您想了解如何在WordPress中选择和使用嵌套块吗?
WordPress Gutenberg嵌套块功能允许您在父块中添加多个块。然后,您可以同时定制不同的块元素,高效地组织帖子内容,并获得更大的设计灵活性。
在本文中,我们将向您展示如何轻松选择和使用WordPress嵌套块。


此外,嵌套块功能允许您单独编辑各个块。这意味着您可以根据需要自定义每个块,而不会影响其他块。反过来,这会导致更好的内容组织,使您的内容更具吸引力,并简化您的内容创建过程。
也就是说,让我们看看如何轻松地选择和使用WordPress Gutenberg嵌套块。

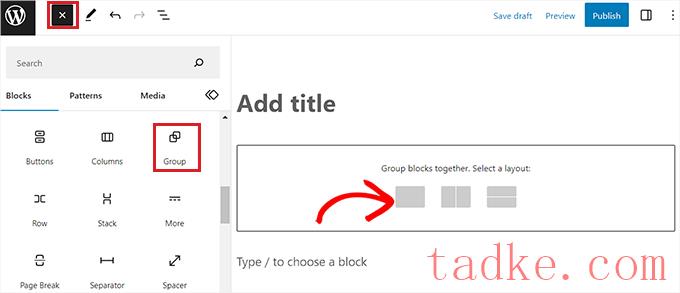
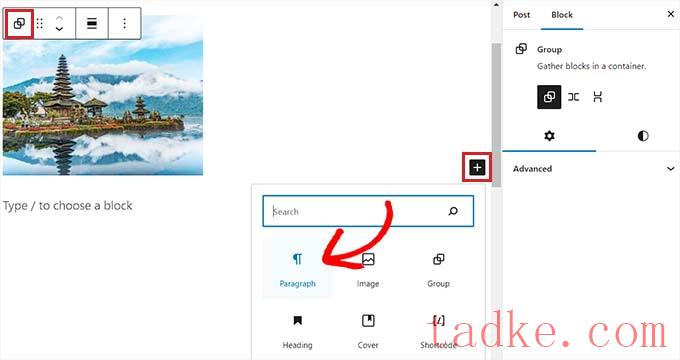
接下来,只需点击屏幕上的‘+’按钮,即可开始在父块中添加内容。
在本教程中,我们将添加一个图像块。

添加图像块后,只需单击顶部块工具栏中的“分组”按钮即可选择父块。
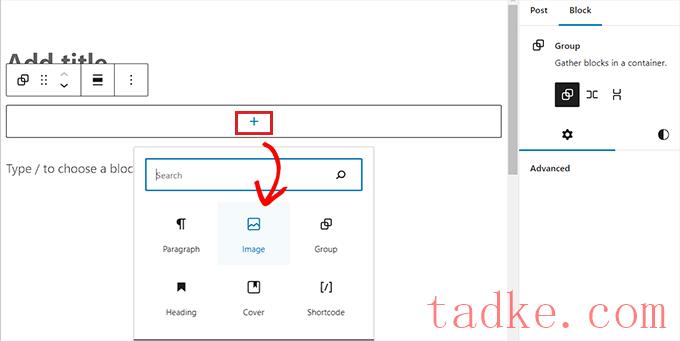
下一步,你需要点击‘+’按钮打开区块菜单,从中你可以选择其他要添加的区块。


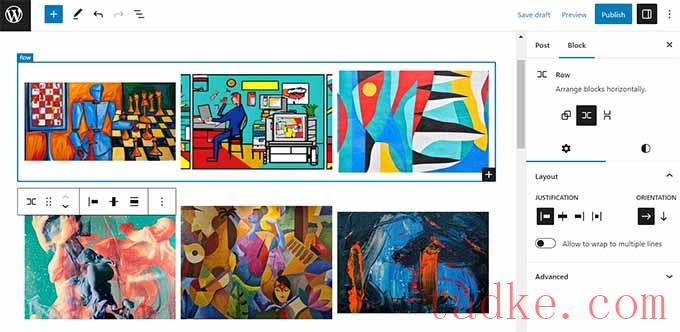
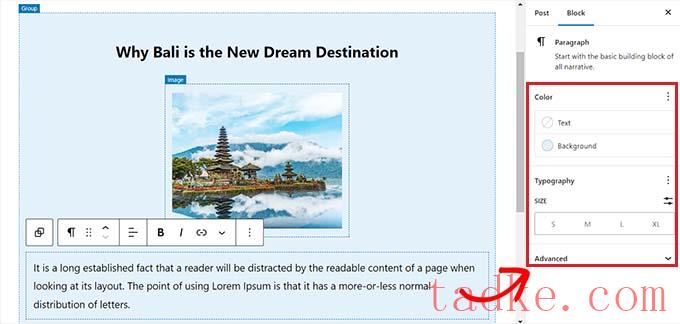
要一起配置所有嵌套块的设置,您必须单击顶部块工具栏中的“分组”按钮。这将打开右列中的父块设置。
现在可以配置所有嵌套块的对齐、方向、背景颜色、文字颜色和排版。
请记住,这些设置将影响嵌套在父块中的所有块。

