你想提高你的WordPress网站的速度吗?想知道可以帮助您减少站点加载时间的WordPress优化技巧吗?在这篇文章中,我们将向你展示如何通过分享我们如何优化我们的List25站点来提高性能来加速WordPress。
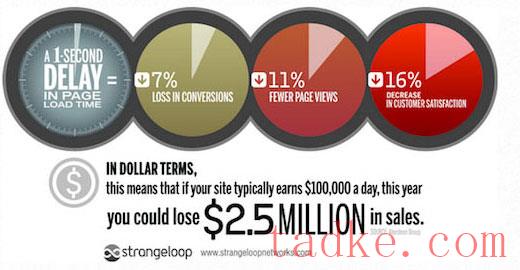
你可能听说过WordPress的速度对搜索引擎优化很重要。速度更快的网站有更好的用户参与度、更多的页面浏览量和更好的销售。在Strangeloop的一个案例研究中,他们发现,一秒钟的延迟可能会导致7%的销售额损失,11%的页面浏览量减少,16%的客户满意度下降。

那么,你实际上是如何提高WordPress的速度的呢?
我们决定做一个完整的案例研究,向您展示我们的清单25站点的结果以及我们是如何完成所有这些的,而不是仅仅分享一个速度提示列表。
概述
List25是我们的创始人Syed Balkhi创办的一个娱乐博客。该网站有超过150万订户,YouTube频道有超过四分之一的订户10亿视图。
网站上的内容主要是图片和视频,占用了数TB的带宽,因此整体速度优化对我们降低成本、减少页面丢弃和改善网站时间至关重要。
在我们开始优化之前,我们的主页花了2.21秒才根据Pingom加载。完成后,我们的页面加载时间降至1.21秒(速度提高约45%)。
在此优化过程中,我们能够加快服务器响应时间,提高页面速度性能得分,减少总请求数,并改善整体加载时间。
让我们来看看帮助我们提高WordPress站点速度的优化技术。
WordPress主机
拥有一个好的网络主机对你的网站速度至关重要。随着我们的网站变得越来越受欢迎,我们的增长速度超过了之前的托管公司(HostGator)。
他们的服务器根本无法处理这么大的站点,因为清单25接收了数千万的页面浏览量。Hostgator对于较小的网站来说很棒,但对于这种规模的网站来说就不是了。
我们研究了各种托管WordPress托管选项,最终使用SiteGround托管清单25,因为它们为该站点提供了最佳的整体价值。
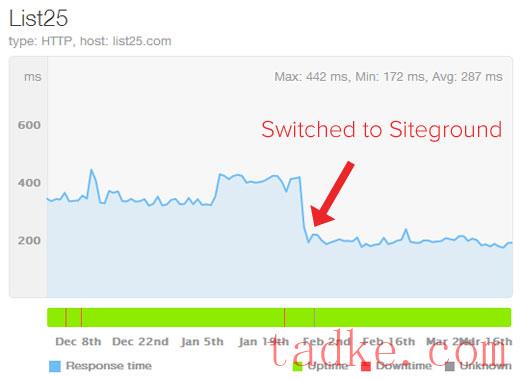
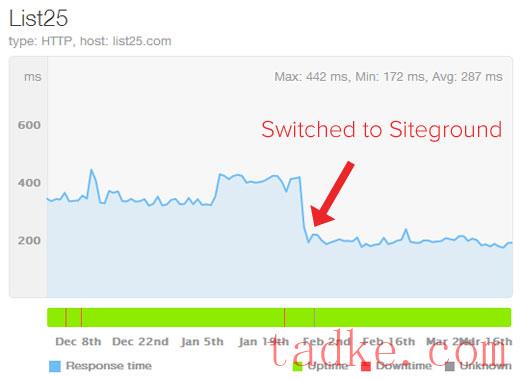
您可以立即看到我们服务器响应时间的改进。我们的最大响应时间从442毫秒缩短到了172毫秒。这是256%的改进。

Siteground已经为WordPress、Joomla和Magento等特定平台构建了性能助推器。根据您站点的平台,他们特别优化了您的服务器,从而获得更好的整体性能。
我们写了一篇关于什么时候应该更换虚拟主机的文章,其中谈到了7个关键指标。
如果你想换个主机,那么一定要试一试SiteGround。塔克网用户在托管+免费域名上获得独家60%的折扣。
缓存插件
说到提高WordPress的速度,缓存是仅次于你的虚拟主机的第二大因素。
通常,当访问者访问您的WordPress站点时,您的服务器会将PHP请求传递给MySQL数据库,MySQL数据库会找到所请求的页面,动态生成该页面,并将其显示给访问者。这会占用大量资源。当您拥有缓存时,它可以节省时间和资源。
下图突出显示了这一过程。在外行术语中,可以将缓存视为创建帮助您更快访问文件的桌面快捷方式。

对于清单25的站点,我们使用的是SiteGround SuperCacher,这是他们专门为客户构建的插件。最重要的是,他们添加了使用Varish的高级动态缓存选项(性能增强器的一部分)。
如果你不在Siteground,那就别担心。你可以在你的WordPress站点上设置缓存,使用众多可用的解决方案中的一个,比如W3 Total缓存或WP超级缓存。
在塔克网,我们使用的是W3Total缓存,它提供了许多页面缓存选项、数据库缓存和对象缓存。
随着越来越多的托管公司专注于WordPress,我们将看到更多的定制缓存解决方案。Pagely和WPEngine也提供了自己的内置缓存系统。
CDN
内容分发网络(CDN)可以帮助您提高网站速度。我们从清单25中开始就一直使用MaxCDN,所以这一部分没有改变。
我们已经写了一篇完整的文章,介绍了什么是CDN,以及为什么你需要它以及一张信息图。

