您想在您的WordPress网站上自动显示免责声明和重要通知吗?
免责声明有助于保护您的企业免受法律诉讼,并为用户提供更多信息。通常,你必须在你的内容中手动输入免责声明。
在本文中,我们将向您展示如何使用一种简单的方法在WordPress中自动添加免责声明。


另一方面,如果你有一个分享个人观点的WordPress博客,那么添加一个披露可以保护你免受任何法律诉讼。
也就是说,让我们看看如何在WordPress中自动添加免责声明。你可以点击下面的链接跳转到这篇文章的任何部分。
在WordPress中创建免责声明在WordPress中自动添加免责声明

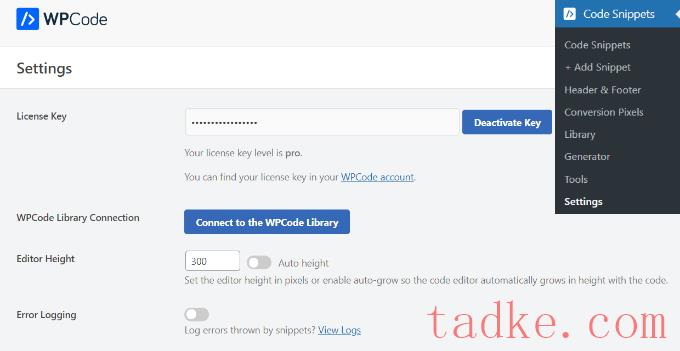
接下来,您可以转到代码片段»+添加代码片段从WordPress仪表板。
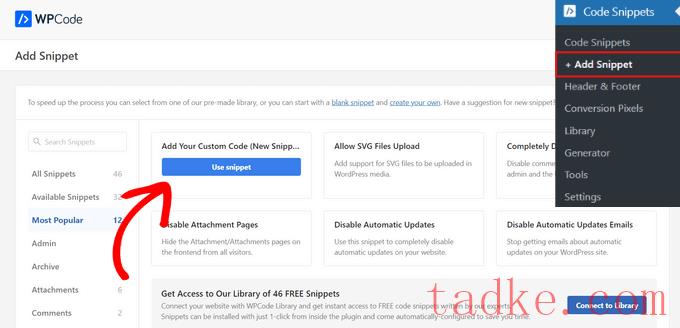
从这里,您需要选择“添加您的自定义代码(新代码段)”选项。

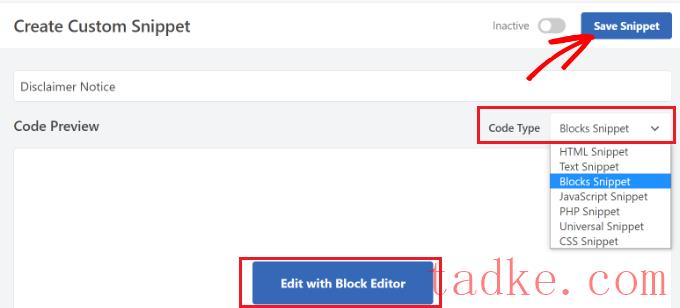
在此之后,您可以为您的代码片段输入一个名称,如“免责声明通知”。
接下来,您必须单击代码类型下拉菜单,并选择“块代码片断”选项。完成后,只需点击“保存代码片段”按钮即可。

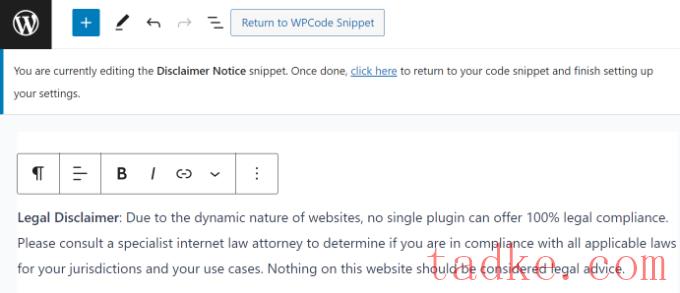
您现在可以使用WordPress内容编辑器编辑您的免责声明。
要做到这一点,请继续并单击“使用块编辑器进行编辑”按钮。
接下来,您将被带到WordPress中的块编辑器。继续输入免责声明的文本。

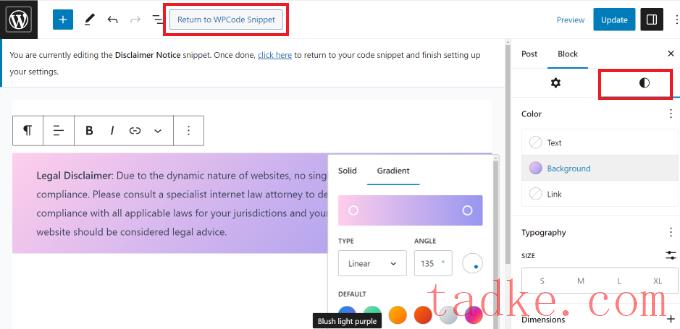
可以使用块编辑器中的样式选项进一步自定义免责声明。
只需切换到右侧设置面板中的‘Style’标签即可。从这里,您可以更改文本、背景和链接的颜色。还可以选择编辑文本的大小。
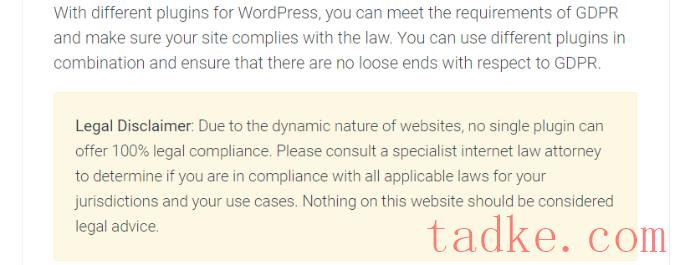
在本教程中,我们将为免责声明通知添加背景颜色,以便它从文本的其余部分中突出出来。别忘了点击“更新”按钮。

