
WordPress表格区块允许您为文章或页面创建表格。这非常适合显示表格数据。它易于使用,并且可以根据您的网站设计进行样式设置。
在本教程中,我们将仔细研究表格区块。我们将了解如何将其添加到文章和页面、其设置和选项、最佳实践以及常见问题。
如何将表格区块添加到文章或页面

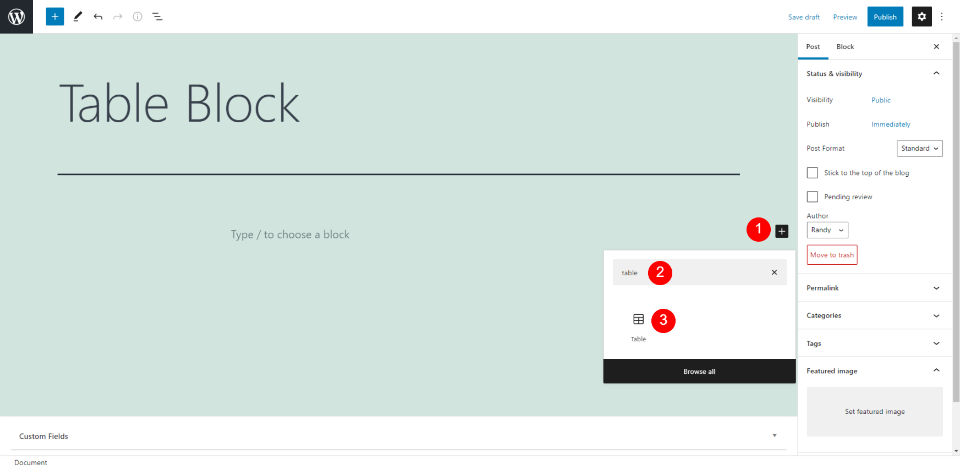
单击要添加区块的区块插入器并搜索表。当表格区块出现时,单击它以将其添加到您的内容中。或者,您可以使用屏幕左上角的插入器,或输入/table并按 Enter。

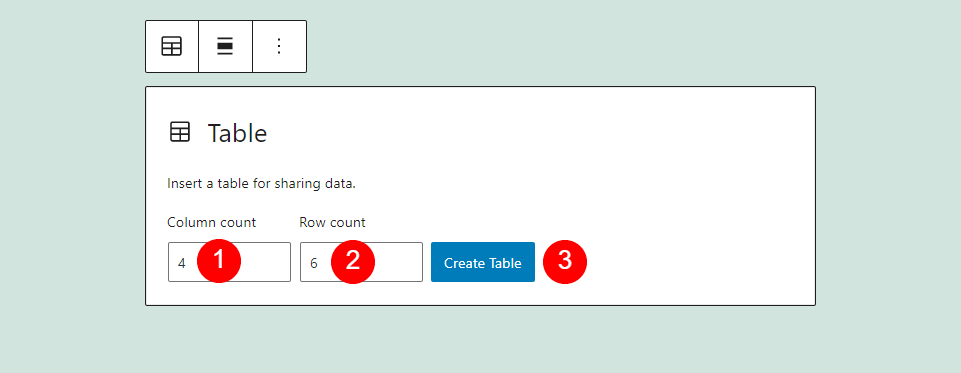
这会添加表格区块,您可以在其中指定列数和行数。输入表所需的列数和行数,然后单击“创建表”。

