
引文是文章中引起注意的一个小片段。它非常适合为您的文本添加重点或突出显示一个短语。它为读者提供视觉帮助。WordPress有一个专为此目的设计的引文区块。
在本教程中,我们将介绍引文区块,了解如何将其添加到文章和页面,查看使用它的提示和最佳实践,以及常见问题。
如何将引文区块添加到文章或页面

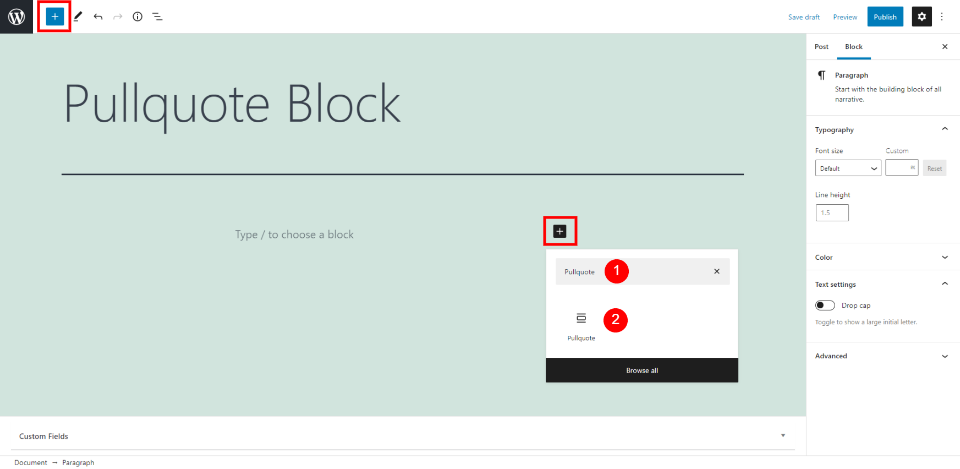
要添加引文区块,请单击要放置块的位置或左上角的块插入器。搜索“引文”并选择它。或者,您可以输入/pullquote并在要放置块的位置按 Enter 键。

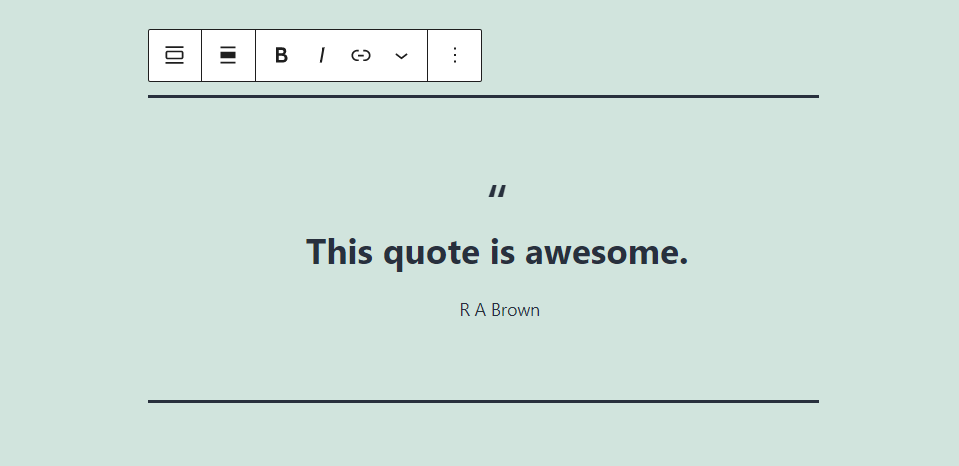
引文区块将添加到您的内容中,您可以在其中添加文章中的引用。

要使用它,只需输入您希望它在显示添加引用的位置显示的文本。在此下方是另一行标记为添加引述的文本,您将在其中添加您要引用的人的姓名,对于引文,它是文章的作者。引述对于引文是可选的。
您的引用显示在两条水平线之间,并在其上加上引号。默认设置以大字体显示引文,而引文则以常规粗细的较小字体显示。
引文区块设置和选项

