如果你是众多想要定制WordPress站点设计而不接触CSS的初学者中的一员,那么你是幸运的。
WordPress的CSS Hero插件允许你在不接触一行代码的情况下定制设计。
在这篇更新的css Hero评论中,我们将向你展示如何使用css Hero定制你的网站,以及为什么我们认为它是每个WordPress初学者都应该尝试的插件之一。


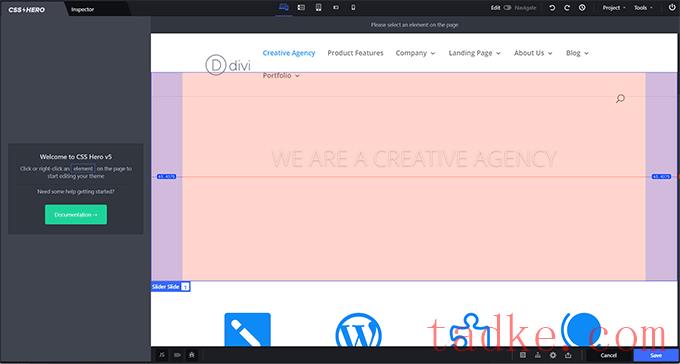
点击该按钮将把您的站点转换为实时预览。
现在,您将能够看到CSS Hero编辑器。它有一个顶部和底部的工具栏,一个左栏,和你的网站的实时预览。

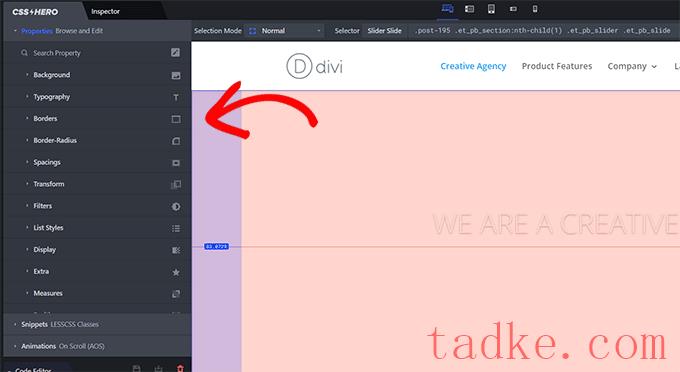
接下来,将鼠标移到您想要编辑的元素上,CSS Hero将突出显示它,以指示您所在的位置。
单击它将选择该元素,并在左列中显示其属性。

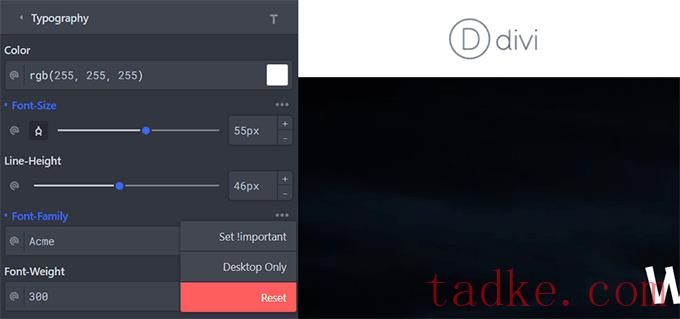
这些属性将包括所选元素的常见css属性,如背景、版式、边框、间距等。
您可以单击任何项将其展开,然后使用简单的用户界面编辑css属性。

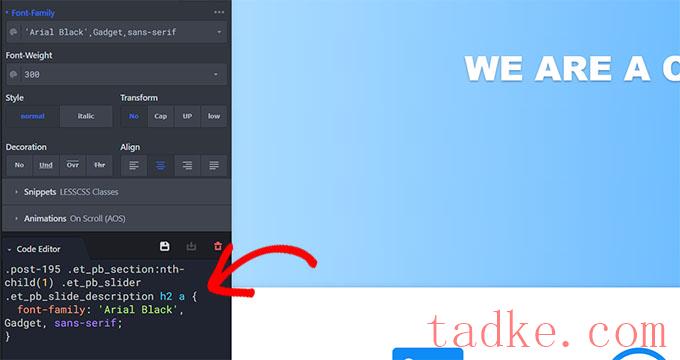
当您进行更改时,自定义的css会神奇地出现在下面。
如果你正在学习css,那么你会发现在实时预览中看到不同的css变化是如何应用的是很有帮助的。