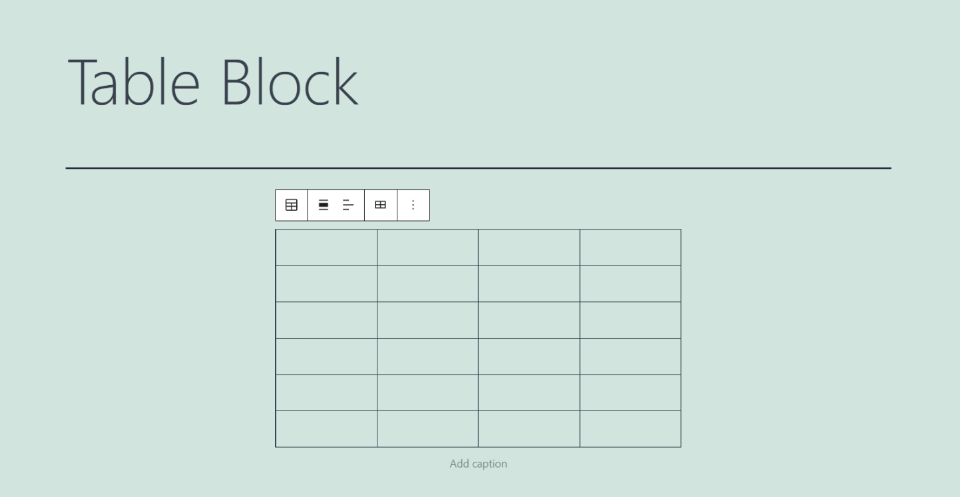
您的表格将出现在屏幕上,您可以在其中向单元格添加内容并在底部添加标题。默认样式将根据您使用的 WordPress 主题而有所不同。我在示例中使用了 22-1 WordPress 主题。
表格区块设置和选项
让我们看看设置和选项。
表格区块工具栏

