
WordPress 5.0中正式引入的古腾堡区块编辑器让用户有机会完全自定义他们的WordPress内容和网站。不再受需要在TinyMCE经典编辑器等WYSIWYG工具中创建的限制,Gutenberg为文章或页面内容的每个元素提供单独的区块。通过控制每个特定区块的设置,用户可以比以往更轻松地设计WordPress内容。让设计脱颖而出的最简单方法之一就是让它们超越默认设置。因此,我们将研究如何在WordPress中调整区块的大小,以便您可以开始跳出框框思考(和设计)。
由于区块的响应性质,区块编辑器中的大多数调整大小仍然受限于站点的内容区域。如果您将页面的内容区域设置为全幅,您将在该空间内工作。例如,如果您将文章内容区域设置为580像素或1200像素,您将在那里工作。我们用来教您如何在WordPress中调整区块大小的方法都是基于这样的想法,即您将停留在任何特定区块容器的边界内。
如何在编辑器中调整区块大小
一些(但不是全部)块具有内置的调整大小选项。由于显而易见的原因,这些是最容易调整大小的。但是,根据区块的不同,调整大小选项将位于不同的位置。
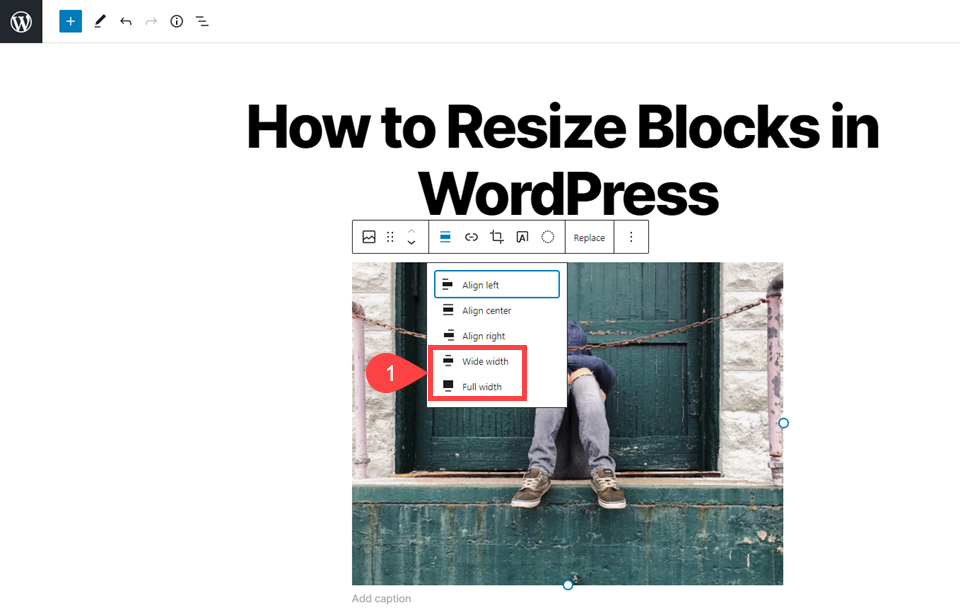
示例 #1:图片区块
单击区块会弹出上下文菜单,这里的调整大小选项实际上是间距选项。但是, 宽幅宽度和全幅宽度对齐会将图片区块的大小更改为容器的宽度(宽幅)或整个页面的宽度(全幅)。

您还可以使用右侧边栏中的块设置调整图片区块的大小。恰当命名的图像大小部分有许多选项,您可以使用这些选项调整区块的大小。 
WordPress有一个用于快速调整大小的下拉菜单,您可以从缩略图、中、大和全尺寸中选择预设 。选择全尺寸将因您的主题而异,无论它是实际完全显示还是适合内容区域。
您还可以按像素专门调整宽度和高度。在此之下,您可以按百分比进行调整。该百分比基于在宽度和高度字段中的数值。不是您从下拉菜单中选择的预设图像尺寸。
最后,您可以单击图像本身以显示带有白色圆形锚点的蓝色边框 。您可以拖动它们来调整区块的大小。

