是否要创建WooCommerce产品库以添加到博客帖子或页面?
WooCommerce产品画廊是在商店页面之外展示产品的一种简单方式。它有助于吸引更多的客户,并提高转化率。
在本文中,我们将向您展示如何轻松创建WooCommerce产品图片库(一步一步)。


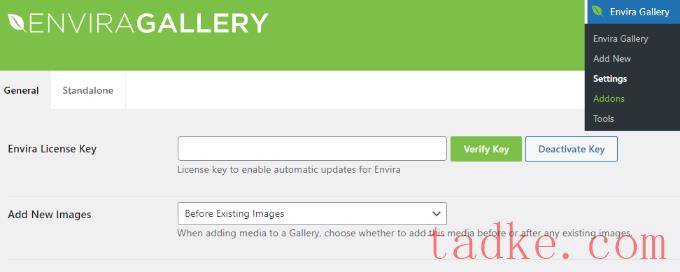
您可以在SeedProd网站上您的帐户下找到您的许可证密钥。输入您的许可证密钥后,请单击“验证密钥”按钮以继续。
选择WooCommerce模板套件
接下来,您需要选择用于您的在线商店的WooCommerce模板工具包。这将用一个新的定制设计替换您现有的WordPress主题。
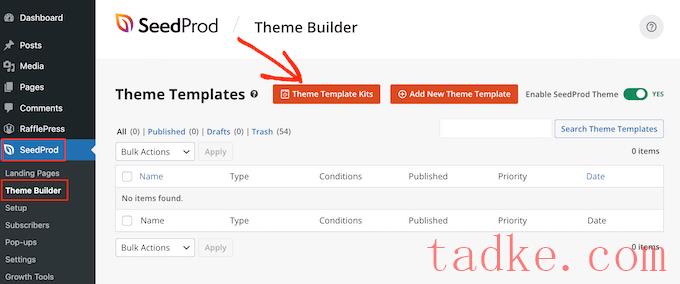
只需转到SeedProd»主题生成器然后点击“主题模板工具包”按钮。

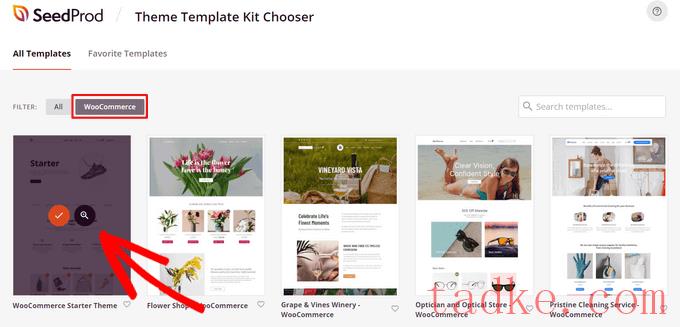
这将把您带到SeedProd的网站工具库。在这里,你可以点击‘WooCommerce’标签,查看专门为在线商店创建的所有模板工具包。

您可以将鼠标悬停在任何模板套件上,然后单击放大镜预览设计。当您找到您喜欢的模板工具包时,只需单击复选标记即可使用。
在本教程中,我们将使用WooCommerce Starter主题,但您可以使用任何您想要的模板工具包。
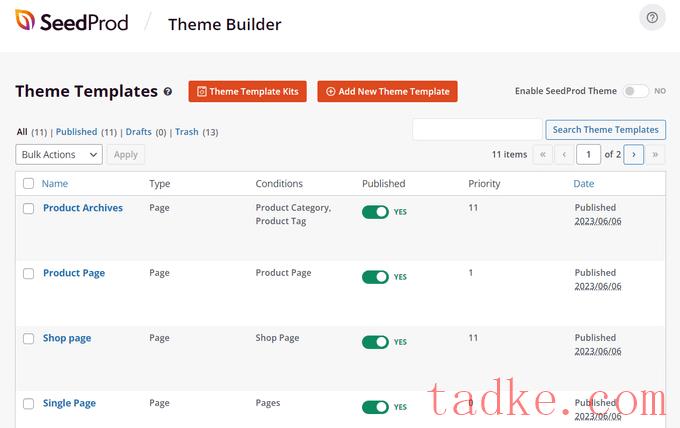
一旦您选择了模板工具包,SeedProd将导入它,您将能够在主题仪表板上看到所有模板部件的列表。

