您想在WordPress中使用WebP图像吗?
WebP图像是一种现代图像格式,它通过减小文件大小来提供更好的图像压缩。这使您的网站加载更快,并节省带宽。
在本文中,我们将向您展示如何在WordPress中轻松使用WebP图像。


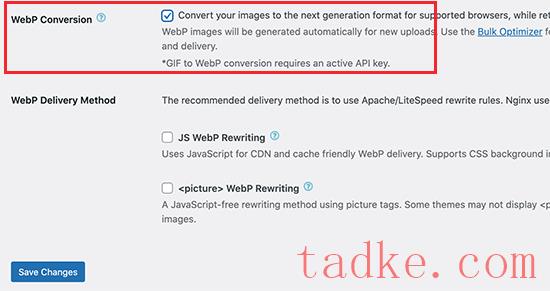
在下一个屏幕上,您将看到一堆插件选项。
向下滚动并选中“WebP转换”选项旁边的框。

之后,点击“保存更改”按钮以存储您的设置。
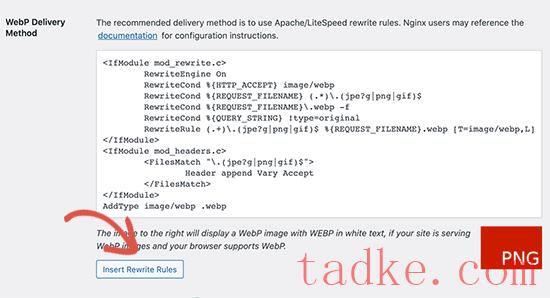
接下来,您需要向下滚动到WebP转换部分。该插件现在将用红色预览图像向您显示一些重写规则。

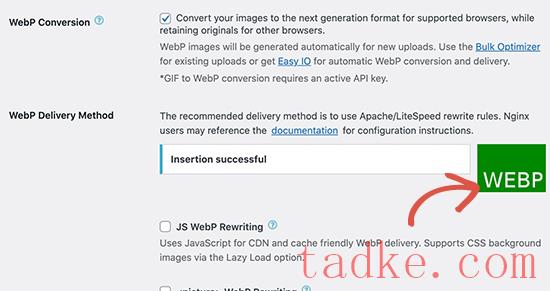
你需要点击‘插入重写规则’按钮,插件会自动尝试将这些重写规则插入到你的.htaccess文件中。
如果插件成功添加了这些规则,则红色图像预览将变为绿色,并显示‘WebP’文本。

有时,插件可能无法插入规则。在这种情况下,您需要从插件的设置页面复制重写规则,并手动将它们粘贴到.htaccess文件的底部。
完成后,返回到插件的设置页面,然后再次点击“保存更改”按钮。如果预览图像变为绿色,则表示您已成功启用WordPress网站上的WebP图像传递。
或者,您可以选择JS WebP重写或WebP重写方法作为WebP交付选项。这些方法比.htaccess方法稍微慢一些,但它们可以完成工作。
将旧图像批量转换为WebP版本
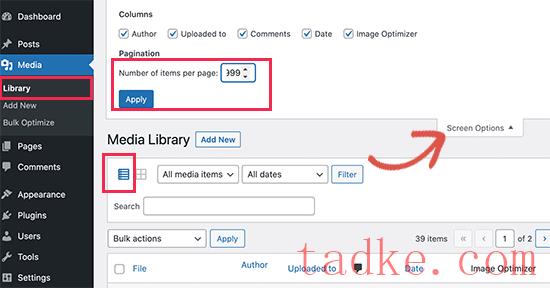
WEWW图像优化器允许您轻松地将之前上传的图像文件转换为WebP图像。只需转到媒体?图书馆页并切换到列表视图。

接下来,您需要点击“屏幕选项”按钮,并将“每页的项目数”更改为999。如果你有1000多张图片,那么这些图片将出现在下一页。
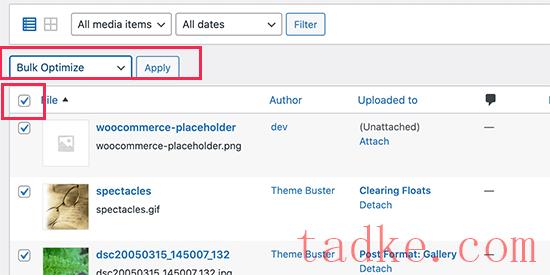
这样,您将能够快速选择大量的镜像进行批量优化。接下来,单击顶部的全选复选框以选择所有图像。