您只需单击并拖动任何锚点即可缩放图像。这样做将调整块设置菜单中高度和宽度字段的大小。
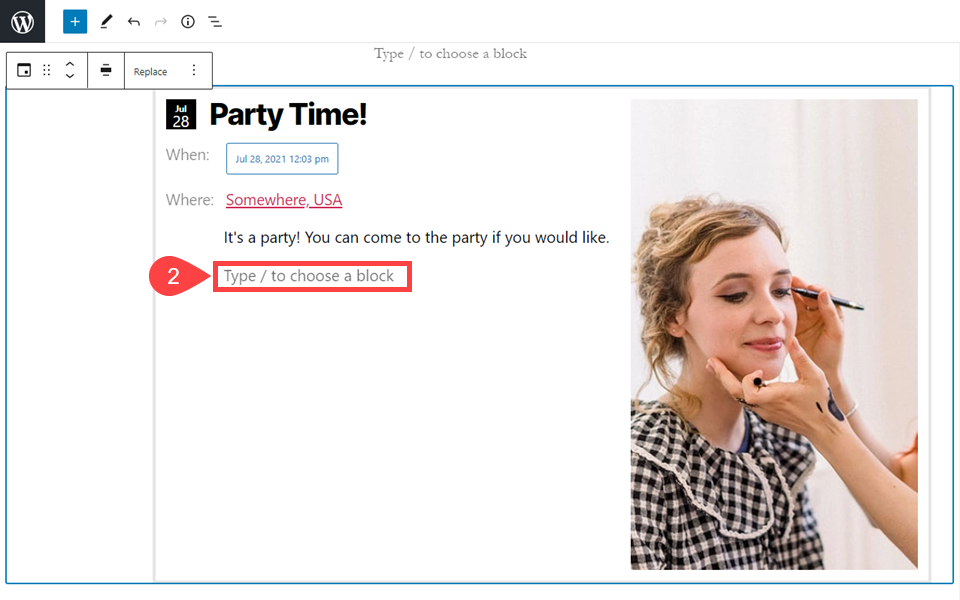
示例#2:活动区块
对于活动区块,调整大小设置仅在编辑器本身的上下文菜单中。(Event Block是您将安装的Automattic的一个单独插件,它不是古腾堡核心编辑器的一部分。)

像一些图片区块选项一样,这里的调整大小选项在技术上是间距选项。但是这两个选项是居中对齐和全幅宽度。您可以选择一个在容器中居中或在屏幕上的整个宽度。
在编辑器本身中调整区块的高度有点麻烦,但有效。如果您只是在空区块字段中按Enter/return,则可以通过插入额外的空段落区块来扩展高度。