自定义免责声明通知后,您可以点击顶部的“返回WPCode代码片段”按钮。

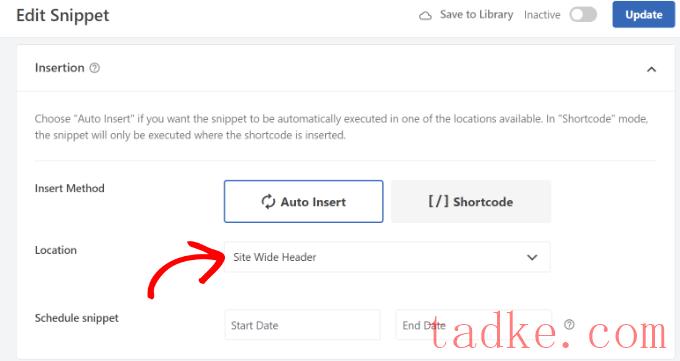
WPCode现在将显示多个选项。继续,并切换到页面特定标签。
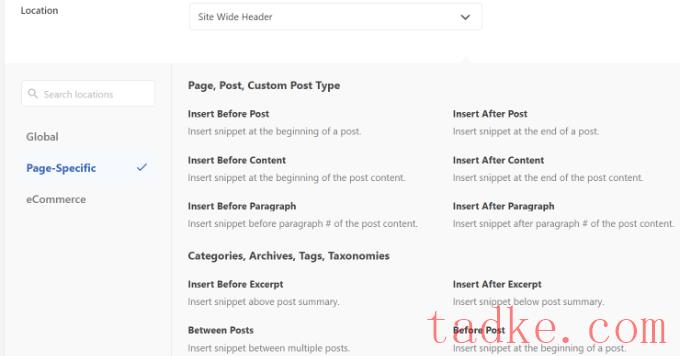
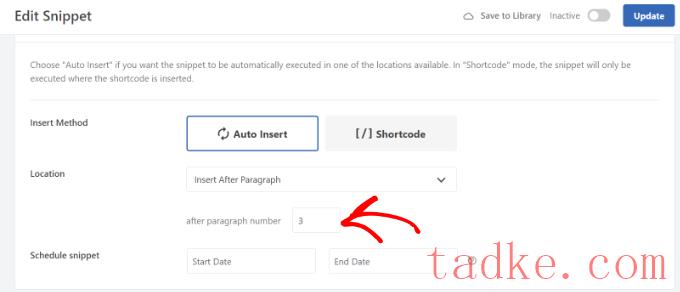
接下来,您可以选择您的站点显示免责声明的位置。例如,它可以出现在帖子的开头、几个段落之后、帖子的结尾等等。
在本教程中,我们将选择“在段落之后插入”选项。这样,该代码段将出现在所有页面上一定数量的段落之后。

WPCode还允许您选择段落的数量,在该数量之后将显示自定义块片段。
例如,我们希望免责声明通知自动出现在我们演示站点上所有页面的前3段之后。

一旦你完成了,别忘了激活块片段,然后点击顶部的“更新”按钮。
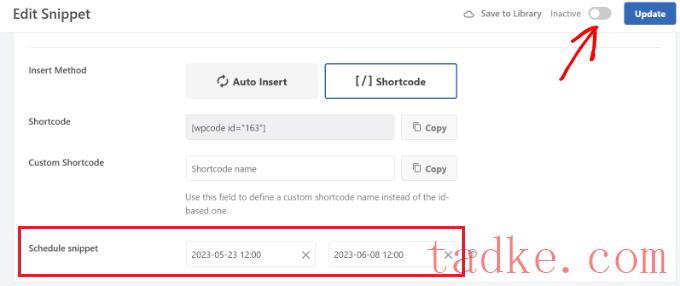
此外,您还可以使用快捷代码在特定页面上插入免责声明通知。
只需切换到插入方法从自动插入到短码。

在此之后,您可以复制该快捷代码并将其添加到您网站的任何位置。例如,您可以在特定页面和帖子上显示免责声明。
WPCode还允许您计划免责声明脚本。如果你有一个时间敏感的通知要显示在你的网站上,这真的很有用。您只需选择开始日期和结束日期即可计划代码段。

完成后,别忘了激活代码片段,然后点击“更新”按钮。
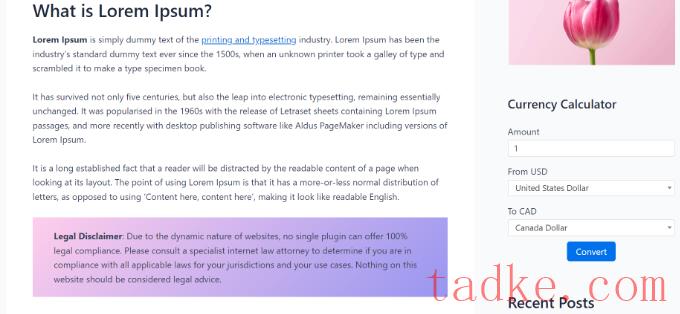
现在,您可以访问您的网站查看实际操作中的免责声明。

我们希望本文能帮助您了解如何在WordPress中自动添加免责声明。你可能还想看看我们列出的商业网站必备的WordPress插件和工具,以及如何以正确的方式创建电子邮件时事通讯。
中国和中国都是如此。

















