是否要自定义您的WooCommerce客户登录页面?
默认的WordPress登录页面是纯文本的,与您的商店品牌不匹配。定制您的WooCommerce客户登录页面可帮助您提供更好的用户体验。
在本文中,我们将向您展示如何创建一个完全定制的WooCommerce登录页面,并分享有关如何定制结账登录页面的提示。


如果你只想访问网站的仪表板,这个页面就可以了。然而,客户可能会对这种朴素的设计感到反感,并会怀疑登录页面与您的网站外观不匹配。
通过定制WooCommerce登录页面,您可以添加您的徽标并更改设计以匹配您的网站。这会使您的站点看起来更专业,并提供更好的用户体验。
它还允许您添加更多表单域,甚至允许您向客户促销特定产品或显示特殊优惠。
话虽如此,让我们看看如何在WooCommerce中创建自定义客户登录页面。您可以使用下面的快速链接跳转到我们教程中的不同方法:
方法1:使用SeedFood创建完全自定义的WooCommerce登录页方法2:使用WPFormsBonus自定义WooCommerce客户登录表单:自定义WooCommerce结账登录页面

接下来,您可以为您的WooCommerce商店创建自定义登录页面。
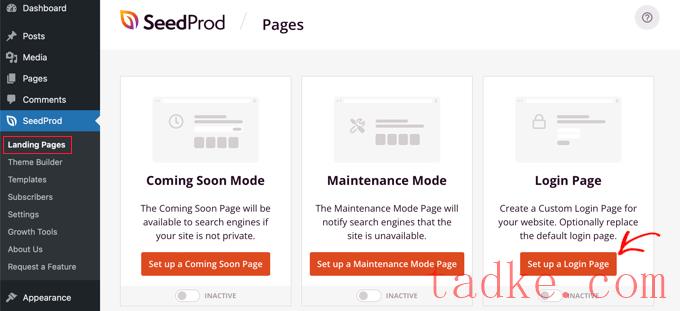
只需前往SeedProd»登录页面从您的WordPress仪表板中,点击“设置登录页”按钮。

之后,SeedProd将向您展示多个模板。您可以快速选择一个,并根据需要进行定制。这有助于节省时间,您可以使用现有的设计来创建您自己的WooCommerce登录页面。
该插件还允许您使用空白模板从头开始创建登录页面。

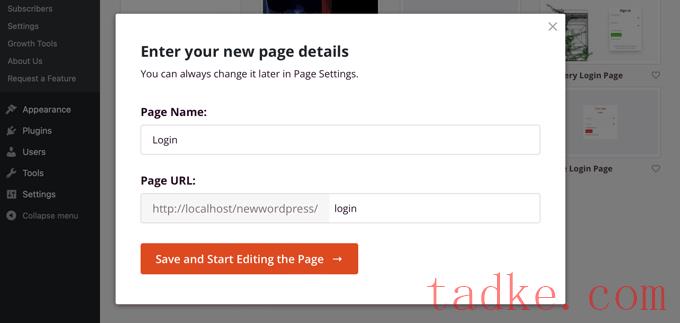
选择模板后,将打开一个弹出窗口。
继续,为您的页面输入一个名称,然后单击“保存并开始编辑页面”按钮。

接下来,您将看到拖放页面构建器。
现在,您可以通过从左侧菜单向模板添加新块来自定义登录页面。
SeedProd提供标准块,如标题、文本、图像、按钮等。

除了这些,你还可以添加一些高级模块,比如赠品、联系人表单、社交分享按钮、选项表单等等。还有WooCommerce区块,如最近产品、特色产品和畅销产品,您可以添加到您的登录页面模板中。
使用WooCommerce区块,您可以轻松推荐您的顶级产品并推广折扣优惠,以获得更多转化。
除此之外,SeedProd还允许您进一步定制登录页面上的任何部分。只需点击该部分,您将看到更多选项,如编辑标签、颜色、字体和间距。

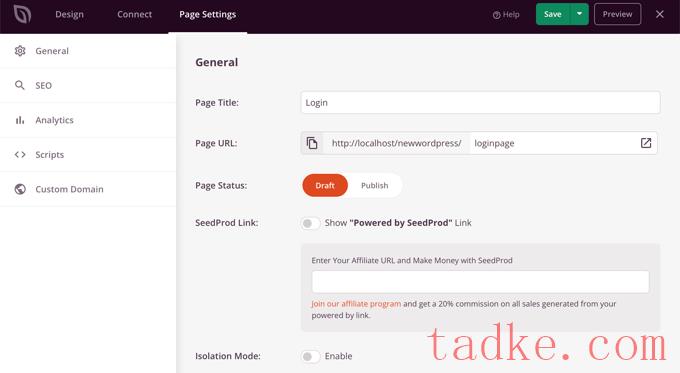
一旦你完成了WooCommerce登录页面的定制,别忘了点击顶部的“保存”按钮。
之后,你可以进入“页面设置”标签,点击“页面状态”切换,将其从草稿更改为发布。然后,您可以继续并单击“保存”按钮并关闭页面构建器。


