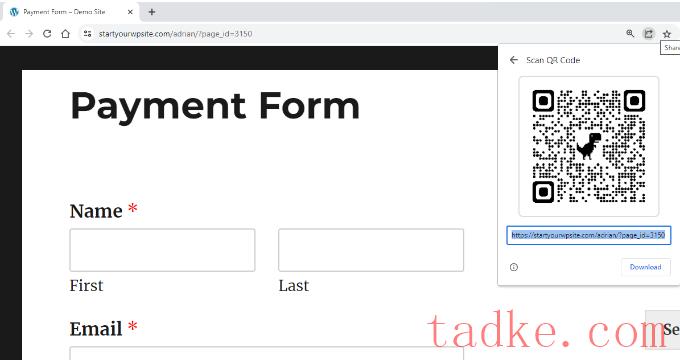
![]()
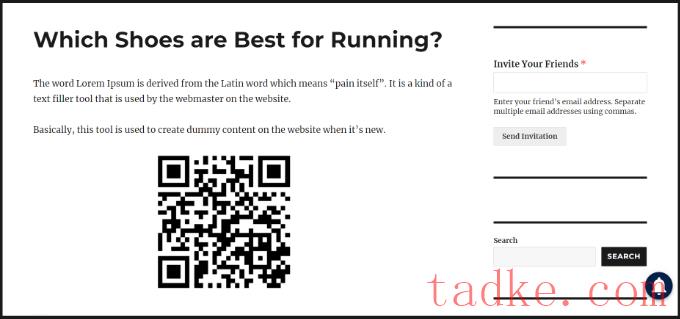
之后,Google Chrome将为您的条纹支付表单页面生成二维码。
你可以继续下载二维码作为图像。

接下来,只需将图片放在网站上的任何位置。
例如,您可以在产品页面上显示二维码,这样客户就可以快速扫描并打开表单进行购买。

2.使用WordPress插件创建条带支付二维码
你也可以使用WordPress插件将二维码添加到你的网站上,比如速记终极版。这是一个免费的插件,可以让你创建超过50种不同类型的短码,包括二维码。
首先,您需要安装并激活快捷代码终极插件。如果你需要帮助,请参考我们关于如何安装WordPress插件的指南。
激活后,您将看到短码终极欢迎屏幕。

接下来,您需要编辑页面或帖子以添加您的二维码。
进入内容编辑器后,只需添加一个短代码块。

在那之后,你应该会看到一个‘插入短码’选项。
您只需点击双括号图标即可添加您的二维码。
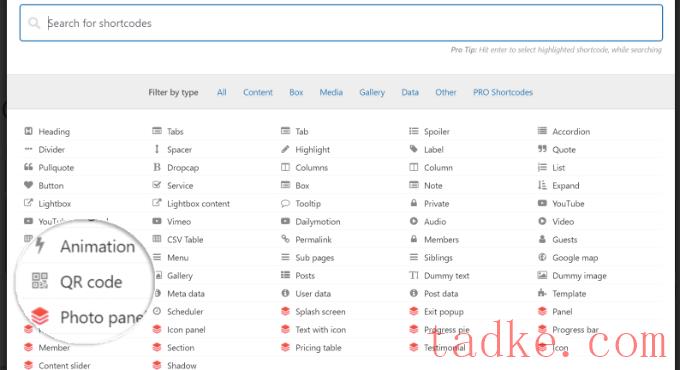
![]()
接下来,该插件将为您的站点显示不同的短码选项。
继续并选择“二维码”选项。

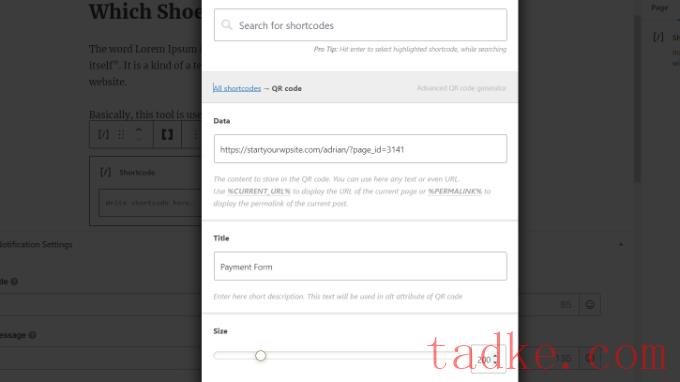
之后,您将看到用于输入二维码详细信息的选项。
在数据字段中,您可以输入之前创建的条带付款表单的URL。
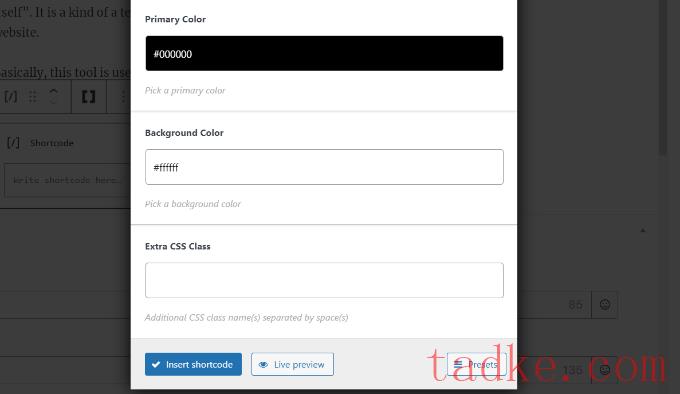
除此之外,还有一个为代码输入标题的选项,它充当Alt-Text。您还可以调整二维码的大小。

如果你向下滚动,你会看到更多定制二维码的选项。例如,您可以更改主色、背景色等。
完成后,只需点击“插入短码”按钮即可。

该插件还可以让你在博客文章或登录页面上看到代码的实时预览。
继续并发布您的页面,以查看条带付款表单二维码的运行情况。

我们希望这篇文章能帮助你学习如何在WordPress中添加条纹二维码支付。你可能还想看看我们关于WooCommerce变得简单以及如何在WordPress中接受经常性付款的指南。
中国和中国都是如此。