你正在寻找一种将社交媒体图标添加到WordPress菜单的方法吗?
像和这样的网站的徽标立即被世界各地的人们认出。通过将这些图标添加到你的菜单中,你可以在不占用太多空间的情况下,以一种引人注目的方式推广你的社交媒体个人资料。
在本文中,我们将向您展示如何将社交媒体图标添加到WordPress导航菜单中。
![]()

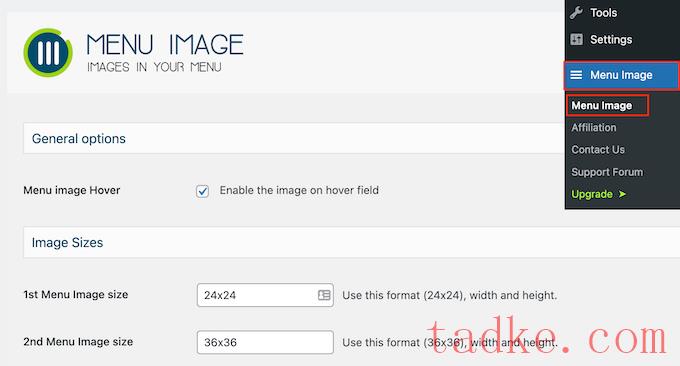
在创建社交图标时,您可以使用任何默认的WordPress图像大小,如缩略图、图像或大图。菜单图像还允许您在默认情况下设置为24×24、36×36和48×48像素的三个唯一大小之间进行选择。
这些大小应该适用于大多数WordPress网站,但你可以通过在第一、第二或第三菜单图像字段中输入不同的数字来更改它们。
![]()
完成此操作后,请单击“保存更改”以存储您的设置。
要向导航菜单添加图标,请转到外观»菜单。默认情况下,WordPress会显示你网站的主菜单。

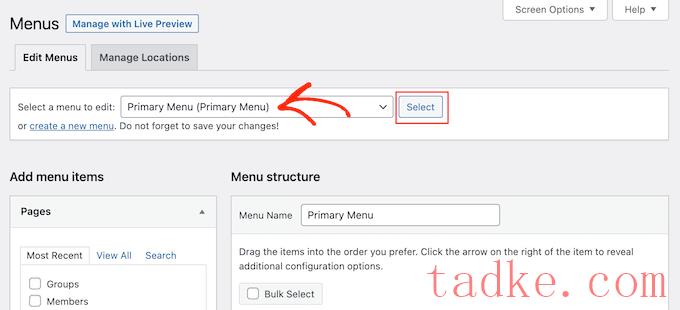
如果你想将社交媒体图标添加到不同的菜单中,只需打开“选择要编辑的菜单”下拉菜单即可。
然后,你可以从列表中选择一个菜单,然后点击“选择”。

有关如何创建新菜单的逐步说明,请参阅我们关于如何在WordPress中添加导航菜单的指南。
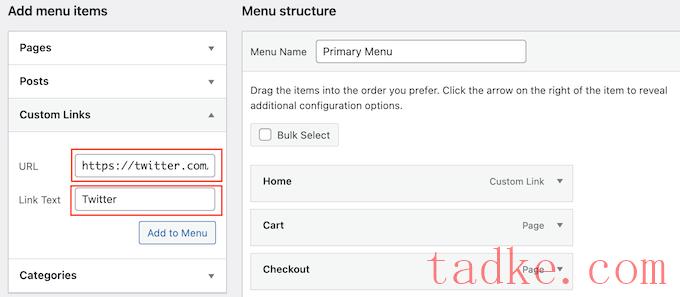
首先,您需要将每个社交档案作为新链接添加到您的菜单中。
当你准备好了,点击展开“定制链接”部分,然后输入你想要使用的社交媒体页面的地址。例如,您可以输入组或YouTube频道的URL。
你还需要输入一些‘链接文本’。在后面的步骤中,您可以选择更改此标题在菜单中的显示位置,甚至完全隐藏它。

