
WordPress的Twitter嵌入区块可让您在WordPress文章和页面中嵌入Twitter推文。虽然这仅适用于公开推文,但知道您不需要Twitter帐户即可使用此功能会很有帮助。

想要在您的WordPress文章或页面中嵌入推文的原因有很多:
- 为您的网站或博客内容添加社交资料
- 与其他人互动,无论他们是行业专家还是粉丝
- 丰富您的内容,使其看起来更具吸引力并提供更多信息
- 用现实生活中的例子来支持你所说的
在本教程中,我们将向您介绍如何将Twitter嵌入区块添加到WordPress文章或页面,包括该区块包含的所有不同选项。我们还将介绍一些提示、最佳实践和常见问题解答,以帮助您顺利上路。
如何将Twitter嵌入区块添加到文章或页面
查找推文的URL
找到您要嵌入的推文。要获取特定推文的链接,您有三个选项:
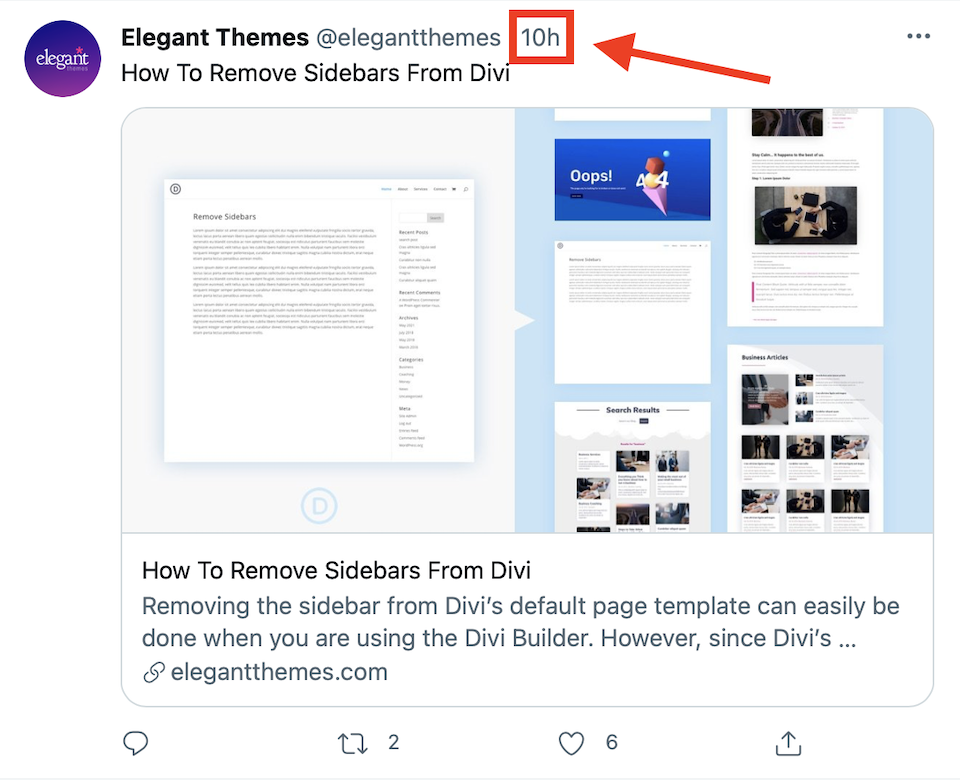
1. 将鼠标悬停在推特名称右侧的空白处,然后单击以在其自己的页面中打开推文。