单击表格时,表格区块工具栏会出现在表格上方。
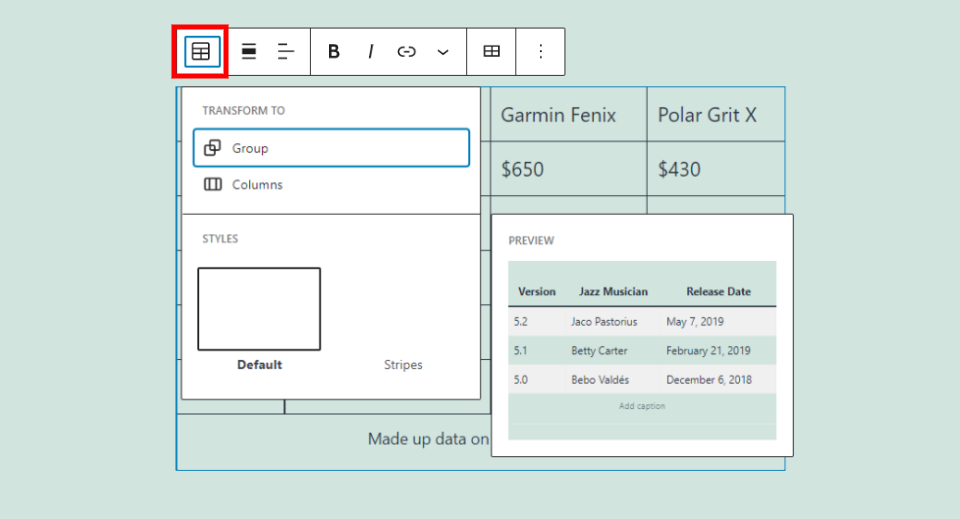
更改区块类型或样式

这使您可以将表格添加到组中,设置布局的列数(不是表格列),并为表格选择所需的样式。样式有两种选择。默认样式具有纯色背景,而条纹则每隔一行添加一条灰色条纹。将鼠标悬停在选项上提供预览。
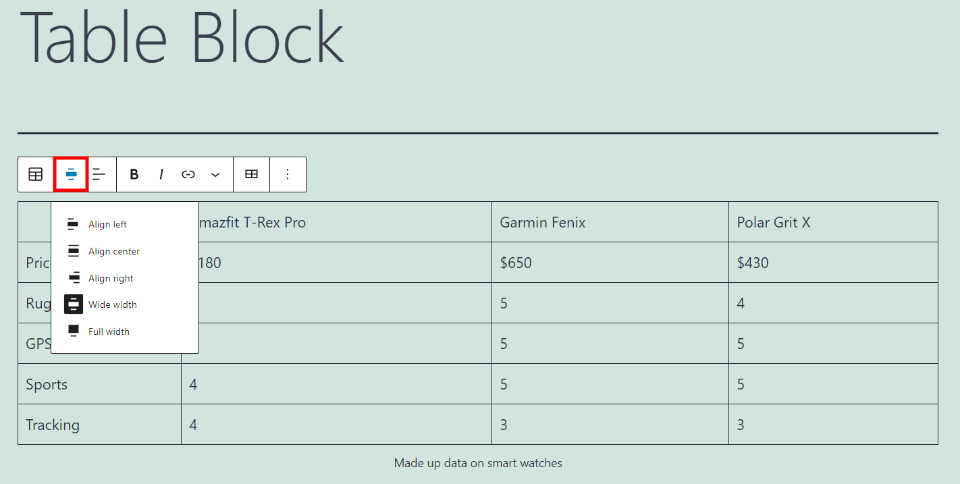
更改对齐方式

将表格设置为左、中、右、宽幅或全幅。并非所有主题都支持宽幅和全幅。在此示例中,我已将其设置为宽幅。
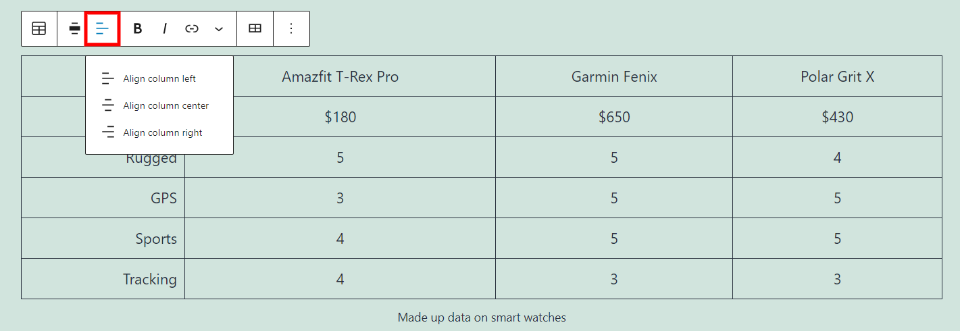
列对齐

分别为每一列选择对齐方式。将它们设置为左对齐、居中对齐或右对齐。在本例中,我将左栏设置为右栏,并将其余栏设置为中心。
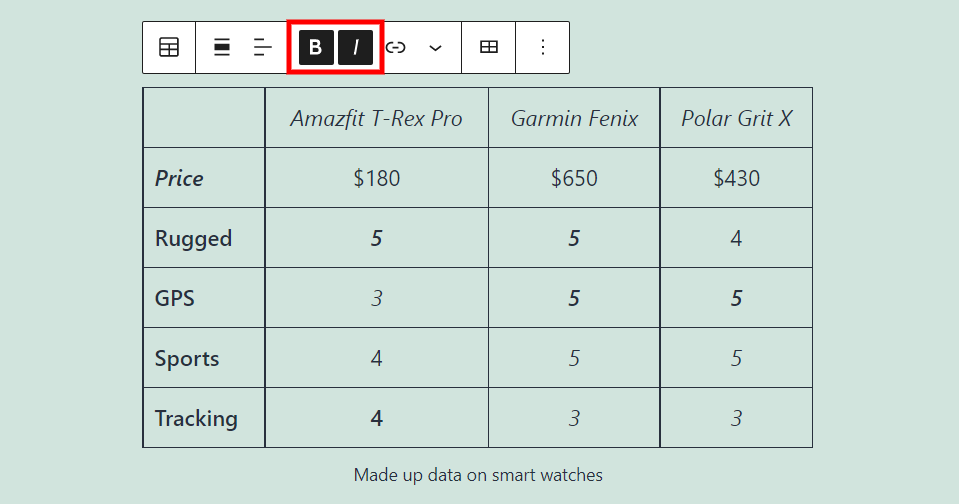
粗体和斜体