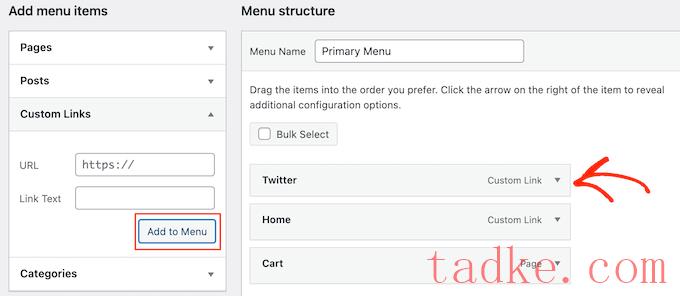
完成这些操作后,点击“添加到菜单”。
此项目现在将显示在右栏中。

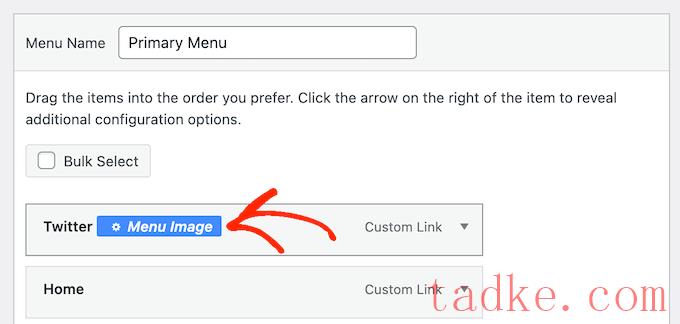
要添加社交媒体图标,只需将鼠标悬停在新菜单项上即可。
然后,当“菜单图像”按钮出现时,点击它。

注:如果您没有看到“菜单图像”按钮,请点击“保存更改”。现在,当您将鼠标悬停在菜单中的任何项目上时,应该会出现“菜单图像”按钮。
你现在可以决定是使用WordPress媒体库中的图片,还是使用Font Awesom提供的图标。
要使用现成的字体超赞图标,请点击“图标”旁边的单选按钮。

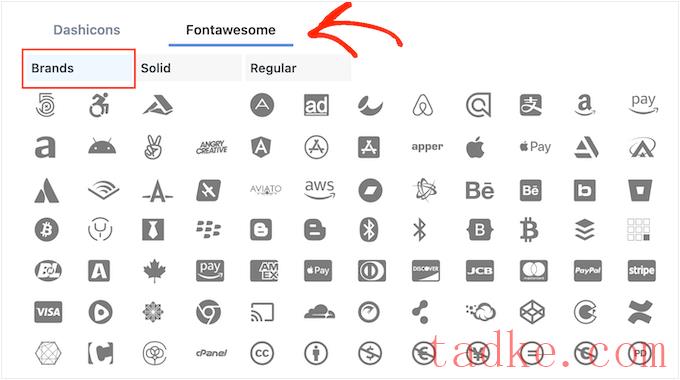
然后,选择‘Fontawesous’。
然后你可以点击‘Brands’。

现在您将看到所有品牌图标,包括所有主要社交网络的图标。当你看到你想要使用的图像时,只需点击一下。
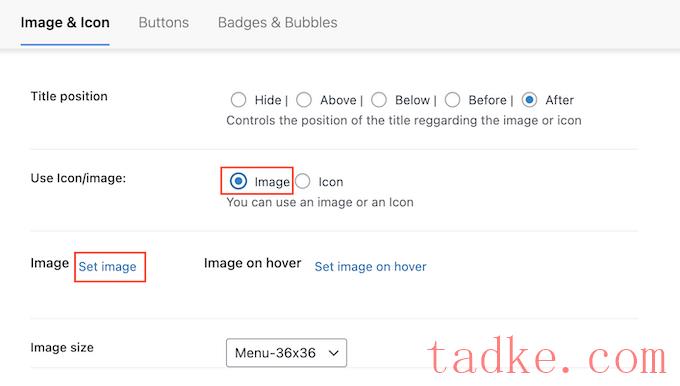
另一种选择是从WordPress媒体库中选择“图像”单选按钮来使用你自己的图标。然后,点击“设置图像”链接。

现在,您可以从WordPress媒体库中选择图像,也可以从您的计算机上载新文件。
无论你从哪里得到图标,菜单图像都会在右边显示预览。
![]()
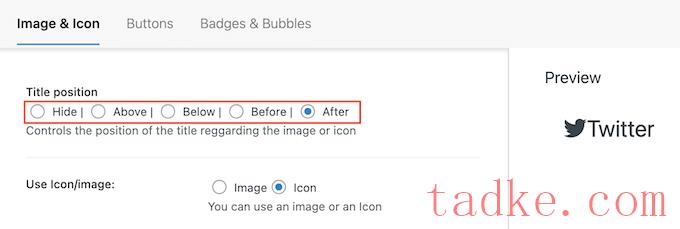
现在,你可以使用“标题位置”设置来更改链接标题是出现在社交媒体图标的上方、下方、之前还是之后。
许多社交媒体图标可以立即识别,因此链接标题可能是不必要的。如果你在导航菜单中添加了很多社交图标,那么标题甚至会让你的菜单看起来更凌乱、更复杂。
话虽如此,您可能希望通过选择“隐藏”单选按钮来隐藏标题。