您可以使用SeedProd的轻松拖放构建器定制模板的每个部分,包括产品页面、商店页面、结账页面等。这就是我们将如何添加WooCommerce产品图片库。
首先,找到要定制的模板部件。在本教程中,我们将选择“Single Post”部分。这是一个模板,它决定了你所有的个人博客文章的外观。
只需将鼠标悬停在上面,然后点击“编辑设计”链接即可。

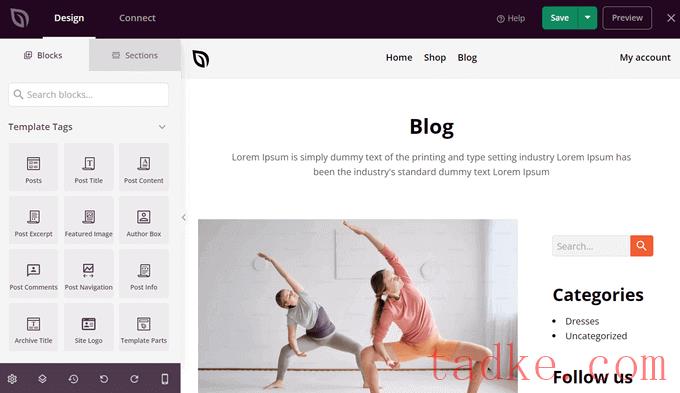
这将打开SeedProd的可视化页面构建器。从这里,您可以将现成的块拖放到页面上,单击任何元素进行定制,并实时查看设计外观的预览。

继续进行您想要的任何定制,我们将在下一步添加产品图片库。
在WordPress中添加WooCommerce产品图片库滑块
现在您已经有了一个定制的WooCommerce主题设计,您可以添加一个漂亮的产品图片库了。
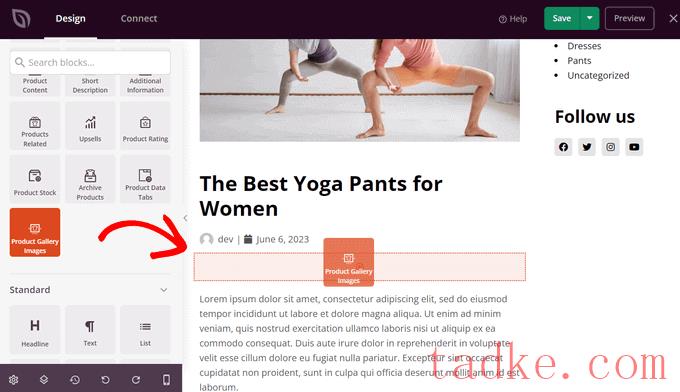
要做到这一点,点击左侧面板中的‘Product Gallery Images’WooCommerce模板标记块,并将其拖到页面预览区的任意位置。
这将直接从WooCommerce获取您的产品信息和图片。

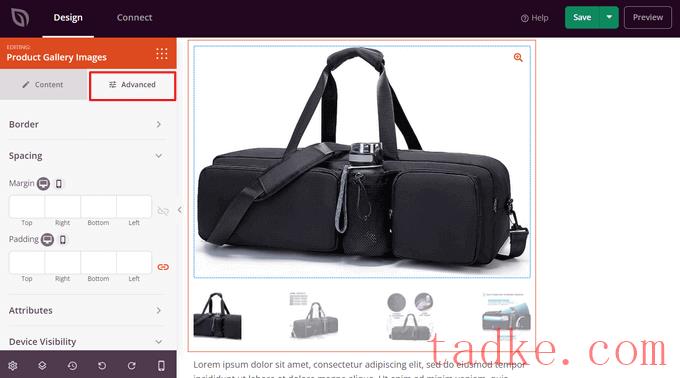
接下来,您可以单击块以自定义产品图片库的设置。
首先,您将看到图像缩放选项。这允许访问者将鼠标悬停在图像上,以放大产品的视图。

可以拖动水平滑块来控制缩放按钮的位置。您还可以更改字体大小、图标颜色、边框半径和背景颜色。
如果向下滚动,还可以自定义图像和缩略图边框。您可以设置边框半径、样式、颜色和宽度。