粗体和斜体设置调整您突出显示的文本。表格或标题中的任何文本都可以设为粗体、斜体或两者兼而有之。您必须独立选择每个单元格。
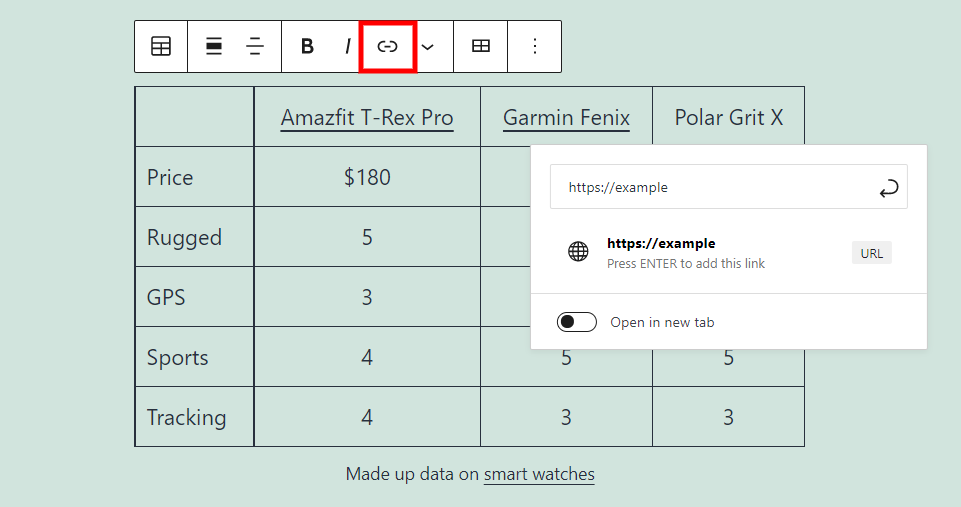
链接

添加指向表格或标题中任何内容的链接。我在此示例的标题中添加了指向手表名称和标题的链接。当您键入URL时,它会在您的网站上搜索您以前使用过的 URL,并提供它们作为建议。
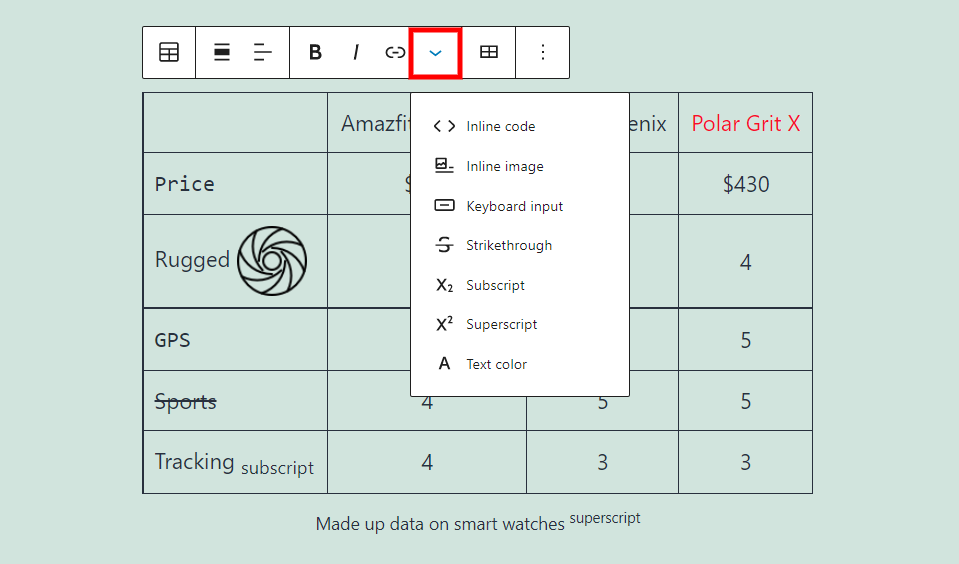
更多下拉选项