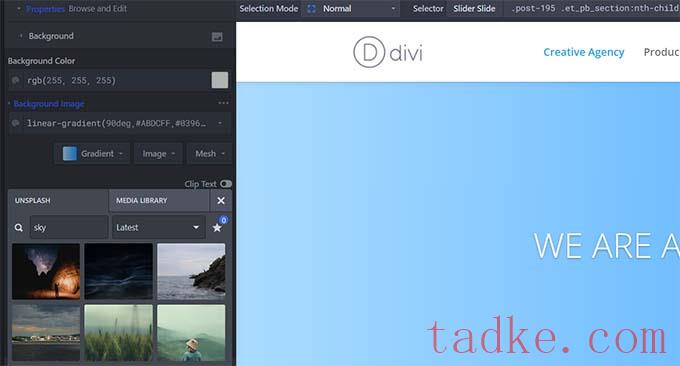
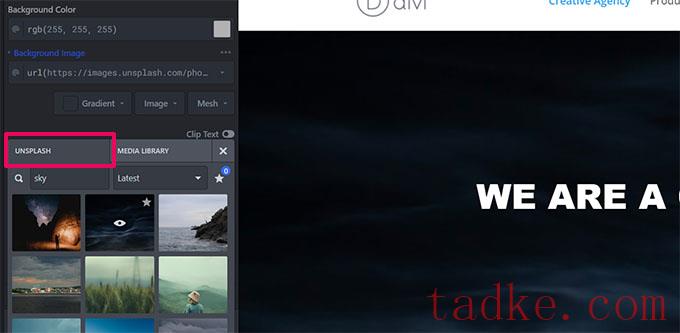
为你的网站找到免版税的图片有困难吗?
CSS Hero还有一个内置的UnSplash集成,允许你在网站设计中浏览、搜索和使用美丽的照片。

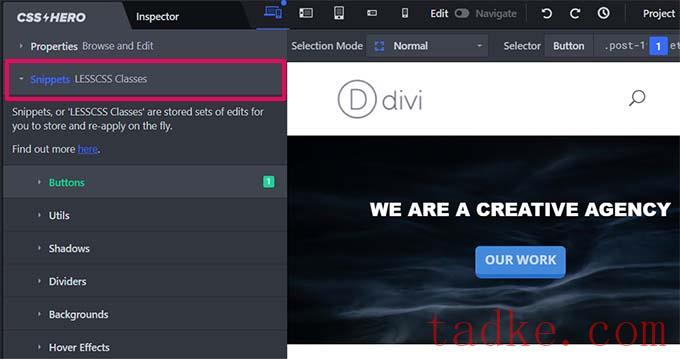
CSS Hero还附带了一些现成的代码片段,您可以将这些代码片段应用于网站上的不同元素。
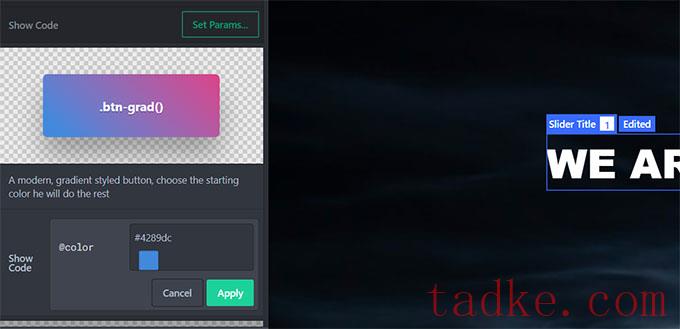
只需切换到左栏中的“代码片断”标签。您将看到在那里列出了一组列元素。

点击选择一个元素,CSS Hero会向你展示不同的风格变化。
点击“设置参数”按钮编辑你喜欢的风格,然后点击“应用”按钮将其添加到你的主题中。

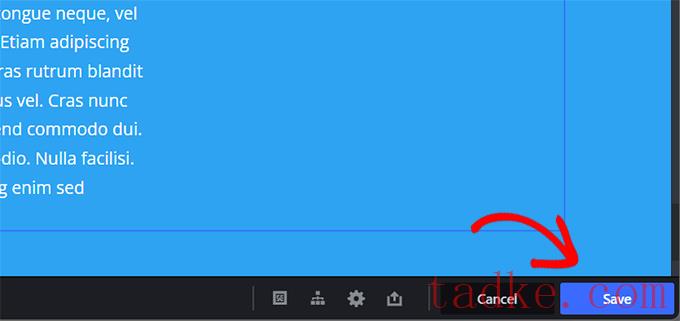
当您对您的网站进行更改时,CSS Hero将自动保存这些更改,但不会发布它们。
要将这些更改应用于您的实时网站,您需要单击屏幕右下角的“保存并发布”按钮。


