您是否希望在WordPress中创建演示文稿,但您不确定从哪里开始?
通过使用WordPress插件创建演示文稿,您可以确信完成的幻灯片会在您的WordPress网站上看起来很棒。与使用PowerPoint等专业软件相比,它还可以节省您的时间、精力和金钱。
在本文中,我们将向您展示如何在WordPress中创建PowerPoint风格的演示文稿。


之后,只需点击“新项目”即可。
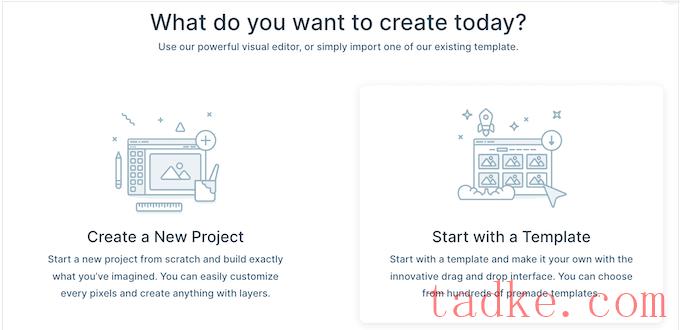
在这一点上,您可以决定是从白板开始还是使用Smart Slider的现成演示模板之一。
如果你想快速创建一个专业设计的演示文稿,我们建议你选择“从模板开始”。

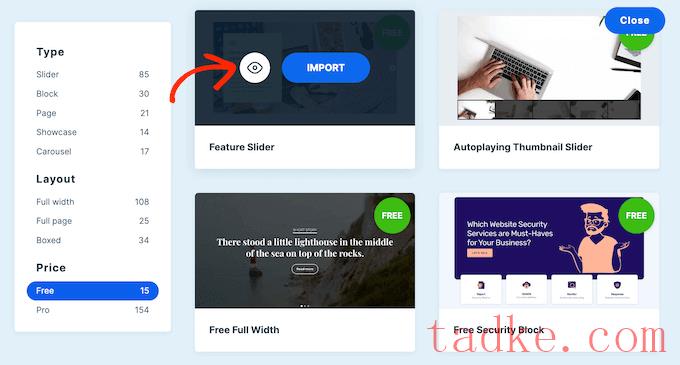
Smart Slider现在将显示所有可用的模板。
要仔细查看设计,请将鼠标悬停在它上面,然后在出现眼睛图标时单击它。这将在新选项卡中打开演示文稿模板。

当您找到要使用的模板时,只需将鼠标悬停在该模板上,然后单击“导入”按钮即可。
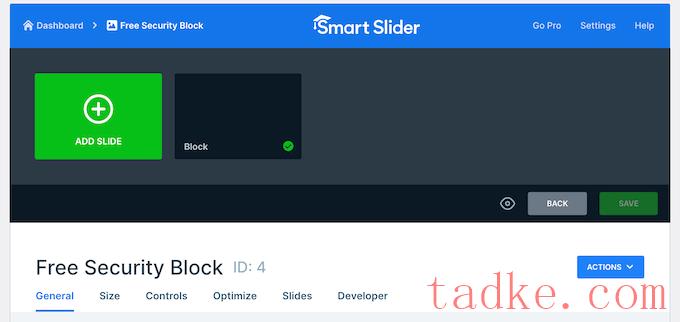
这将在Smart Slider编辑器中打开您选择的模板。


您还可以添加缩略图,根据您配置演示文稿的方式,访问者可能会看到缩略图。
只需点击“缩略图”旁边的“+”图标,然后从WordPress媒体库中选择一个图像或从您的计算机上传一个新文件。

