
Webflow是一个用户友好的平台,可帮助用户使用直观的可视化编辑器创建专业网站。但是,如果您的网站已经有一段时间了,您可能正在寻找更灵活、更高级的解决方案,例如WordPress。
从Webflow迁移到WordPress感觉像是一项艰巨的任务,尤其是在您的网站包含大量内容的情况下。但是,该过程比您想象的要简单,您可以立即启动并运行新的WordPress网站。
在这篇文章中,我们将首先简要讨论您可能希望从Webflow迁移到WordPress的原因。然后,我们将引导您完成整个迁移过程。
- 为什么你应该考虑从Webflow迁移到WordPress
- 从Webflow迁移到WordPress之前要考虑的事项
- 如何从Webflow迁移到WordPress
为什么你应该考虑从Webflow迁移到WordPress
与大多数一体化网站解决方案一样,Webflow使您能够轻松构建和启动网站。它既是网站建设者又是托管服务提供商。虽然这听起来很方便,但也可能感觉有点局限。由于您网站的各个方面都由同一服务管理,因此您在添加新功能或优化内容时可能会感到受限。
WordPress等开源内容管理系统 (CMS) 为您提供了更多的定制自由。虽然Webflow拥有广泛的应用程序和小部件,但它无法与WordPress提供的丰富插件相提并论。
使用WordPress,您还可以控制您的网络托管和预算。您可以货比三家,为您的网站选择合适的解决方案。此外,WordPress软件是免费的,它的大多数可用插件也是免费的。因此,从Webflow迁移到WordPress也可以帮助您减少网站费用。
从Webflow迁移到WordPress之前要考虑的事项
无论您是经营博客还是电子商务商店,迁移WordPress网站似乎都是一项艰巨且耗时的任务。然而,这个过程并不需要那么长时间。此外,如果您可以使用正确的工具,则可以自行执行迁移。
但是,在开始之前,您需要做一些事情。让我们看看您的Webflow到WordPress迁移的一些基本准备工作。
寻找WordPress虚拟主机
正如我们之前提到的,使用WordPress最好的事情之一 就是选择您想要的任何网络主机。因此,您可以选择满足您的需求和预算的服务。
虽然选择便宜的托管服务可能很诱人,但您可能需要考虑为您的网站获取WordPress托管主机或者DIY主机 。此服务通常比其他选项更昂贵。但是,它可以帮助您提高网站性能并确保内容安全。
理想情况下,您将在开始迁移之前设置好新的托管帐户。这种准备将有助于使过程更快一点。
备份您的数据
请务必注意,在迁移过程中,您实际上不会将内容从Webflow移动到WordPress。您只需将副本下载到您的计算机,然后将其上传到WordPress。因此,您的 Webflow 站点将保持原样,因此无需备份您的内容。
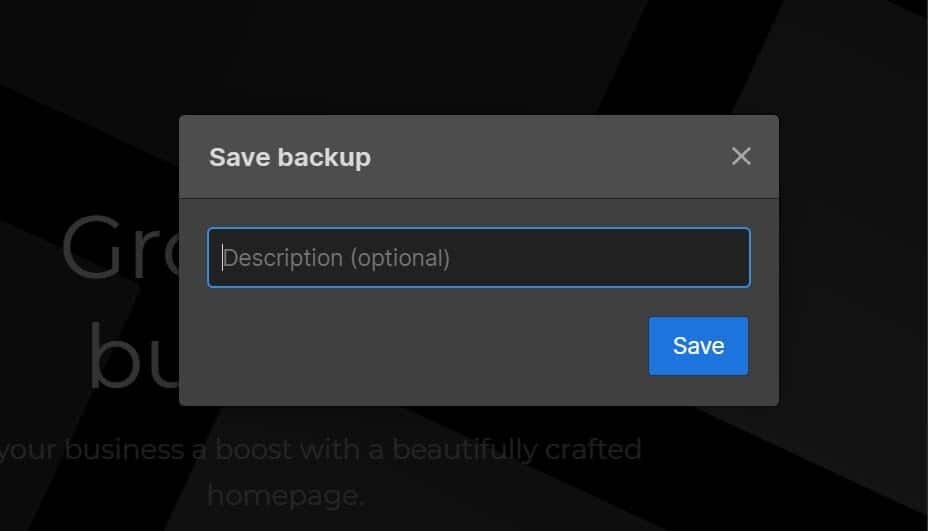
但是,您仍然可以选择执行备份以防万一出现问题。要在Webflow上保存备份,您只需按住Command + Shift + S (在Mac上)或Control + Shift + S (在Windows上):