引文区块包括块本身和右侧边栏中的设置和选项。
引文区块工具栏

引文区块工具栏位于区块上方。当您选择块时它会出现。让我们仔细看看。
更改区块类型或样式

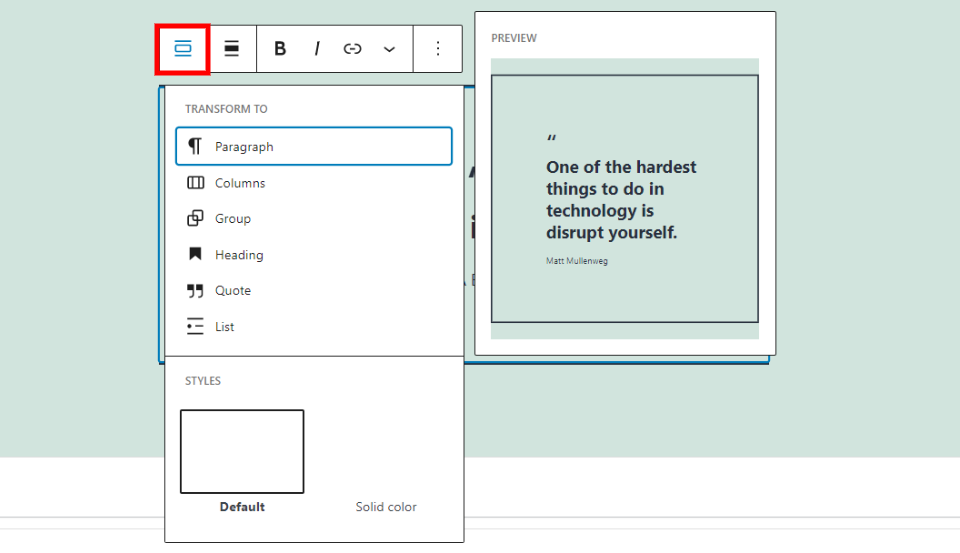
您有多种选项可以将块转换为其他区块、样式等。将其转换为段落、列、组、标题、引用或列表。每个都提供了使用您的内容的效果的预览。它还具有样式选项。将鼠标悬停在选项上会显示它在您的内容中的外观预览。在本例中,我将鼠标悬停在样式下的纯色选项上。
拖动和移动

拖动工具由6个点表示。抓住点并将区块拖动到您想要的任何位置。移动工具是向上和向下箭头。单击它们以在您的内容中上下移动区块。
更改对齐方式

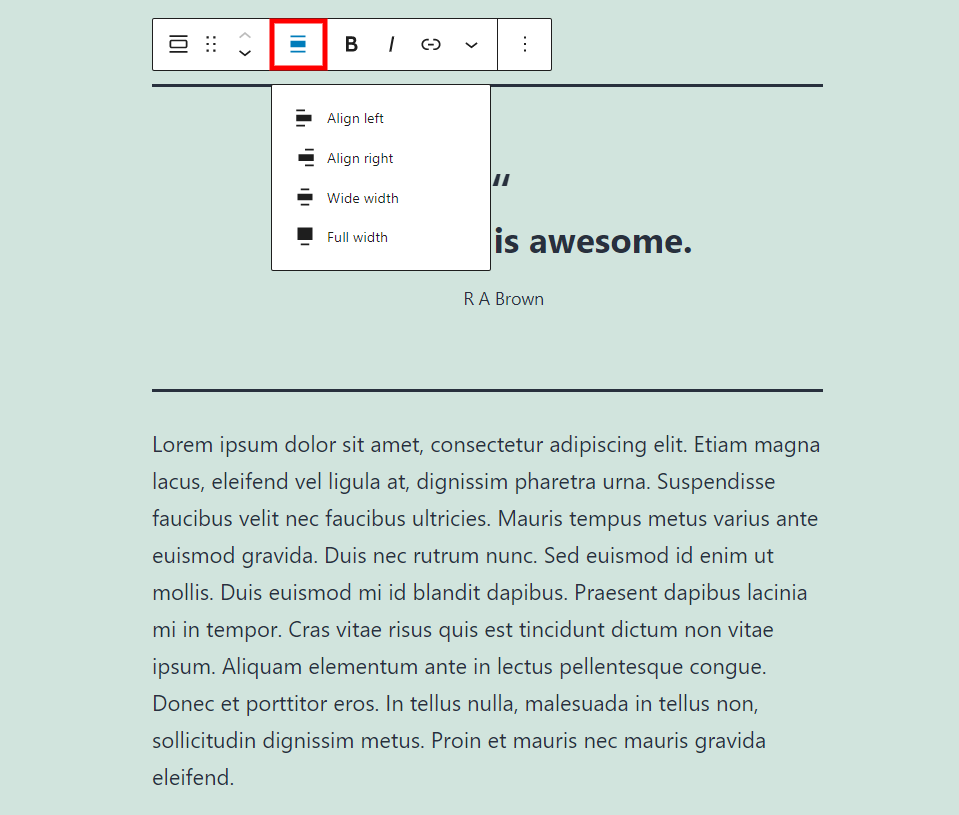
对齐选项包括左对齐、右对齐、宽幅和全幅。宽幅和全幅选项仅在您的主题支持它们时才可用。选择向左或向右将其放置在屏幕的那一侧。取消选择您的选项以将其恢复为居中的默认设置。它适用于段落块。