还有一个“高级”标签,你可以点击查看更多的定制选项,如间距、css ID和类、设备可见性、动画效果等。

当你完成定制你的产品图片库,不要忘了点击‘保存’按钮。
发布您的WooCommerce产品图片库
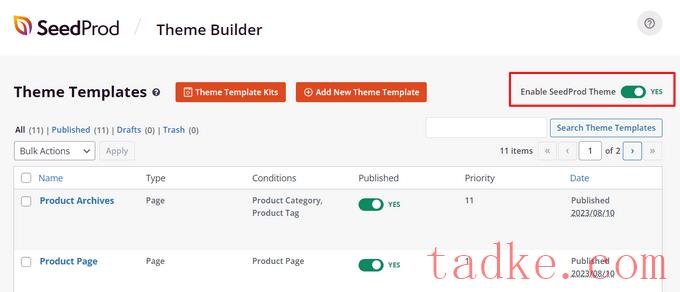
最后,你需要让你的产品图片库活在你的网站上。要做到这一点,退出可视化构建器,并返回到‘主题构建器’仪表板。
然后,只需切换‘Enable SeedProd Theme’(启用种子生产主题),切换到‘Yes’(是)位置。

就这样!您可以访问您的网站并看到您的WooCommerce产品图片库现场操作。

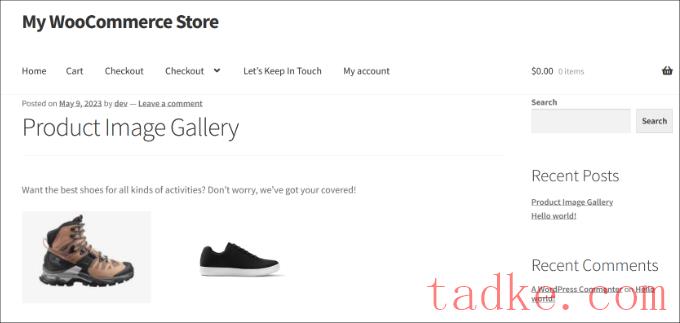
现在,您的访问者可以像幻灯片一样点击图库中的产品图像,并放大产品详细信息。

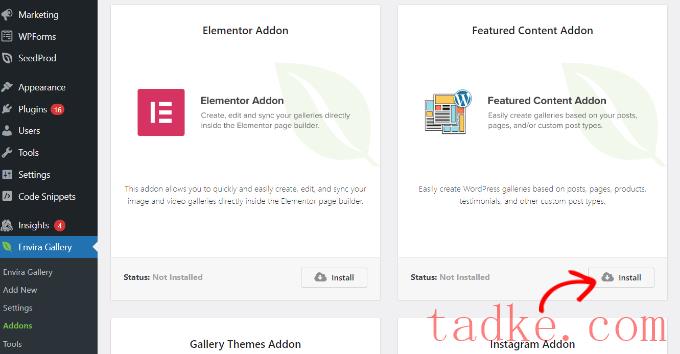
验证许可证密钥后,您可以转到环境画廊?加载项要安装并激活“特色内容”插件,请执行以下操作。
该插件将允许您在环境画廊中展示您的WooCommerce产品。继续,点击特色内容插件下的“安装”按钮。

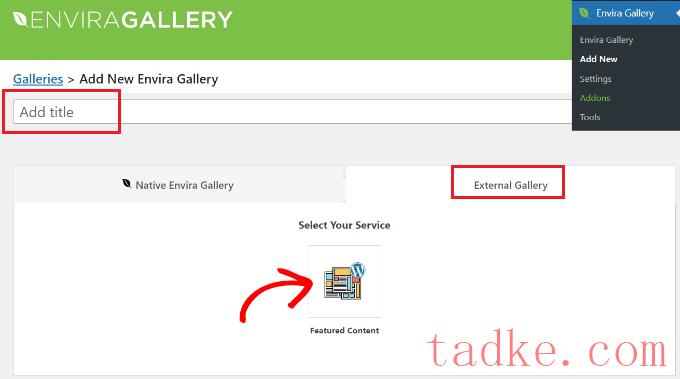
接下来,您需要转到环境画廊?添加新内容页面以创建您的新产品库。
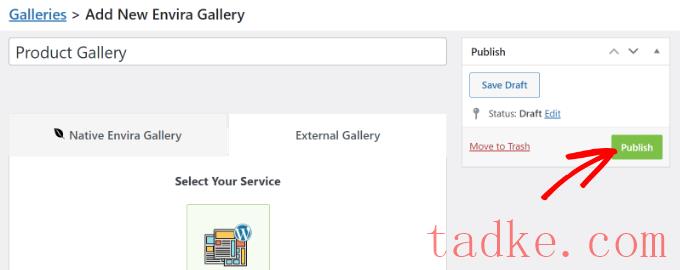
从这里开始,您可以开始为新的图库添加标题。

