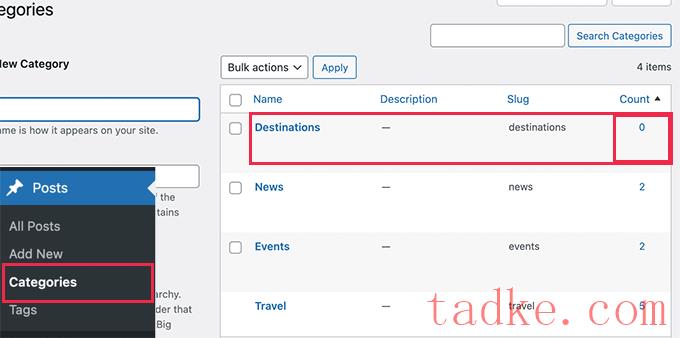
您想在WordPress小工具中显示空类别吗?
默认情况下,分类的Gutenberg块和WordPress中的站点编辑器窗口小部件不会显示没有分配帖子的分类。
在本文中,我们将向您展示如何在WordPress小部件或块中轻松地显示这些空类别。


然而,如果你正在制作一个网站,那么你可能需要在侧边栏小工具或其他地方显示空类别。
话虽如此,让我们来看看如何轻松地在WordPress侧边栏或块小部件中显示空类别。您可以单击下面的链接跳到您喜欢的任何一种方法。
方法1.使用WPCodeMethod在WordPress控件中显示空类别2.在经典控件中显示空类别

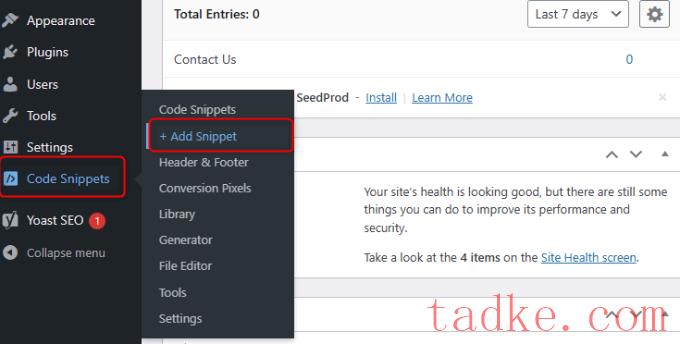
这将把您带到代码片断库,它为您提供了数十个适用于特定用例的经过验证的短代码。
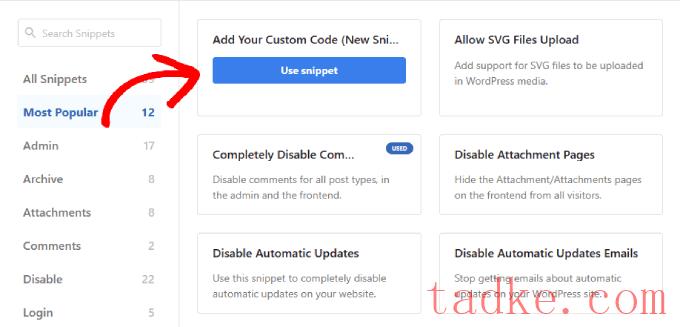
您想要从点击‘添加您的定制代码(新代码段)’开始。

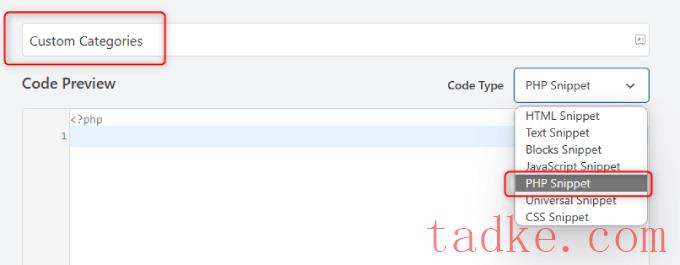
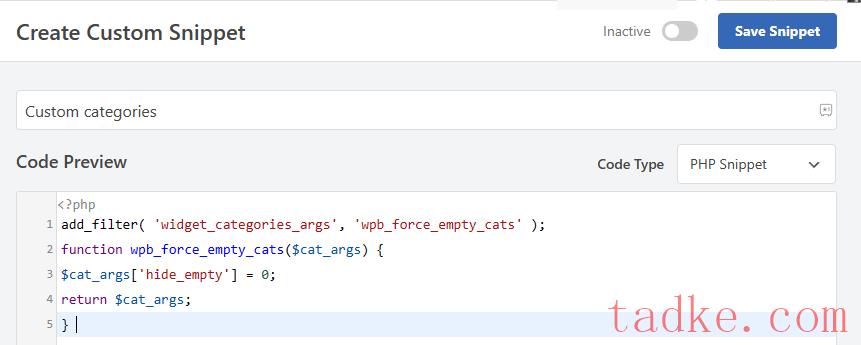
请确保为代码片段添加标题,如“空类别”。
然后,您可以将代码类型更改为“PHP代码片段”。