这是一个不太理想的解决方案。但它很快,而且在紧要关头工作——特别是考虑到活动区块没有真正的高度调整选项。
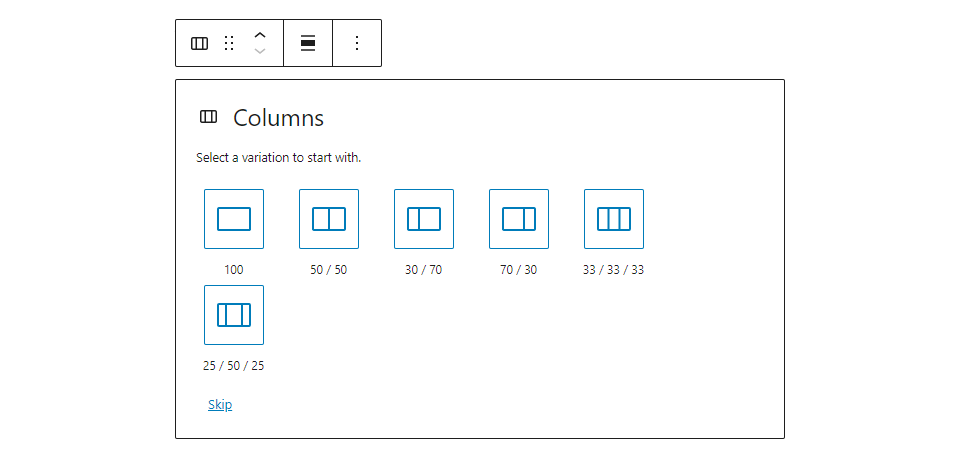
示例 3#:在WordPress中使用栏目调整区块大小
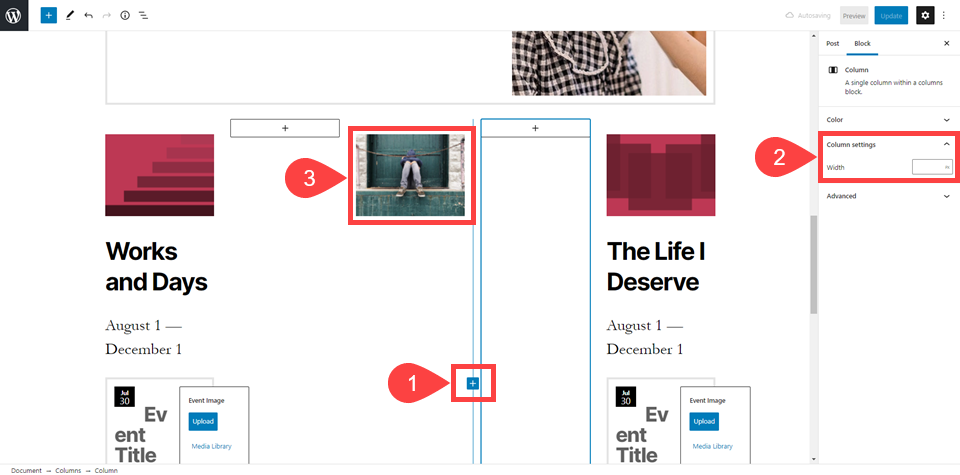
如果您需要调整大小的区块在其设置面板或上下文菜单中没有调整大小选项,则使用区块编辑器的栏目是您可以调整任何块大小的另一种方式。只需按任意+ 按钮搜索栏目区块即可添加新区块。

在栏目区块中,您可以添加所需的任何其他区块。在搜索选项中,还会出现区块编辑器模式。这些是您可以插入到文章或页面中的模板,其中内容已经调整大小和放置,等待您的内容替换占位符。
从一开始,栏目区块就允许您选择栏目本身的大小。它分为6个不同的方向,每个方向都有不同的页面百分比用于各个栏目。

这些不是您可以使用的唯一配置。您可以使用块内的 蓝色 + 按钮 随时添加新栏目。每个单独的栏目都有自己的设置面板,您可以在其中按百分比单独调整其宽度。

可能需要进行一些实验才能使尺寸适合您的设计。但是,当它完成后,您可以在首页上放置一些精心设计且间隔适当的内容。请记住,区块编辑器中的任何空栏目也将在前端显示为空。

通过调整不同栏目的宽度、位置和数量,您的区块几乎可以以任何方式调整大小和放置。
需要更多尺寸选择?考虑使用更高级的页面构建器
我们意识到其中一些调整区块大小的方法可能会受到限制。如果您发现它们对您来说限制太多,那么可能是时候研究更高级的页面构建器了。

