很多站长都会有这样的需求:在WordPress顶部菜单添加一个按钮,以吸引网站访客的注意和点击。在本教程中,我们详细介绍如何在WordPress站点顶部菜单添加一个可点击按钮。

为什么在WordPress顶部菜单中添加按钮?
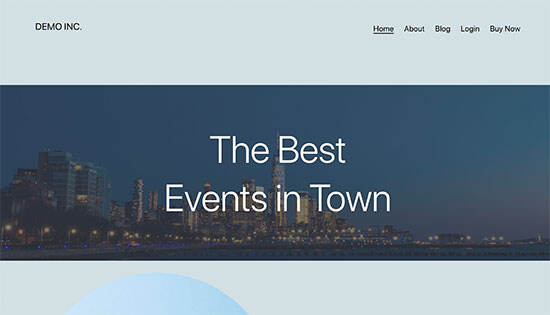
WordPress导航菜单通常是纯文本链接,看起来都一样。在设计方面,所有链接都被赋予相同的重要性和权重。

如果您想添加指向在线订单的链接、登录或注册页面链接或立即购买链接,该怎么办?这些重要的号召性用语看起来就像标题菜单中的其余链接一样。
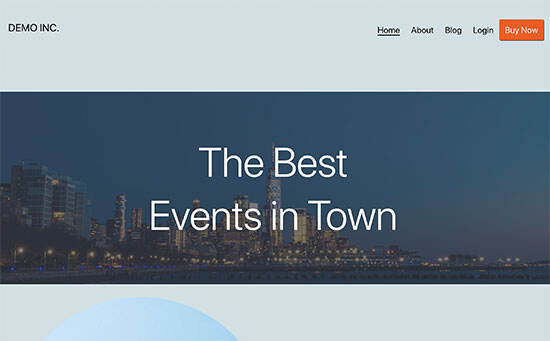
将WordPress导航菜单中的重要链接更改为按钮将使它们更加引人注目。这有助于用户轻松找到它们,从而提高他们在您网站上的参与度和体验。

默认情况下,WordPress可以选择使用按钮区块在WordPress文章和页面中添加按钮。但是,这没有用于在导航菜单中添加按钮的内置选项。
但有一个简单的技巧可以将WordPress导航菜单中的任何链接转换为按钮。
下面,让我们来看看如何在不安装插件的情况下在WordPress顶部菜单中添加按钮。
在WordPress导航菜单中添加一个按钮
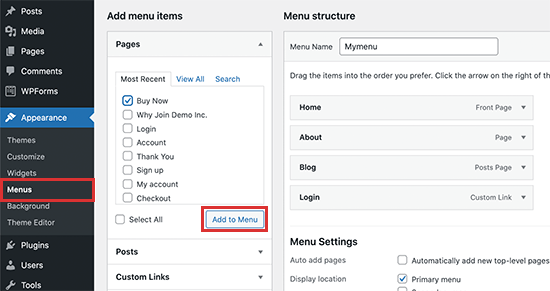
首先,您需要将要转换为按钮的链接添加到WordPress导航菜单中。
只需转到WordPress 仪表板中的外观 » 菜单页面,然后将链接添加到导航菜单。

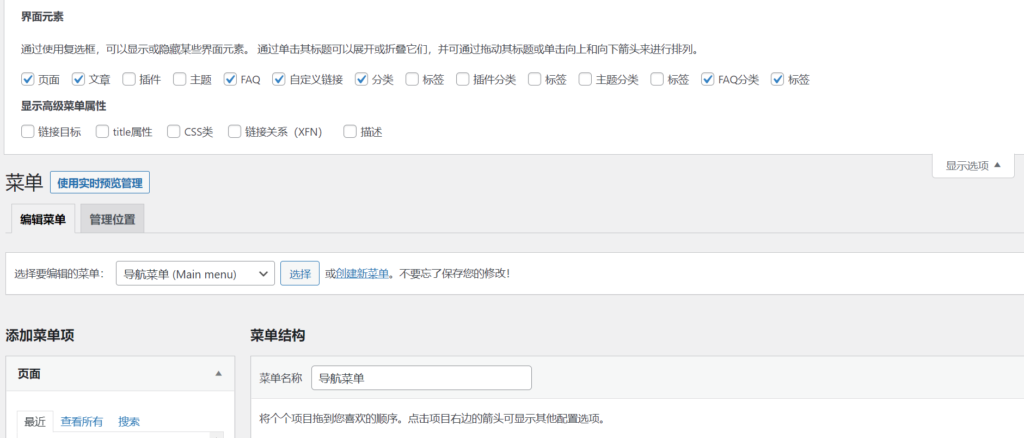
之后,您需要单击顶部的“显示选项”按钮。这将显示一个带有一堆选项的下拉菜单。您需要选中“CSS 类”选项旁边的框。

