你担心在你的WordPress网站上使用谷歌字体的隐私问题和法律风险吗?
谷歌字体被发现违反了欧盟的隐私法规。这意味着如果你有来自欧洲的网站访问者,那么你可能面临支付法律损害赔偿的风险。
在本文中,我们将向您展示如何在WordPress中使Google字体隐私友好。


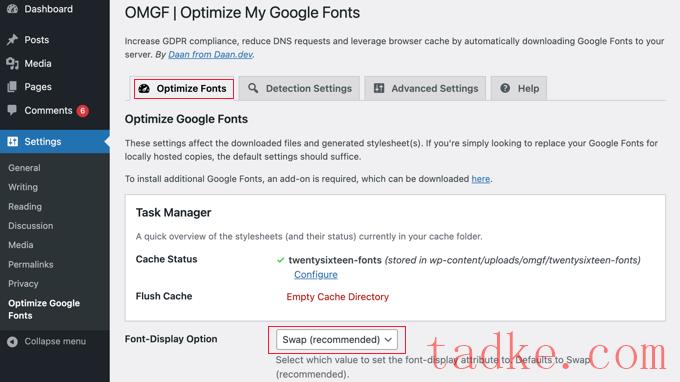
你所需要做的就是向下滚动页面,并确保“字体显示选项”的默认设置为“交换(推荐)”。
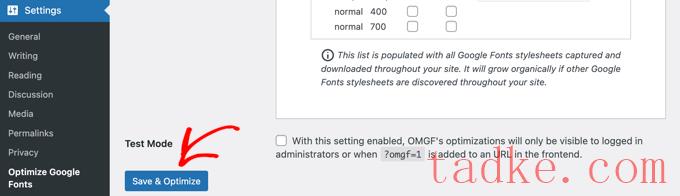
之后,只需点击页面底部的“保存和优化”按钮即可。

您将在屏幕顶部看到一条消息,上面写着“优化已成功完成”。您的Google字体现在托管在本地。
要了解更多,请参阅我们关于如何在WordPress中托管本地字体的指南,包括如何在没有插件的情况下手动操作。
方法2:将Google字体替换为Bunny字体
Bunny Fonts是谷歌字体的替代方案,它将隐私放在首位。他们的零跟踪和无记录策略帮助您保持完全符合GDPR。Bunny Fonts API与Google Fonts API完全兼容,这使得切换变得简单。
您所需要做的就是安装并激活用兔字体替换Google字体插件。有关更多详细信息,请参阅我们关于如何安装WordPress插件的分步指南。
不需要进行任何配置。一旦你激活了Bunny字体,该插件将立即在你的WordPress博客、商店和网站的其他部分取代谷歌字体。
方法3:禁用WordPress中的Google字体
另一种避免使用谷歌字体的隐私问题的方法是完全禁用它们,只需使用用户计算机上安装的系统字体。我们在重新设计塔克网网站时做到了这一点,它改善了我们的页面加载时间。
只需安装和激活禁用和删除Google字体插件即可。有关更多详细信息,请参阅我们关于如何安装WordPress插件的分步指南。
一旦激活,该插件将自动禁用您的主题和插件使用的所有Google字体。它不需要配置。
现在,WordPress将自动使用默认字体来取代任何正在使用的Google字体。如果您想选择不同的字体,请参阅我们关于如何更改WordPress主题中的字体的指南。
你可以在我们的指南中了解到更多关于如何在你的WordPress网站上禁用Google字体的信息。
我们希望这篇教程能帮助你学习如何使谷歌字体隐私友好。你可能还想看看我们的指南,关于如何获得一个免费的电子邮件域名,或者我们的专家名单,如何通过WordPress在线博客赚钱。
中国和中国都是如此。

