这将打开一个包含多个选项的下拉框。以下每个选项都添加到上图中:
- 内联代码– 显示样式为代码的文本。
- 内嵌图像– 打开媒体库,您可以在其中选择要内嵌在光标位置的图像。您可以选择图像以更改其宽度。
- 键盘输入– 向您的内容添加键盘标签以定义键盘输入。它以浏览器的默认等宽字体显示。
- 删除线– 在您突出显示的文本中放置一行。
- 下标– 将您突出显示的文本设为下标。
- 上标– 将您突出显示的文本设为上标。
- 文本颜色– 可让您更改突出显示的文本的颜色。您可以从预制颜色中进行选择,使用颜色选择器工具选择一种颜色,或者以十六进制或RBG代码的形式输入值。
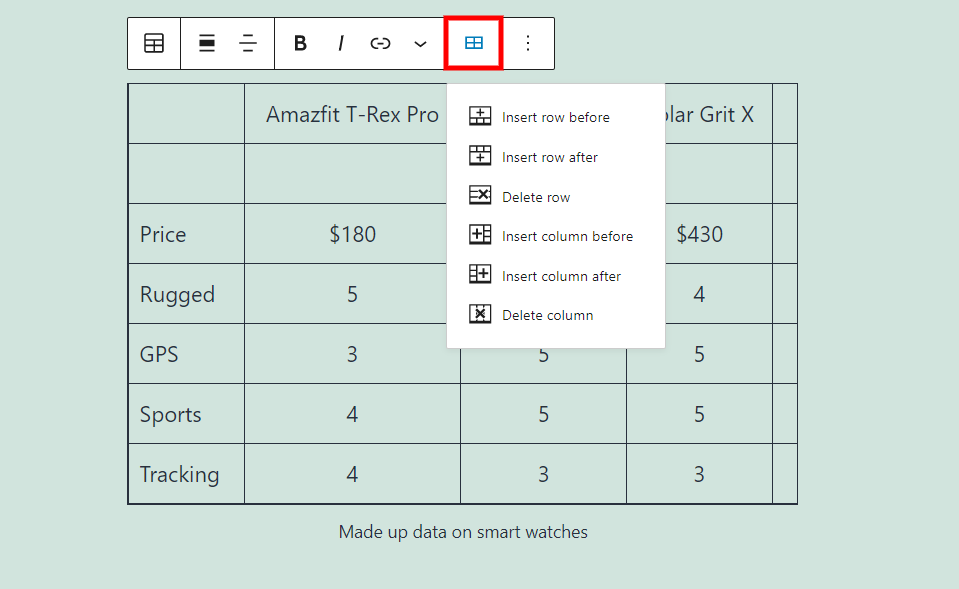
编辑表

编辑表选项打开一个下拉框,您可以在其中插入或删除行和列。在您选择的行或列之前或之后添加它们。这样可以随时轻松更改表格的大小。我在这个例子中添加了两者。
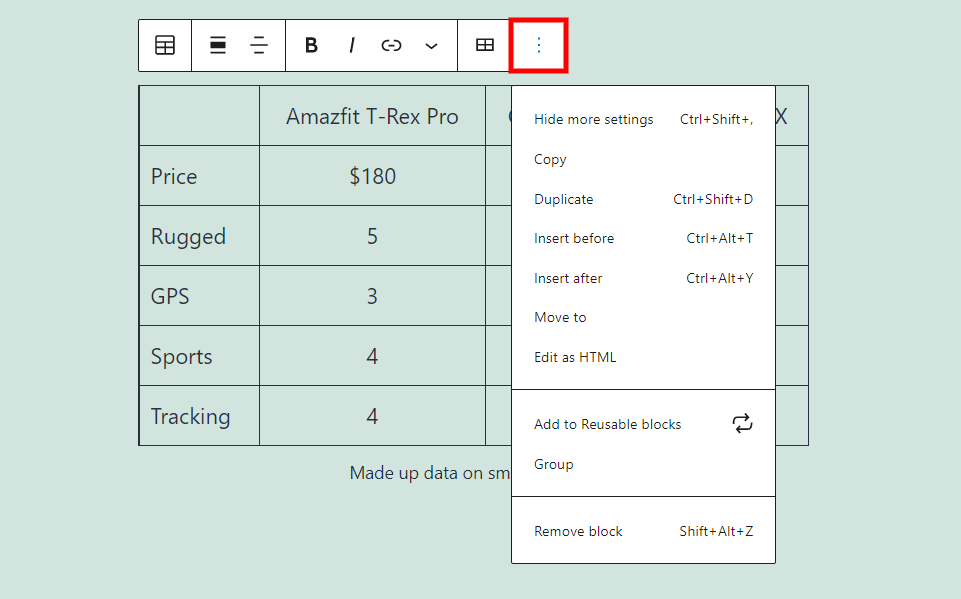
区块选项

