您想将Google Web故事添加到您的WordPress网站吗?
故事是Instagram故事、故事、Snapchat、YouTube短片等使用的一种流行发布格式。Google Web故事允许您在您的网站上创建和托管此类内容故事。
在本文中,我们将向您展示如何轻松地将Google Web故事添加到您的WordPress网站。


活跃的用户更有可能在你的WordPress网站上花更多的时间进行转换,这意味着你的业务和品牌会有更多的销售、转换和增长。
然而,在第三方社交平台上创作故事会限制你接触更多受众的能力。
Google Web Stories允许您将相同的故事格式带到您的网站。你可以从你的WordPress仪表板上创建非常吸引人的故事,并将它们发布到你的网站上。
Google Web故事可以被编入索引,并可能出现在Google搜索结果和发现中。

它们使用AMP格式,支持结构化数据,甚至可以使用Google AdSense实现货币化。
话虽如此,让我们来看看如何轻松地将Google Web故事添加到您的WordPress站点。

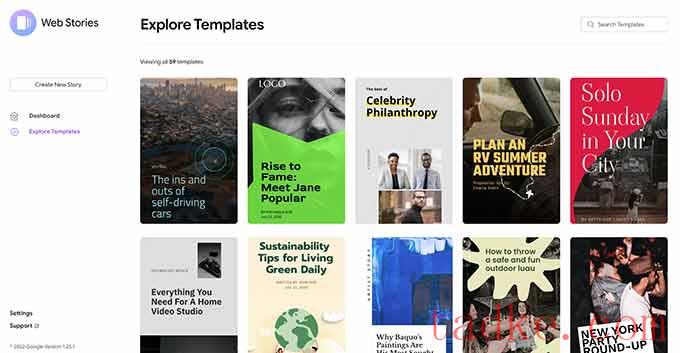
我们建议从模板开始,因为它给了你一个很好的开端,而且对初学者来说要容易得多。
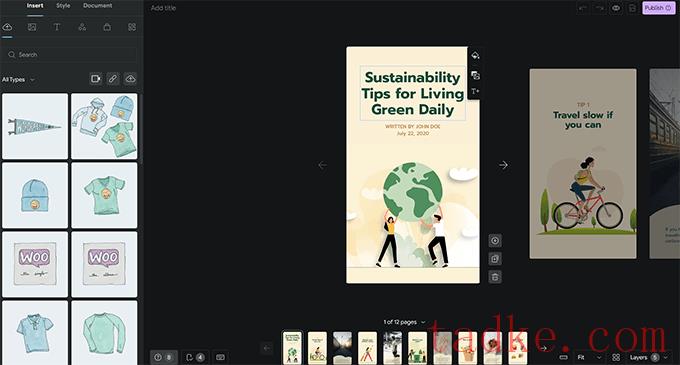
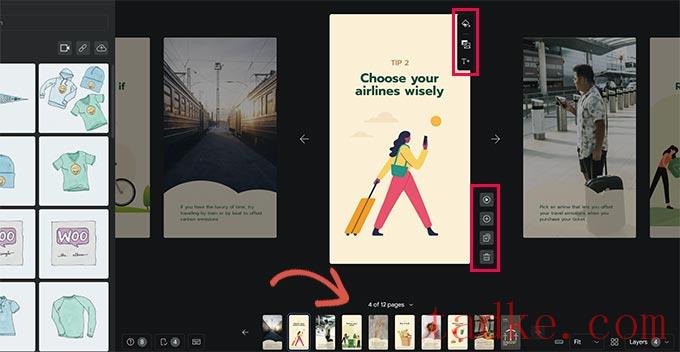
选择模板后,该插件将启动故事构建器界面。它的工作原理类似于WordPress流行的拖放页面生成器插件。