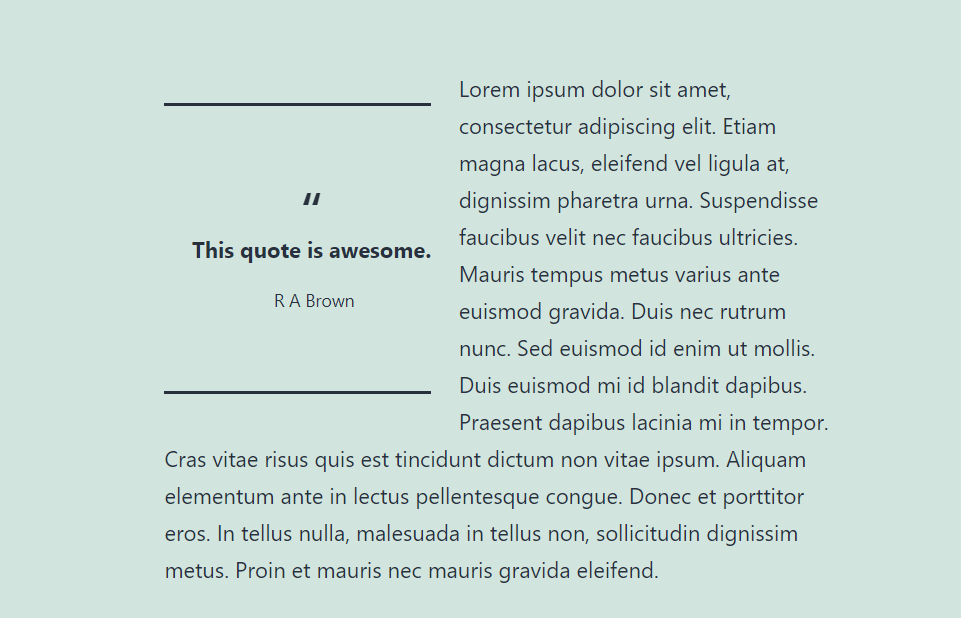
例如,将其设置为左对齐或右对齐会将其下方的段落置于引文区块内。在此示例中,我将其设置为居左对齐,并且下一段中的文本现在环绕它。
粗体和斜体

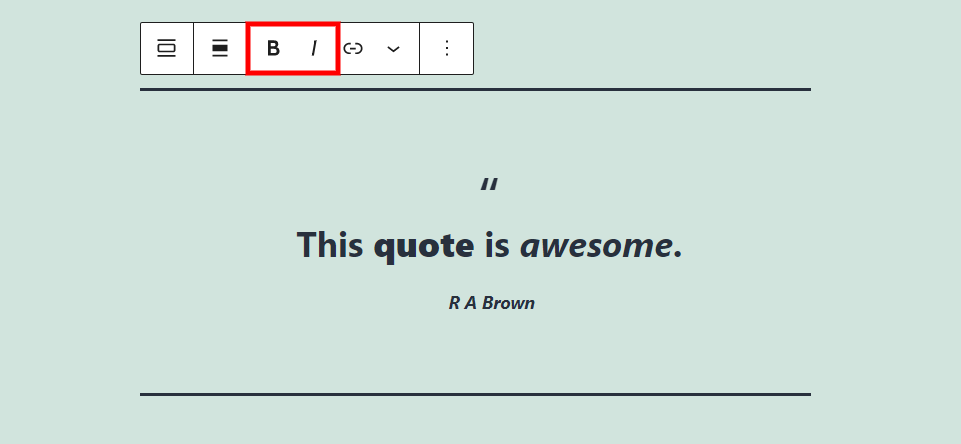
粗体和斜体选项会影响您突出显示的文本。它们可以一起使用或独立使用。在这个例子中,我在引文中独立使用了它们,并在引文中一起使用。
链接