完成后,您需要滚动到“幻灯片设计”部分。
在这里,您可以更改滑块的对齐方式并添加页边距,以便在幻灯片周围创建更多空间。

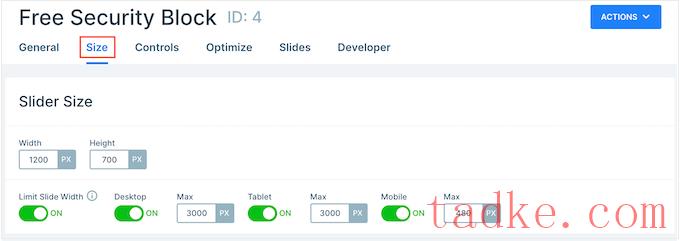
接下来,您可能希望通过选择“大小”选项卡来使幻灯片变大或变小。
在这里,您可以为平板电脑、移动设备和桌面用户设置不同的最大尺寸。通过这样做,您可以确信演示文稿在所有设备上都会看起来很棒。
要设置这些最大尺寸,只需点击激活桌面、移动和平板电脑滑块,然后在“最大”栏中输入一个数字即可。

在“布局”下,你可以选择演示文稿是填满浏览器的整个宽度(“全宽”),还是适合它放入的容器(“盒装”)。
默认情况下,演示文稿会自动放大和缩小以适应访问者的屏幕。您通常会希望将这些设置保持启用状态,但您可能希望通过在“最小高度”框中输入最小高度来设置最小高度。

配置控件和动画设置
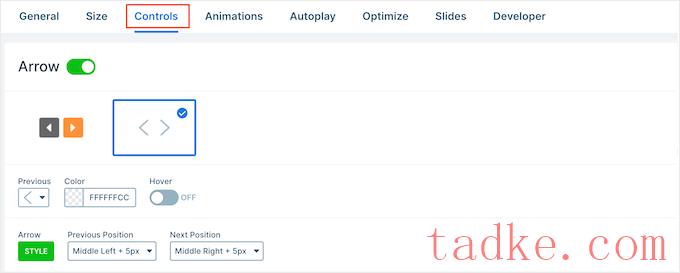
之后,点击“控制”标签。在这里,您可以更改访问者在不同幻灯片之间移动的方式。
默认设置应该很适合大多数WordPress博客和网站,但你可能想要改变箭头的外观。
例如,您可以更改箭头和插图的颜色,这将控制箭头在幻灯片上的显示位置。

在进行更改时,您可能希望预览箭头在演示文稿中的外观。
要做到这一点,只需点击工具栏中的眼睛图标。

完成这些操作后,只需滚动到“Bulletts”。在这里,您可以定制允许访问者在不同幻灯片之间移动的虚线图标。您可以尝试不同的项目符号样式、添加框阴影、更改角点半径等。
如果你想显示每张幻灯片的标题,只需点击以启用“文本栏”切换即可。

另一种选择是显示每张幻灯片的缩略图,这为访问者提供了另一种在幻灯片之间移动的方式。
要做到这一点,你需要启用“缩略图”切换。现在,您可以访问一些附加设置来微调缩略图的外观。

最后,你可能想要在幻灯片的底部添加一个阴影,方法是点击“阴影”开关。
之后,您可以打开下拉菜单并在不同的阴影样式之间进行选择。

Css动画是吸引访问者注意力并鼓励他们参与您的演示文稿的一种很好的方式。Smart Slider带有内置动画,因此请确保您点击“动画”选项卡来配置它们。
在这里,打开“Main Animation”下拉菜单,然后选择Smart Slider在幻灯片之间切换时将播放的效果。你也可以通过在“持续时间”栏中输入一个数字来改变动画的播放时长。

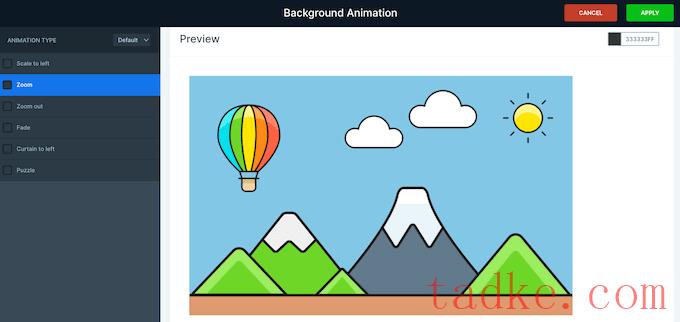
根据您使用的模板,您可能还会看到一个“背景动画”选项。这允许您为幻灯片的背景图像和颜色设置动画。
请注意,背景动画不适用于使用视差滚动的视频或任何演示文稿。
若要更仔细地查看Smart Slider的背景动画,请单击“+”图标。这将打开一个编辑器,您可以在其中尝试不同的动画,以查看您可以创建哪些效果。