2. 右键单击时间或日期戳,然后选择复制链接(或类似)。

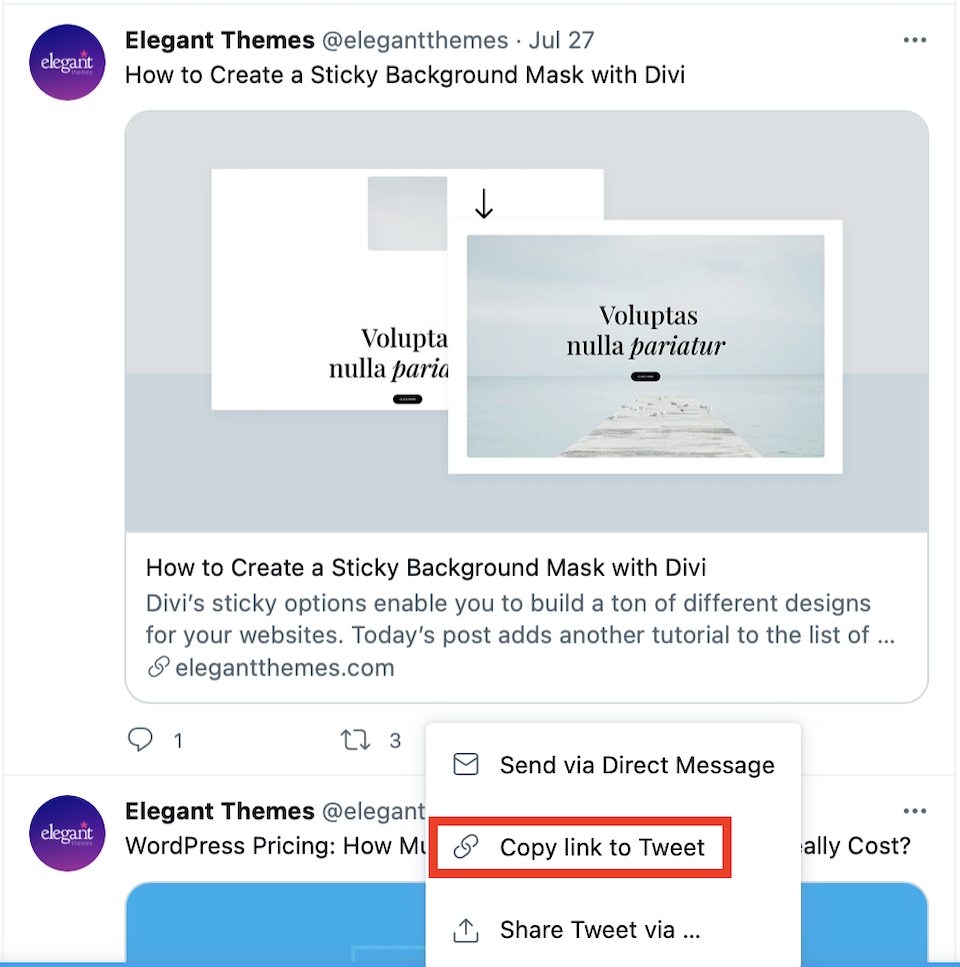
3. 单击推文窗口底部的向上箭头。这将打开一个菜单,将链接复制到推文可能是选项之一。

在WordPress中添加Twitter嵌入区块
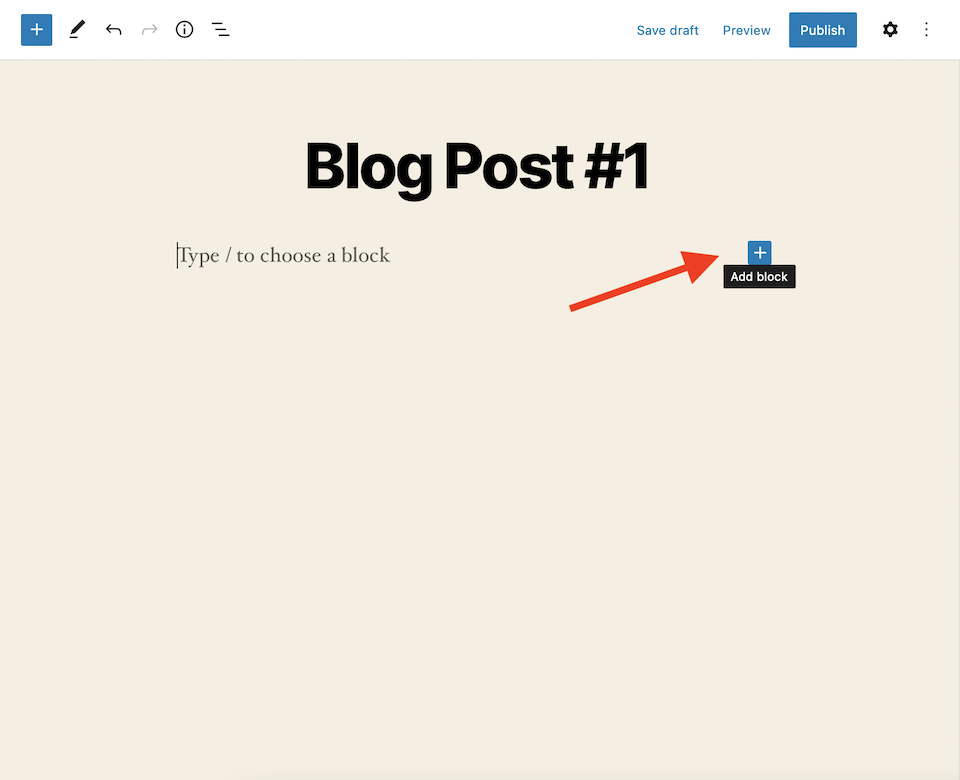
使用Gutenberg区块编辑器,添加Twitter嵌入区块。将鼠标悬停在页面上的空白区域上,您会看到一个黑色框内的白色加号(当您将光标移到它上面时,框会变成蓝色,如下图所示)。