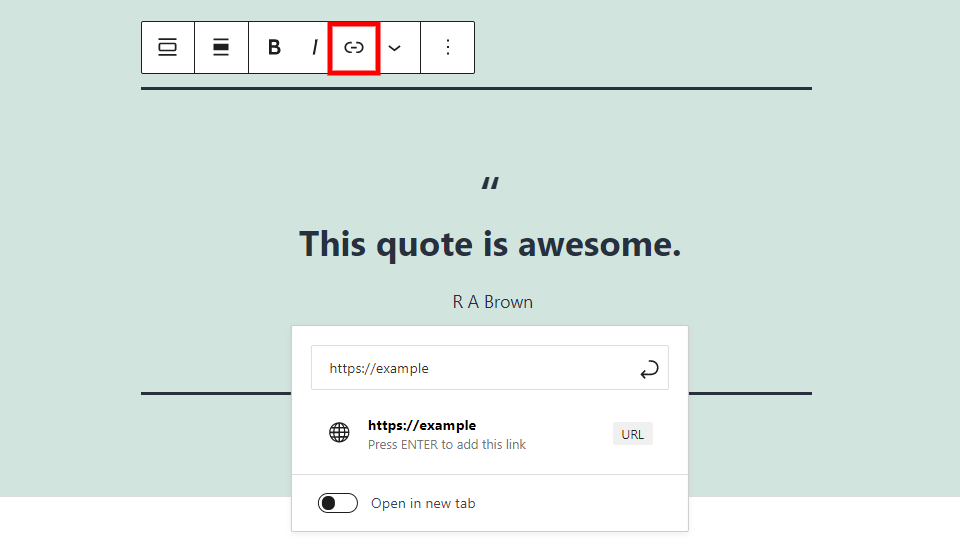
将链接添加到您突出显示的任何文本。当您输入URL时,您会看到基于您之前使用过的建议的建议。您还会看到在新标签页中打开链接的选项。