配置自动播放设置
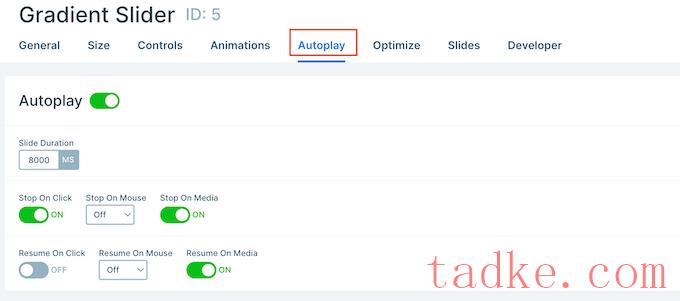
下一个选项卡是“自动播放”。
默认情况下,访问者需要手动在幻灯片之间移动。如果你想让演示文稿自动播放,只需点击启用“自动播放”滑块即可。

如果启用此选项,您将可以访问一些附加设置,在这些设置中,您可以更改演示文稿显示每张幻灯片的时间以及访问者停止幻灯片放映的方式。
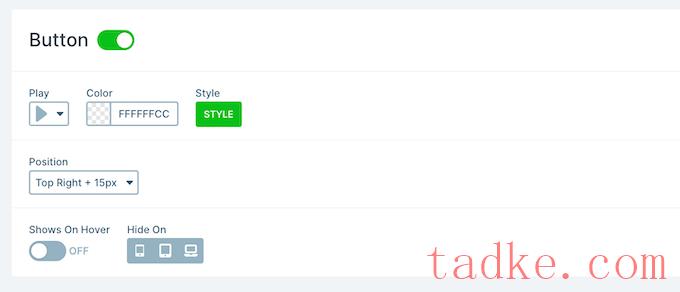
它还增加了一个“按钮”部分,在那里你可以定制演示文稿的“播放”按钮。

优化演示文稿
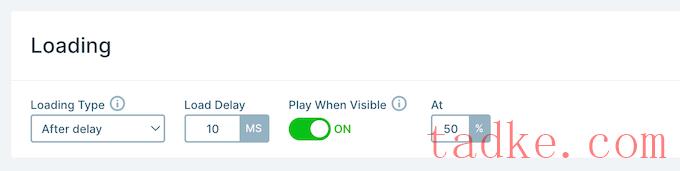
之后,选择“优化”标签。在这里,您可以找到Smart Slider的延迟加载设置。
默认情况下,滑块会立即加载,如果用户访问页面时首先看到的是演示文稿,这是一个很好的选择。
不过,如果您打算将演示文稿放在页面下方,我们建议您打开“加载类型”下拉菜单,然后选择“加载页面后”。

这可以提高WordPress的速度和性能,同时通过首先加载页面的其余部分来改善访问者体验。
另一个选项是“After Delay”,允许您为滑块设置加载延迟。

配置幻灯片设置
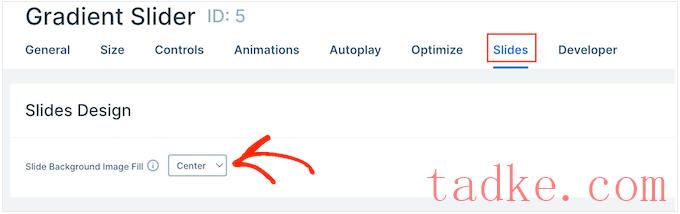
默认情况下,图像将覆盖整个幻灯片,即使Smart Slider需要裁剪图像以适应需要。这通常适用于大多数演示文稿,但您可以通过选择“幻灯片”选项卡来更改此默认设置。
在这里,只需打开“幻灯片背景图像填充”下拉菜单,然后从列表中选择一个不同的选项,如拉伸、居中或模糊适应。

