你想学习如何在WordPress中懒惰地加载图片吗?
延迟加载允许您的网站仅在用户向下滚动到特定图像时加载图像,从而减少网站加载时间并提高网站性能。许多流行的以图片为主的网站使用延迟加载来提高网站的速度和性能。
在这篇文章中,我们将一步一步地向你展示如何轻松地在WordPress中懒惰地加载图片。


像谷歌这样的搜索引擎也不喜欢加载速度慢的网站。这就是为什么速度较快的网站在搜索结果中排名较高的原因。
与其他Web元素相比,图片在您的网站上加载花费的时间最多。如果你在文章中添加了很多图片,那么每一张图片都会增加你的页面加载时间。
处理这种情况的一种方法是使用像BunnyCDN这样的CDN服务。CDN将允许用户从离他们最近的网络服务器下载图像,并降低网站加载速度。
但是,您的图像仍将被加载,并影响整个页面加载时间。为了解决这个问题,你可以通过在你的网站上实现延迟加载来延迟图片加载。
图像的延迟加载是如何工作的?
懒惰加载只下载用户屏幕上可见的图像,而不是一次加载所有图像。它用占位符图像或空白替换所有其他图像。
当用户向下滚动页面时,您的网站会加载在浏览器查看区域中可见的图像。
延迟加载对您的WordPress博客非常有益:
它减少了初始网页加载时间,因此用户可以更快地看到您的站点。
它通过只提供观看的图像来节省带宽,这可以为您节省WordPress托管成本。
WordPress 5.5的发布增加了延迟加载作为默认功能。
然而,如果你想自定义图片延迟加载的方式以及延迟加载背景图像的方式,那么你需要使用WordPress插件。
让我们来看看如何使用两个不同的插件在WordPress中延迟加载图片。您可以使用下面的快速链接直接跳转到您要使用的方法:
WordPress中的延迟加载图像与WP Rocket(推荐)WordPress中的延迟加载图像与Optimole(免费)奖励提示优化您的WordPress图像

有关更多细节,请参阅我们的指南如何在WordPress中正确安装和设置WP Rocket。
注:如果你使用Siteground作为你的WordPress主机提供商,那么你可以使用免费的SiteGround Optimizer插件,该插件具有类似的延迟加载功能。

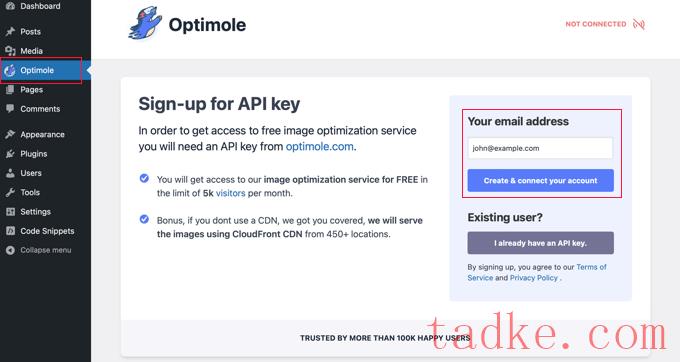
您需要确保列出的电子邮件地址正确无误,然后单击“创建和连接您的帐户”按钮。或者,如果你是一个现有用户,那么只需点击‘我已经有一个API密钥’按钮。
当插件连接到Optimole时,您可能需要等待几秒钟。在那之后,插件将自动开始优化你的图像,这样你的访问者现在就可以看到他们设备上最好的图像。
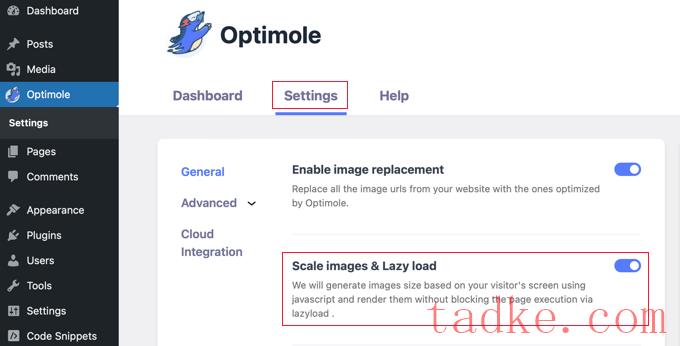
当这种情况发生时,你可以点击“设置”标签来配置延迟加载。
在这里,您需要确保启用了“缩放图像和延迟加载”设置。这将根据访问者的屏幕大小生成图像,并提高加载速度。

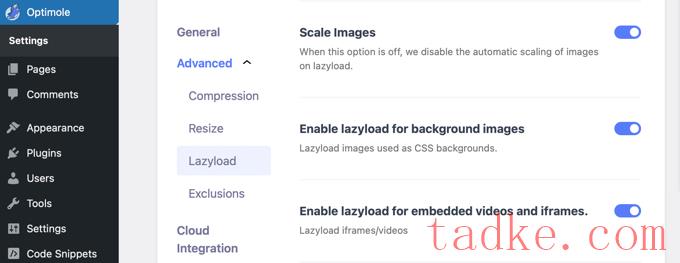
接下来,点击“高级”菜单选项并选择“LazyLoad”。在这个屏幕上,有几个不同的设置可以让你自定义图像延迟加载的方式。
首先,您可以调整“从延迟加载中排除第一个图像数”设置。这将阻止您的帖子或页面顶部的图像延迟加载,因此折叠上方的图像将始终显示。

如果希望延迟加载每个图像,可以将其设置为0。
在Optimole中还有一些其他高级延迟负载设置,您可以查看。默认情况下,这些设置处于启用状态。
第一个是“缩放图像”设置。这将根据访问者的屏幕尺寸缩放图像,并使您的页面加载更快。

之后,您将看到“启用背景图像的延迟加载”设置。这将延迟加载您的背景图片,这可能是您的网站上最大的图片。
另一种设置是延迟加载嵌入式视频和iframe。如果您有大量嵌入的视频内容,则需要将此设置保留为打开状态。它将加载一个占位符图像来代替视频。单击占位符时,将加载完整的视频。
您可以继续自定义这些设置,并查看哪些设置最适合您的网站和图像。
在退出插件设置之前,请确保点击页面底部的“保存更改”按钮。
优化WordPress图片的小贴士
虽然懒惰加载将有助于提高网站加载速度,但还有一些其他方法可以优化您的WordPress图像以获得最佳性能。
例如,我们建议在使用像TinyPNG或JPEGmini这样的工具将图片上传到您的网站之前对其进行压缩。或者,您可以使用自动图像压缩插件,如Optimole或ewww Image Optimizer。
为你的图片选择合适的WordPress图片大小和文件格式也很重要。Jpeg最适合照片或具有多种颜色的图像,PNG适用于简单或透明的图像,而GIF仅适用于动画图像。
我们希望这篇文章能帮助你学习如何在WordPress中延迟加载图片。你可能还想看看我们的教程,关于如何在不降低质量的情况下轻松优化网络图像,以及我们的专家挑选了最好的网页设计软件。
中国和中国都是如此。

















