在我们的文章建议用户停止使用Feedburner之后,许多用户问我们如何才能像他们在FeedBurner提要上那样获得社交分享按钮。虽然大多数现代提要阅读器都包含社交分享功能,但在本文中,我们将向您展示如何在WordPress RSS提要中添加社交按钮。
![]()
你需要做的第一件事是下载你想要显示在你的提要中的社交按钮。有几套社交媒体图标是免费提供的。选择一个最适合你需要的。在那之后,你需要去媒体»添加新内容并上传和图标到您的媒体库。
![]()
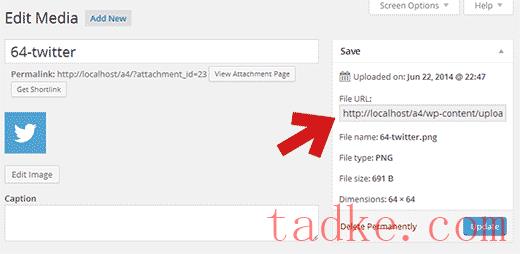
上传图标后,您需要复制它们的位置URL。只需转到媒体?图书馆并点击编辑下面的链接图标。

在编辑媒体页面上,复制文件URL并将其粘贴到文本编辑器中。对图标也重复该过程。我们稍后将需要这些URL。

我们将使用默认的WordPress内容过滤器在您的WordPress RSS提要中的每个帖子下面添加这些图标。
您需要将此代码添加到主题的unctions.php文件或站点特定的插件中。
// add custom feed content
function wpb_add_feed_content($content) {
// Check if a feed is requested
if(is_feed()) {
// Encoding post link for sharing
$permalink_encoded = urlencode(get_permalink());
// Getting post title for the tweet
$post_title = get_the_title();
// Content you want to display below each post
// This is where we will add our icons
$content .= https://www.wpbeginner.com/wp-tutorials/how-to-add-social-buttons-to-wordpress-rss-feed/'<p>
<a href="http://www.facebook.com/sharer/sharer.php?u=https://www.wpbeginner.com/wp-tutorials/how-to-add-social-buttons-to-wordpress-rss-feed/' . $permalink_encoded . https://www.wpbeginner.com/wp-tutorials/how-to-add-social-buttons-to-wordpress-rss-feed/'" title="Share on "><img src=" icon file url goes here" title="Share on " alt="Share on " width="64px" height="64px" /></a>
<a href="http://www.twitter.com/share?&text=https://www.wpbeginner.com/wp-tutorials/how-to-add-social-buttons-to-wordpress-rss-feed/'. $post_title . https://www.wpbeginner.com/wp-tutorials/how-to-add-social-buttons-to-wordpress-rss-feed/'&url=https://www.wpbeginner.com/wp-tutorials/how-to-add-social-buttons-to-wordpress-rss-feed/' . $permalink_encoded . https://www.wpbeginner.com/wp-tutorials/how-to-add-social-buttons-to-wordpress-rss-feed/'" title="Share on "><img src=" icon file url goes here" title="Share on " alt="Share on " width="64px" height="64px" /></a>
</p>https://www.wpbeginner.com/wp-tutorials/how-to-add-social-buttons-to-wordpress-rss-feed/';
}
return $content;
}
add_filter(https://www.wpbeginner.com/wp-tutorials/how-to-add-social-buttons-to-wordpress-rss-feed/'the_excerpt_rsshttps://www.wpbeginner.com/wp-tutorials/how-to-add-social-buttons-to-wordpress-rss-feed/', https://www.wpbeginner.com/wp-tutorials/how-to-add-social-buttons-to-wordpress-rss-feed/'wpb_add_feed_contenthttps://www.wpbeginner.com/wp-tutorials/how-to-add-social-buttons-to-wordpress-rss-feed/');
add_filter(https://www.wpbeginner.com/wp-tutorials/how-to-add-social-buttons-to-wordpress-rss-feed/'the_contenthttps://www.wpbeginner.com/wp-tutorials/how-to-add-social-buttons-to-wordpress-rss-feed/', https://www.wpbeginner.com/wp-tutorials/how-to-add-social-buttons-to-wordpress-rss-feed/'wpb_add_feed_contenthttps://www.wpbeginner.com/wp-tutorials/how-to-add-social-buttons-to-wordpress-rss-feed/');
由❤️托管WPCode
在WordPress中一键使用
这段代码只是在WordPress RSS提要中的帖子内容下方添加了显示社交图标的超文本标记。
我们希望这篇文章能帮助你在WordPress RSS提要中添加社交按钮。
获取我们的WordPress视频教程。你也可以在和Google+上找到我们。
