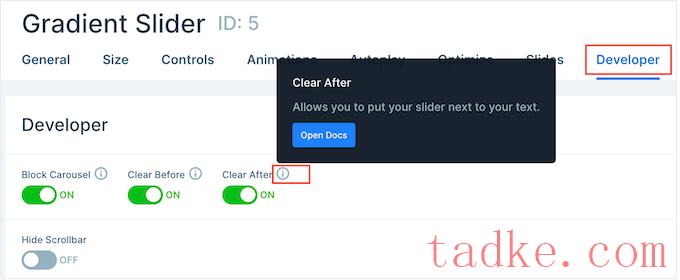
“开发人员”选项卡有一些高级设置,包括一个可以在演示文稿中添加自定义css的区域。
大多数网站所有者不需要使用这些设置。不过,如果你想了解更多关于“开发者”选项的信息,只需将鼠标悬停在小的“我”图标上即可。这将显示包含更多信息的工具提示,以及指向Smart Slider文档的链接。


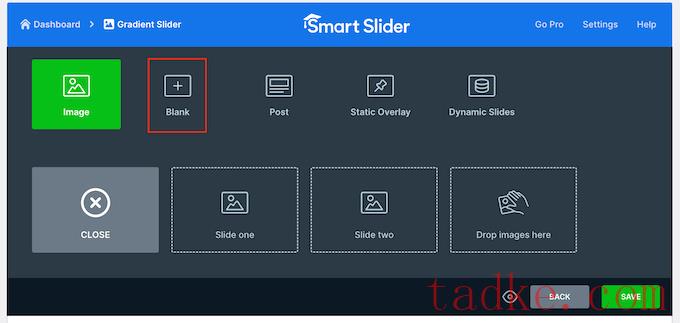
Smart Slider允许您创建几种不同类型的幻灯片。它甚至有一个“帖子”选项,允许你在幻灯片中嵌入WordPress帖子。
您可以尝试不同的选项,但在本指南中,我们将使用‘Blank’设计作为示例。

选择幻灯片类型后,您将在屏幕顶部附近看到幻灯片的缩略图。
只需将鼠标悬停在缩略图上,然后在缩略图出现时单击“编辑”按钮。

这将打开智能滑块编辑器。
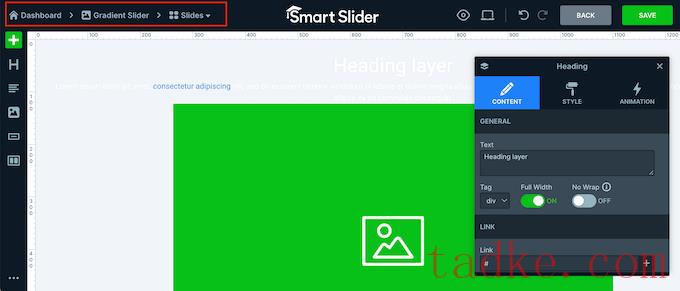
屏幕顶部是一个导航栏,您可以在其中移动演示文稿中的不同幻灯片。

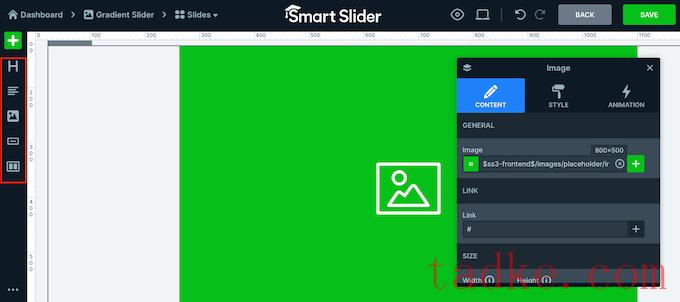
屏幕左侧是构成幻灯片的所有层。您可以将鼠标悬停在任何图标上以查看该层的名称,如图像或行。
要编辑一个层,只需在左侧菜单中点击一下即可。这将打开一个弹出窗口,其中包含您可以用来自定义该层的所有设置。