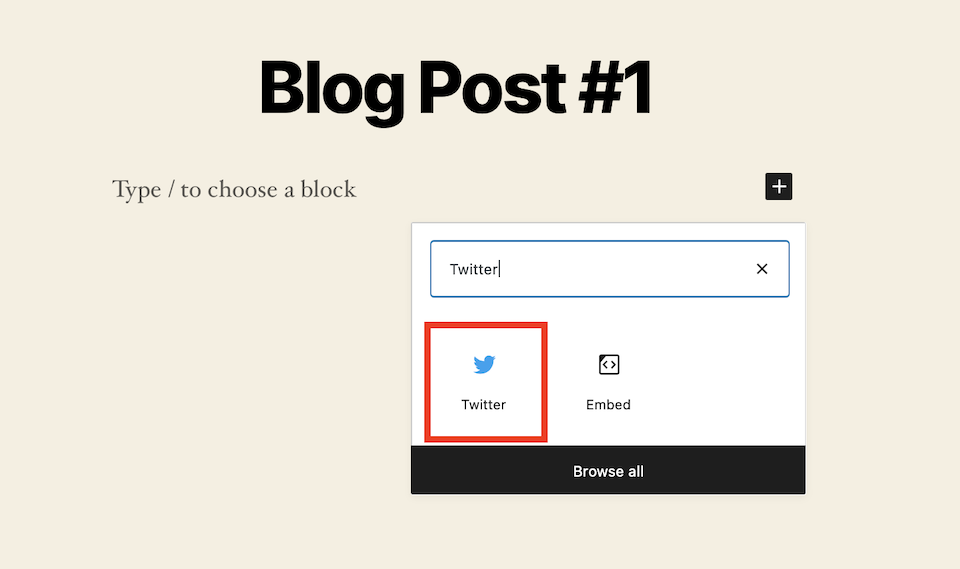
单击该加号将显示您可以添加到WordPress文章或页面的所有区块。在搜索框中输入“Twitter”,然后选择出现的Twitter嵌入区块。

这会将Twitter嵌入区块添加到您的WordPress文章或页面。

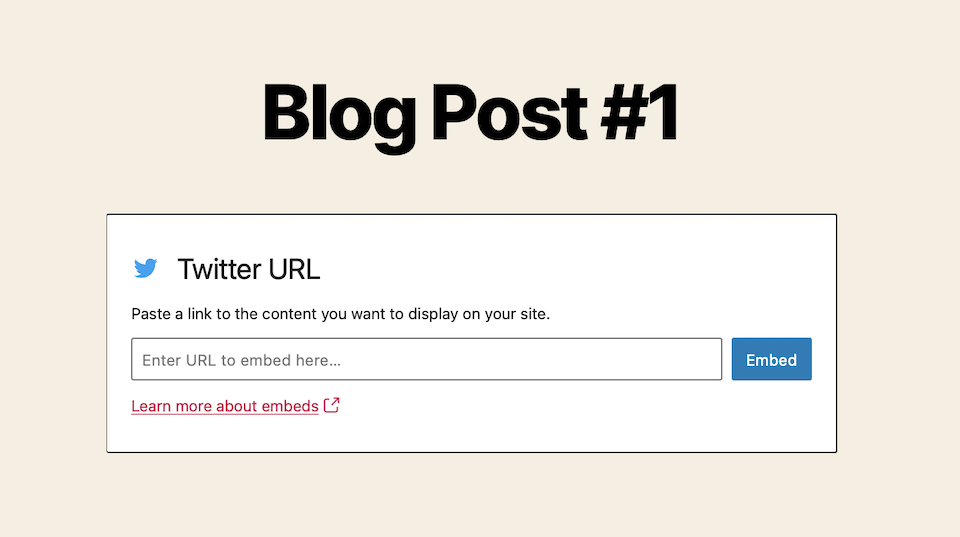
将推文的URL添加到Twitter嵌入框
现在,获取您从推文中保存的URL并将其粘贴到嵌入框中。完成后单击嵌入。