您只需指向并单击任何元素即可对其进行编辑或从左栏添加新元素。
您可以添加音频、视频、图像、文本、标题、贴纸、表情符号等。

如果您使用的是模板,您将在底部看到该模板生成的其他页面。
您可以通过单击页面在页面之间移动。如果需要,您还可以删除页面或添加新页面。

您还可以单击页面以设置背景颜色或媒体。
在为页面选择背景颜色时,您还可以选择添加Call to Actions按钮。

只需添加一个URL,然后在深色或浅色主题之间进行选择。
或者,您也可以在行动号召按钮上添加一个图标,并将链接设置为赞助商/NOFLOG。
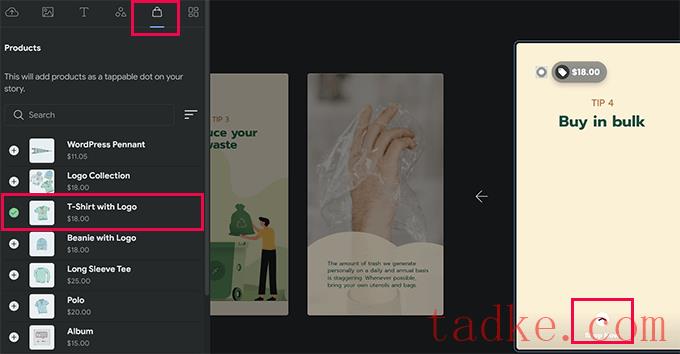
同样,如果你安装了WooCommerce,那么你也可以展示产品。

但是,您首先需要在插件设置中打开WooCommerce集成(我们将在本文后面向您展示如何实现)。
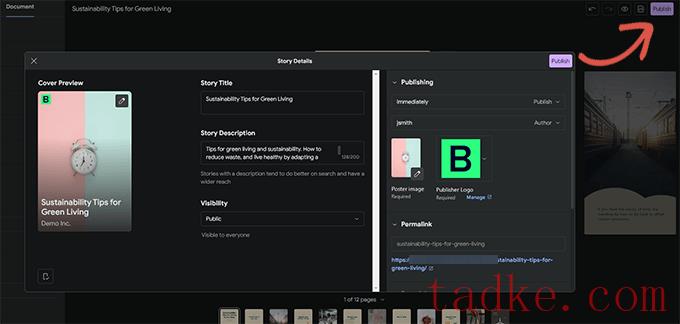
一旦你对故事感到满意,你就可以切换到左栏的“文档”选项卡来配置发布设置。
从这里,你需要上传一个出版商徽标(你的网站徽标或网站图标在这里很好用)和你的故事的海报图像。

理想情况下,海报图像的比例应为3:4,最小像素应为640 x 853。
别忘了为你的故事提供一个标题和一个描述。这将有助于优化您的故事搜索引擎优化,并提高其可发现性。
在此下方,您可以选择页面的前进方式。默认情况下,页面将在7秒内更改。您可以对其进行更改,也可以让用户手动点击以更改页面。

最后,您可以为您的故事选择类别和标签。
这一步是可选的,但将你的故事分配到一个类别并添加一些标签将有助于搜索引擎优化。
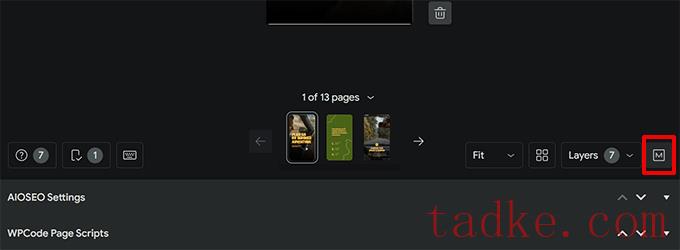
你会注意到在故事编辑器的右下角有一个标记为‘M’的按钮。点击它将显示由安装在您网站上的插件添加到WordPress的元框。

例如,如果你使用WordPress的All in One SEO插件,那么你会看到SEO设置。
在这里,您可以为您的Web故事填写SEO标题、元描述和模式设置。

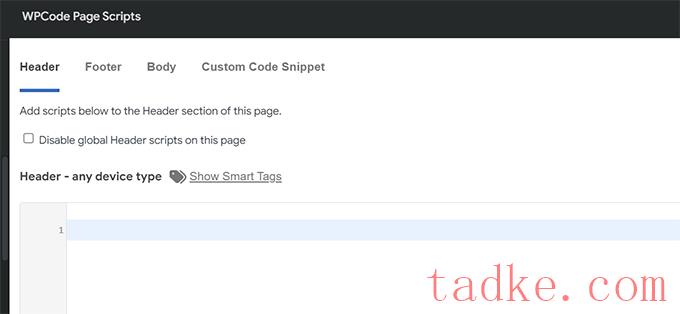
同样,如果您安装了WPCode插件,那么您可以添加您想要在这个故事显示时运行的定制代码片段。
如果您想要为您的故事使用自定义跟踪像素,这是很方便的。