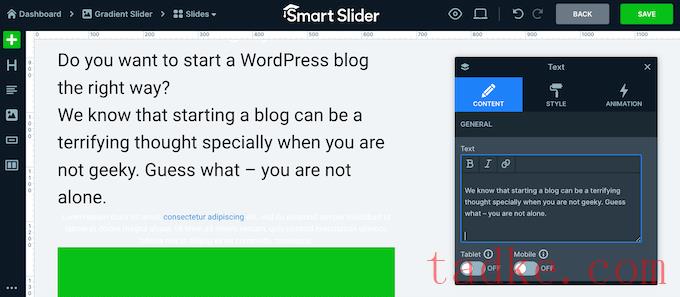
您也可以通过在实时预览中单击层来选择该层。例如,要用您自己的消息替换一些默认文本,只需单击以选择该层即可。
在出现的弹出窗口中,在“文本”字段中键入您的消息。

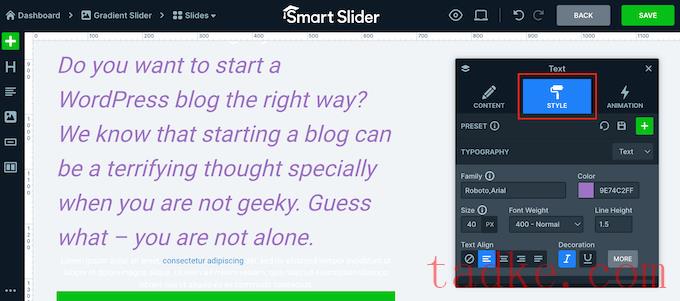
你也可以通过点击“样式”标签来改变文本的外观。
在这里,您可以更改文本颜色、字体、大小等。

要定制幻灯片,只需点击不同的层,然后在出现的弹出窗口中进行更改。
如果你想删除一个层,只需将鼠标悬停在它上面,然后点击虚线图标。在下拉菜单中,您需要选择“删除”。

是否要向幻灯片中添加更多层?
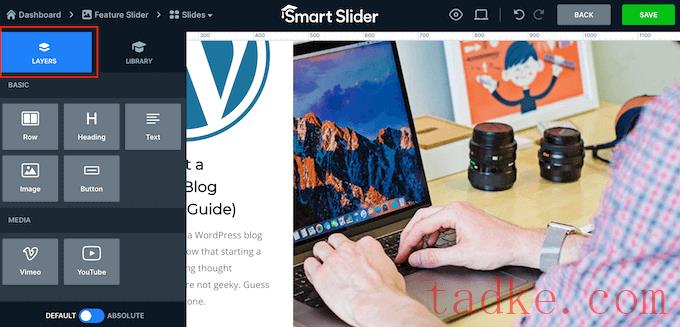
只需点击左侧菜单中的绿色‘+’图标即可。

“Layers”选项卡显示一些基本的层,如图像、按钮和文本。
您可以使用拖放将其中任何一层添加到幻灯片中。

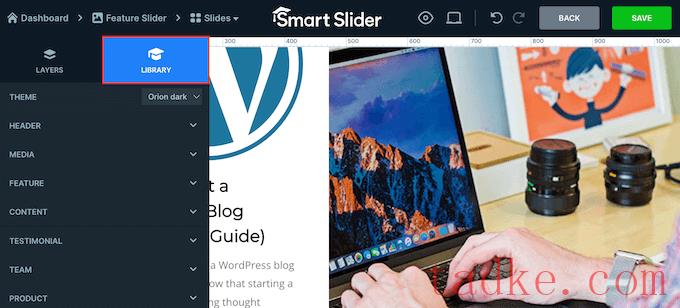
Smart Slider还有一个预制幻灯片库,您可以将其添加到演示文稿中。
要查看这些选项,请单击“库”标签。

现在,您可以通过添加层并使用您自己的内容和设置自定义这些层来继续处理此幻灯片。
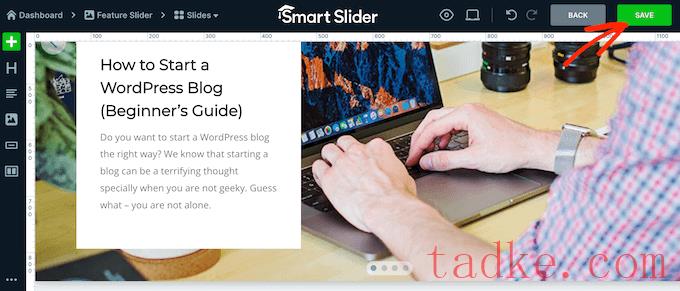
如果您对幻灯片的设置感到满意,请单击“保存”按钮。