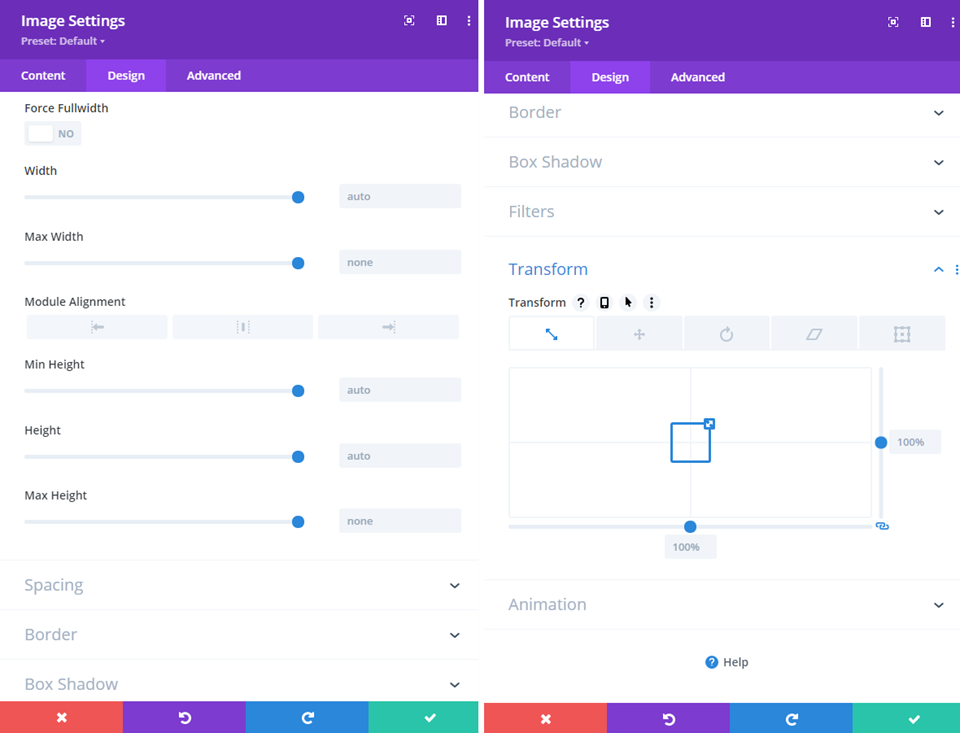
例如, Divi为每个模块(区块)提供了大小调整和变换选项,与古腾堡相比,您可以更好地控制形状、大小和间距。大多数高级页面构建器也是如此,因此如果您发现Gutenberg的选项过于有限,那么查看Divi之类的内容可能是下一步的最佳选择。
如何使用CSS调整WordPress区块大小
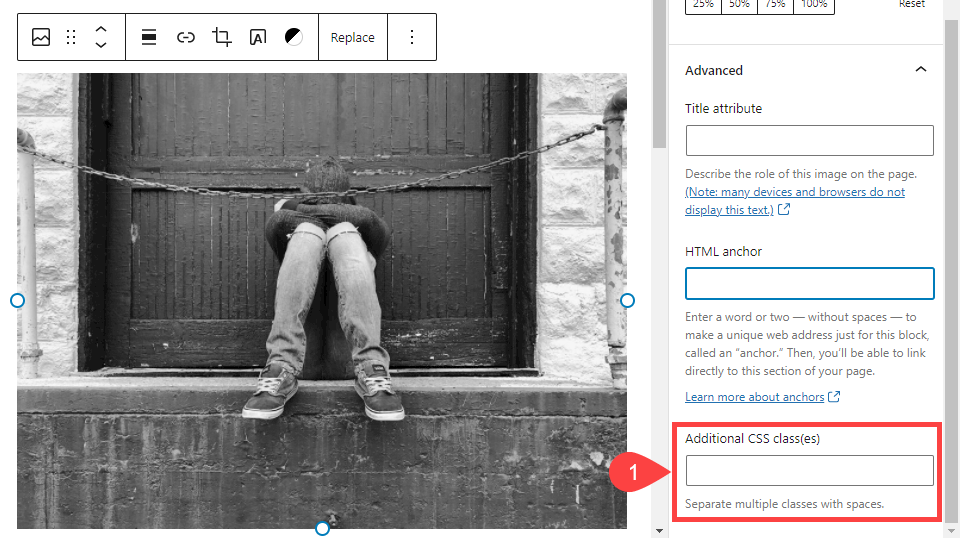
每个区块在高级设置下的设置面板中都有一个CSS部分 。除了任何其他特定于块的高级设置外,每个设置都有一个字段用于额外CSS类。您可以将您想要的任何选择器分配给这个单独的区块,无论它们是否已经存在于您的站点上,或者您是否专门为此区块创建了它。