在Webflow上保存备份
然后,Webflow将要求您输入备份描述。准备好后,点击Save。然后,您可以转到Settings > Backups以确保您的最新副本已保存。
如何从Webflow迁移到WordPress
现在您已经设置了托管帐户并备份了数据,是时候将您的内容从 Webflow 移动到 WordPress。在本教程中,我们将引导您完成整个迁移过程,以帮助您成功启动新站点。
第 1 步:设置WordPress
第一步是设置WordPress。大多数网络主机提供一键式 WordPress 安装及其计划,您可以从您的主机帐户访问。此功能通常附带设置指南,可帮助您在几分钟内完成该过程。
或者,您可以从WordPress.org手动下载该软件:

WordPress.org主页
然后,您需要将WordPress文件上传 到您的服务器。该过程可能需要几分钟。准备就绪后,您可以继续将Webflow导出到WordPress。
第 2 步:从Webflow导出您的内容
现在您已经设置了WordPress,您可以为新站点准备内容。幸运的是,Webflow使导出数据变得非常容易。
但是,您不能全部导出。可从Webflow下载的内容包括网页、博客文章、文本、嵌入块、图库页面和图像。
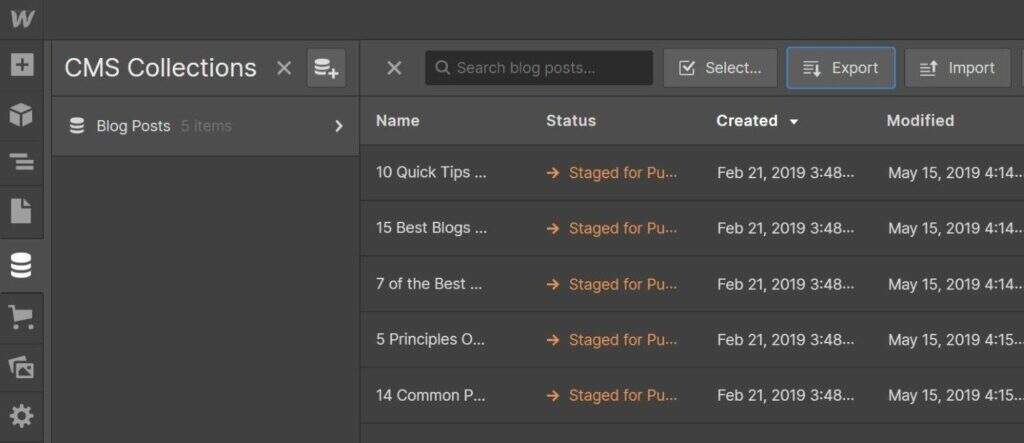
要导出您的内容,请转到您的Webflow设计器并单击CMS Collections面板。在这里,您可以看到Webflow服务器上的所有文件和数据:

Webflow中的Collections面板
选择您要下载的集合(例如博客文章),然后单击屏幕顶部附近的Export按钮。内容将作为.csv文件下载到您的计算机。您可以对要导出的任何其他集合重复此过程。
第 3 步:将您的内容导入WordPress
下一步是将您的Webflow内容上传到WordPress。CMS附带一个导入工具,可让您上传XML格式的文件。不幸的是,Webflow只允许您将内容下载为CSV文件。
因此,您需要使用迁移插件将CSV文件导入WordPress。我们推荐WP All Import:

WP All Import插件
要将插件添加到您的网站,请转到WordPress仪表盘中的插件 > 安装插件,然后在搜索栏中查找该工具。

搜索WP All Import
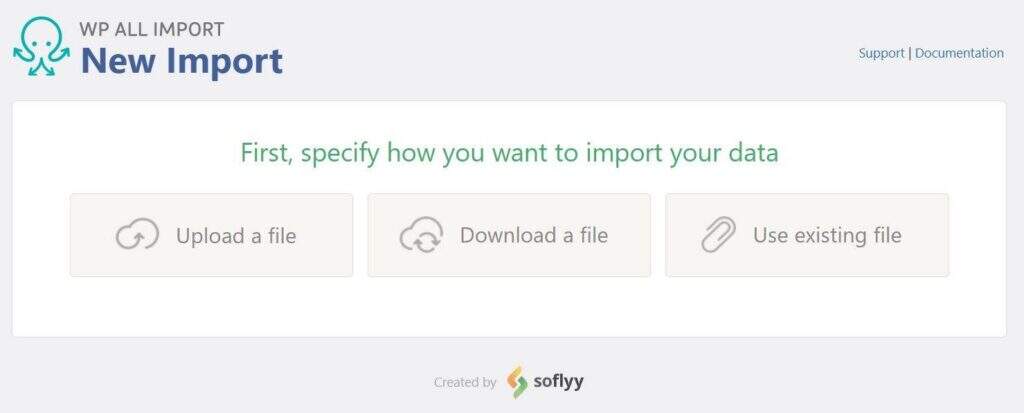
然后,单击立即安装 按钮,然后单击启用。激活插件后,导航到All Import > New Import:

安装并激活WP All Import
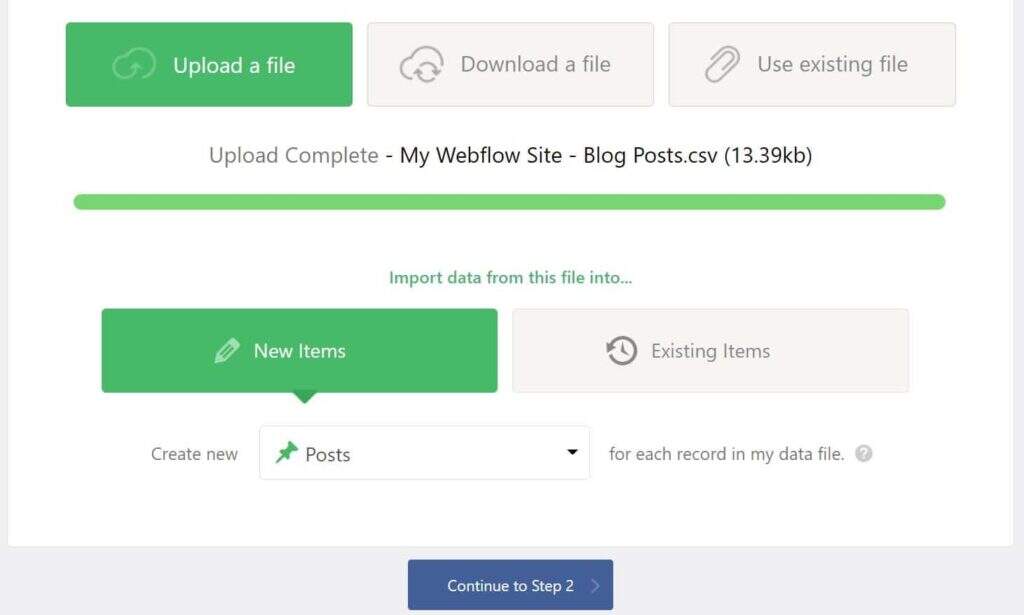
单击Upload a file选项,然后选择您之前下载的CSV文件。然后,该插件将引导您完成导入过程。
对于本教程,我们将从Webflow导入博客文章:

导入Webflow博客文章
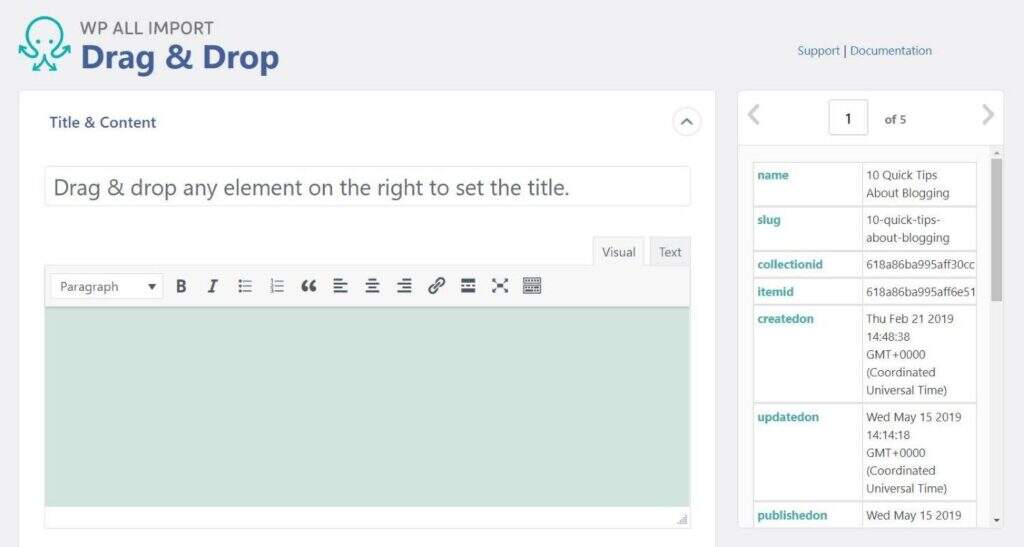
该插件将要求您使用拖放界面将元素拖放到正确的字段中:

WP All Import中的拖放界面
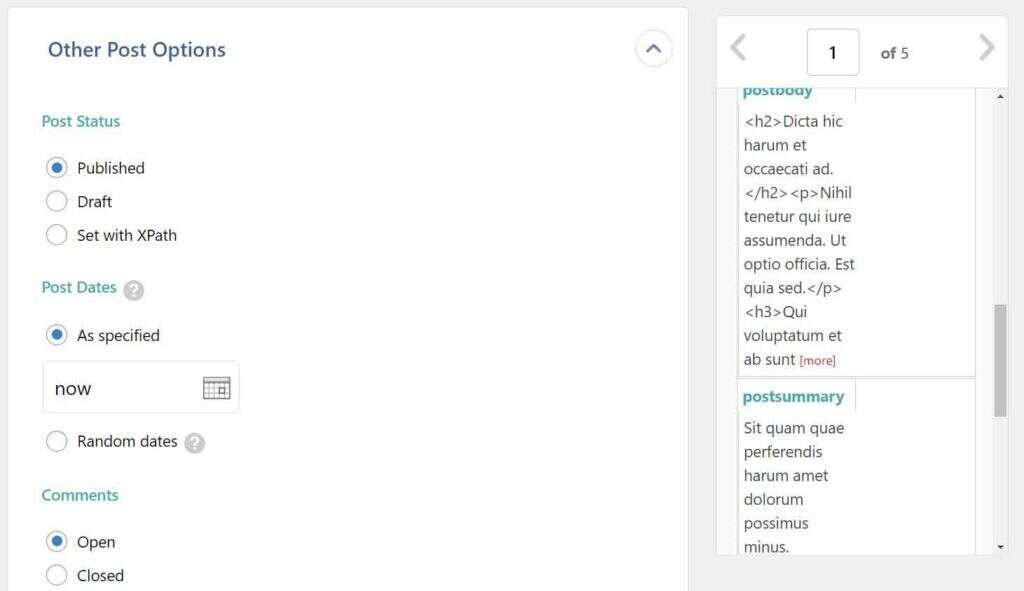
例如,您需要将文章的name(从右侧)拖到标题字段并将文章postbody拖到相关区域。您还将看到用于添加分类法(例如类别和标签)以及配置其他设置(例如文章状态)的选项:

配置文章设置
请注意,这些设置将应用于您文件中的每个文章。因此,您不必为导入的每个文章重复该过程。
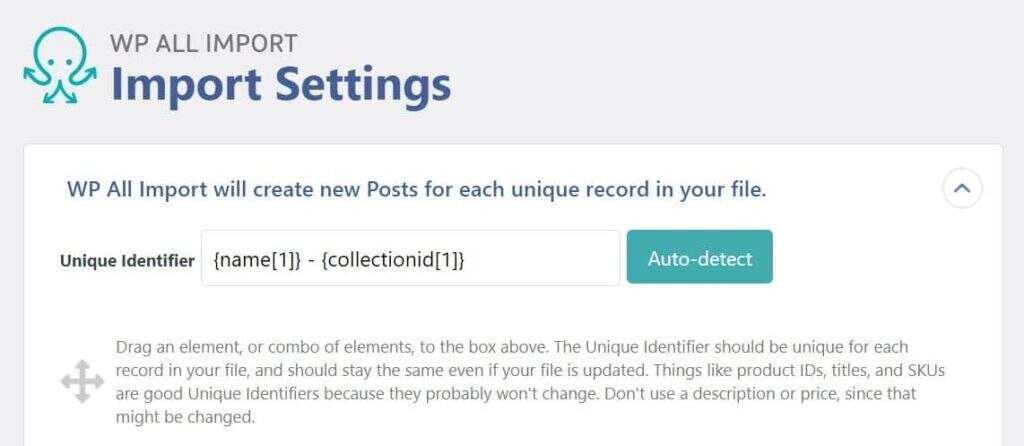
接下来,系统会要求您为文件中的文章定义一个唯一标识符。您可以单击“Auto-detect” 按钮生成ID:

生成您的唯一标识符
最后,您需要单击Confirm & Run Import按钮以完成该过程:

确认并运行
该插件将在导入过程完成时通知您:

在WP All Import中导入完成消息
准备就绪后,您可以通过导航到仪表盘中的文章或页面来检查您的内容。您还需要对您下载的任何其他Webflow文件重复导入过程。
请注意,WordPress不支持从其他平台(例如Webflow)自动导入图像。因此,您需要手动添加图形或使用 Auto Upload Images。

