是否要在WordPress中添加智能应用程序横幅?
智能横幅是一种简单的方式来推广你的移动应用程序并让访问者下载它。如果iOS用户已经安装了您的应用程序,则该横幅将鼓励他们打开该应用程序以获得更好的用户体验。
在本文中,我们将向您展示如何向WordPress添加智能应用程序横幅。


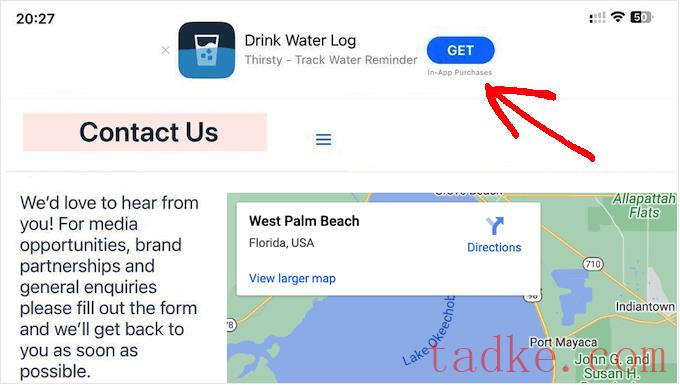
访问者可以单击横幅从App Store下载您的应用程序。如果访问者已经安装了您的应用程序,则横幅将要求他们打开该应用程序。通过这种方式,你可以获得更多的下载量和参与度。
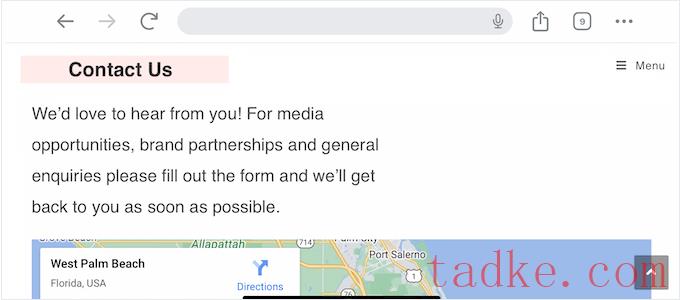
如果访问者使用的是非苹果设备或不同的网络浏览器,那么WordPress将自动对他们隐藏横幅。
例如,下图显示了Chrome移动浏览器中的同一网站。

话虽如此,让我们看看如何在WordPress中添加智能应用程序横幅。只需使用下面的快速链接,即可直接跳转到您要使用的方法:
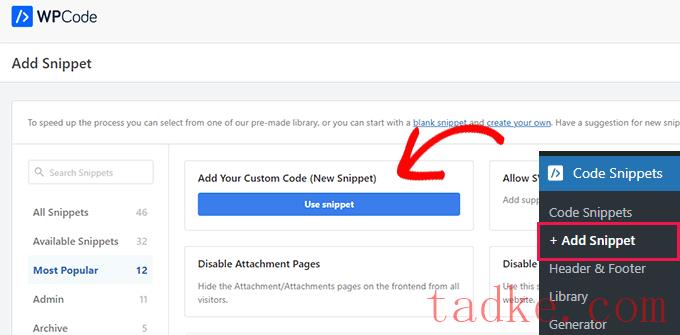
方法1:使用WPCode(在WordPress中显示智能应用程序横幅)方法2:使用智能应用程序横幅(向特定页面和帖子添加横幅)关于在WordPress中添加智能应用程序横幅的常见问题

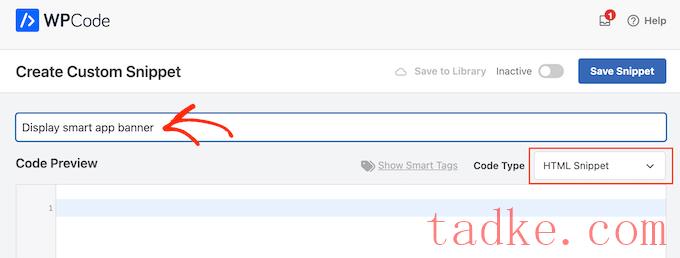
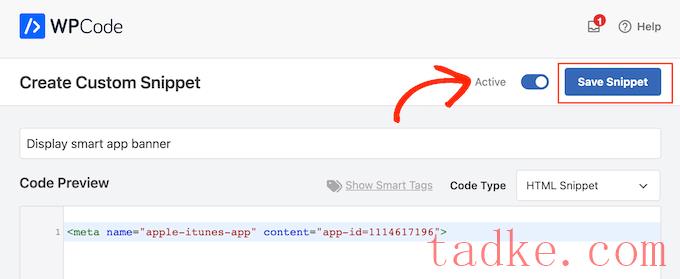
这将把您带到‘创建自定义代码片断’页面,在那里您可以输入代码片断的名称。这只是你的参考,所以你可以用任何你想要的东西。
然后,打开“代码类型”下拉菜单并选择“HTML代码片段”。