表格区块选项按钮会打开一个下拉框,其中包含更多可供选择的选项。表选项包括:
- 隐藏更多设置– 此选项隐藏右侧边栏,为您提供更干净的工作区。
- 复制– 将表格区块复制到剪贴板。然后,您可以将其粘贴到该页面或文章中您想要的任何位置。
- 新建副本– 在表下创建表格区块的副本。
- 在当前区块前插入– 在表格区块之前为区块插入空间。
- 在当前区块后插入– 在表格区块之后为区块插入空间。
- 移动至– 在区块编辑器中放置一条蓝线。您可以使用箭头键向上或向下移动线。将蓝线移到您想要移动表格区块以按 Enter 键的位置后,您的区块将自动移动到新位置。
- 作为HTML编辑 – 此选项更改为代码编辑器,因此您可以将内容作为HTML。
- 添加至可重用区块– 此选项将您的表格区块添加到可重用区块中,以便您可以在任何页面或文章上再次使用它。
- 组合– 这会创建一个组,以便您可以一起调整所有区块。
- 移除区块– 此选项删除表格区块。
表格区块设置

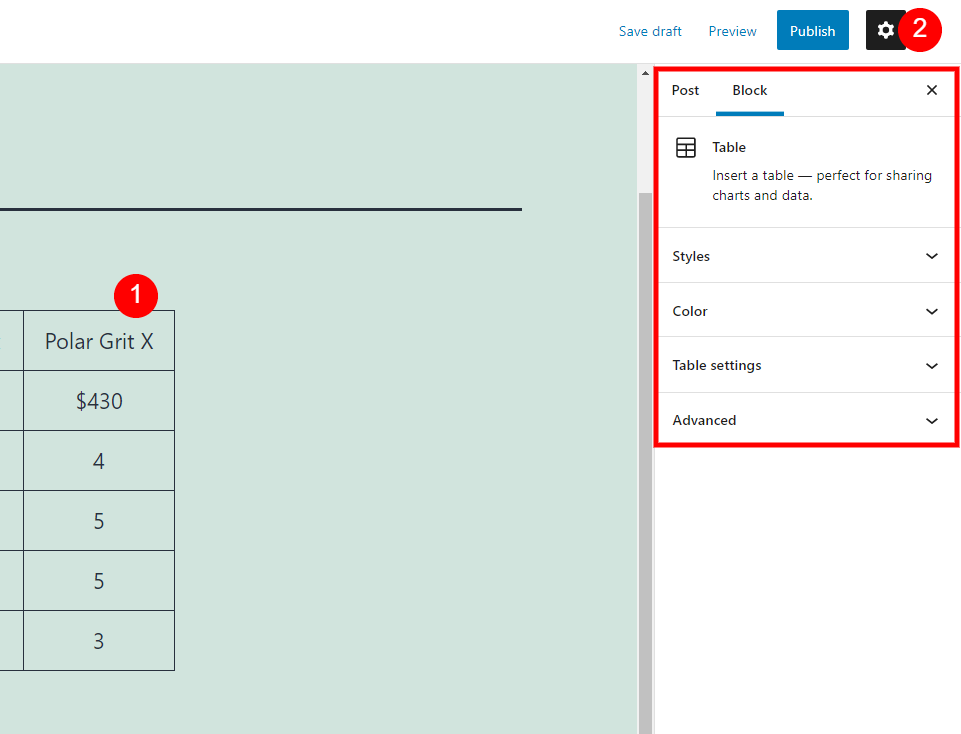
表格区块设置与右侧栏中的其他设置一起放置。如果侧边栏未打开,请单击右上角的齿轮图标,然后单击表格区块中的任意位置以显示设置。您将看到带有图标和简短说明的“表格”一词。您还将看到样式、颜色、表格设置和高级选项。单击每个标题以打开其设置。
样式

