是否要在WordPress标题菜单中添加按钮?
通过在主导航菜单中添加一个按钮,您可以使您的网站的行动号召脱颖而出,并为您最重要的页面带来更多流量。这也是将相同的按钮添加到每个页面和帖子的一种简单方法。
在本文中,我们将向您展示如何轻松地将按钮添加到WordPress标题菜单中。


然而,有些链接比其他链接更重要。例如,您可能想要添加一个指向在线订单或您的WordPress会员网站注册页面的链接。
默认情况下,这些重要链接看起来就像标题菜单的其余部分。
你可以把这些链接变成按钮,让它们更吸引眼球。这可以让你获得更多的点击和转化。

默认情况下,您可以使用按钮块在WordPress帖子和页面中添加按钮,但不能将它们添加到导航菜单中。
话虽如此,让我们看看如何将按钮添加到WordPress标题菜单中。

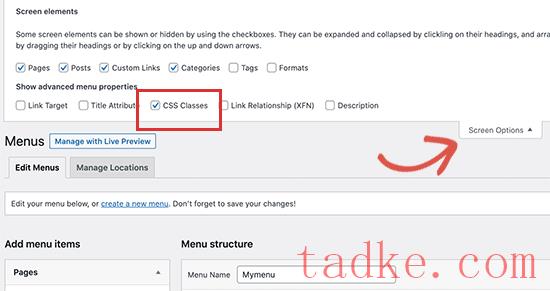
之后,您需要点击屏幕顶部的Screen Options按钮。
这将显示一个具有许多新选项的小组。只需勾选“css类”旁边的框即可。

现在,单击以展开要转换为按钮的菜单项。
您将注意到一个新的css类选项,您可以在其中键入类名。您可以随心所欲地称呼该css类,但在本指南中,我们将使用menu-button。

输入名称后,点击“保存菜单”按钮保存您的更改。
现在,您已经向菜单项添加了一个自定义的CSS类,您可以使用自定义的CSS代码来更改它的外观。你可以通过内置的WordPress定制器或者使用代码片段插件来添加这些代码。
使用WPCode在WordPress标题菜单中添加按钮(推荐)
向WordPress添加自定义代码的最佳方式是使用WPCode。WPCode是最好的代码片段插件,它允许您添加自定义的CSS、PHP、HTML等。
由于您不是直接编辑主题文件,因此可以避免许多常见的WordPress错误。您还可以更新主题或切换到完全不同的主题,而不会丢失您的自定义代码。
如果您想在任何时候移除该按钮,只需一次点击即可将其关闭。
首先,您需要安装并激活免费的WPCode插件。有关更多信息,请参阅我们关于如何安装WordPress插件的分步指南。
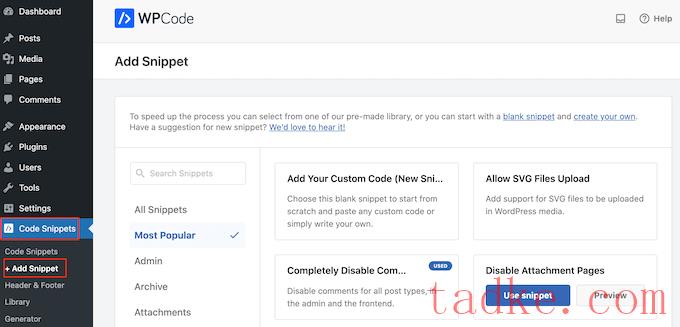
激活插件后,请转至代码段?添加代码段。

在这里,您将看到可以添加到站点的所有现成的WPCode代码片段。其中包括一个片段,它允许你完全禁用评论,上传WordPress通常不支持的文件类型,禁用附件页面,等等。
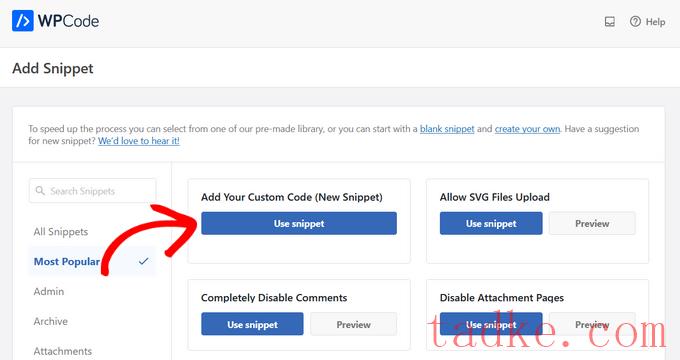
在下一个屏幕上,只需将鼠标悬停在“添加自定义代码(新代码段)”选项上,并在出现时单击“使用代码段”按钮。