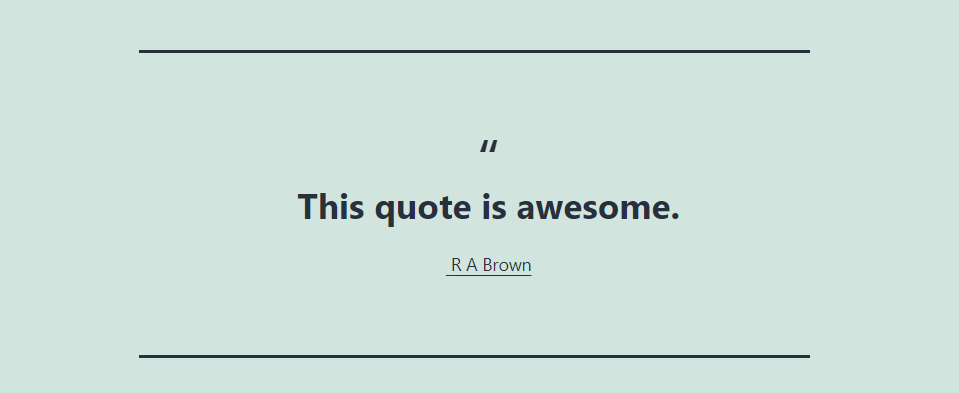
在这个例子中,我添加了引文的链接。它在文本下划线以显示它是一个链接。
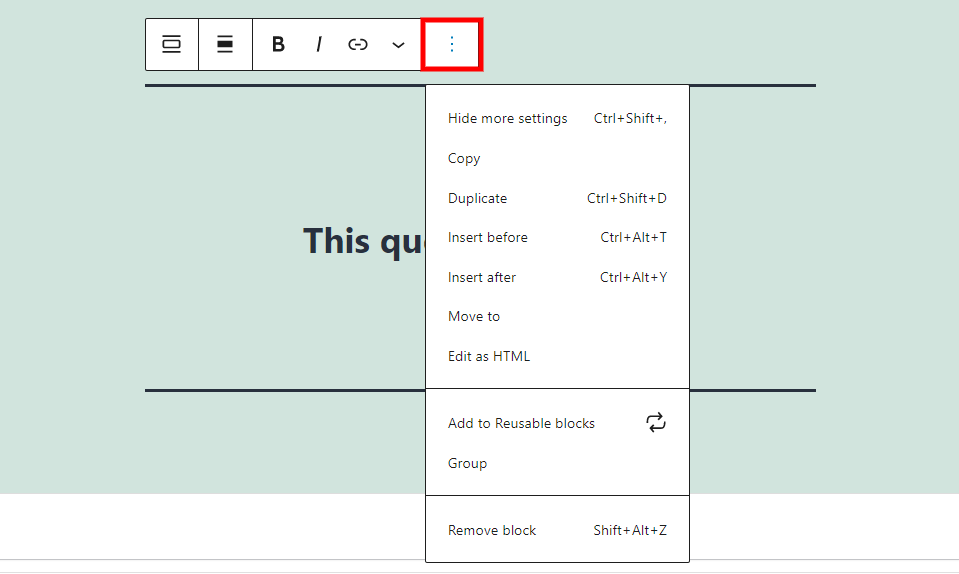
下拉选项

单击更多选项会打开一个下拉框,其中包含7个用于设置文本样式的选项。我已经在上面的例子中添加了它们中的每一个。当您单击它们时,它们都会影响您突出显示的文本。它们包括:
- 内联代码– 将文本样式设置为看起来像代码并阻止代码执行。这个词这是格式化为内联代码。
- 内嵌图像– 将媒体库中的图像添加到鼠标光标所在的位置。
- 键盘输入– 使用键盘HTML格式设置文本样式。单词quote使用键盘输入样式进行样式设置。
- 删除线– 在文本中放置一行,就像上图中的“很棒”这个词。
- 下标– 使文本比其他文本更低更小,就像上面引文中的字母R一样。
- 上标– 使文本比其他文本更高更小,就像上面引文中的字母A一样。
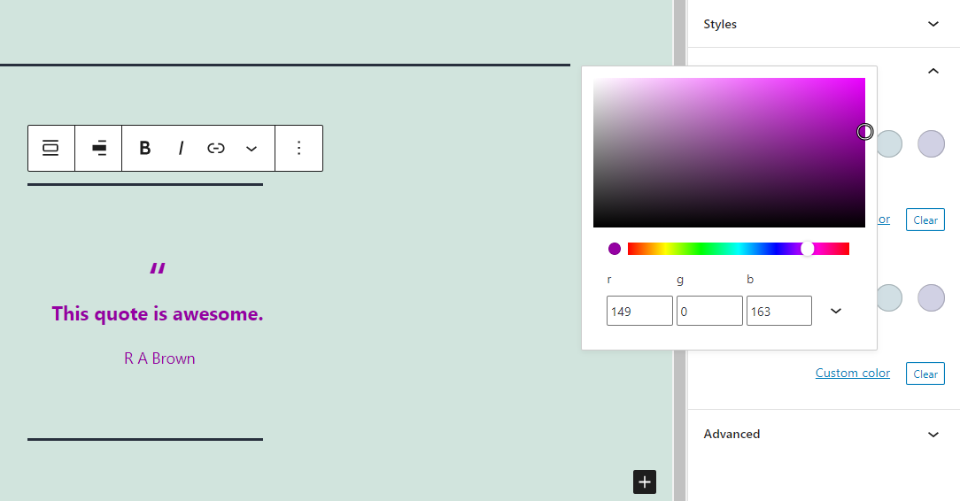
- 文本颜色– 允许您更改文本的颜色,例如上面引文中的单词Brown。当工具栏处于活动状态时,设置图标会更改为工具栏。