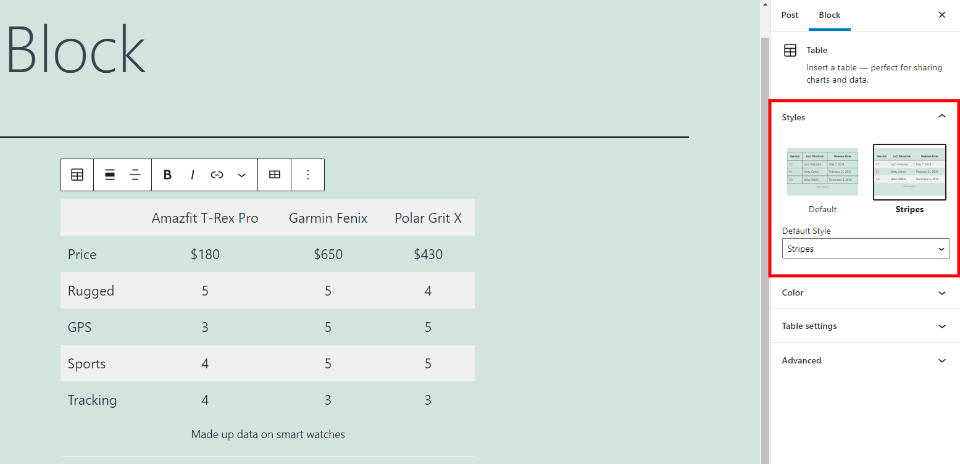
表格区块样式让您可以在非条纹或条纹表格之间进行选择。也可以在两种样式下的下拉框中设置默认样式,也可以不设置。样式提供预览
颜色

颜色使您可以控制表格区块的文本、网格和背景颜色。从多种预选颜色中进行选择,或从颜色选择器中选择一种自定义颜色。
对于文本和网格,选择一个。对于背景,选择纯色或创建渐变。文本和背景颜色都允许您输入十六进制或 RGB 代码。背景渐变可以是线性的或径向的。线性包括允许您控制方向的设置。
在上面的示例中,我为文本和网格选择了白色,并为径向渐变选择了一些蓝色阴影。