CDN允许我们为来自内容交付网络的所有CSS、Java脚本和图像提供服务。它的工作原理是确定网站访问者的位置,并从离访问者最近的服务器上提供内容。
如果您不需要高级CDN解决方案,那么您可以使用Cloudflare。
合并文件以减少HTTP请求
当你添加更多的插件时,他们通常会添加他们自己的JavaScript和CSS文件。每个额外的文件都是一个新的HTTP请求。
我们将这些JavaScript和CSS文件合并到单个文件中,以减少请求并加快加载速度。你可以在WordPress插件如何影响加载时间上看到更多关于这方面的细节。
虽然我们现在正在加载一些在站点的特定部分可能不需要的小功能,但这些代码缓存在CDN上,结果表明,较少的文件请求比加载几个较小的JS文件提供了更好的性能。
这是你必须定期做的事情,因为你使用的插件会随着时间的推移而改变。
图像精灵
我们使用了一个图像精灵,它将几个社交和网站图标组合成一个单独的图像:
每当我们需要显示特定图标时,我们都会使用css来:
将图像加载为背景图像
定义我们需要图标的元素的宽度和高度
设置图像的背景位置以加载所需的图标
例如,要加载侧边栏的社交媒体图标,我们使用:
因此,只有对该图像文件的第一个请求使用带宽。后续对CDN的图片请求将导致缓存的(通常是本地的)版本被加载,并且只需要请求一张图片而不是6个不同的社交图标。
通过将JavaScript、CSS和图像结合在一起,我们显著减少了请求数量。
代码缩略
代码缩小化包括删除空格和换行符以减小文件大小,从而在请求时更快地加载。
对于清单25,我们使用SCSS,这是一个基于语法的样式表(Sass简介)。这使我们能够以易于阅读的布局跨多个开发领域构建我们的css文件:
然后,我们使用CodeKit将SCSS文件编译为单个CSS文件。CodeKit还删除了空格和换行符,以确保文件尽可能小:
因此,我们能够将我们的css文件大小减少28%。
图像优化
我们在两个方面优化了图片:我们的WordPress主题和上传的内容。
对于我们的WordPress主题,我们使用CodeKit来确保所有图像都被无损压缩。这可确保文件大小尽可能小,且不会降低质量。
我们还教育了我们所有的作者,让他们知道保存针对网络优化的图像的重要性。请参阅我们的指南,了解如何保存针对Web进行优化的图像。
免费的社交分享
与其他任何网站一样,清单25的社交分享非常重要。然而,社交分享插件会显著降低你的网站速度。
虽然在我们的测试中,整合这四个社交网络的脚本并没有影响页面加载时间,但当在移动设备上查看时,它明显降低了网站的速度。社交分享按钮需要几秒钟才能出现,尽管脚本是异步加载的,导致当按钮加载到视图中时,帖子内容会四处移动。
为了解决这个问题,我们转向了(几乎)无脚本的解决方案。社交网络的每个分享按钮都是由我们定制的WordPress插件呈现的,主题的Javascript只用于在用户单击按钮时打开Web浏览器窗口。
然而,我们仍然希望显示一篇帖子在所有社交网络上的总分享数量。为了做到这一点,我们制作了一个小型的定制WordPress插件来检索每个社交网络的社交份额计数,并将其缓存到Post元表中。这些计数每24小时更新一次,确保耗时的查询不会一直运行。
您可以使用像Sharre这样的API,也可以解析浮动的Social Bar进行定制。
这个新的分享插件使用了Pingom的Rum(真实用户监控),将“真正的”页面加载时间从6秒减少到了2秒多一点。它还确保我们减少了对第三方脚本的请求数量。
结果
我们显著提高了网站的速度。加载时间从2.2秒缩短到1.22秒。
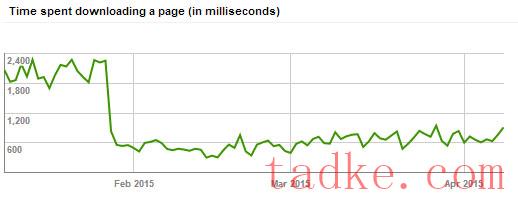
我们能够显著缩短服务器响应时间。

这有助于减少Google bot下载页面所花费的时间,从而提高我们的爬行率。

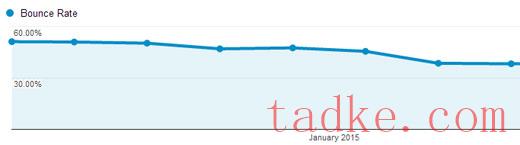
我们的总体退货率下降了7%,因为网站的加载速度更快,而且通过切换主机,我们能够减少服务器错误。

正如你可以想象的,随着弹跳率的降低,花在网站上的时间也增加了30秒以上。
结论
正如你所看到的,加载速度更快的网站可以提高访问者的参与度。我们讨论的技术已经涵盖了一系列基本的和中间的改进,您可以实现这些改进来优化您的WordPress站点。
我们希望这篇文章能帮助你提高WordPress站点的速度。你可能也想看看我们关于2015年20个必有WordPress插件的文章。
而且.。
