之后,点击“批量操作”下拉菜单并选择“批量优化”选项。最后,点击“应用”按钮。
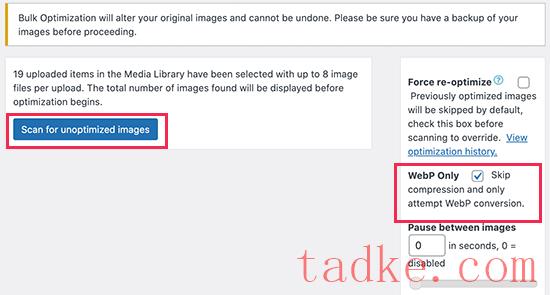
在下一个屏幕上,该插件将让你选择跳过图像压缩,只将它们转换为WebP。如果您的图像已优化,则可以选中此选项。

之后,点击“扫描未优化的图像”按钮继续。然后插件会显示找到的图片数量,这样你就可以点击优化按钮继续。
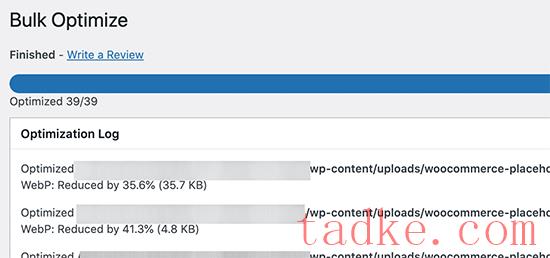
现在将优化您的图像,并且ewww Optimizer将为您的图像生成WebP版本。

测试您的WebP图像交付
一旦你优化了你的图片,你就可以去一篇包含几张图片的博客文章。
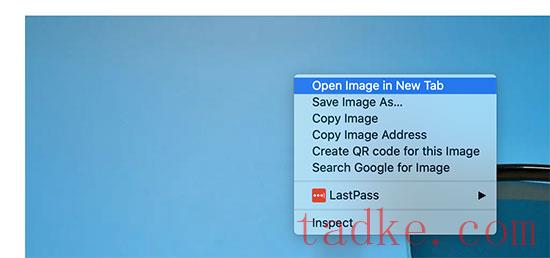
将鼠标移到任何图像上,然后右击以在新选项卡中打开该图像。

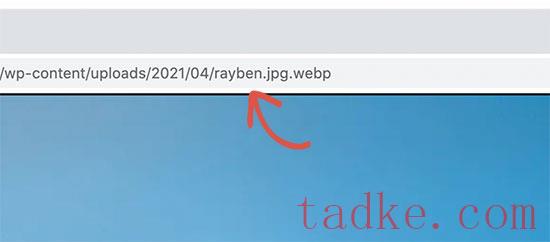
这将在新的浏览器选项卡中打开图像。
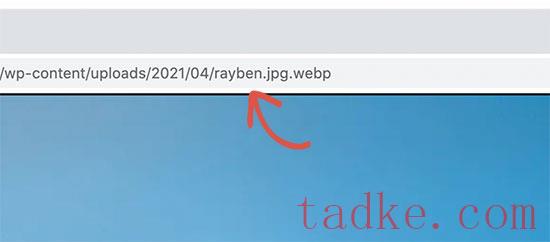
您将能够看到它有一个.webp地址栏中的扩展名。

如果插件无法提供WebP图像,则可以返回到插件的设置页面。从这里,您可以将WebP交付选项更改为‘JS WebP重写’或‘WebP重写’方法。

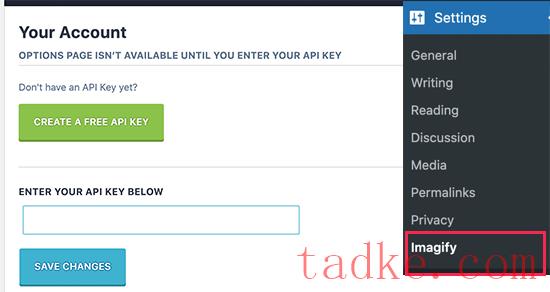
系统会要求您输入一个商务电子邮件地址。之后,您可以在收件箱中查看包含您的API密钥的电子邮件。将密钥复制并粘贴到插件的设置页面中,然后单击“保存更改”按钮。
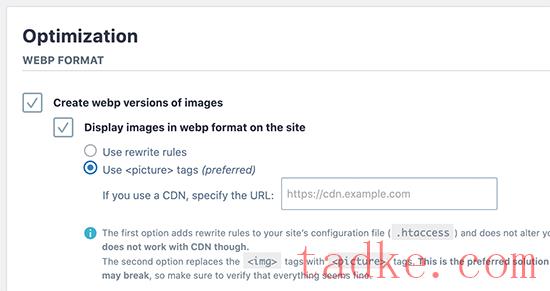
接下来,您需要向下滚动到优化部分。你需要勾选“创建WebP版本的图像”和“在网站上以WebP格式显示图像”选项旁边的选项。