对于下一步,您将需要知道应用程序的ID。
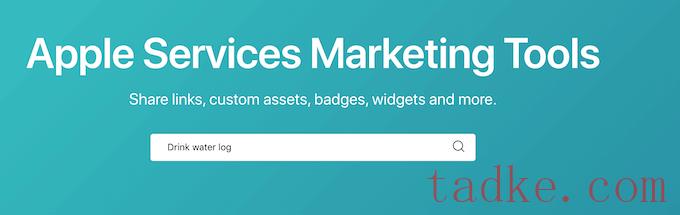
要获取这些信息,请打开新的浏览器选项卡,然后转到苹果服务营销工具页面。在这里,输入你想要推广的应用程序的名称,然后点击“搜索”图标。

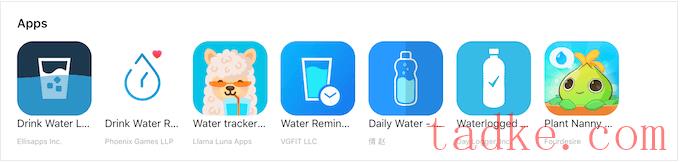
要查看与您的搜索词匹配的所有iOS应用程序,只需滚动到“应用程序”部分。
在这里,找到你想要推广的应用程序并点击它。

在屏幕的底部,你会看到一个“内容链接”。
应用程序ID是id和?之间的值。您将在下一步中需要此信息,因此请打开此选项卡或记下应用程序ID。

现在你有了应用程序ID,切换回WordPress仪表板。现在,您可以将以下代码片段添加到代码编辑器中,用上一步中获得的信息替换应用程序ID:

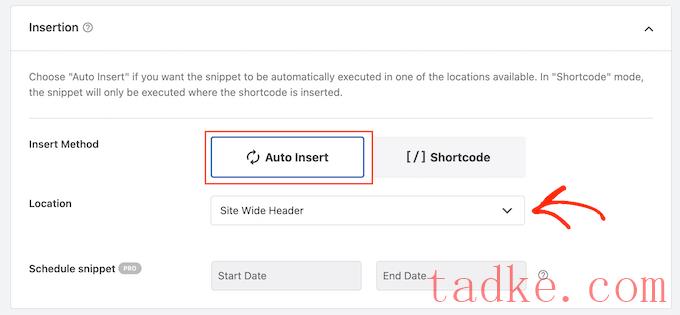
当你准备好的时候,滚动到页面的顶部,并将“Inactive”开关切换到“Active”。
最后,只需单击“保存代码片断”按钮即可存储您的更改。

现在,智能应用程序横幅将出现在您的WordPress网站上。
如何在WordPress中测试智能应用程序横幅代码
测试智能应用程序横幅的最佳方式是使用Safari移动应用程序在iOS设备上访问您的网站。事实上,如果你试图在桌面上查看WordPress网站的移动版本,智能应用程序的横幅甚至都不会出现。
如果您需要快速检查代码片段是否正常工作,则一种解决方法是使用浏览器的检查工具。它允许您查看是否<meta name>代码已插入到您的站点的<head>部分,这表明它正在像预期的那样工作。
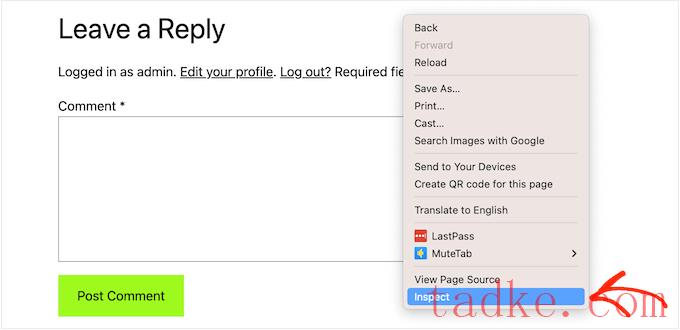
要做到这一点,请转到您的WordPress博客上的任何页面或帖子。然后,在页面上的任意位置单击鼠标右键并选择“检查”。