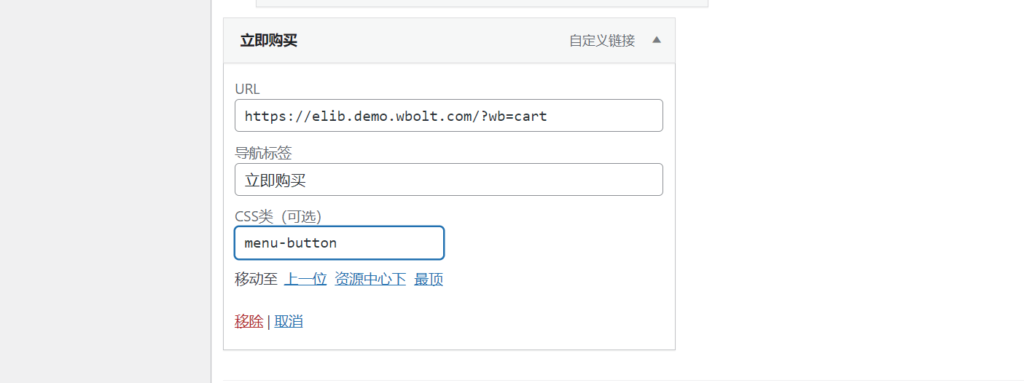
现在,向下滚动到您的菜单并单击以展开要转换为按钮的菜单项。

您会注意到菜单项设置中有一个新的CSS类选项。在这里,您需要输入一个类名。您可以将此CSS类命名为任何您想要的唯一名称,但在本教程中,我们将其命名为menu-button。
输入名称后,单击“保存菜单”按钮以存储更改。
现在我们已经为菜单项添加了我们自己的自定义CSS类,我们可以通过添加我们自己的自定义CSS代码来设计它。
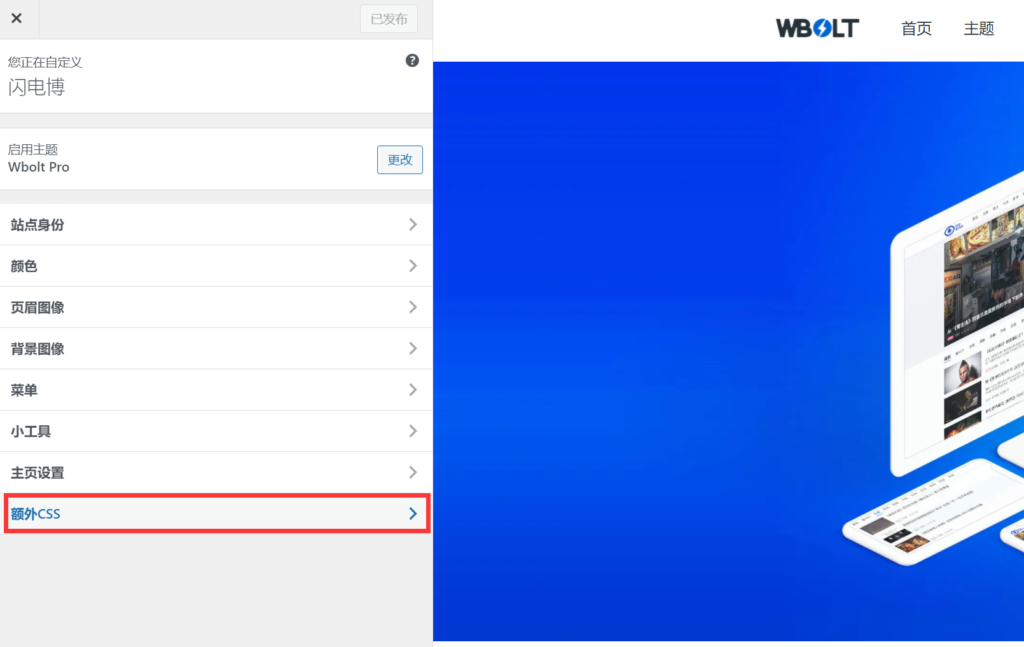
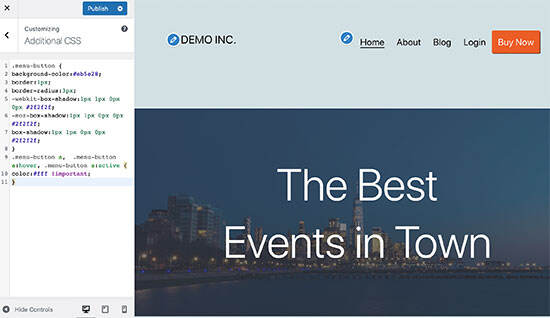
只需转到外观»自定义即可启动WordPress主题定制器。
您现在将在右侧看到您网站的实时预览,并在左侧栏中看到一系列主题设置。

现在您需要单击“额外 CSS”选项卡以展开它。这将显示一个框,您可以在其中添加自定义CSS代码。
在这里,您可以复制并粘贴以下CSS代码作为起点。
.menu-button {
background-color:#eb5e28;
border:1px;
border-radius:3px;
-webkit-box-shadow:1px 1px 0px 0px #2f2f2f;
-moz-box-shadow:1px 1px 0px 0px #2f2f2f;
box-shadow:1px 1px 0px 0px #2f2f2f;
}
.menu-button a, .menu-button a:hover, .menu-button a:active {
color:#fff !important;
}
只要您添加CSS代码,主题编辑器就会自动将其应用于您的网站预览,您将能够看到更改生效。
别担心,在您单击“发布”按钮之前,这些更改不会在您的网站上生效。

随意使用CSS随心所欲,可以更改背景颜色、链接文本颜色、添加边框等。
不要忘记单击“发布”按钮以保存您的更改。
您不仅可以使用此技巧向导航菜单添加按钮,还可以使用它来突出显示WordPress导航菜单中的任何链接。
我们希望本文能帮助你学会如何在WordPress导航菜单中添加按钮。关于菜单方面的技巧,你可能对下面的文章感兴趣:
- 如何添加WordPress用户注销/退出链接到导航菜单
- 如何设置WordPress移动端网站隐藏式菜单