如果您选择了条纹样式,背景颜色将控制背景的条纹颜色。条纹可以是纯色或渐变色背景。
表格设置

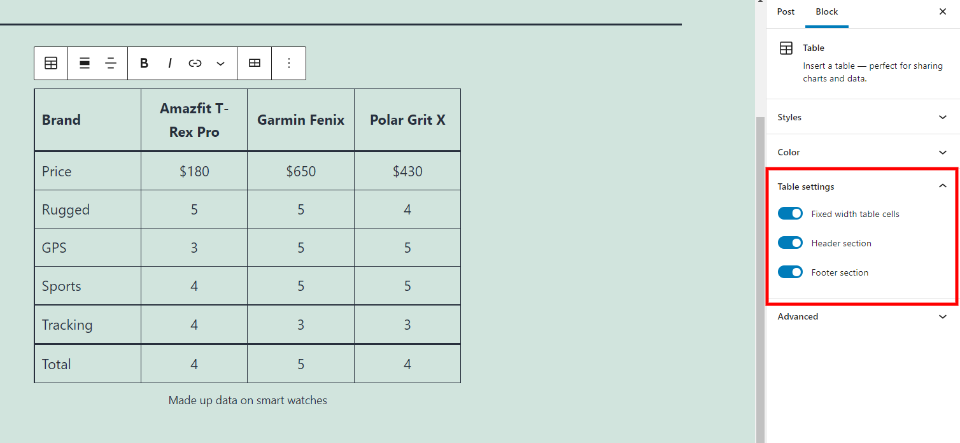
表格设置提供了可以打开或关闭的选项。设置包括:
- 定宽单元格– 使单元格大小相同,因此表格看起来一致。它阻止单元格适应其内容的大小并使其大小不同。
- 页眉章节– 用粗体文本在顶部添加一行。它用粗线与其他单元格隔开。这些独立并用作列的标签。
- 页脚章节– 在表格底部添加一行作为页脚。它用粗线与其他单元格分开,但默认情况下文本不是粗体。这对于汇总信息、提供总数或为大表重复标题很有用。
高级

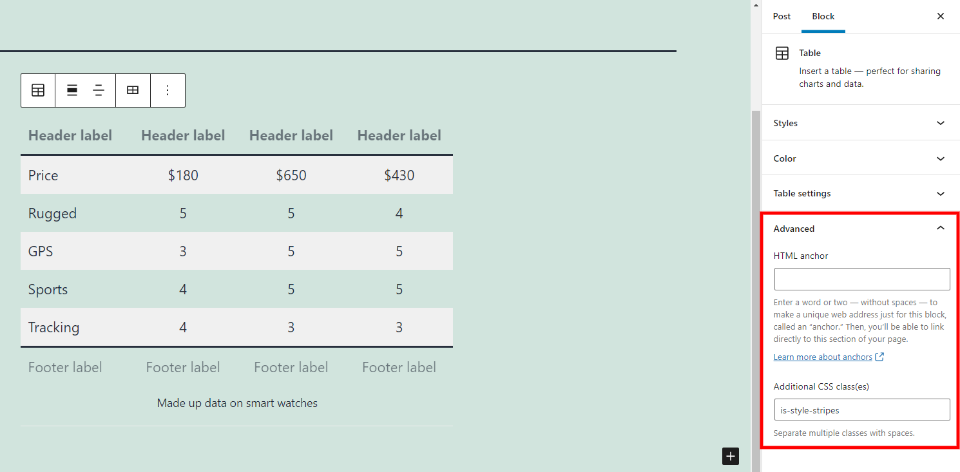
高级表格区块设置包括用于 HTML 锚点的选项和用于添加其他 CSS 类的字段。锚点用作特殊 URL,因此您可以直接链接到表区块。CSS classes 字段允许您添加自定义 CSS 类来设置区块的样式。默认情况下,它为您在样式设置中选择的样式提供了一个类。
有效使用表格区块的提示和最佳实践
任何时候需要显示表格数据或内容时,都可以使用表格区块。不要使用它们来创建列。列区块最适合于此。
使用段落区块为表格添加标题。
通过添加标题为行创建标题。使用易于理解的清晰标签。
使用固定宽度使桌子看起来更精致和专业。
为较大的表格选择条纹以使其更易于阅读。
如果表格很大,请使用页脚来总结信息或再次显示标题。
关于表格区块的常见问题
表格区块的最佳用途是什么?
这个区块非常适合创建表格和图表。
可以使用表格区块块来创建栏目吗?
是的,但它不能让您对栏目进行足够的控制。最好为此使用栏目区块。
以后可以更改表格大小吗?
是的。使用表格的选项插入或删除行或列。
小结
这就是我们对WordPress表格区块的看法。这是创建基本表格的绝佳区块,您甚至可以在某种程度上对它们进行样式设置以匹配您的网站。此区块是区块编辑器的优势之一。使用此区块创建的表很简单,但它们运行良好且易于构建。
















