是否要在WordPress中添加HTML站点地图页面?
与提交给搜索引擎以更好地爬行的XML站点地图不同,HTML站点地图为您的网站访问者提供了一个有组织的页面和帖子列表。
在本文中,我们将向您展示如何在WordPress中添加一个HTML站点地图页面。


之后,你将被带到WordPress管理仪表板,在那里你将有一个新的菜单选项,名为‘All in One SEO’。
然后,您需要转到All in One SEO?网站地图,点击“超文本标记语言站点地图”菜单选项,并确保打开了“启用站点地图”开关。

接下来,您可以选择如何显示您的HTML站点地图。
在本教程中,我们将选择“专用页面”选项,但您也可以将其添加为快捷码、区块、小工具等。
然后,输入要在其中显示HTML站点地图的页面URL。该插件将自动为您创建一个新页面。

完成这些操作后,向下滚动到“HTML站点地图设置”部分。
在这里,您可以自定义您的HTML站点地图的显示方式。您可以控制将显示的帖子和页面、分类(如类别和标签)、排序顺序等。

你也可以打开“压缩档案”,以压缩的日期档案格式显示你的网站地图。
这类似于我们在塔克网的404页上显示我们的压缩档案的方式。
在您完成了对您的HTML网站地图设置的定制后,请确保点击“保存更改”按钮。

现在,您的访问者可以查看您的HTML站点地图,并更轻松地浏览您的网站。
如果您选择了上面的“专用页面”选项,则可以通过单击“打开HTML站点地图”按钮来访问该页面。


这个插件包含的另一个模块是‘Simple Sitemap Group’,它可以创建一个分支的可视化站点地图。但在本教程中,我们将使用“简单站点地图”模块。
一旦你添加了这个区块,它就会自动创建你的HTML网站地图。
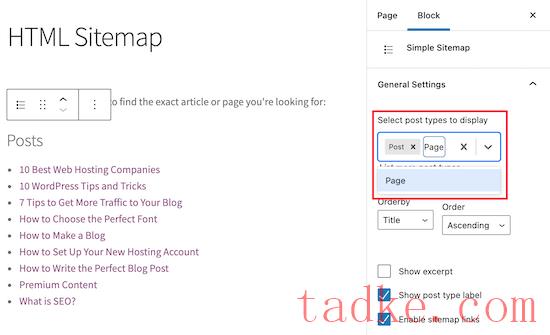
在右侧菜单上,您可以选择显示“文章”或“页面”,或同时显示这两个选项。
在“选择要显示的帖子类型”下的框中,只需输入“帖子”或“页面”即可选择要显示的内容。

接下来,您可以通过更改“Orderby”或“Order”下拉列表来更改列表的显示方式。
您还可以显示列出的页面或帖子的摘录,并启用或禁用链接。然而,我们将保留默认的插件设置,以保持我们的HTML站点地图简单且易于浏览。

一旦您完成了对您的网站地图页面的定制,如果您要更新一个较旧的页面,请单击“发布”或“保存”。
当您的访问者进入您的HTML站点地图时,他们将看到一个类似于下图的导航页面。

使用简单的站点地图添加一个HTML站点地图短码
向WordPress添加一个HTML站点地图的另一种方法是使用短码。这使您可以更好地控制您的HTMLSitemap的位置,并适用于使用经典编辑器的用户。
只需导航到页面»添加新项,然后为您的新页面命名。

之后,点击‘加号’图标添加一个新的区块到您的页面。
然后,在搜索框中输入“短码”,并选择“短码”区块。

之后,只需将以下任一快捷代码复制并粘贴到文本编辑器中即可。第一个快捷代码将按类别列出您的帖子,第二个快捷代码将列出您的页面。

完成此操作后,请单击“发布”或“更新”以保存更改。
如果您需要更多帮助,请参阅我们关于如何向WordPress添加短码的指南。
这就是插件向网站访问者显示网站地图的方式。

使用仅用于首页的简单站点地图创建一个HTML站点地图
许多网站所有者将WordPress用作CMS,他们的主要内容以页面形式发布,而不是以帖子形式发布。有关更多详细信息,请参阅WordPress中的帖子和页面之间的区别。
在这种情况下,您可能希望您的HTML站点地图以正确的层次顺序显示页面。
下面是如何添加一个只有页面的HTML站点地图。
只需将此快捷代码添加到您想要显示您的HTML站点地图的页面。按照上面相同的步骤将快捷代码添加到新的WordPress页面:

它还包括以嵌套方式列出的父页和子页。有关更多详细信息,请参阅我们关于如何在WordPress中创建子页面的指南。
我们希望本文能帮助你学习如何在WordPress中添加一个超文本标记语言的网站地图页面。你可能还想看看我们的专家精选的最佳虚拟企业电话号码应用程序,以及我们关于如何选择最佳博客平台的指南。
中国和中国都是如此。

