一旦打开,你的新登录页面就会出现在你的WordPress网站上!
你可以访问你的电子商务商店,看看它是如何运作的。


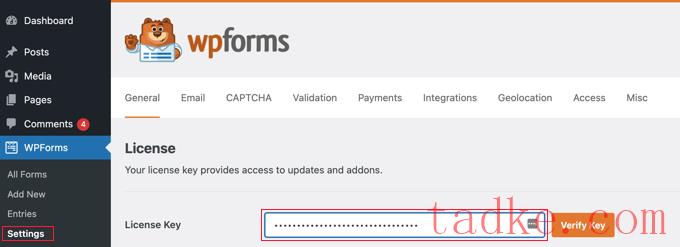
接下来,您需要前往WPForms?加载项在WordPress管理面板中。
之后,向下滚动到“用户注册插件”,然后点击“安装插件”按钮。

现在,您可以为WooCommerce创建自定义登录表单了。只需转到WPForms»添加新项若要启动表单生成器,请执行以下操作。
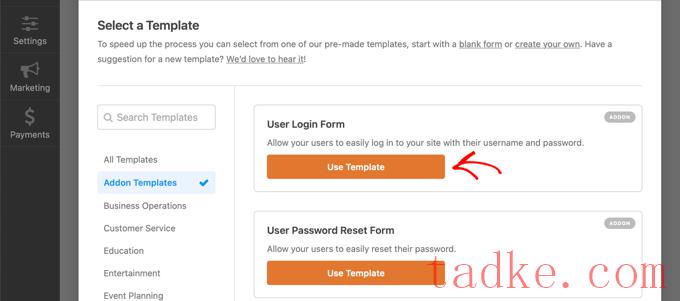
在下一个屏幕上,您可以在顶部输入表单的名称。然后,搜索“用户登录表单”模板并点击“使用模板”按钮。

之后,您可以使用拖放构建器来自定义您的用户登录表单模板。WPForms使向表单添加不同的域或重新排列模板上的现有域变得非常容易。
例如,您可以通过将电话号码等高级字段从左侧菜单拖放到模板中来添加它们。

您可以进一步自定义模板中的每个表单域。只需单击任何字段并编辑其标签,添加说明,然后将其设置为表单中的必填字段。
之后,您可以转到表单构建器中的“设置”标签。在常规设置下,您可以将“提交按钮文本”更改为“登录”。

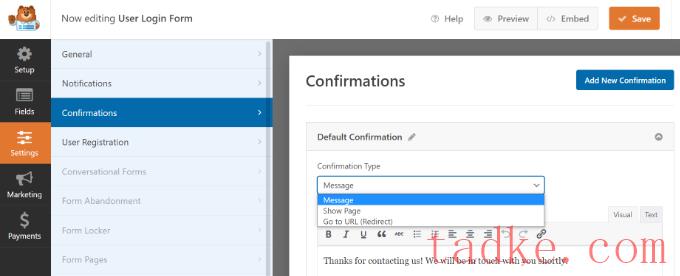
接下来,您可以转到“确认”选项卡,以更改用户成功登录时将发生的情况。
只需点击“确认类型”下拉菜单并选择一个选项即可。您可以向客户显示消息、显示页面或将他们重定向到特定的URL。
例如,您可以在产品页面上添加您的WooCommerce登录表单,并允许客户快速登录以购买您的产品。

完成后,只需点击顶部的“保存”按钮即可。
接下来,您需要将WooCommerce客户登录表单添加到您站点上的页面。
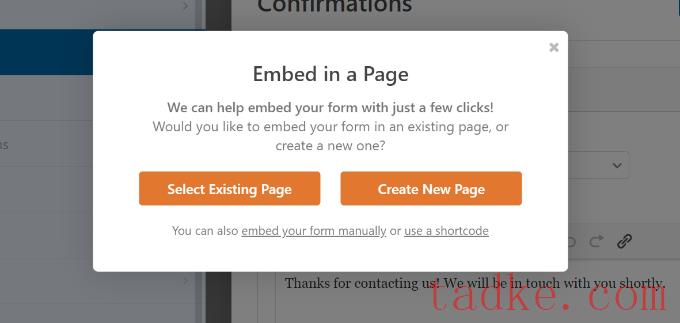
只需点击构建器顶部的“嵌入”按钮。然后,您可以选择是将该表单放在现有页面上,还是为其创建新页面。