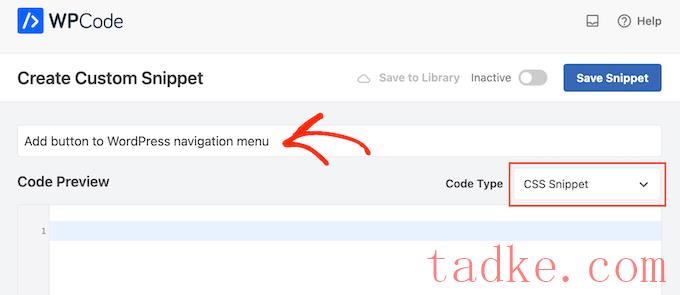
在下一个屏幕上,您需要输入代码片段的标题。这只是你的参考,所以你可以用任何你想要的东西。
然后,打开“Code Type”下拉菜单并选择“css Snippet”。

完成这些操作后,您就可以将一段CSS代码片段粘贴到WPCode编辑器中了:

您可以随意使用这段css代码,以了解您可以创建哪些不同的效果。例如,您可以更改背景颜色、链接文本颜色、添加边框等。
如果您想使用不同的颜色,那么您需要知道该颜色的十六进制代码。如果您不确定要使用什么代码,则可以使用诸如颜色十六进制之类的资源。
当您对代码满意时,点击“非激活”切换,使其变为“激活”,然后点击“保存代码片段”按钮。

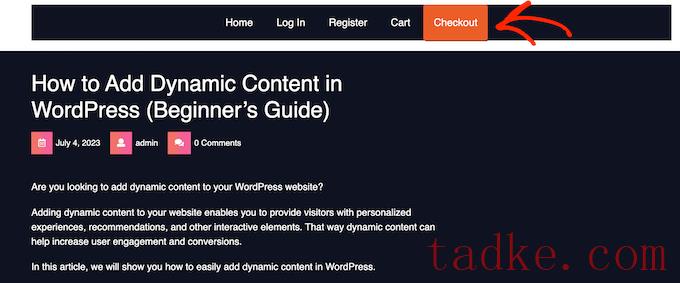
现在,如果你访问你的WordPress网站,你会看到新的标题菜单按钮正在运行。
使用定制器在WordPress标题菜单中添加按钮
如果你不想使用插件,那么你可以使用内置的定制器来添加代码。
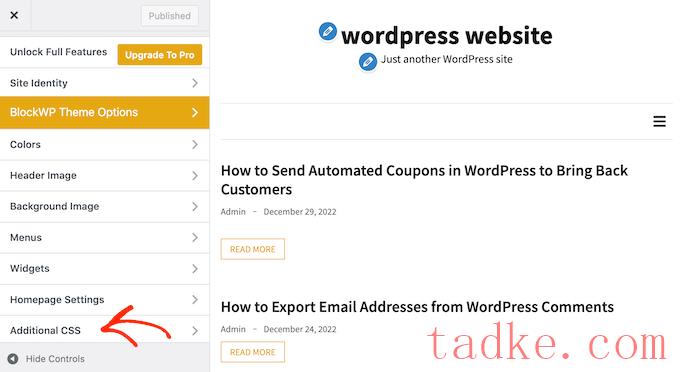
只需转到外观»自定义,您将在右侧看到站点的预览,并在左侧栏中添加一系列主题设置。
若要开始,请单击“其他css”选项。

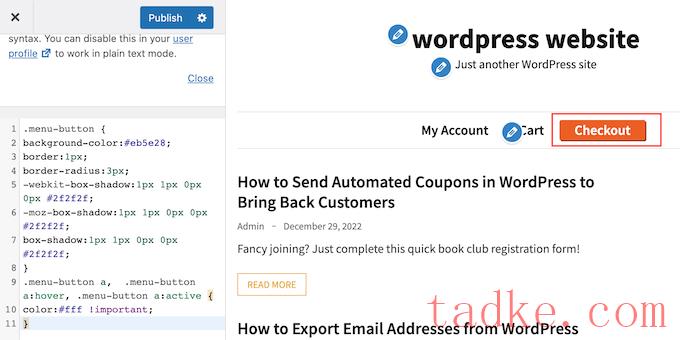
现在您将看到一个框,您可以在其中添加自定义的CSS代码。
同样,您可以使用上面的代码片段作为起点。

当你对按钮的外观感到满意时,点击“发布”使你的更改生效。
我们希望本文能帮助您学习如何在WordPress标题菜单中添加按钮。你还可以阅读我们的指南,了解如何使用WordPress创建登录页面,以及如何为小企业提供最好的电子邮件营销服务。
中国和中国都是如此。

