通常,我们建议对单个区块使用CSS ID而不是类,但区块编辑器不支持(至少默认情况下)。因此,您将只想使用多个类来跟上单个区块而不是ID。类实际上是为了涵盖大类的元素类型,而ID是为了单个元素。在这种情况下,我们建议使用清晰的命名约定来保持代码中的简洁。
无论如何,您只需将类输入到文本字段中即可。 请勿在此字段中的类名称前包含句点/点。

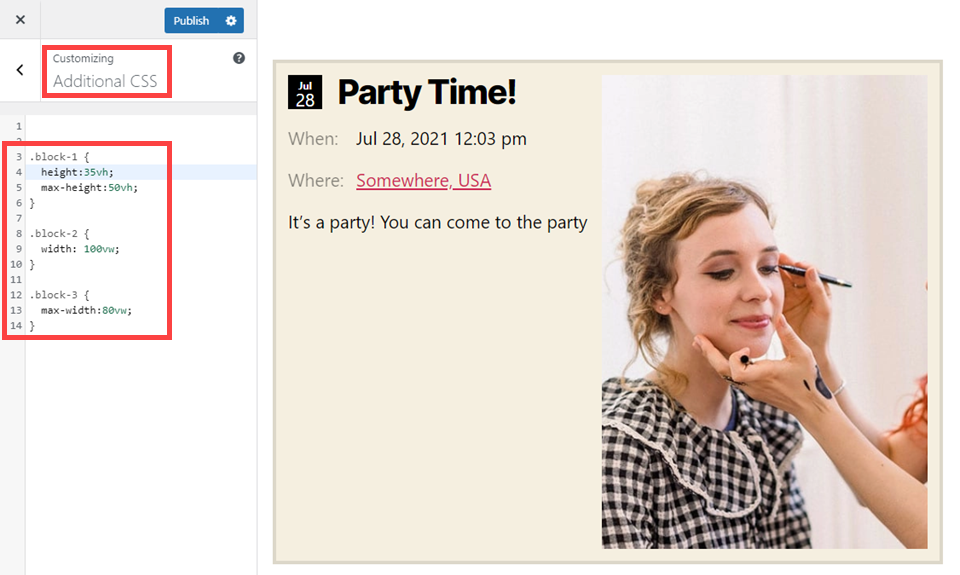
现在,您应该导航到外观– 自定义并在最底部找到额外CSS部分。编写或粘贴CSS代码以根据您的喜好调整区块的大小。

我们建议避免使用以像素 (px)为单位的度量,因为它们是绝对的。最好使用 vw(视口宽度)、vh(视口高度)或% (百分比)来调整区块。这些都将参考设备和/或它周围的其他内容进行缩放。
.block-1 {
height:35vh;
max-height:50vh;
}
.block-2 {
width: 100vw;
}
.block-3 {
max-width:80vw;
}
请记住,%和vw/vh也不同,尽管它们的功能相似。它们都按百分比起作用,但它们与不同的锚点有关。
百分比测量与元素所在的容器有关。因此,如果元素所在的部分或行没有到达屏幕的边缘,即使设置width:100%也不会到达边界。
然而,使用 vh/vw将是相对于设备本身的视口,而不是站点的元素。使用height:80vh,您可以始终确保此块占据屏幕高度的 80%,无论它是显示在移动设备、台式机还是平板电脑上。
小结
WordPress中的区块编辑器为用户提供了大量以前不可用的自定义选项(即在编辑器本身内)。了解如何在WordPress中调整区块大小对于能够最大程度地利用区块编辑器至关重要。现在有了全站点编辑功能,这项技能只会随着时间的推移变得更加有用。
