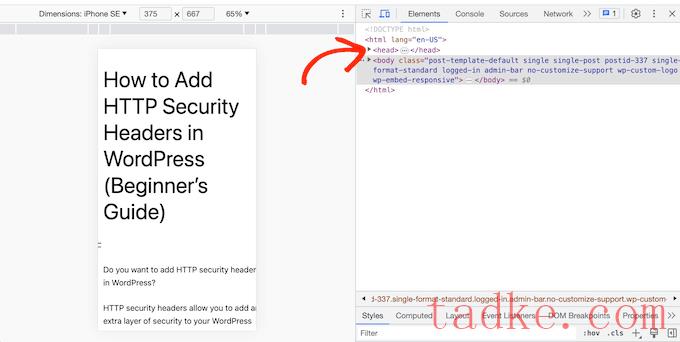
将打开一个新的面板,其中显示该站点的所有代码。
只需找到<head>部分,然后单击其箭头以展开。

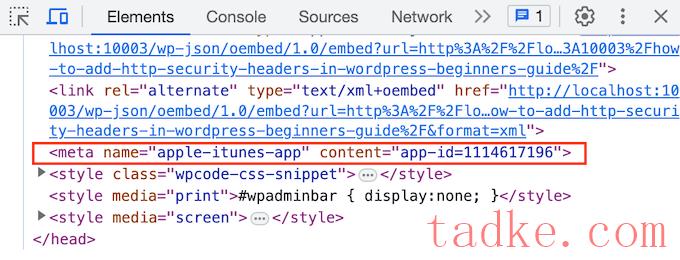
现在,寻找<meta name="apple-itunes-app">您在上一步中添加的代码。
如果您看到此代码,则智能应用程序横幅应该出现在iOS设备上。


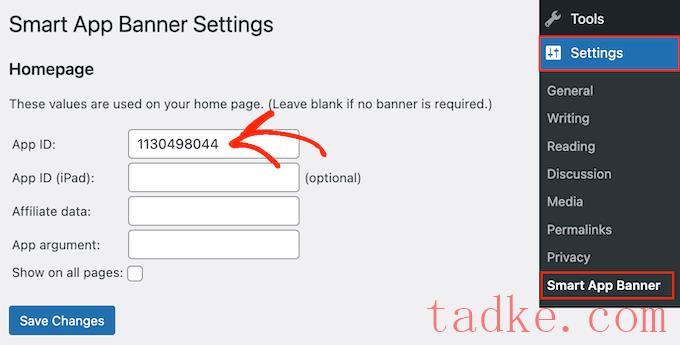
您可以按照方法1中描述的相同过程获取此信息。
如果您正在使用联盟营销来赚钱的在线博客,那么您可以输入您的联盟令牌在‘联盟数据’字段。信息视情况而定,因此您可能需要登录到您的会员门户或与您的合作伙伴交谈才能获得正确的令牌。
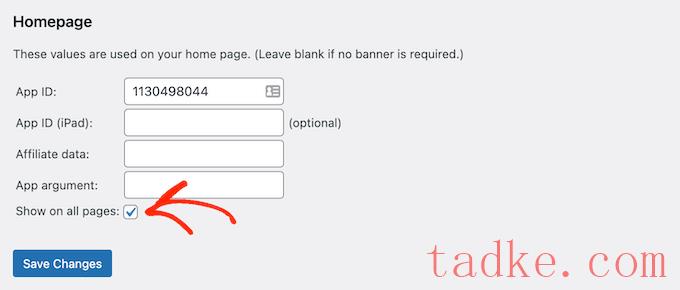
在此之后,您可以选中“在所有页面上显示”框,也可以不选中它。如果不选中该框,则应用程序横幅将只出现在您的主页上。