在这之后,你可以从两种传送方式中选择在WordPress中显示WebP图像。第一个是.htaccess方法,第二个是使用标记。
.htaccess方法更快,但如果您使用的是CDN服务,则该方法不起作用。标签方法也适用于CDN,但它可能会破坏一些WordPress主题。
您可以选择任何一个适合您的站点。之后,点击底部的‘保存&;转到批量优化器’按钮。

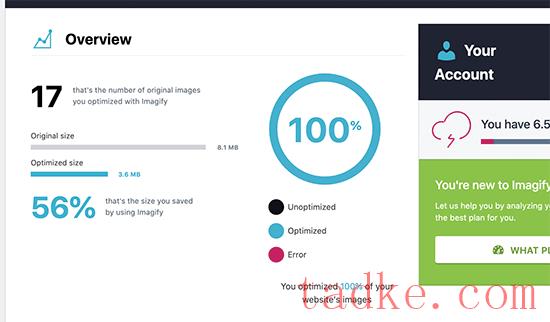
这将把你带到媒体»批量优化佩奇。
该插件将自动开始在后台优化您的所有WordPress图像。

如果您有很多图像,那么这可能需要一段时间。不要担心,您可以关闭页面并稍后返回,因为关闭页面不会停止图像优化过程。
在WordPress中测试WebP图像
优化完成后,您可以访问包含几张图片的页面或帖子。将鼠标移到某个图像上,然后右击以选择“在新选项卡中打开图像”。

这将在新的浏览器选项卡中打开图像。
你就能看到.webp地址栏中的扩展名。


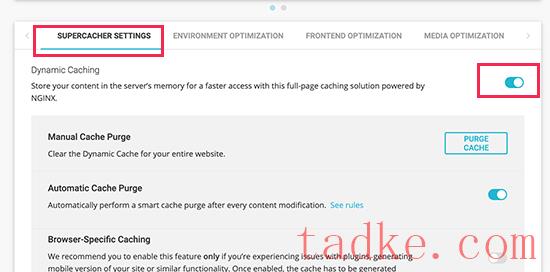
从这里,如果你想使用SiteGround的内置缓存系统,你可以打开缓存设置。
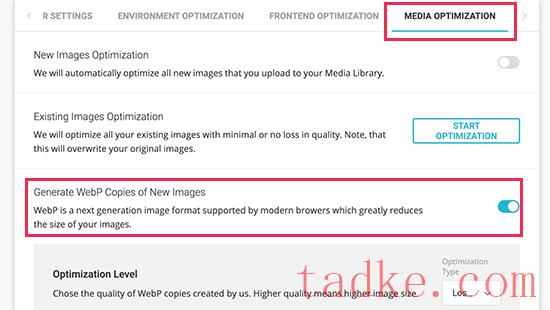
之后,您可以切换到媒体优化选项卡,并打开“生成新图像的WebP副本”选项。

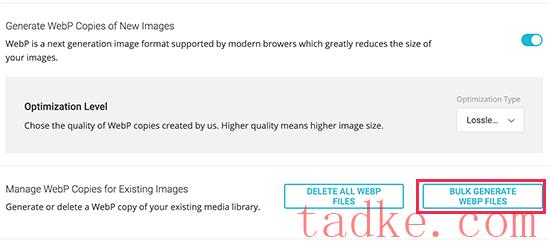
在其下方,您将看到“批量生成WebP文件”选项。
点击该选项的切换按钮将开始为您的WordPress媒体库中的所有图像文件生成WebP副本。

一旦完成,您的WordPress站点将开始提供WebP图像。
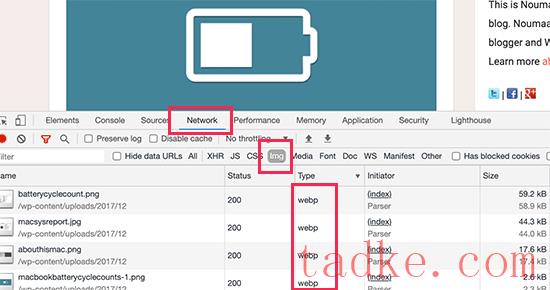
在SG Optimizer中测试WebP映像
要查看您的网站是否提供WebP图片,您需要在您的网站上打开一个包含一些图片的页面。
之后,右击并选择检查工具。这将打开开发人员控制台,您需要在其中切换到Network选项卡。

在这里,点击“img”选项卡,然后重新加载页面(在Windows上按CTRL+R,在Mac上按Command+R)。当您的网站重新加载时,您将看到在开发人员控制台中加载的所有图像。
我们希望这篇文章能帮助你学习如何在WordPress中使用WebP图片。您可能还想看看我们关于如何创建电子邮件时事通讯的指南,以及我们的专家为您的网站挑选最好的商务电话服务。
中国和中国都是如此。

