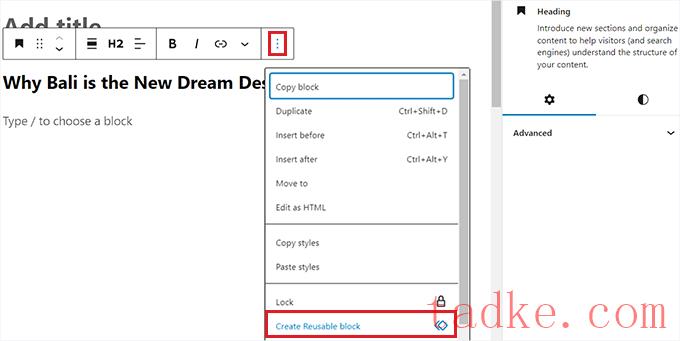
您还可以通过单击任何块顶部工具栏中的‘Options’按钮将现有的单个块转换为嵌套块。
这将打开一个菜单提示,您需要在其中选择“创建可重用块”选项。

完成此操作后,将创建一个新的可重用块,您可以在其中添加多个块。
完成后,不要忘了单击“发布”或“更新”按钮来保存您的更改。

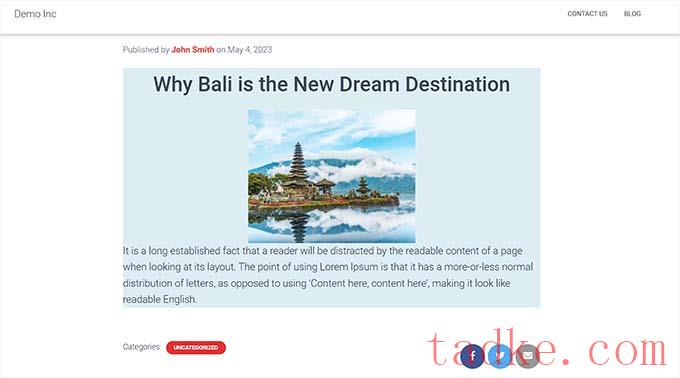
在我们的示例中,我们将标题块、图像块和段落块嵌套在组块中。这是嵌套块在我们的演示网站上的外观。


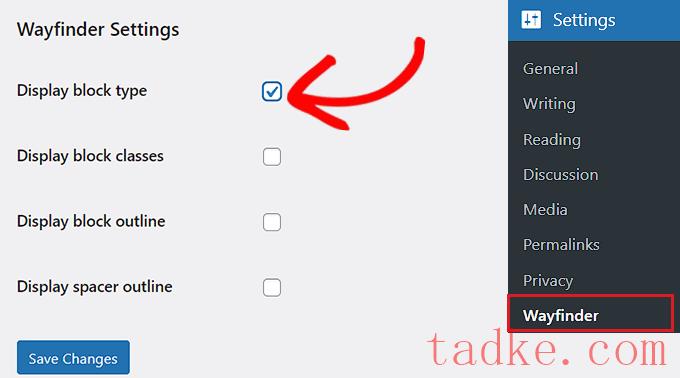
但是,如果你不想让插件显示块类,只需取消选中该选项旁边的框即可。
配置好设置后,别忘了点击“保存更改”按钮。
接下来,您需要从WordPress管理侧边栏打开一个现有的或新的帖子。
一旦你到了那里,将鼠标悬停在任何区块上就会显示一个带有其名称的轮廓。您还可以看到父块中任何嵌套块的轮廓和名称。

这将帮助您识别嵌套在Group或Columns块中的所有不同块。
从此处,您可以轻松地从父块中选择单个块来配置其设置。

您也可以通过简单地点击“列”或“组”标题来同时选择所有嵌套块。这将打开右列中的父块设置。
配置了块设置后,只需单击“更新”或“发布”按钮即可保存更改。

我们希望本文能帮助您学习如何选择和使用WordPress嵌套块。你可能还想看看我们的教程,关于如何在WordPress中改变区块的高度和宽度,以及我们为帮助你的网站增长而选择的必备WordPress插件。
中国和中国都是如此。

