当您对横幅的设置感到满意时,只需单击“保存更改”按钮即可使其生效。
是否要将智能应用程序横幅添加到特定页面和帖子?这使您可以准确地控制横幅在您的网站上显示的位置。
例如,如果你是一个联盟营销者,那么你可能会在不同的页面上推广不同的应用程序,然后使用Google Analytics来查看哪些横幅获得了最多的转化率。
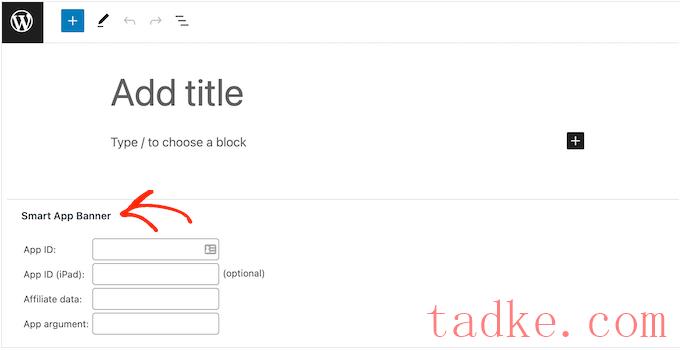
要做到这一点,只需打开想要添加横幅的页面或帖子。现在,在WordPress内容编辑器中找到新的“智能应用程序横幅”部分。

在这里,只需按照上述相同的流程添加应用程序ID和可选的附属公司信息。
当您对输入的信息感到满意时,只需单击“更新”或“发布”即可使您的更改生效。

然后,你可以简单地重复这些步骤,在更多的WordPress帖子和页面上添加一个智能应用程序横幅。
有关在WordPress中添加智能应用程序横幅的常见问题
在本指南中,我们向您展示了如何在特定的帖子和页面上或整个WordPress网站上推广您的移动应用程序。
如果你还有问题,下面是我们关于如何向你的WordPress网站添加智能横幅的顶级常见问题解答。
什么是智能应用程序横幅?
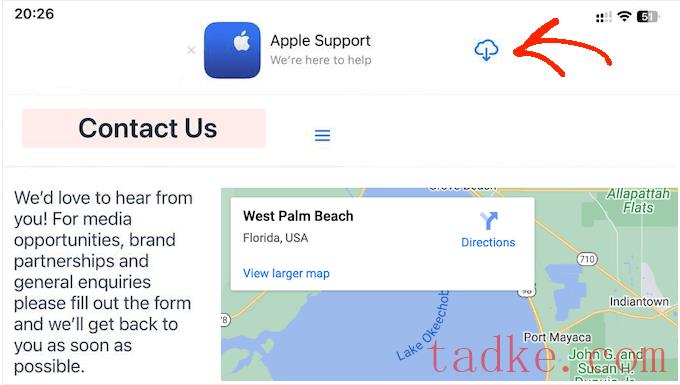
智能应用程序横幅出现在Safari网络浏览器的顶部,用户可以选择打开应用程序或从苹果应用程序商店下载。
由于它们是由苹果公司开发的,智能应用程序横幅具有一致的设计,许多iOS用户都认识到了这一点。只有使用运行iOS 6或更高版本的iPhone和iPad的人才会看到它们。
为什么我在桌面上看不到我的智能应用横幅?
智能应用程序横幅不会出现在台式电脑上,即使你查看的是你网站的移动版本。
要查看横幅的实际效果,您需要使用Safari移动应用程序在iPhone或iPad上访问您的网站。
为什么我的iPhone或iPad上看不到智能应用程序的横幅?
只有当你使用Safari移动应用程序时,智能应用程序横幅才会出现在运行iOS 6或更高版本的设备上。如果你没有看到智能应用程序的横幅,那么你应该从检查你是否有iOS和Safari移动应用程序的最新版本开始。
智能应用程序横幅还会检测设备是否支持该应用程序,以及该应用程序是否在您所在的位置可用。如果你没有看到智能应用程序的横幅,那么你的设备可能没有通过这些检查之一。
为什么智能应用程序的横幅在Safari中消失了?
如果您通过单击“x”按钮取消横幅,则默认情况下它将不会再次显示。
根据您的移动设备,您可能需要打开私人浏览器选项卡,清除您的缓存或Cookie,或执行一些其他操作来重置您的设置。
我们希望本文能帮助您学习如何在WordPress中添加智能应用程序横幅。你可能还想看看我们关于如何向你的WordPress站点添加网络推送通知的指南,或者我们的专家为你挑选出最好的WordPress弹出插件。
中国和中国都是如此。

















