你想在你的WordPress网站的特定页面上显示小工具吗?
默认情况下,当您向网站添加小部件时,它们将显示在所有页面上。然而,有时您可能只想在某些页面上显示选定的小部件,这可以帮助您更好地定制您的网站并提供个性化的用户体验。
在本文中,我们将向您展示如何轻松地在特定的WordPress页面上显示或隐藏小部件。


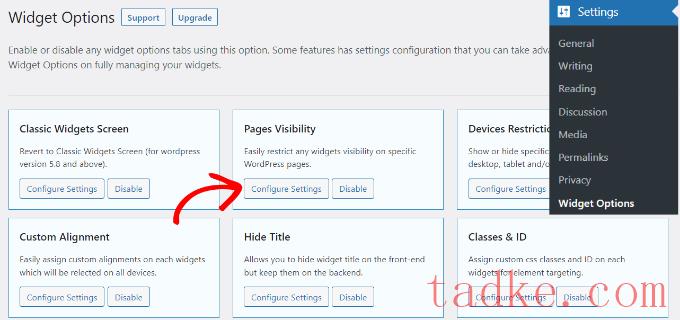
在这里,您可以控制小部件的可见位置,并选择不想显示它们的位置。
默认情况下,该插件将启用文章类型选项卡、分类法选项卡和其他选项卡选项。
但是,您可以取消选中任何选项的复选框以自定义不同页面上小部件的可见性。

进行更改后,只需点击“保存设置”按钮即可。
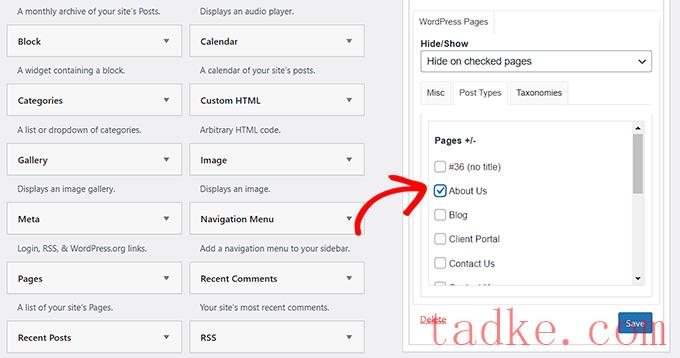
接下来,您需要前往外观»小工具从您的管理侧边栏中选择页面,然后单击您想要显示或隐藏的任何小部件。这将展开小部件设置,您将看到小部件可见性的选项。
现在,在“隐藏/显示”下拉菜单下,只需根据您的喜好选择“在选中页面上隐藏”或“在选中页面上显示”选项。
默认情况下,Widget将隐藏在选中的页面上,但您可以将其更改为在选中的页面上显示Widget。

接下来,“其他”选项卡提供了在主页/首页、博客部分、档案、404页面和搜索页面上隐藏小工具的选项。
在那之后,继续切换到‘帖子类型’标签,并选择你想要隐藏/显示WordPress小工具的页面。

最后,你可以进入“分类”标签,选择类别来隐藏或显示你的WordPress小工具。
这意味着对于具有该特定WordPress类别的博客帖子,该小部件将被显示或隐藏。

最后,别忘了点击“保存”按钮来保存你的设置。
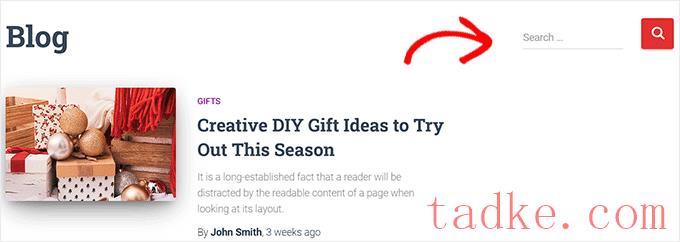
现在,您可以访问您的网站来查看它的运行情况。
在本教程中,我们只在“博客”页面上显示了“搜索”小工具,并将其隐藏在WordPress网站上的所有其他页面上。

我们希望这篇文章能帮助你学习如何在特定的WordPress页面上显示或隐藏小部件。你可能还想看看我们列出的最有用的WordPress小工具,并阅读我们关于如何创建一个免费的商务电子邮件地址的文章。
中国和中国都是如此。

