现在,您可以发布您的网络文章了。
只需点击屏幕右上角的“发布”按钮即可。

您将看到一份发布前的检查表。如果一切看起来都很好,请单击发布按钮将您的故事实时发布。

但是,您可以将您的故事添加到任何现有的帖子、页面或侧栏中。
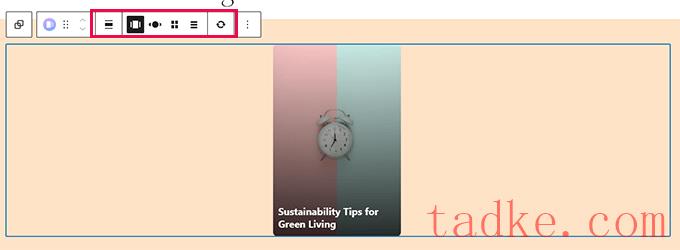
只需编辑要在其中显示故事的帖子或页面,并将Web故事块添加到帖子编辑器。

在区块设置下,您可以选择多个故事、最新故事或单个故事。
如果您选择最新故事或多个故事选项,您还将看到其他显示选项,以在圆形、旋转木马、列表或网格中显示故事。

对帖子满意后,请单击“更新”或“发布”按钮以保存您的更改。
你现在可以访问你的WordPress博客,看看你的网络故事是如何运作的。
下面是它在我们测试站点主页上的多层旋转木马格式。

网页故事是它们在WordPress中的定制帖子类型,这意味着你可以像在WordPress中显示任何其他页面或帖子一样显示它们。
例如,他们有自己的档案页面,你可以将其用作访问者的登录页面,或者你可以像使用WooCommerce产品一样单独突出显示它们(该产品也使用定制的帖子类型显示)。

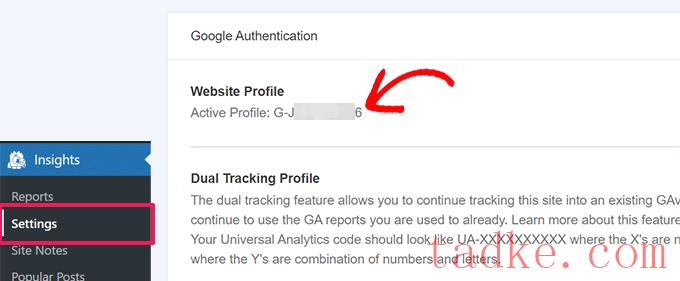
如果您使用MonsterInsights,您可以在上找到您的Google Analytics跟踪ID洞察力»设置佩奇。
您的测量ID将显示在网站配置文件部分。

如果你没有使用MonsterInsights,那么你可以在谷歌分析中找到跟踪ID。
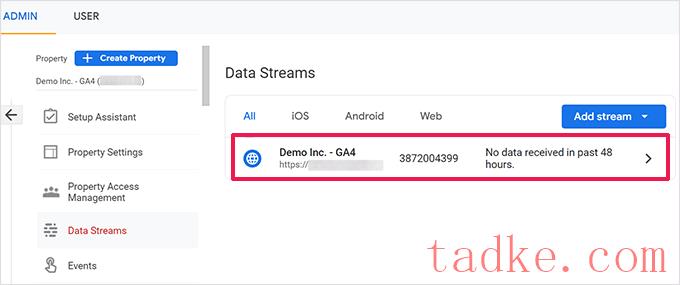
只需转到“管理”选项卡并点击“数据流”即可。