当您进行更改时,实时预览将自动更新,因此您可以尝试不同的设置来查看哪种设置看起来最好。
最后,如果你使用的是你自己的图片,那么你可以使用“图片大小”下拉菜单来调整社交媒体图标的大小。
![]()
较大的图标会吸引访问者的注意力,但也会分散注意力。考虑到这一点,你可能想试一下不同的尺寸,看看哪种尺寸在你的WordPress博客上效果最好。
当你对社交媒体图标的设置感到满意时,只需点击“保存更改”即可。
![]()
只需重复这些步骤,即可在WordPress菜单中添加更多图标。
您甚至可以将图标添加到导航菜单中的其他重要项目。例如,您可以将图标添加到联系人表单或WooCommerce结账页面。
如果你对菜单的设置感到满意,只需点击“保存菜单”即可。

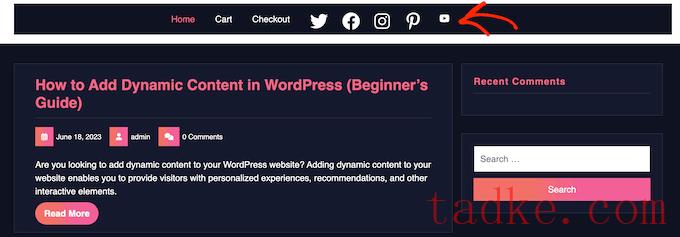
现在,你可以访问你的网站,看看新的社交媒体图标正在发挥作用。
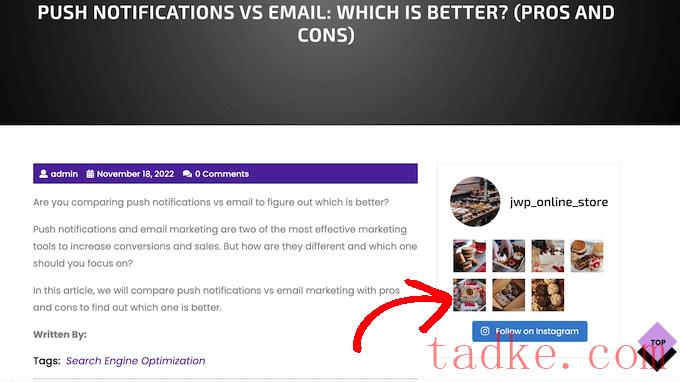
这是我们的演示网站上的样子。


这个模块为所有主要的社交网络提供了内置的图标,所以你不需要安装像Font Awesom这样的插件,也不需要上传图标到你的媒体库。然而,你只能将社交媒体图标和链接添加到社交图标模块,所以它不像菜单图像插件那样灵活。
如果你使用的是区块主题,那么你可以在网站的任何部分添加一个社交图标区块,比如页眉或页脚。通过这种方式,你可以在整个网站上显示一个社交媒体菜单。
要开始,请访问外观»编辑器在WordPress仪表板中。

默认情况下,完整的站点编辑器显示主题的主页模板,但您可以将社交图标添加到任何模板或模板部件。你甚至可以将社交媒体图标添加到无法使用标准WordPress内容编辑器编辑的网站部分。
例如,您可以将社交媒体菜单添加到站点的404页面模板中。
若要查看所有可用选项,您需要选择“模板”或“模板部件”。

现在,您可以单击要编辑的模板或模板部件。
例如,我们将在WordPress标题中添加社交媒体图标,但无论您选择哪个模板,步骤都是相同的。

做出选择后,WordPress将显示模板或模板部件的预览。
要继续,请单击小铅笔图标。

完成后,点击左上角的蓝色‘+’图标。
在搜索栏中,你必须输入“社交图标”。
![]()
当右侧块出现时,将其拖放到主题模板上。
要添加第一个图标,只需点击区块内的‘+’图标。
![]()
在出现的弹出窗口中,键入要添加的图标,如‘’或‘’。
当右边的图标出现时,只需点击将其添加到您的WordPress博客中。
![]()
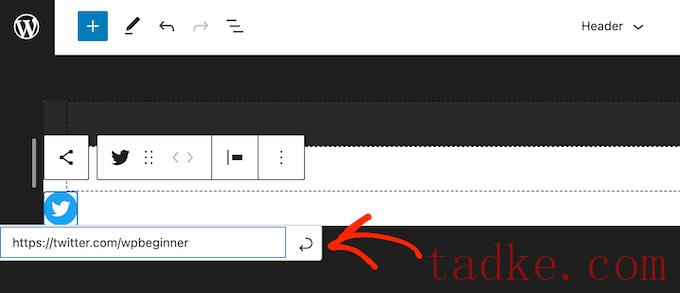
现在,点击新的社交媒体图标。
这将打开一个小栏,您可以在其中输入您想要链接的URL,比如您的页面。