接下来,在代码预览框下,添加以下代码:

此代码只创建一个自定义类别列表,该列表包括空类别和已填充类别。
之后,您需要在右上角将开关从“Inactive”切换为“Active”。
然后,只需点击“保存代码片段”按钮。

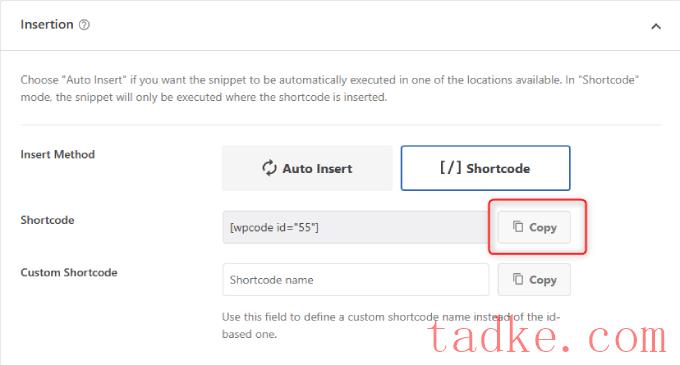
向下滚动到“插入框”。选择“插入方法”旁边的“短码”选项。
由于您想要将类别添加到主工具栏中,因此需要复制由WPCode生成的‘短码’。

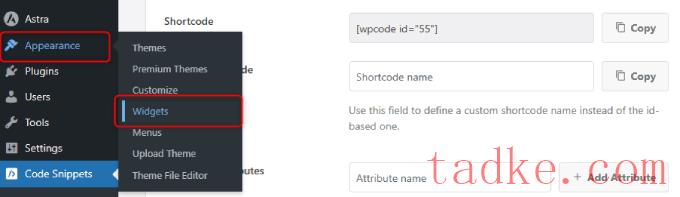
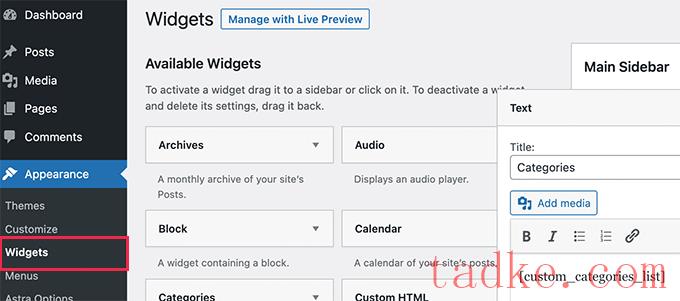
前往外观≫小部件在您的WordPress管理区。
在此页面中,您可以向网站外观添加代码。

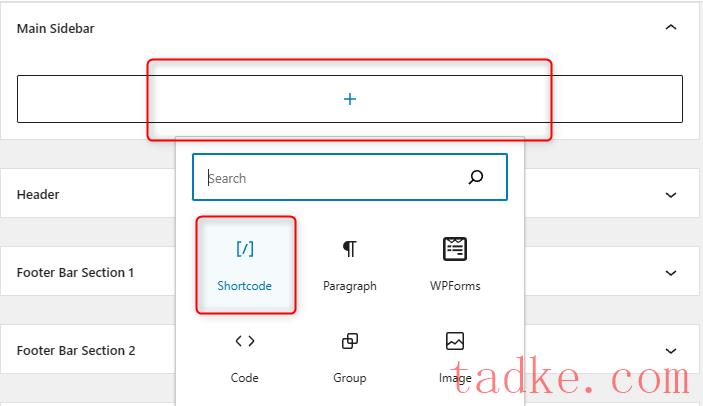
你需要选择‘主边栏’的下拉箭头。
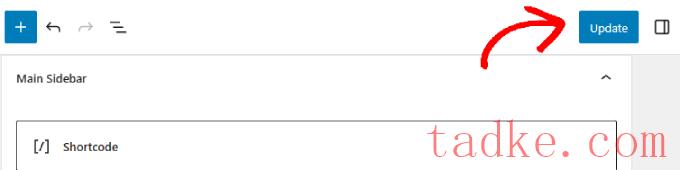
然后点击‘+’图标并选择‘Shortcode’。

