您想要优化您的WordPress css交付吗?
Css文件控制WordPress网站的视觉格式和样式。但是,如果你的css代码没有以最佳的方式交付,那么它可能会减慢你的网站的速度。
在本文中,我们将向您展示两种简单的方法来优化您的WordPress CSS交付。


如果需要在页面显示之前加载这些文件,则会降低您的网站的速度。这意味着您的访问者将看到一个空白页面,直到加载完css文件。这就是所谓的呈现块css。
CSS文件会降低网站速度的另一个常见原因是,当它们包含的代码多于显示当前页面的可见部分所需的代码时。额外的代码意味着它们将需要更长的加载时间。
好消息是,您可以通过优化交付css代码的方式来提高WordPress站点的性能。
这是通过确定显示当前网页第一部分所需的最少的css代码来实现的。这就是所谓的“关键css”。
然后,这些关键代码被内联添加到页面的HTML中,而不是添加到单独的样式表中,这样就可以呈现代码,而不需要首先加载CSS文件。
然后,在访问者可以看到页面内容之后,可以加载其余的css。这就是所谓的“延迟加载”。
话虽如此,让我们来看看两种优化WordPress CSS交付的方法,您可以选择最适合您的方法:
使用WP Rocket优化WordPress CSS交付使用AutOptimize优化WordPress CSS交付

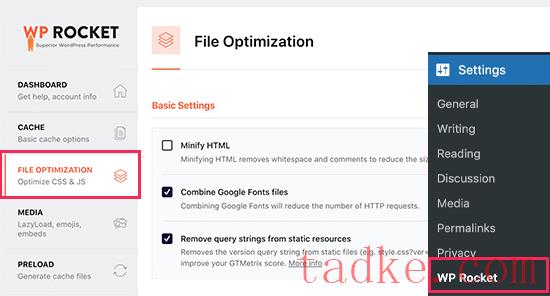
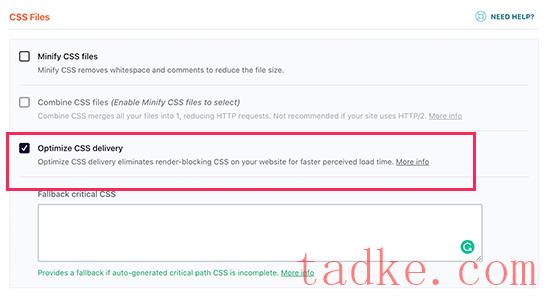
接下来,您需要向下滚动到css文件部分。
在那里,你需要勾选‘优化css交付’选项旁边的方框。

这一功能将智能地识别需要格式化您的访问者首先看到的网页部分所需的关键css。您的页面将更快地加载,其余的css将在您的访问者可以看到其内容后加载。
你现在需要做的就是点击‘保存更改’按钮,等待WP Rocket为你所有的帖子和页面生成必要的css文件。
它还将自动清除您网站的缓存,以便您的访问者将看到您网站的新优化版本,而不是存储在缓存中的未优化版本。
WP Rocket还有很多其他方法可以帮助你提高网站的性能。要了解更多,请参阅我们关于如何在WordPress中正确安装和设置WP Rocket的指南。

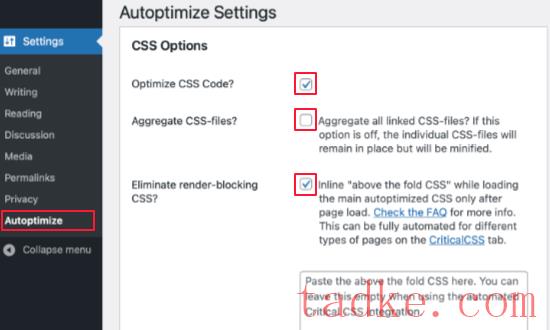
一旦你这样做,你需要确保‘聚合css文件’选项是未选中的,然后选中‘消除呈现阻塞css’。
现在,您可以单击“保存更改并清空缓存”按钮来存储您的设置。
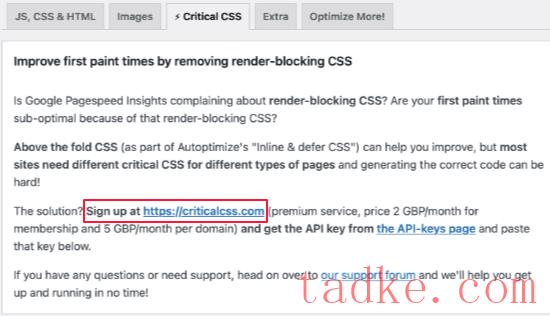
但是,除非你注册了一个重要的css账户,否则这个插件不会正常工作。这是一项高级订阅服务,它将提供AutOptimize所需的关键CSS代码,以优化您的WordPress CSS交付。
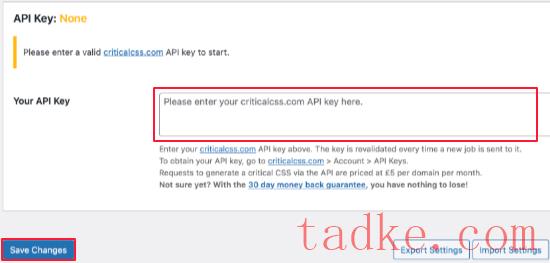
要做到这一点,导航到AutOptimize设置中的关键css标签。在这里,您可以找到注册Critical CSS所需的信息。您可以通过点击第三段中的注册链接开始。

收到关键的css API密钥后,向下滚动到API密钥部分,这样您就可以将其粘贴到“您的API密钥”文本框中。
在此之后,请确保您点击了“保存更改”按钮。

AutOptimize现在有了所有需要的信息,可以内联添加关键的CSS,并将样式表的加载推迟到页面呈现之后。因此,您的网站加载速度会更快。
我们希望这篇教程能帮助你学习如何优化WordPress的CSS交付。你可能还想看看我们的终极指南,关于建立一个WordPress网站的真正成本,以及我们的专家精选的管理最好的WordPress托管公司。
中国和中国都是如此。

