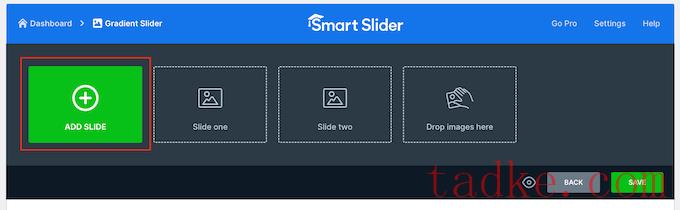
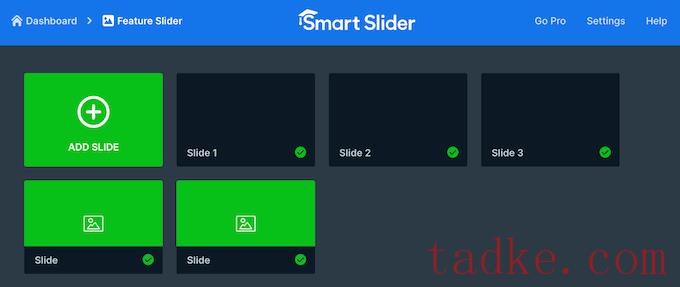
若要开始制作下一张幻灯片,您需要点击工具栏中的“幻灯片”。
然后,选择“添加幻灯片”。


如果你在任何一张幻灯片旁边看到一个‘x’,那就意味着这张幻灯片没有发布。你需要点击“x”将它变成一个绿色的复选标记,这将使幻灯片变得生动起来。
在此之后,您可以将演示文稿添加到您的在线商店、网站或博客。只需打开任何帖子或页面,然后点击‘+’图标。
接下来,你需要在弹出窗口中输入‘Smart Slider 3’,并在出现时选择正确的区块。

这会将智能滑块添加到页面中。
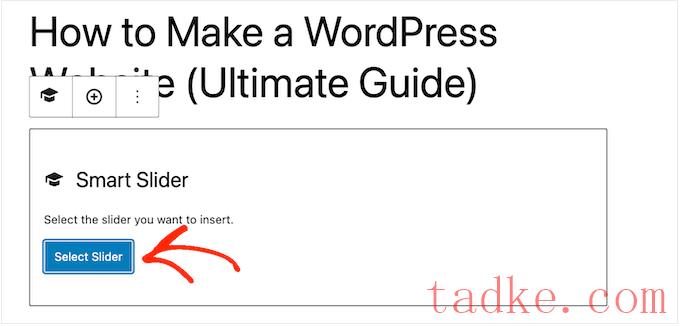
接下来,继续点击“选择滑块”按钮。

这将打开一个弹出窗口,其中显示您已创建的所有演示文稿。
只需点击要使用的演示文稿,然后选择“插入”即可。

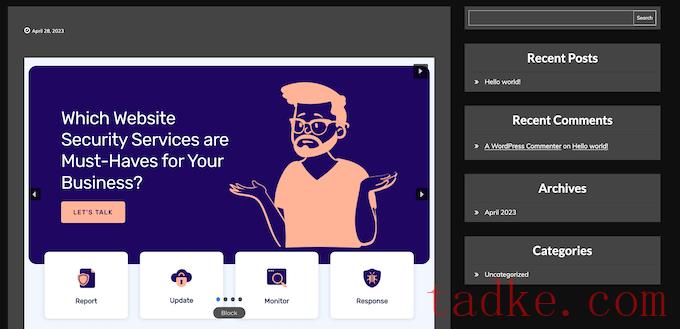
这会将演示文稿添加到您的网站。现在,您可以点击“更新”或“发布”来实时播放演示文稿。
现在,如果你访问你的网站,你会看到PowerPoint风格的演示文稿正在运作。

我们希望本文能帮助您学习如何在WordPress中创建演示文稿。你可能还想看看我们列出的最好的拖放式WordPress页面生成器,或者我们关于如何选择最好的网页设计软件的指南。
中国和中国都是如此。

