现在让我们选择“创建新页面”选项。
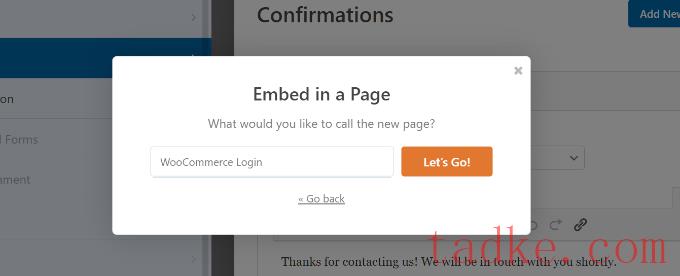
接下来,您需要为您的页面输入一个名称,然后单击“开始!”纽扣。

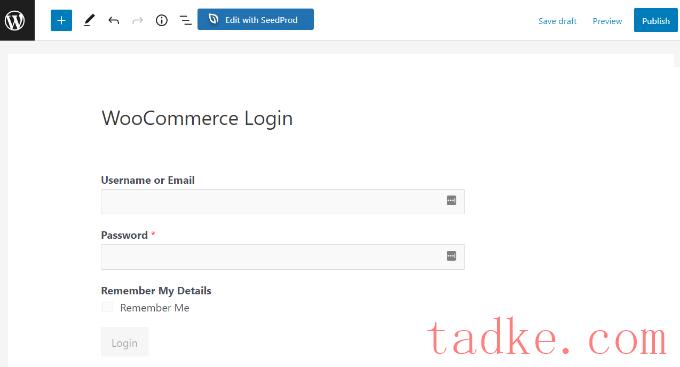
之后,您将在WordPress内容区域中看到WPForms登录表单。
现在,您可以预览表单、发布新页面并为客户显示定制的WooCommerce登录。

您还可以将您的WooCommerce登录表单添加到商店的侧边栏中。这样,您的表单将显示在每个产品页面上,并允许客户快速登录。
只需前往外观»小工具从您的WordPress仪表板。接下来,点击‘+’按钮并添加一个WPForms小部件块。
之后,您可以从下拉菜单中选择您的登录表单并输入标题。

完成后,请单击“更新”按钮。
现在,您可以访问您的在线商店以查看侧边栏中的登录表单。

有关创建自定义WooCommerce客户登录页面的更多方法,您可能希望查看我们关于如何创建自定义WordPress登录页面的指南。
此外,您还可以查看我们的教程,介绍如何在WordPress中添加导航菜单,以便您可以将您的WooCommerce登录页面添加到您的网站导航中。

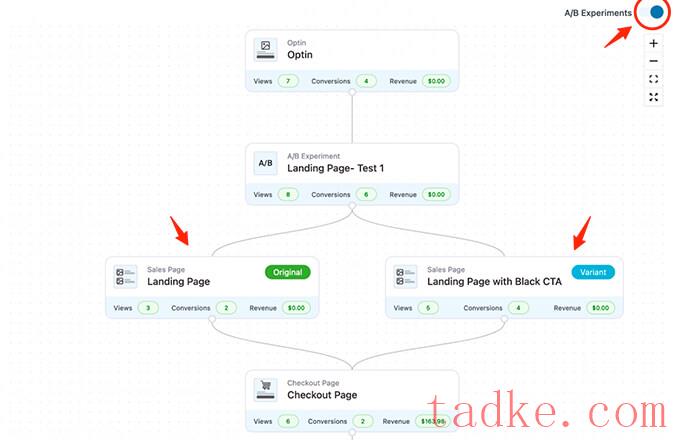
您可以选择A/B测试多个漏斗、销售页面和追加销售优惠。
FunnelKit为您提供有关WooCommerce漏斗每一步的详细分析。

它还附带一个强大的营销自动化插件–FunnelKit Automations。
它允许您定制WooCommerce电子邮件,在WooCommerce中发送丢弃购物车的水滴电子邮件通知,创建欢迎系列,等等。

如果你真的想要发展你的WooCommerce商店,那么这是我们推荐的必备工具之一。
我们希望本文能帮助您了解如何创建一个定制的WooCommerce客户登录页面。你还可以看到我们的专家精选了最好的WooCommerce插件,以及我们关于如何修复WordPress不发送电子邮件问题的最终指南。
中国和中国都是如此。