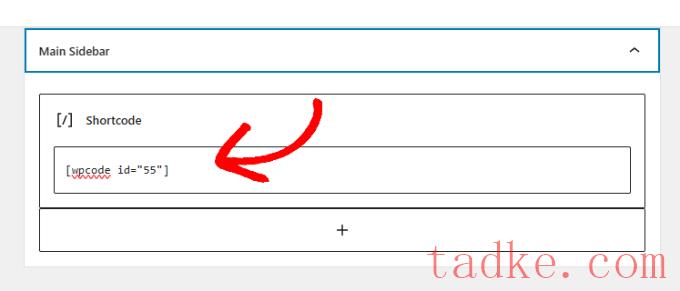
将WPCode生成的快捷代码粘贴到框中。
这允许您将您的自定义快捷代码添加到主边栏中。

最后,单击页面右上角的更新按钮。
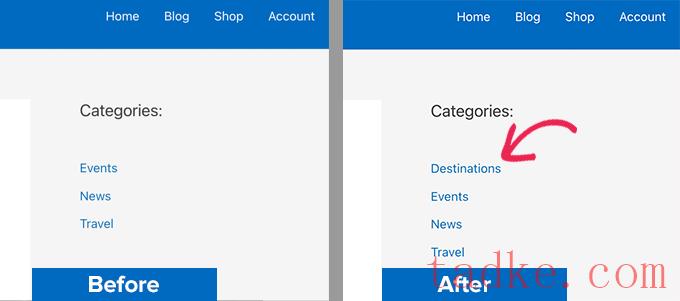
现在,您可以转到您的网站查看您的分类列表。

现在您可以实时预览您的网站。
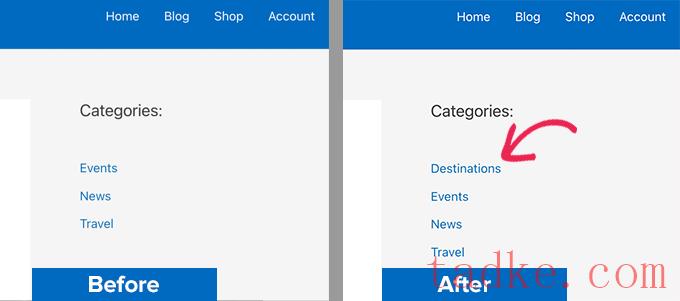
它应该显示您的空类别以及与帖子的类别。

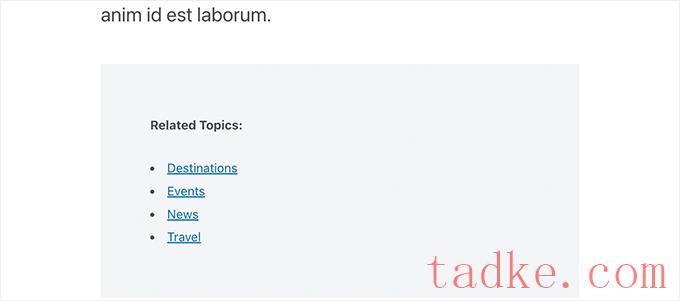
你也可以在你的WordPress帖子和页面中使用这个短码。
这是访问者按类别浏览以查找相关主题的一种很好的方式。


在此之后,您只需将小部件添加到您的侧边栏。要做到这一点,您也可以重复方法1的相同过程。
您所需要做的就是复制WPCode生成的短码。然后将其粘贴到文本小部件并保存更改。

最后,您可以查看您的实时网站以查看您的更改。
现在,您应该会看到类别列表中显示的空类别。

我们希望本文能帮助您学习如何在WordPress窗口小部件中轻松地显示空类别。你可能还想看看这些方便的WordPress提示、技巧和技巧,或者看看我们的WordPress主题开发小抄,以获得更多想法。
中国和中国都是如此。

