Auto Upload Images插件
此插件将在您的帖子和页面中查找图像URL。然后它将下载这些图形并将它们上传到WordPress,替换URL。
第 4 步:选择一个WordPress主题
不幸的是,您无法将Webflow网站的设计转移到WordPress。然而,流行的CMS提供了数以千计的精美主题可供选择。

选择一个WordPress主题
WordPress主题是可定制的,因此您可以修改它们以满足您的需求。此外,它们中的大多数都是免费的,尽管一些付费主题也可以负担得起。
我们建议您花一些时间自定义您的WordPress主题并尝试不同的选项。但是,您需要选择响应式设计,因为这将帮助您确保您的内容在所有设备上看起来都很棒。
第 5 步:配置您的WordPress固定链接
接下来,您需要配置WordPress固定链接。它们定义了您网站URL的结构。
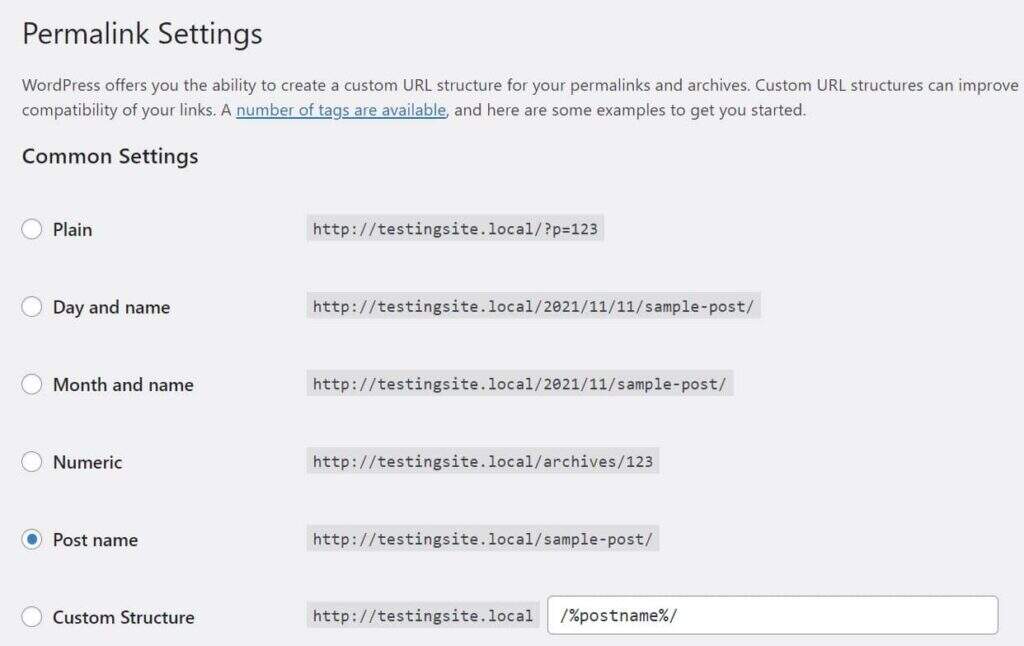
要访问您的固定链接,请转到WordPress仪表盘中的设置 > 固定链接:

WordPress中的固定链接设置
如您所见,您有多种选择。我们建议您选择文章名。这样,您的URL将由您的域名和您为该特定页面或文章设置的slug组成。拥有简短而干净的URL可以使您的网站的搜索引擎优化 (SEO) 受益。
准备好后,单击Save Changes。您现在可以继续进行最后一步。
第 6 步:将您的域指向WordPress
虽然您可能已将站点导入WordPress,但您的域(例如 mysite.com)仍然指向Webflow的名称服务器。如果您想保留相同的域,您需要更新您的DNS设置,以便您的域指向您的新Web主机的服务器。
您可以在您的主机帐户中找到主机的名称服务器。它们通常看起来像这样:
- ns1.yourwebhost.com
- ns2.yourwebhost.com
- ns3.yourwebhost.com
如果您在创建Webflow站点时使用了域注册商 ,则需要登录您的帐户来管理DNS设置。您的新虚拟主机甚至可以让您通过其控制面板管理您的域。
现在,当访问者在Google中输入您的网址时,他们将被定向到您的新网站。我们建议您在WordPress网站准备好上线后完成此步骤。
小结
Webflow是一个多合一的网站构建器,可让您轻松启动和管理您的网站。但是,随着您网站的增长,您可能需要切换到更灵活、更强大的平台,例如WordPress。
正如我们所见,从Webflow迁移到WordPress可以是一个顺利的过程。但是,为您的新网站选择合适的托管服务提供商至关重要。您还需要选择一个响应式WordPress主题、优化您的永久链接并更新您的域设置,以便将用户定向到您的新站点。

















