您想在您的WordPress网站上禁用溢出吗?
当页面上的某个元素太宽而无法显示并溢出到屏幕之外时,会出现水平滚动条。大多数WordPress主题不使用水平滚动,因为它会破坏您的站点布局并迷惑用户。
在本文中,我们将向您展示一种简单快捷的方法来禁用WordPress中的溢出并移除水平滚动条。


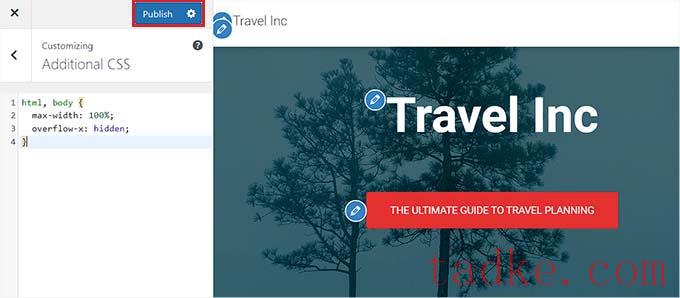
一旦你进入定制页面,点击‘附加的css’标签。
然后,只需复制并粘贴以下代码:


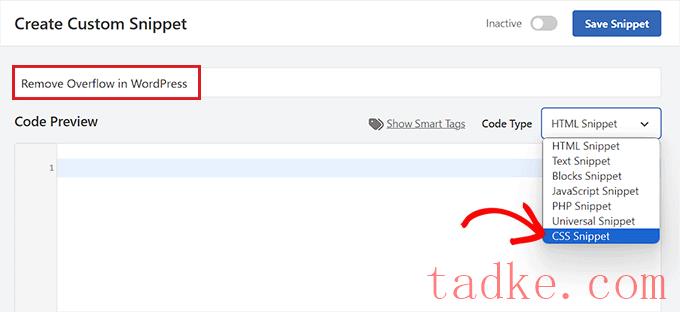
这将把您带到‘创建自定义代码片断’页面,您可以从输入代码片断的标题开始。此名称不会显示给用户,仅供您识别。
接下来,从右侧的下拉菜单中选择“css代码片段”作为代码类型。
注:如果你使用的是免费的WPCode插件,那么你必须选择‘通用代码片段’选项。

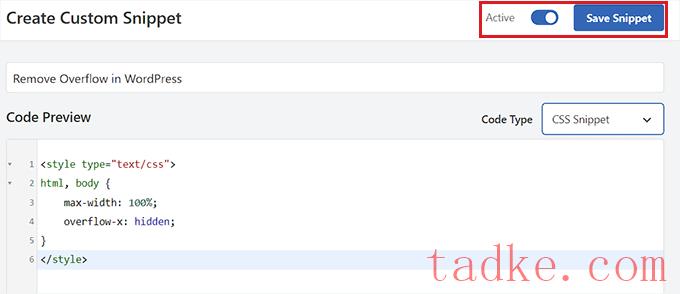
之后,将以下CSS代码片段复制并粘贴到“代码预览”框中:

但是,如果您只想禁用某些特定页面上的水平滚动条,那么您可以选择“快捷码”模式。
在这样做时,WPCode将在代码片段激活时为您提供一个快捷代码,您可以将其粘贴到特定的网站区域或页面上以删除溢出。
一旦你选择了你的选项,转到页面顶部,在右上角将开关从‘非活动’切换到‘活动’。
然后,只需点击“保存代码片段”按钮。

就这样!您刚刚删除了站点上的所有水平溢出滚动条。
我们希望本文能帮助您了解如何在您的WordPress站点上禁用溢出。你可能还想看看我们的专家精选的必备WordPress插件来扩大你的网站,以及我们的初学者指南如何在WordPress中创建联系人表单。
中国和中国都是如此。

