要在WordPress中添加更多的社交图标,只需点击‘+’图标,然后重复上述步骤即可。
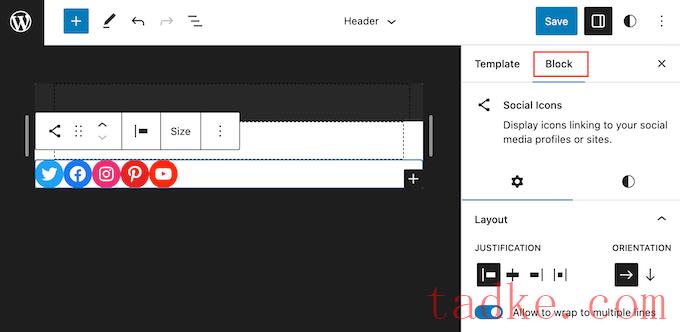
在添加了所有社交媒体图标后,您可能想要自定义阻止。要做到这一点,点击选择社交图标区块,然后点击‘区块’标签。

您可以使用“布局”设置更改图标的对齐、对齐和方向。
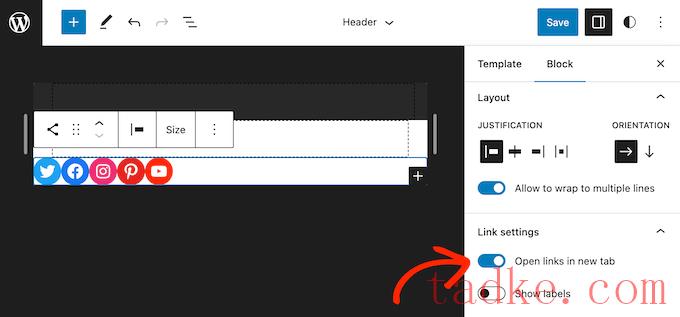
默认情况下,所有社交媒体链接都将在同一个选项卡中打开。要想让访问者留在你的网站上,你可能需要点击以启用“在新标签中打开链接”的切换。

默认情况下,WordPress只显示社交图标,不显示任何文本。
如果您想要在每个图标旁边显示文本,请单击以启用“显示标签”切换。

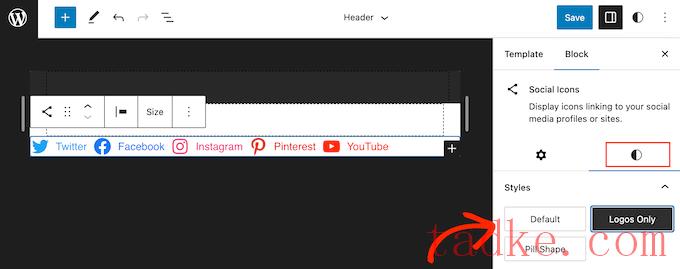
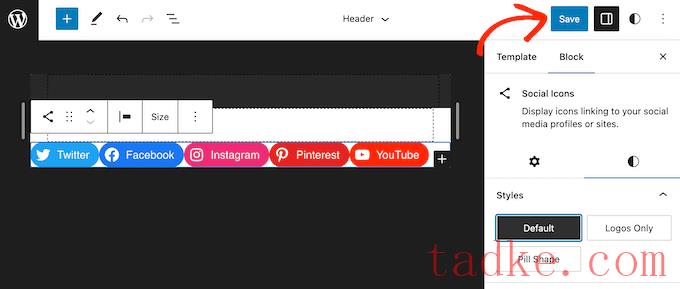
接下来,点击‘Styles’(样式)标签。
在这里,你可以通过点击“默认”、“仅限徽标”或“药丸形状”来改变按钮样式。

最后,你可以使用“区块间距”下的设置来改变社交图标之间的间距。
当你对菜单的外观感到满意时,点击“保存”按钮。

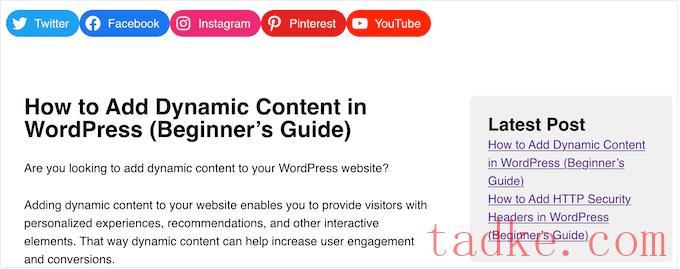
现在,如果你访问你的网站,你会看到社交媒体图标的现场直播。

欲了解更多信息,请参阅我们关于如何向WordPress添加社交媒体提要的指南。
我们希望这篇文章能帮助你学习如何在WordPress菜单中添加社交媒体图标。你可能还想看看我们关于如何在WordPress中嵌入视频的指南,或者看看我们的专家为WordPress挑选的最佳插件。
中国和中国都是如此。

