对于颜色选项,从预先选择的颜色中选择或创建自定义颜色。从颜色选择器中选择自定义颜色或输入十六进制代码、RGB代码或HSL代码。
选项

包括所有标准选项:
- 隐藏更多设置 – 隐藏右侧边栏。
- 复制– 复制 Pullquote 块,以便您可以将其粘贴到内容中的任何位置。
- 创建副本– 在原件下添加引文区块的副本。
- 在当前区块前插入– 在引文区块块之前添加一个空格,您可以在其中添加一个区块。
- 在当前区块后插入– 在引文区块之后添加一个空格,您可以在其中添加一个区块。
- 移动至– 在您的内容中放置一条蓝线,您可以将其移动到要移动引文区块的位置,从而轻松移动区块。
- 作为HTML编辑 – 打开代码编辑器,您可以在其中编辑HTML。
- 添加至可重用区块– 将引文区块添加到您的可重用区块中,使其易于重用。
- 组合– 将区块添加到可以作为单个单元进行调整的组中。
- 移除区块– 删除引文区块。
引文区块侧边栏设置

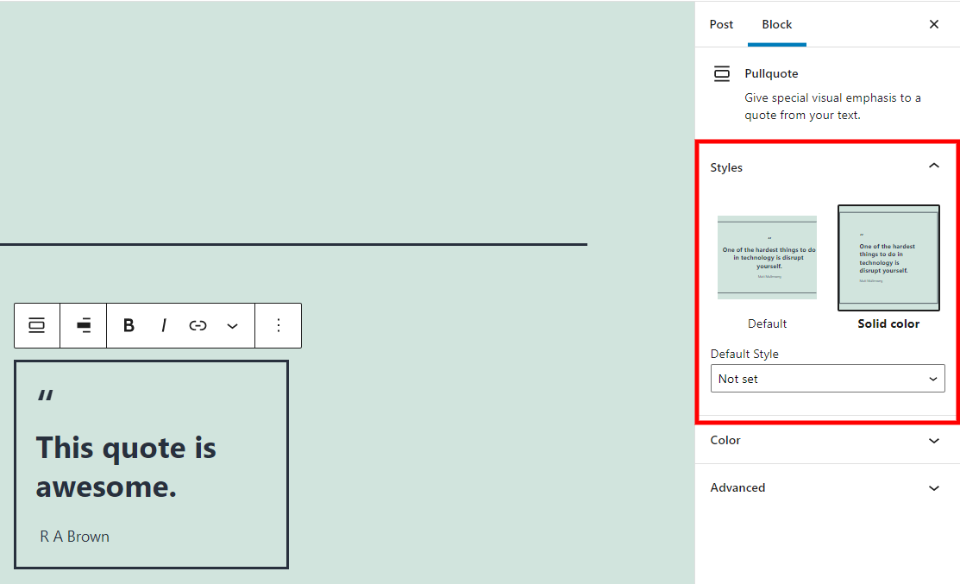
侧边栏设置包括样式、颜色和高级。单击右上角的齿轮以打开或关闭侧边栏。单击该块会将侧栏更改为引文区块选项。
样式

样式显示两个选项:默认样式和纯色样式。样式显示了引文外观的预览。您可以通过在标有默认样式的下拉框中单击它来设置默认样式。
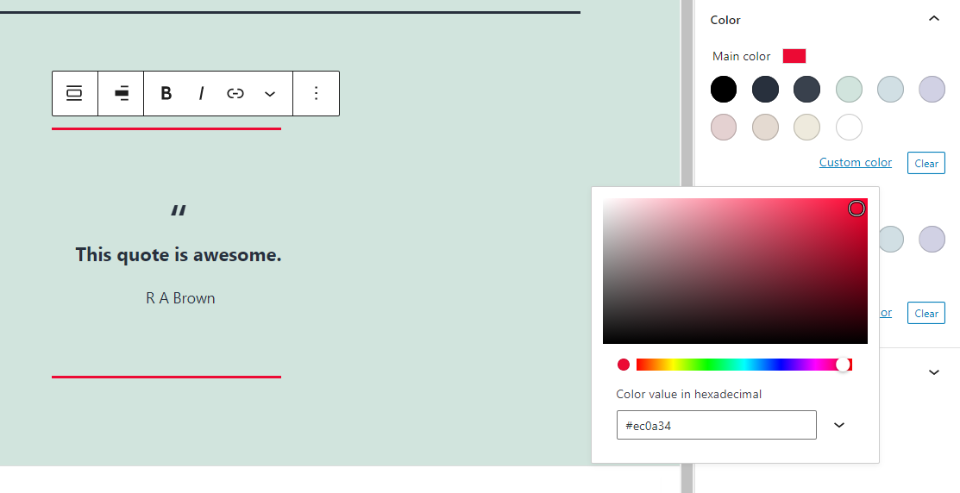
颜色