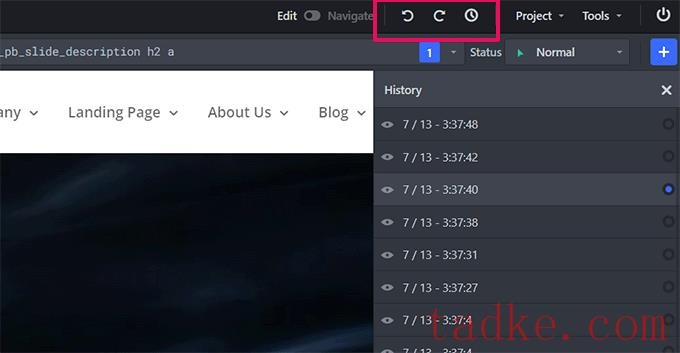
你可以点击一个日期和时间来查看你的网站当时的样子。如果要恢复到该状态,只需从该点保存或继续编辑即可。
这并不意味着您在此之后所做的更改将消失。它们仍将被存储,您也可以恢复到那个时间。没有比这更简单的了。
但是,如果您只想恢复对特定项目所做的更改,该怎么办呢?
在这种情况下,您不需要使用历史记录工具。只需点击你想要恢复到较早版本的元素,然后点击‘重置’按钮。

这会将项目更改回您的WordPress主题定义的默认设置。

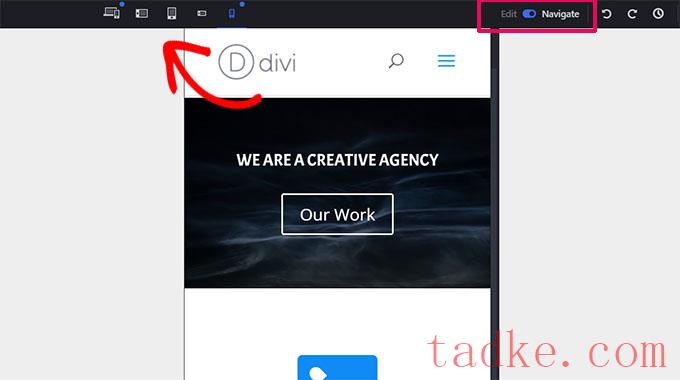
切换到“编辑”模式将允许你编辑你的网站,同时在移动设备上预览它。这个工具可以方便地调整你的主题的移动和平板电脑的设计。
Css英雄主题兼容性
官方的css Hero网站上有越来越多的兼容主题。这个列表包括了许多最好的免费WordPress主题。
它还拥有CSSIgniter、Themify、StudioPress等商店最受欢迎的高级主题。
如果主题不在主题兼容性列表中,该怎么办?
CSS Hero附带了一项名为火箭模式自动检测的功能。如果您使用的主题不包括在主题兼容性列表中,那么CSS Hero将自动开始使用火箭模式。
火箭模式尝试从你的主题中猜测出css选择器。这在大多数情况下都非常有效。如果您的主题遵循WordPress编码标准,那么您将能够编辑几乎所有内容。
您可能还想联系您的主题开发人员,并要求他们提供与css Hero的兼容性。
哪些插件与css Hero兼容?
CSS Hero定期测试与顶级WordPress插件的兼容性。其中包括联系人表单插件、流行的页面构建器、WooCommerce等。
如果你使用的WordPress插件生成了一个不能被CSS Hero编辑的输出,那么你可以要求插件作者来解决这个问题。他们不需要做太多事情来提供与CSS Hero的兼容性。
要了解更多细节,请参阅我们的指南,了解如何恰当地请求WordPress支持并获得支持。
我们希望你会发现我们的css英雄评论对你有帮助。你可能还想看看我们为初学者改进WordPress速度和性能的终极指南,我们的专家挑选了最好的WordPress页面构建器来设计你的主题和网站页面,而不使用CSS。
中国和中国都是如此。

