接下来,您将看到您的网站和其他配置文件作为数据流。
单击您的网站配置文件以将其展开。

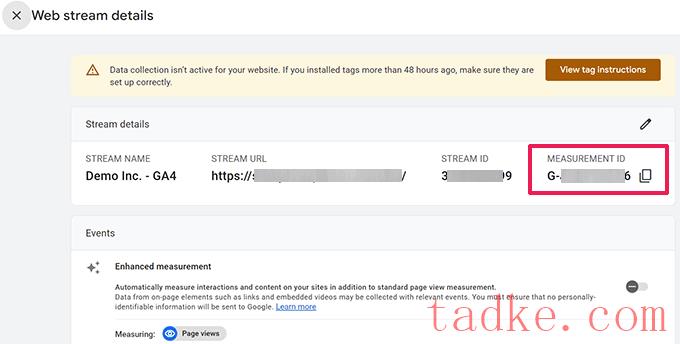
在下一个屏幕上,您将看到您的网站配置文件中包含测量ID。
只需复制测量ID并将其粘贴到Web故事插件设置中。

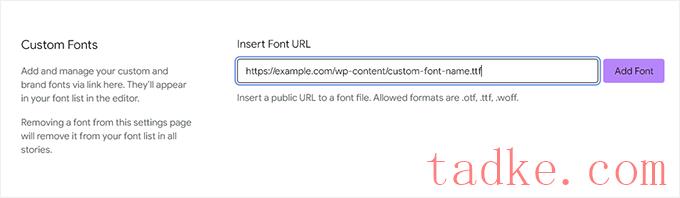
向Web文章添加自定义字体
如果您想要在Web故事中使用特定的字体,那么您需要使用ftp手动将其上传到您的网站。
只需将字体文件上传到/wp-content/您的网站上的文件夹。上传后,您上传的字体位置将为:
http://example.com/wp-content/font-file-name.ttf
别忘了更换example.com使用您自己的域名和font-file-name.ttf使用实际的字体文件名。
之后,将此URL复制并粘贴到故事»设置在“自定义字体”部分。

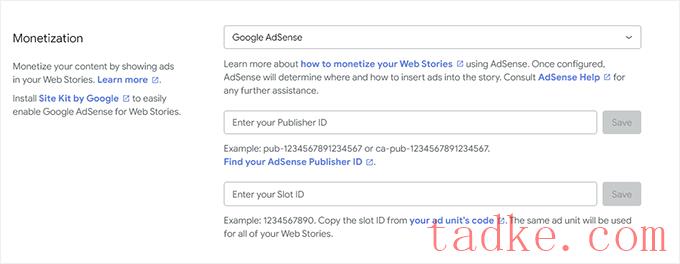
在Web故事中添加货币化整合
Web Stories支持Google AdSense和Google AdManager的货币化选项。
只需选择您的货币化选项并输入所需信息即可。例如,您将需要广告单元的发布者ID和广告位ID。

启用Web新闻的电子商务集成
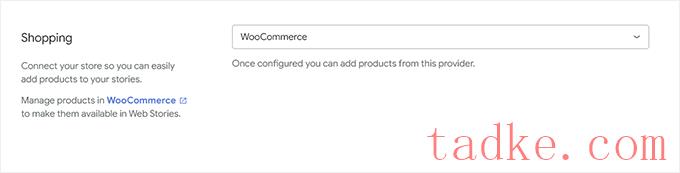
如果您正在使用WooCommerce或Shopify来运营您的在线商店,那么您可以为Web故事启用电子商务支持。
这将允许您将产品添加到您的网络故事中。
只需向下滚动到故事»设置页面并从下拉菜单中选择您的电子商务平台。

对于WooCommerce,插件将自动开始显示您的产品。
对于Shopify,您需要提供您的商店地址并生成API访问令牌。

如果您还没有Shopify API令牌,只需点击“学习如何获取令牌”的链接,您将被带到如何生成Shopify API令牌的说明。
我们希望本文能帮助您将Google Web故事添加到您的WordPress站点。你可能还想看看我们的指南,让你的网站获得更多的流量,或者我们的专家挑选出最好的WordPress社交媒体插件。
中国和中国都是如此。