在标题之后,您需要切换到“外部图库”选项卡,然后单击“特色内容”选项。
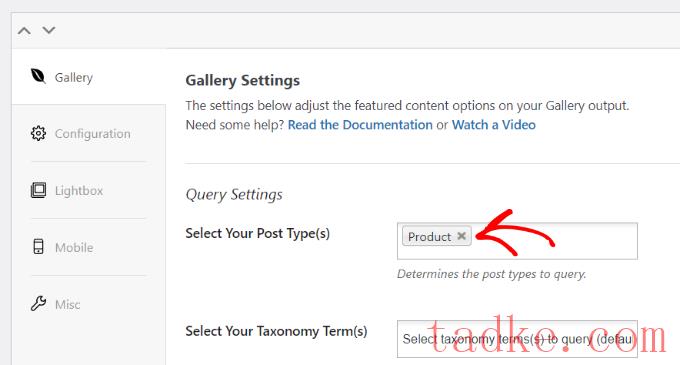
接下来,向下滚动到“图片”标签。在‘选择您的帖子类型(S)’字段中,您需要选择‘产品’选项,这是WooCommerce产品的定制帖子类型。

如果你有数百件产品,那么你可能想要创建多个画廊。
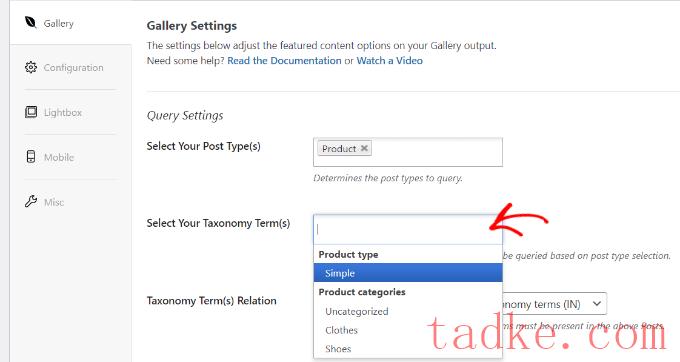
您可以通过选择特定产品标签或类别的分类术语来缩小图库列表的范围。

每次创建新的产品图库时,只需使用不同的产品标签和类别重复此过程。在您的所有WooCommerce产品库中,帖子类型将始终为“产品”。
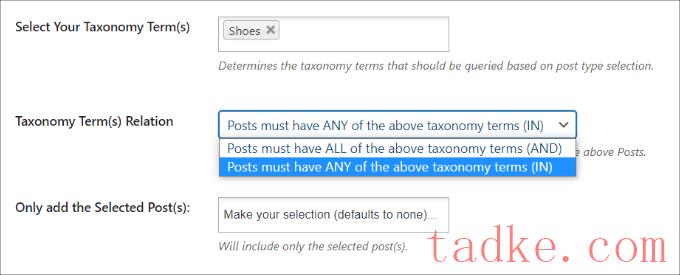
您还可以选择一个分类术语关系来选择和显示您的产品库中的特定产品。

欲了解更多详细信息,请查看我们的指南,了解如何在WordPress中创建图片库。
一旦你完成了,你可以发布你的产品图库,这将使它可以添加到你的WordPress网站上的任何地方。

在WordPress中添加WooCommerce产品库
接下来,您可以添加新的帖子或页面或编辑现有的帖子或页面,以显示您的WooCommerce产品库。
进入内容编辑器后,只需点击‘+’按钮并添加Envira Gallery块即可。

之后,您可以在Envira Gallery区块中选择您的产品图片库。
只需点击下拉菜单并选择您先前创建的图库。

现在,您将在块编辑器中看到图库的预览。如果它没有加载,那么不要担心,你可以简单地预览你的博客帖子或页面,看看它是否正常工作。
接下来,您可以保存并发布您的帖子。在此之后,访问您的网站以查看运行中的产品图库。

我们希望本文能帮助您了解如何创建WooCommerce产品图片库。你可能还想看看我们关于商业网站必须有WordPress插件以及如何选择最好的设计软件的指南。
中国和中国都是如此。

