Twitter嵌入框的最终结果(或错误消息)
这是添加后的样子:

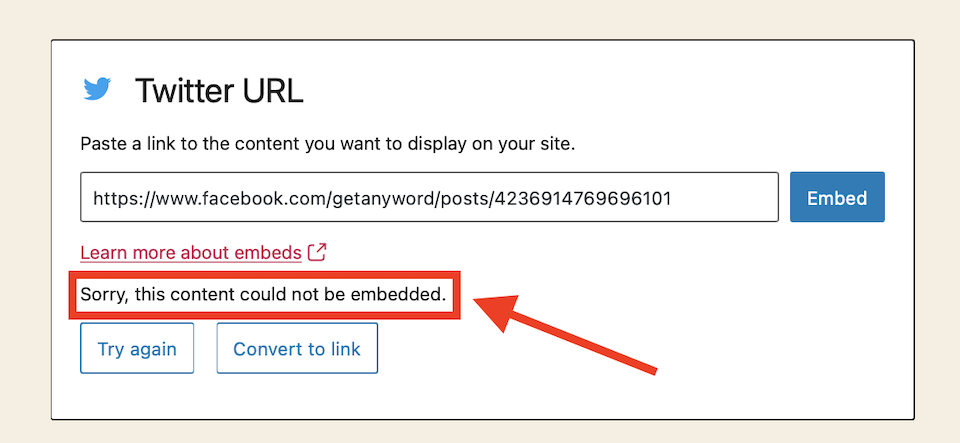
但是,如果您抓取了无法嵌入的链接,您可能会收到错误消息。您可以再次尝试链接或选择转换为链接选项,但如果两者都不起作用,则必须使用其他链接。

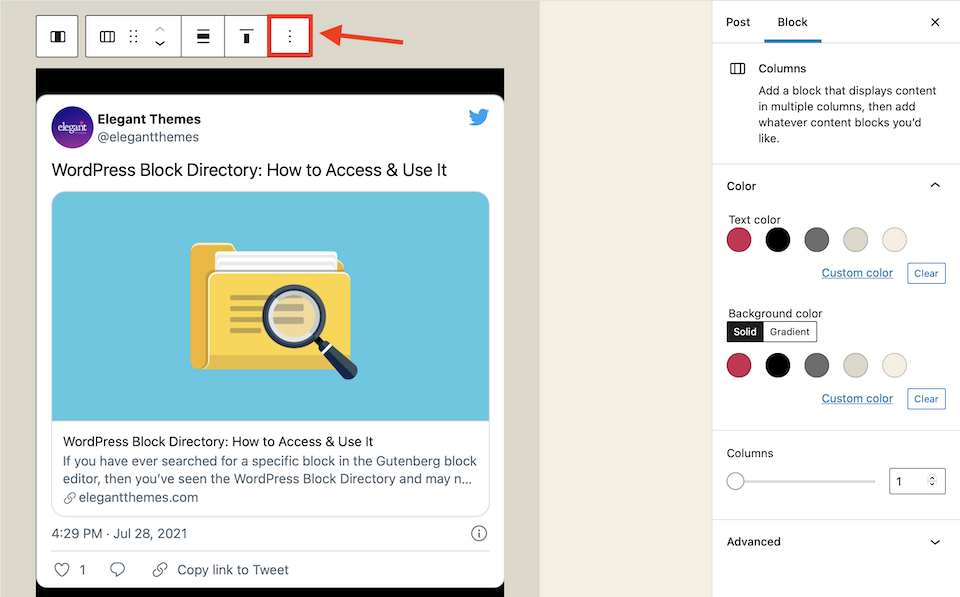
Twitter嵌入区块设置和选项
当您单击Twitter嵌入区块时,嵌入推文顶部上方的工具栏中会显示六个选项:

从左到右分别是:
- 更改区块类型或样式
- 拖动
- 向上或向下移动
- 更改对齐方式
- 修改网址
- 更多选项
更改区块类型或样式
此选项允许您从三种块类型中进行选择:栏目、组和段落。您(可能)想要使用的唯一两个是栏目和组;段落只会将您嵌入的推文变成直接链接。
列选项很棘手。在我的主题中,只添加两列最终切断了推文:

我在组布局上运气更好,它将两条推文并排放置并完整显示它们:

您还可以将背景颜色更改为纯色或渐变色。要在右侧边栏中显示该工具栏,请单击“更多选项”按钮(带有三个垂直点),然后选择“显示更多设置”。

知道块样式工具非常喜怒无常。当你点击时弄清楚发生了什么并不容易,你必须继续玩弄它,直到推文按照你的意愿出现。
拖动
将鼠标悬停在拖动选项上将使您的光标变成一只手。然后,您可以拖动块以将其放置在页面上所需的位置。请注意,当您拖动该框时,它会变成一个小黑框,直到您重新定位它为止。
向上或向下移动
上移或下移箭头可让您将Twitter嵌入框向上或向下移动一个空间,除非您已经位于页面的顶部或底部。
更改对齐方式
您有五个对齐选项:
- 左对齐
- 右对齐
- 居中对齐
- 宽幅
- 全幅
选择向左或向右对齐将使Twitter嵌入框更小。选择其他三个选项中的任何一个都会使其更大。
修改网址
如果您想替换推文的URL,您可以在这里进行。这比删除Twitter嵌入框并从新开始更容易。
更多的选项
在更多选项的选择,这是三个点,有许多可供选择的方案:
- 隐藏更多设置:隐藏右侧编辑边栏。
- 复制:将块复制到剪贴板。将其粘贴到您当前文章/页面上的另一个位置或另一个文章/页面。
- 创建副本:在当前嵌入块下方创建Twitter嵌入区块的副本。
- 在之前或之后插入:在当前块之前或之后添加一个块。
- 移动到:调整出现的蓝线,然后按键盘上的Return将推文重新定位到那里。
- 作为HTML编辑:编辑块的HTML代码。
- 添加至可重用区块:从当前Twitter嵌入区块创建一个可重用区块。
- 组合:将块样式更改为组。
- 移除区块:删除块。
有效使用Twitter嵌入区块的提示和最佳实践
保持纵横比
如果您单击Twitter嵌入区块工具栏中的“更多选项”按钮,您将看到右侧边栏中显示一个菜单。如果您单击顶部的区块(如果尚未选择),您将看到媒体设置部分。切换为较小的设备调整大小按钮,使其为蓝色。

这意味着当浏览器调整大小时,比如在移动设备而不是计算机上查看时,嵌入的推文的纵横比也会自动调整。这可以使推文更容易被看到。
不要太担心背景颜色
我认为能够以几种不同的方式更改列或组布局的背景颜色是一个不错的选择,但是这个工具非常敏感,我不确定是否值得麻烦。此外,当我能够改变颜色时,它看起来不太好。假设您的网站已经设置为展示您的品牌颜色,则可能不需要调整您的Twitter嵌入的背景。在这种情况下,更简单的方法可能是最好的方法——添加Twitter嵌入区块并保留布局。
嵌入您自己的推文!
在您的WordPress内容中嵌入您自己的推文是鼓励交叉推广的好方法。例如,如果您正在举办Twitter竞赛,嵌入的推文将很容易将博客阅读引导至他们可以参与的平台。您可以根据文章或页面上的主题嵌入不同的推文,或者如果您有特别吸引人或相关的推文,则可以在所有内容中嵌入相同的推文。
关于Twitter嵌入区块的常见问题
为什么要嵌入推文?
嵌入推文的原因有很多,无论是您自己的、您公司的还是其他人的。嵌入的推文可以帮助您分享客户推荐、增加社交媒体资料的流量、宣传活动或表示对其他Twitter用户的支持。
可以在WordPress中嵌入最近的推文吗?
要嵌入您最近的推文(并始终更新它们),您需要使用插件,因为Twitter嵌入区块没有此功能。
小结
Twitter是一个强大的社交工具,用于展示您的想法、内容和他人的支持,并突出您最喜欢的推文——无论是您自己的还是其他人的——将帮助您创建更丰富的 WordPress 内容。商业成功和创造力都不是泡沫,向其他人张开你的(虚拟)手臂只会帮助你的部落成长。此外,您越习惯使用WordPress区块,学习曲线就越平缓,您会发现让您的网站看起来像您想要的样子变得越来越容易。
