颜色选项包括主色和文本颜色。有几种颜色可用作默认颜色,您也可以选择自定义颜色。对于自定义颜色,请从颜色选择器中进行选择或输入所需的十六进制、RGB或HSL颜色。

主要颜色会影响线的上方和引文的第一个样式下方。

对于第二种样式,主要颜色会影响背景。当您为背景选择深色时,它会变为浅色文本。如果您选择难以阅读的颜色组合,它会让您知道。

该文本颜色影响引号,引用来源,和引文。它不会覆盖工具栏设置中设置的文本颜色。

您可以使用文本颜色设置来调整引号,然后使用工具栏中的颜色设置来单独调整文本。
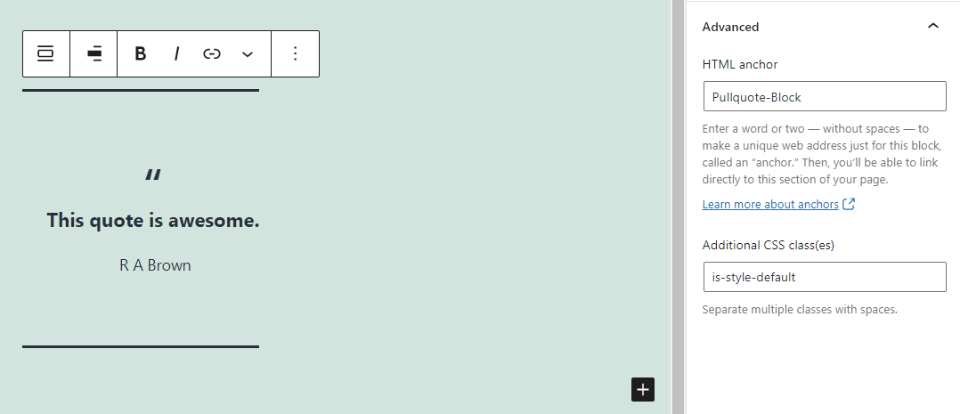
高级

高级设置包括HTML锚点和附加CSS类。锚点提供了一个URL,因此您可以直接链接到该区块。CSS类字段包括您选择的样式,您可以根据需要添加其他类。
有效使用引文区块的技巧和最佳实践
- 使用文章本身的文本。
- 谨慎使用它们。
- 不使用标题也没关系。
- 使用右对齐或左对齐使您的引文包裹您的文本。
- 使用宽幅和全幅对齐选项来创建有趣的标题。
- 尝试两种样式,默认样式和纯色样式,看看哪种样式最适合您的内容。使用纯色并更改背景颜色以突出显示。
- 使用颜色使引文更加突出。
关于引文区块的常见问题
引文区块和引用区块有什么区别?
引用显示外部内容。引文突出显示了它所在文章中的一部分文本。 引文区块包含更多对齐选项并且样式不同。
使用引文区块有什么好处?
它使文本具有更加突出的图形外观。它还突出显示文本中的一行以引起注意。
它们可以转换成引用区块吗?
是的,还有一个段落区块、栏目区块、组区块、标题区块或列表区块。
它们可以用于其他用途吗?
是的,还有简短的教程、脚注、标题等。
小结
这就是我们对WordPress引文区块的看法。引文是为文本添加一些视觉重点的好方法,引文区块做得很好。此区块易于使用,并为您提供足够的选项来创建突出的独特外观。它的布局选项适用于您的文本,允许您分割文本、用文本换行,甚至将其用作标题。
















