
无论您是有抱负的Web开发人员还是电子商务企业家,您的网站都可能共享一些基本要素。例如,每个站点都需要一个清晰的Header来帮助访问者在不同页面之间导航。但是,如果您使用像Elementor这样的页面构建器来减少编码,您可能想知道是否仍然可以制作一个复杂但用户友好的Elementor固定顶部栏(或者成为固定页眉)。
幸运的是,使用Elementor header可以为您的用户提供一种简化的方式来浏览您的网站。使用这个流行的页面构建器,您可以构建各种不会在用户向下滚动站点时消失的Header。此功能使它们“粘在顶部”。
在这篇文章中,我们将讨论固定顶部栏的工作原理以及使用它的好处。然后,我们将向您展示如何使用该工具的免费版和专业版制作Elementor固定顶部栏。最后,我们将使用CSS为您的置顶header提供额外的自定义选项。
- Elementor固定顶部栏简介
- 如何创建Elementor固定顶部栏
- 如何使用CSS来增强Elementor固定顶部栏
- Elementor固定顶部栏的类型
Elementor固定顶部栏简介
没有两个网站是相同的。但是,优质网站有一些共同点。
如果您正在运行一个多页站点,则这些元素之一就是Header。这是包含有用信息的任何页面顶部的水平条。
通常,页眉包括您的导航菜单以及诸如关于或联系我们之类的页面:

教学博网站页眉区域
当访问者浏览您的页面时,他们可能希望有一个有组织的Header来帮助引导他们浏览您的网站。由于用户体验 (UX) 是网站成功的关键,因此明智的做法是创建一个直观且直接的Header。这就是使用Elementor设计的固定顶部栏可以产生重大影响的地方。
固定顶部栏的工作原理
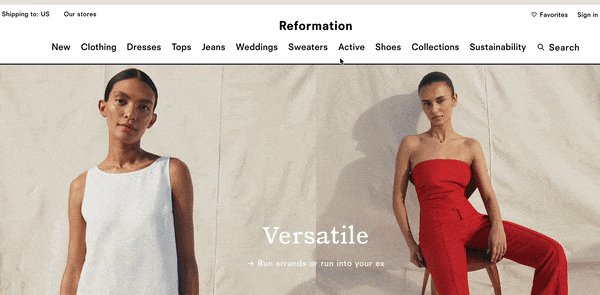
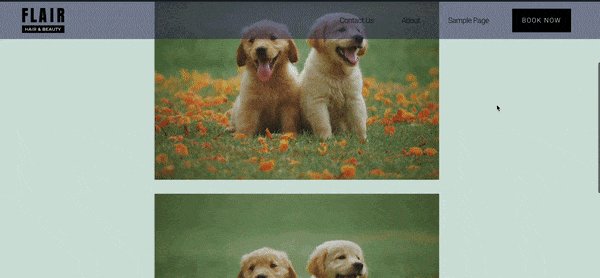
在我们了解Elementor固定页眉的工作原理之前,让我们看看当您向下滚动页面时标准页眉的行为:

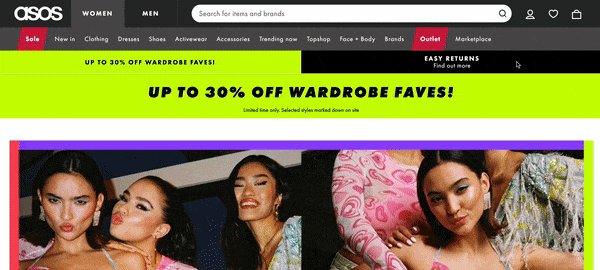
标准页眉示例
正如您在上面的示例中看到的,此header包含一个复杂的导航栏,其中包含Sales、Clothing、Shoes等类别。这些标签无疑将帮助购物者找到他们正在寻找的东西。但是,当您向下滚动页面时,页眉会消失。
用户可能会觉得这很令人沮丧,因为这需要他们滚动回页面顶部才能访问导航菜单。幸运的是,固定顶部栏提供了一个简单的解决方案。
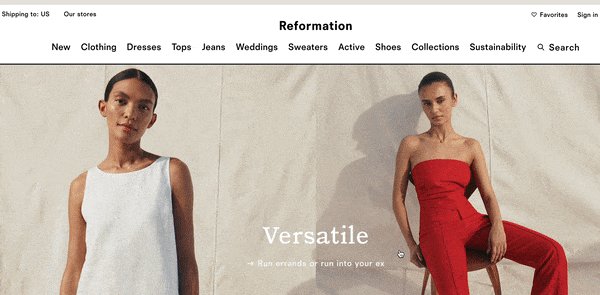
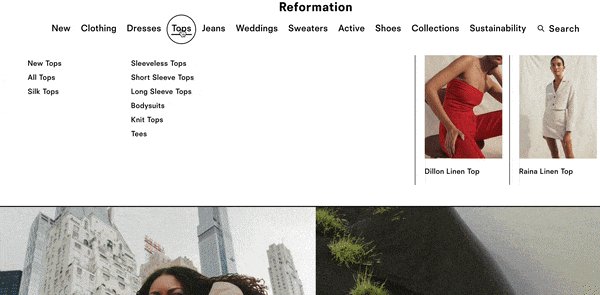
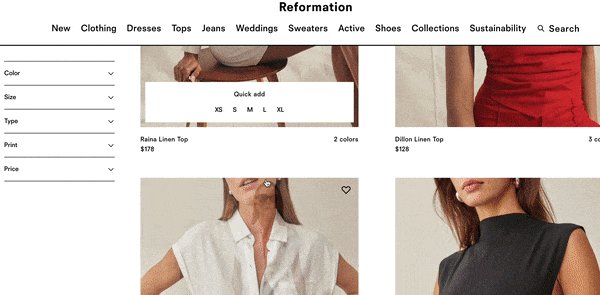
通过停留或“固定”在页面顶部,固定页眉可以极大地改善您网站的用户体验:

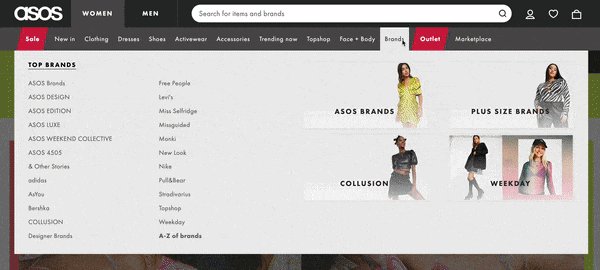
固定顶部栏示例
当您的网站设计包含固定顶部栏(页眉)时,您的用户可以快速跳转到新页面,而不会浪费时间滚动。
此外,使用此固定元素,您可以始终将徽标包含在前面和中心。此功能可以帮助用户更轻松地回忆起您的品牌,并鼓励他们在您的网站上停留更长时间。
何时应该考虑使用固定顶部栏
在浏览带有固定顶部栏的大型网站时,访问者不太可能迷路。因此,如果您的网站有很多页面,您可能希望利用此功能。这就是为什么您会经常在电子商务网站上看到固定顶部栏的原因。
如果您想在Header中包含搜索功能,固定顶部栏可能特别有用。这样,当用户滚动并意识到他们无法找到他们正在寻找的内容时,他们可以快速在搜索栏中输入查询。
此外,如果您运行一个在主页上显示所有帖子的货币化博客,则固定Header可能会改变游戏规则。一般来说,这个header可以确保您的网站是可维护和可扩展的。
但是,如果您的网站只有一个页面,那么以这种方式转换您的Header没有多大意义。此外,如果您的网站上有大量页面,但每个页面都相对较短,那么您可能也不需要固定顶部栏。
总体而言,固定顶部栏减少了滚动时间并增加了网站的可用性和导航。如果您不确定此功能是否会使您的网站受益,您可能需要快速审核您的页面长度,然后再决定。
如何创建Elementor固定顶部栏
对于本教程,我们将引导您完成制作Elementor固定顶部栏的步骤。我们假设您已经 在您的站点上安装并激活了Elementor插件。
我们将介绍如何使用免费版本和Elementor Pro制作此页眉。您可能会很高兴知道您无需学习HTML或大量编辑代码即可完成此操作!
如何使用Elementor创建固定顶部栏(免费)
Elementor的免费版本为页面构建提供了一些强大的功能。但是,如果您想更改页眉和页脚,则需要一些额外的(也是免费的)工具。
考虑到这一点,让我们看看如何使用Elementor创建一个固定页眉!
第 1 步:安装并激活您的基本插件
幸运的是,一些可靠的工具可以轻松扩展Elementor免费版的功能。
导航到您的WordPress仪表板以找到您的第一个工具。转到Plugins > Add New 并使用搜索功能查找ElementsKit Elementor插件:

安装并激活ElementsKit
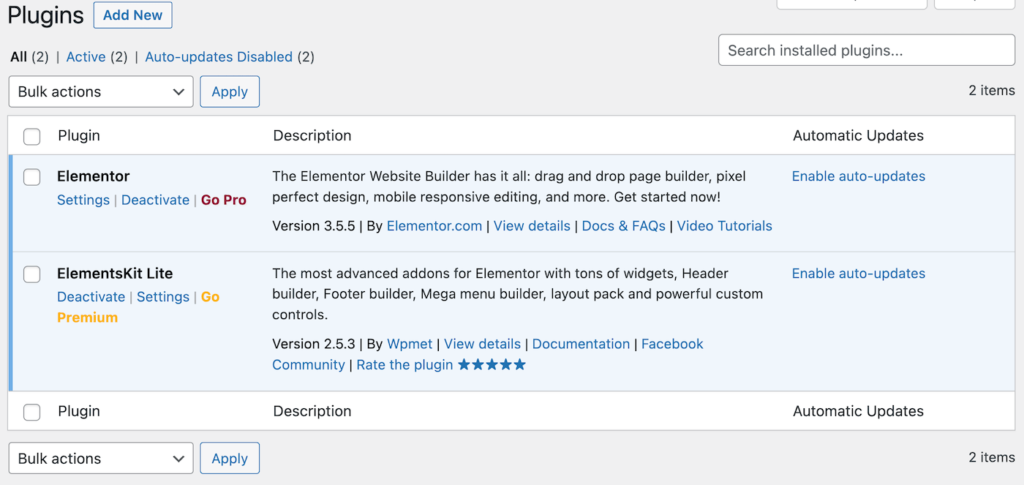
像往常一样安装并激活这个插件。完成此过程后,您将进入主插件页面:

插件现已安装
现在,再次单击Add New以使用搜索栏找到Elementor插件的Sticky Header Effects:

Elementor的固定页眉效果
重复此工具的安装和激活过程,您就可以进行下一步了!
第 2 步:创建您的菜单
在制作任何类型的header之前,您需要一个导航菜单。我们将制作一个包含最常见元素的简单菜单。它将包括徽标、页面和号召性用语 (CTA)。
要在WordPress仪表板中创建自己的菜单,请转到外观 > 菜单。在“菜单名称”字段旁边,给您的名称取一个描述性名称。我们将调用我们的“固定header菜单”:

给你的固定header菜单起个名字
请务必选择页眉作为显示位置。您可能还想选择该框以自动将新页面添加到菜单中。
接下来,您需要在菜单中添加一些页面。在左侧的页面部分,勾选您想要包含的任何页面的框,然后单击添加到菜单:

将页面添加到您的固定header菜单
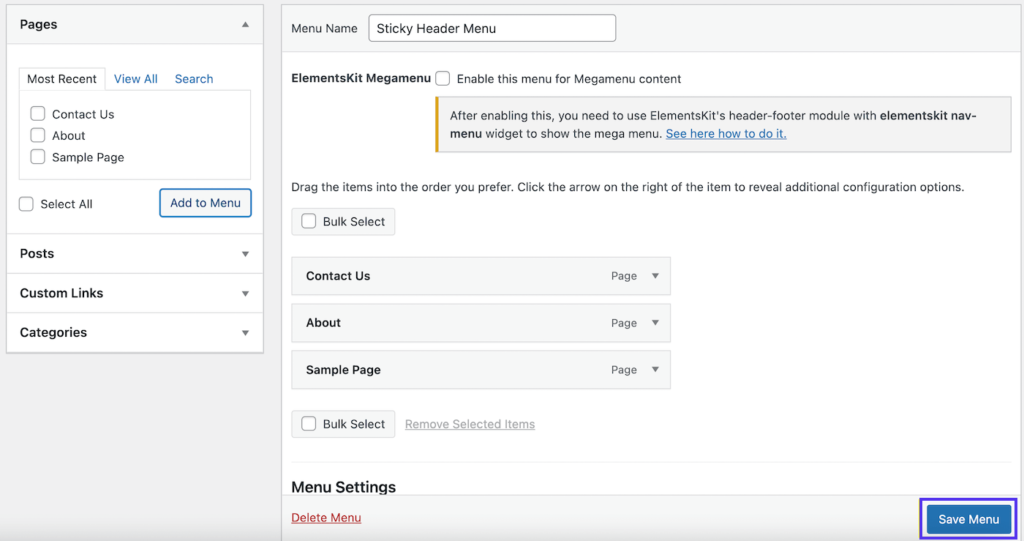
然后您会看到您的页面转移到右侧的菜单中。继续并单击 屏幕右下角的保存菜单:

保存您的固定header菜单
如您所见,我们添加了一些基本页面,包括Contact Us、About和Sample Page。您可能希望重新排序页面,以便访问者觉得顺序很直观。
第 3 步:创建您的Header
现在您的导航菜单存在,但您无法在任何地方访问它。那是因为您需要为它创建一个Header。
为此,请转到左侧菜单中的ElementsKit选项卡。如果您还没有,此时您需要点击几个“入门”页面。
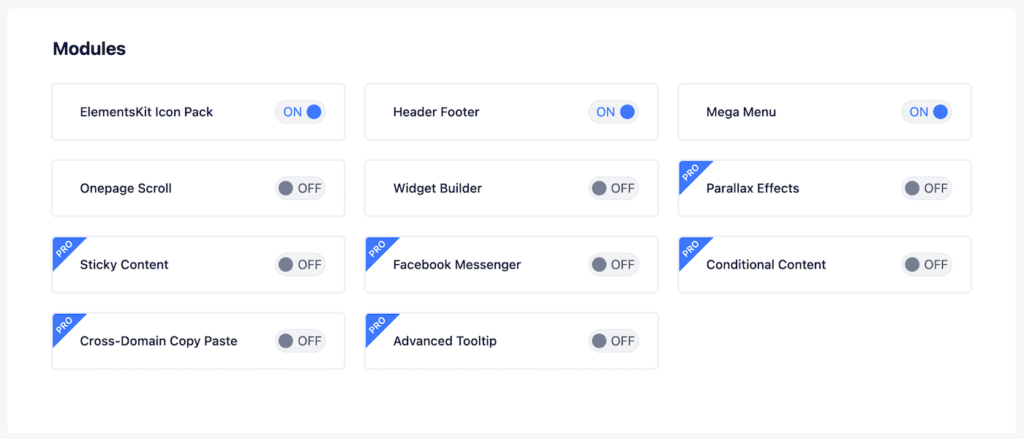
每个人都可能有不同的偏好,因此请花点时间选择要激活的功能。但是,请确保将Header Footer模块切换为ON:

在Elements Kit中打开页眉页脚选项
现在,转到ElementsKit > 页眉页脚:

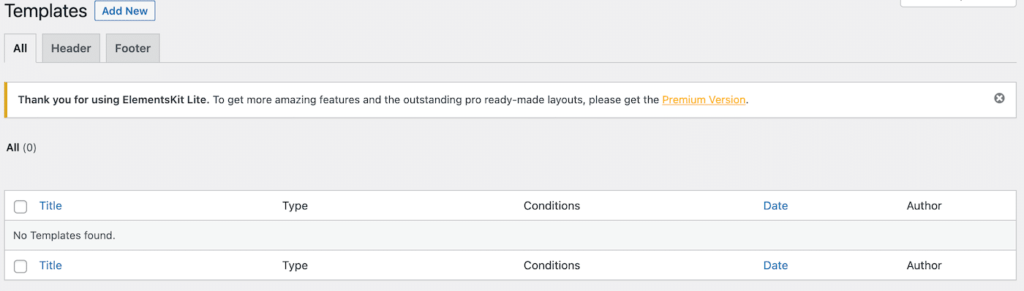
添加新模板
此页面将为空,因为您还没有任何页眉或页脚模板。单击屏幕顶部的Add New 以创建您的第一个Header模板:

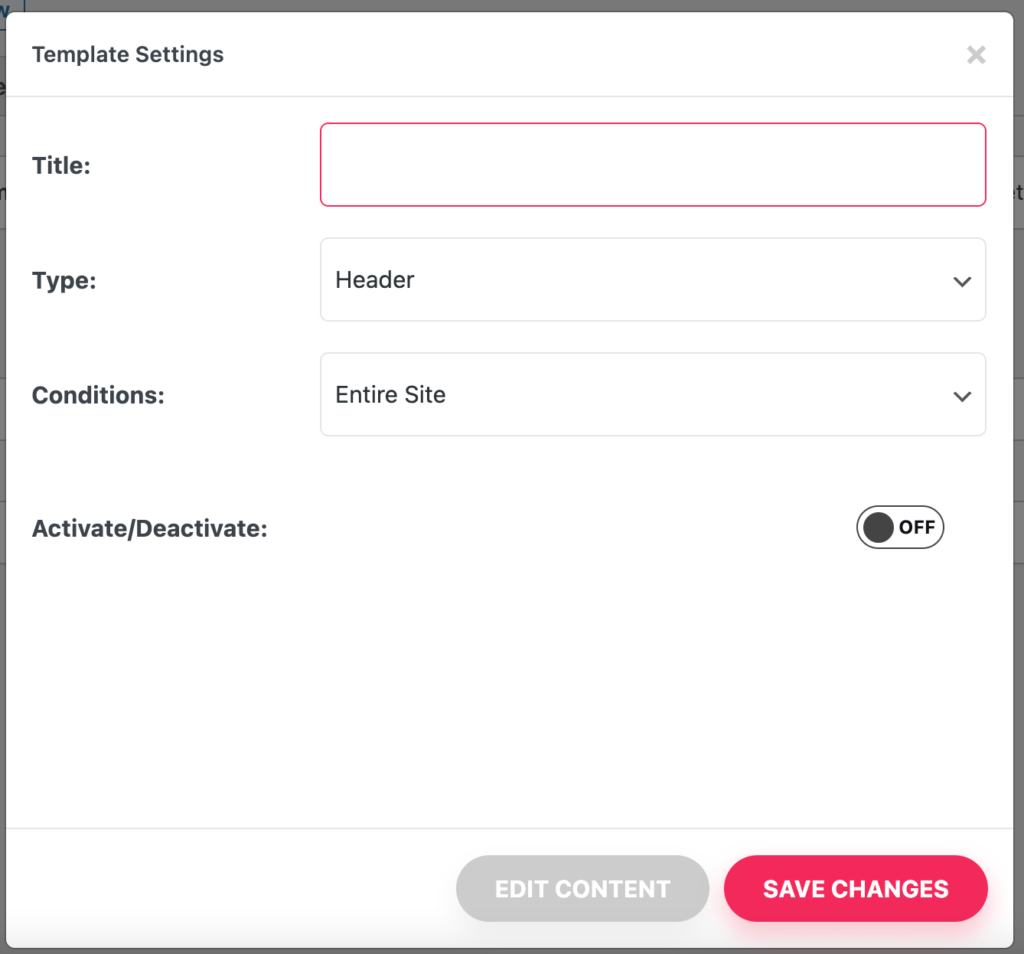
填写模板设置
在上面的屏幕上,输入描述性名称并确保选择Header作为Type。由于您使用的是免费版本,因此该Header将出现在整个站点上。
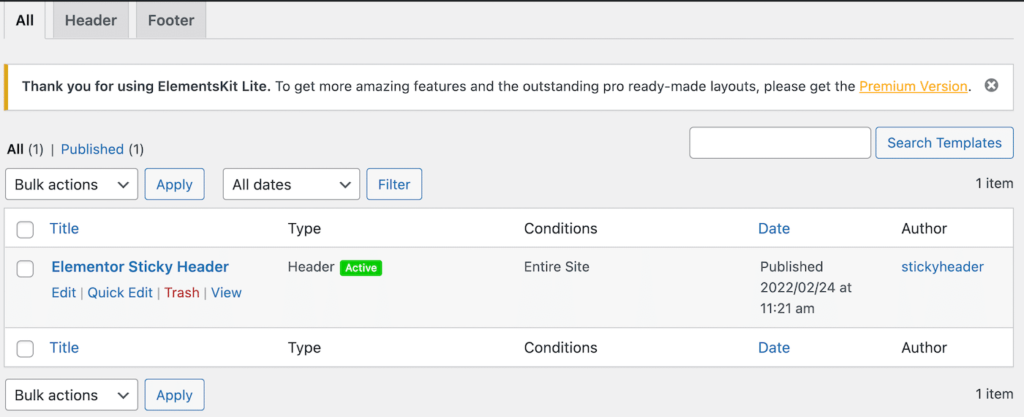
确保将激活/停用开关切换到ON 并单击SAVE CHANGES。现在您将返回模板页面,您可以在其中看到列出的新Header模板:

现在可以使用新的header模板
您可能还会注意到此Header旁边的绿色活动图标。但是,它还没有上线。
要完成您的Header,请将鼠标悬停在模板列表中,然后单击其名称下方的Edit in Elementor 。这将带您进入Elementor Builder屏幕。
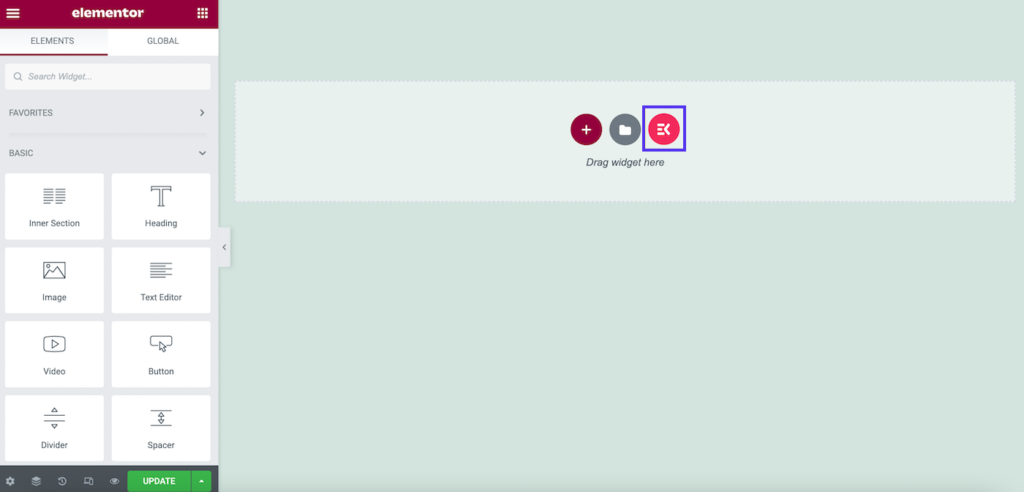
在这里,单击ElementsKit图标:

单击ElementsKit图标
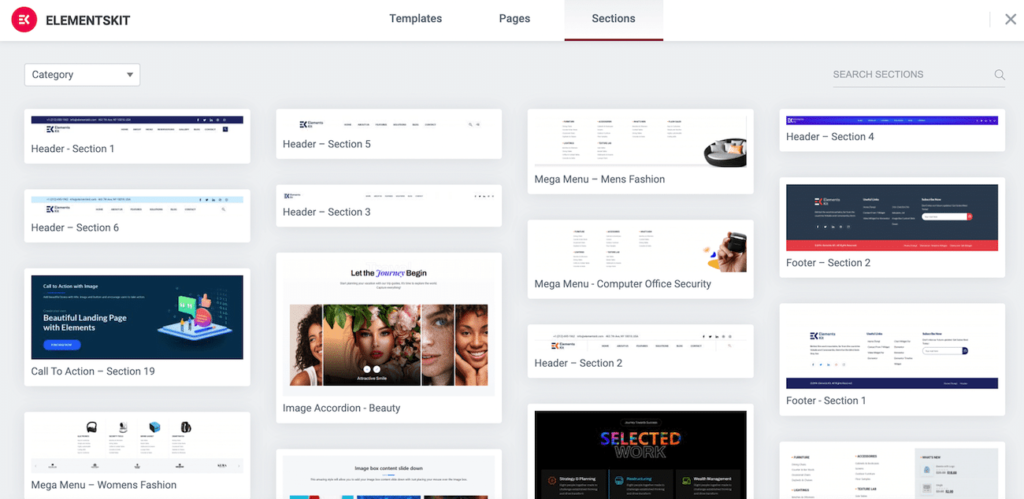
在以下屏幕上,选择“Sections” 选项卡:

选择“Sections”选项卡
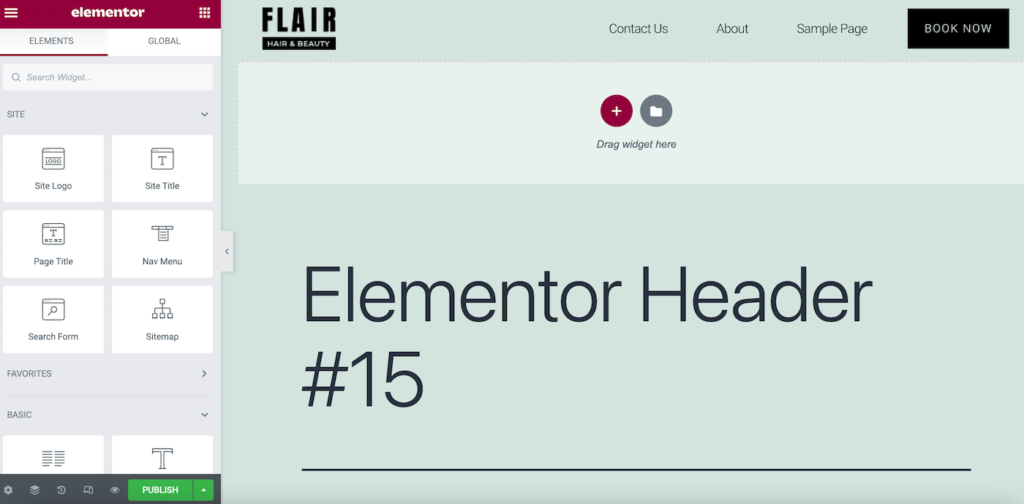
向下滚动一点以找到您喜欢的Header部分,然后单击Insert。我们选择了Header – 第 5 节:

在您想要的位置插入Header
正如您可能看到的,我们的导航菜单是不可见的。因此,让我们继续将其添加到我们的Header模板中。为此,请将鼠标悬停在Header的导航菜单部分。在这种情况下,它就在中心:

将鼠标悬停在Header的导航菜单部分
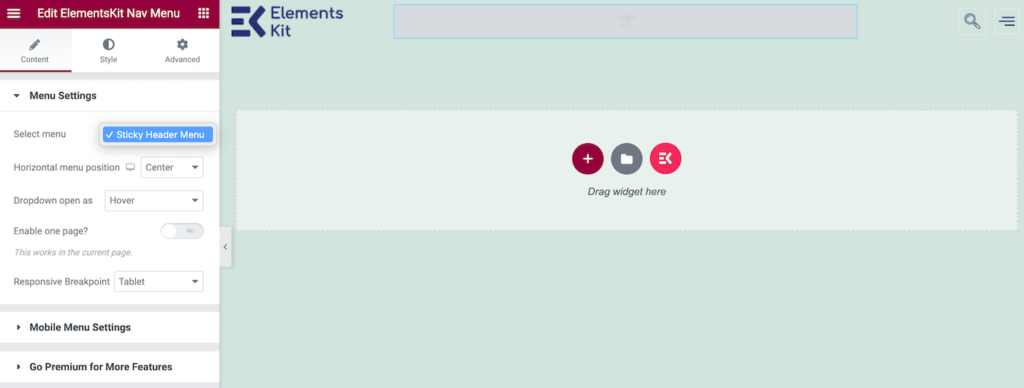
单击此区域,您的Menu Settings应出现在左侧面板中。现在,找到Select menu字段。在下拉列表中,选择您之前创建的菜单:

选择您之前创建的菜单
此时,您应该会在Header模板中看到该菜单。单击屏幕左下角的更新,您的标准页眉就完成了。
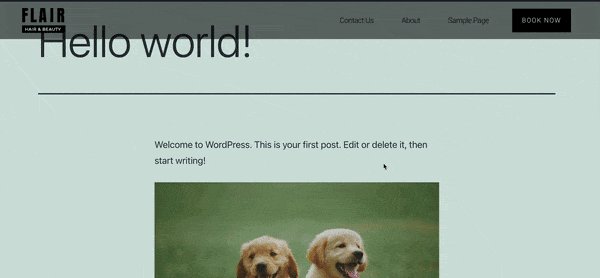
让我们看看它是如何工作的:

新页眉
如您所见,我们的Header看起来很棒。但是,当我们向下滚动时,它会消失。让我们看看如何让它坚持下去。
第 4 步:使您的header固定
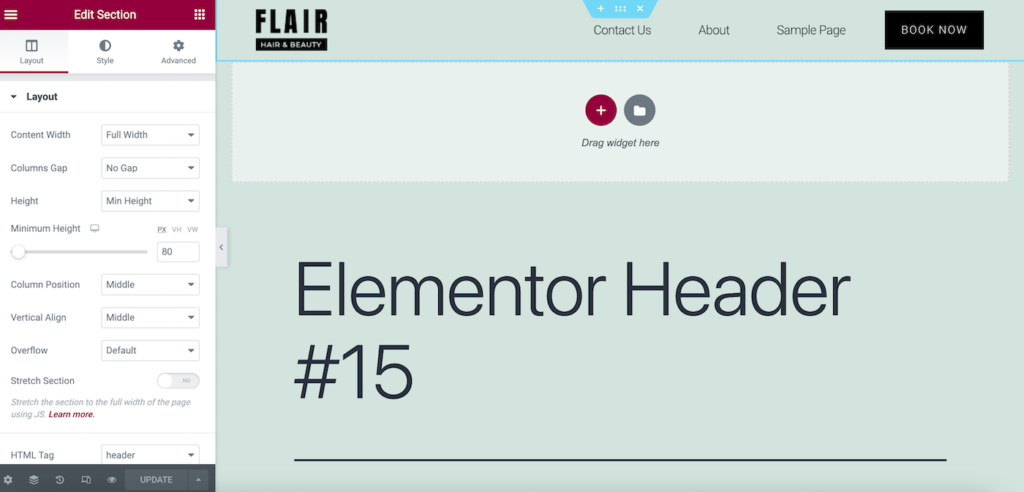
对于我们的最后一步,导航到ElementsKit > Header Footer > Edit with Elementor。然后选择您的Header并单击带有六个点的中心图标:

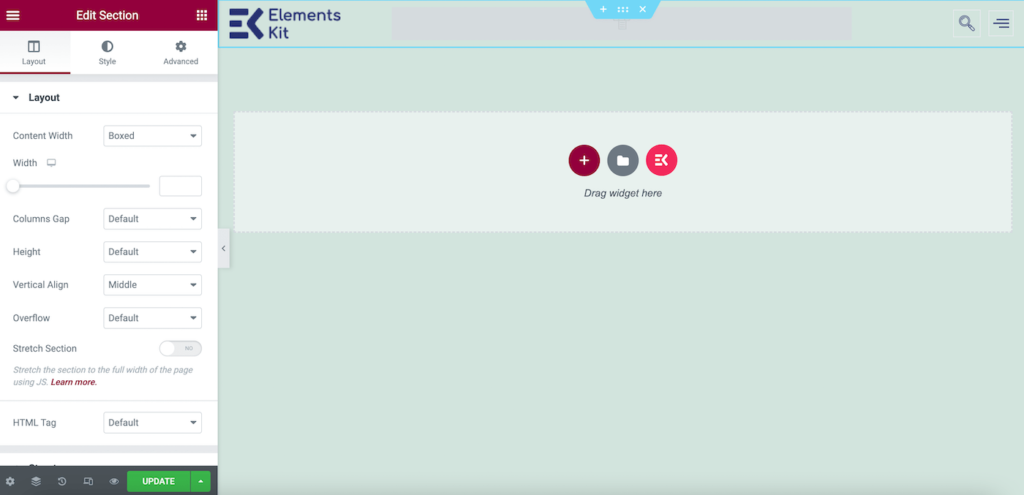
点击虚线图标
当您将鼠标悬停在它上面时,您会看到它允许您编辑部分。单击它后,您的编辑选项将出现在左侧面板中。
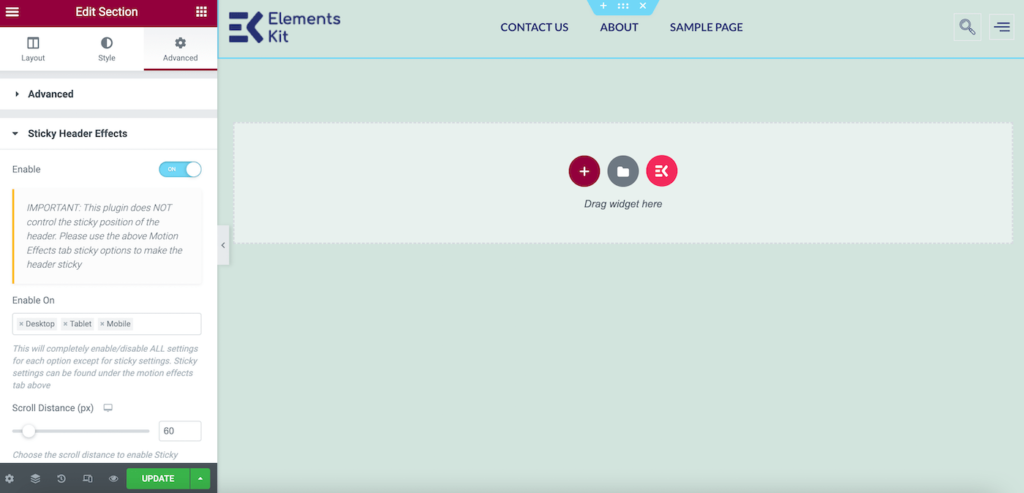
单击Advanced选项卡并向下滚动到Sticky Header Effects。将出现一条警告消息,说明该插件无法控制固定header,但您可以忽略它。由于我们还为Elementor插件添加了Sticky Header Effects,所以它可以正常工作。
现在通过将开关切换到ON来启用Elementor固定header:

启用Elementor固定header
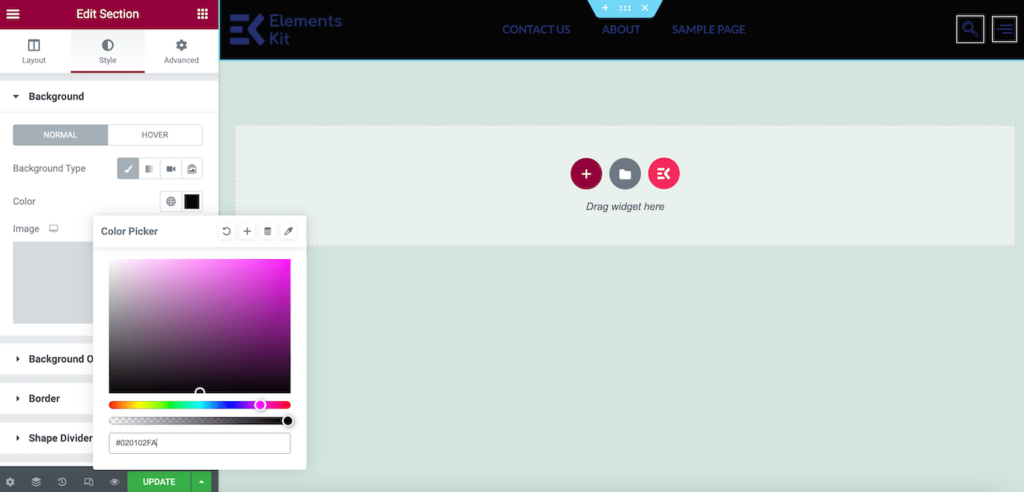
根据您的主题,您的置顶Header可能看起来是透明的。如果是这种情况,您可能需要进行一项风格更改。
在“Edit Section” 面板中的“Style”下,转到“Backgroud”>“Color” ,并确保您选择了一种与您的正常背景相映成趣的阴影:

如果需要,进行风格上的改变
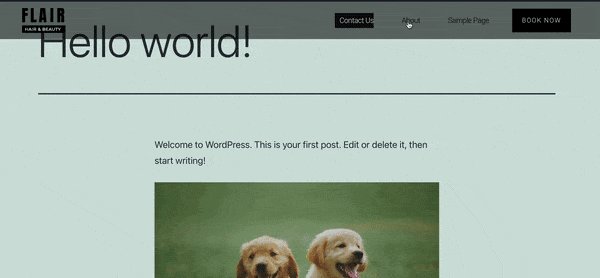
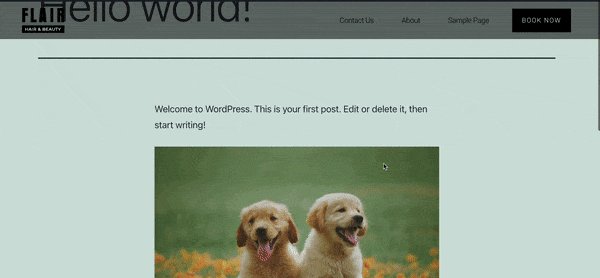
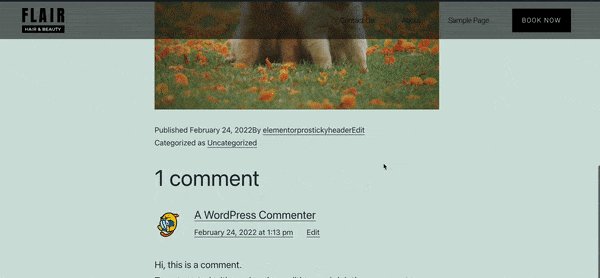
然后点击更新。现在您可以预览您的网站以查看最终结果:

激活固定header
就是这样!这是一个简单的Elementor固定页眉,但它可以轻松地将您的网站提升到一个新的水平。
如何使用Elementor Pro创建固定顶部栏
使用Elementor Pro时,创建固定页眉要简单一些。您只需三个简单的步骤即可将此功能添加到您的网站。
第 1 步:创建您的菜单
要制作菜单,请导航到WordPress仪表板中的外观 > 菜单:

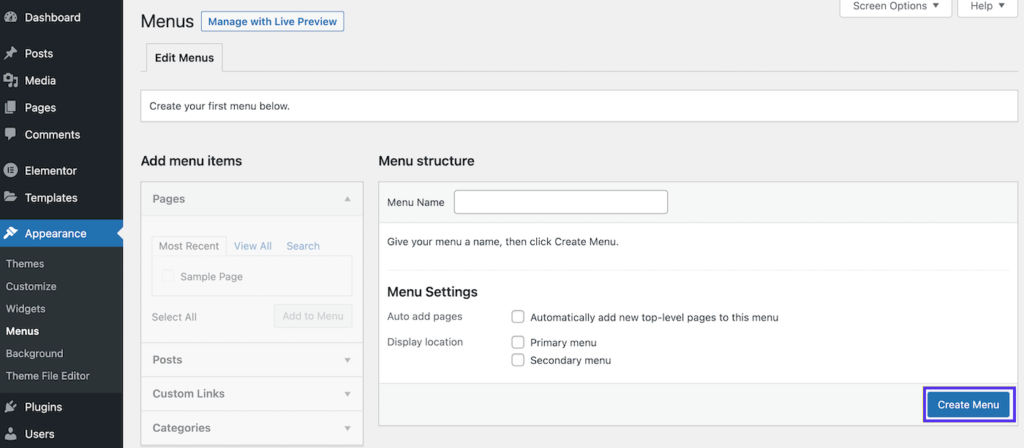
创建菜单
给您的菜单起一个描述性的名称,选择Display location旁边的Primary Menu,然后单击Create Menu:

命名您的菜单并选择一个位置
此时,您的网站上应该有一些现有页面。从左侧面板中选择您希望包含在菜单中的页面。
然后单击Add to Menu,然后单击Save Menu:

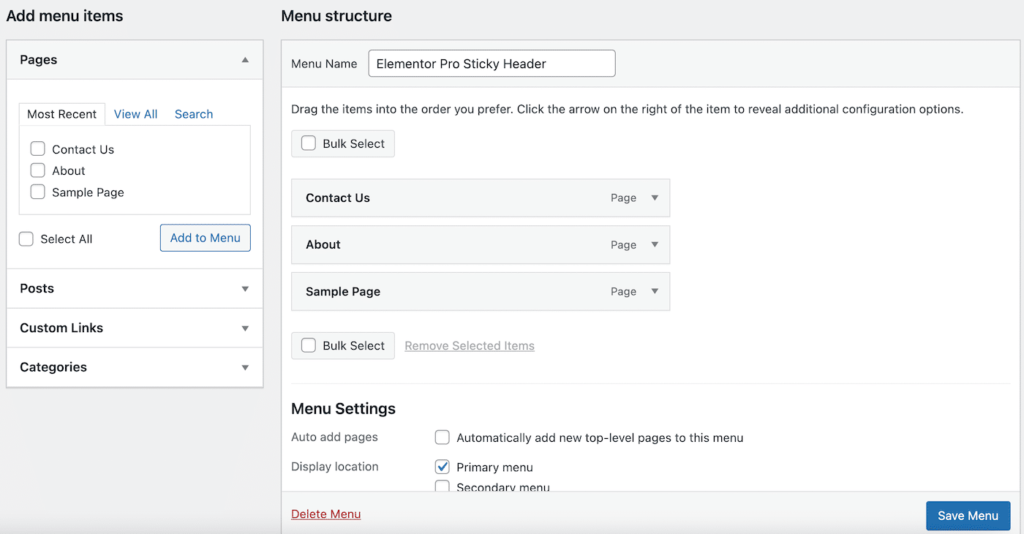
选择要包含在菜单中的页面
现在您的页面应该填充在Menu Structure下的右侧。
第 2 步:创建您的header
接下来,我们需要创建我们的基础。让我们做一个经典的Header。
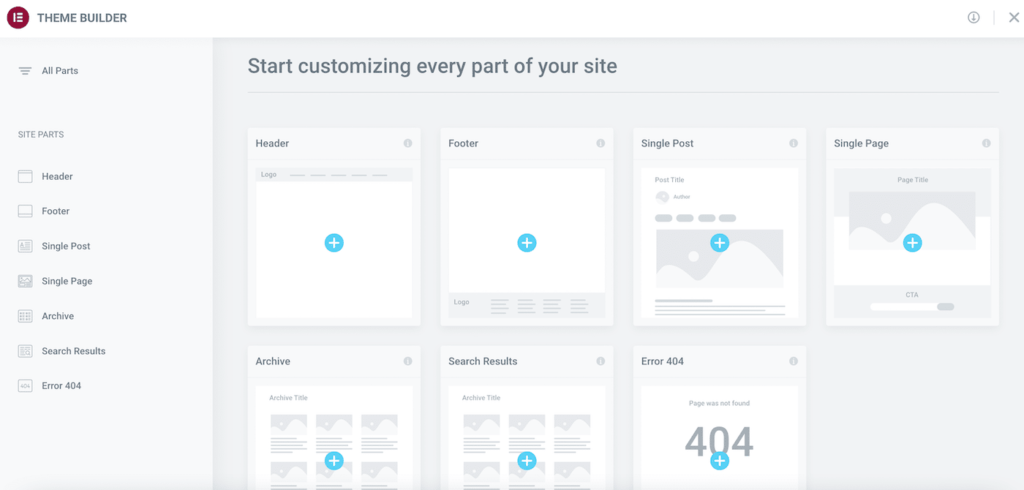
首先, 在左侧边栏中找到Elementor选项卡。在其下方,转到Templates > Theme Builder。以下页面将如下所示:

在“主题生成器”中找到“模板”
正如您可能看到的,使用Elementor Pro,您可以轻松开始设计网站的每个元素。
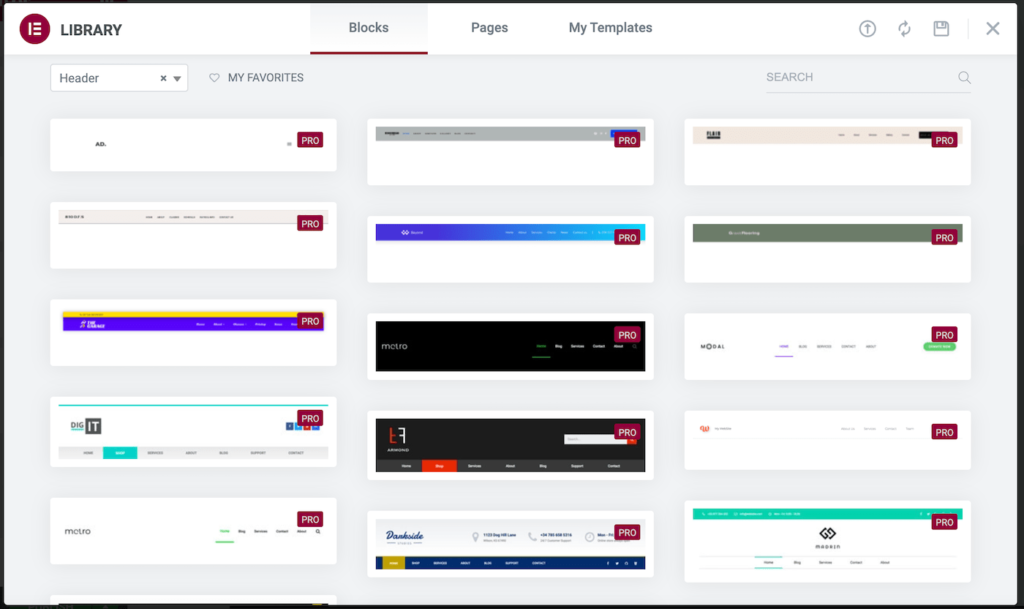
单击Header元素上的加号图标 ( + ) 。现在您应该会看到一个弹出窗口,其中显示了您可以从中选择的多个header区块:

从多个header区块中选择
如果您有一个预先存在的Header模板,您可以在我的模板选项卡下选择它。否则,您可能需要使用Elementor Pro随附的部分区块之一。
做出选择后,只需将鼠标悬停在所需的区块上,然后单击Insert:

插入所需的区块
在这里,您会看到该区块带有自己的徽标,但我们的导航菜单已自动填充。现在,点击发布:

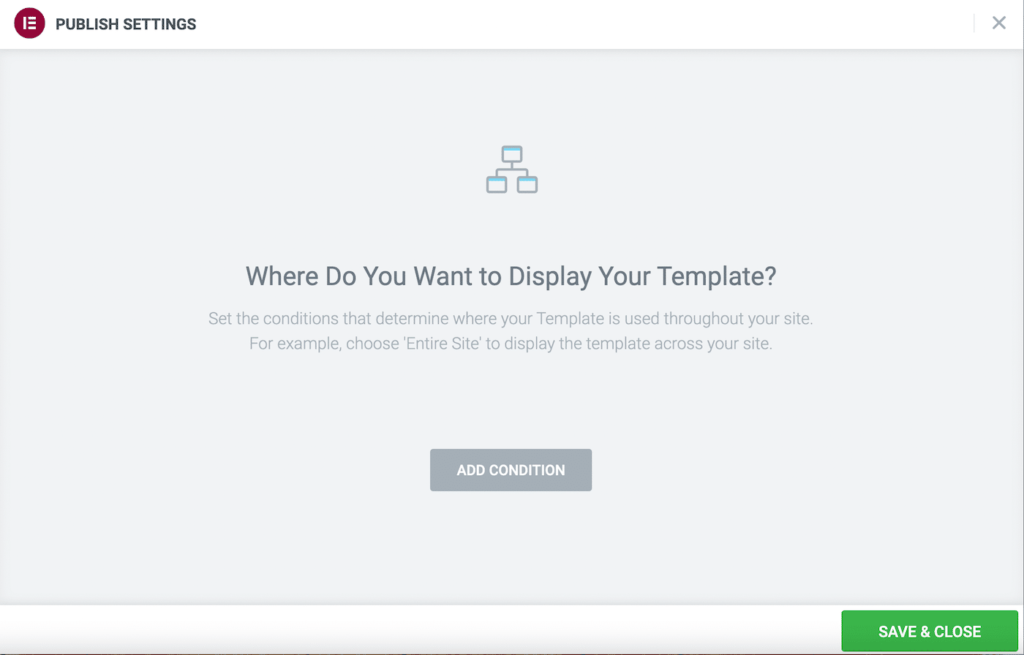
单击发布设置中的“添加条件”
以下屏幕将提示您确定您的发布设置。在这里,选择ADD CONDITION 来决定你想在哪里显示你的Header:

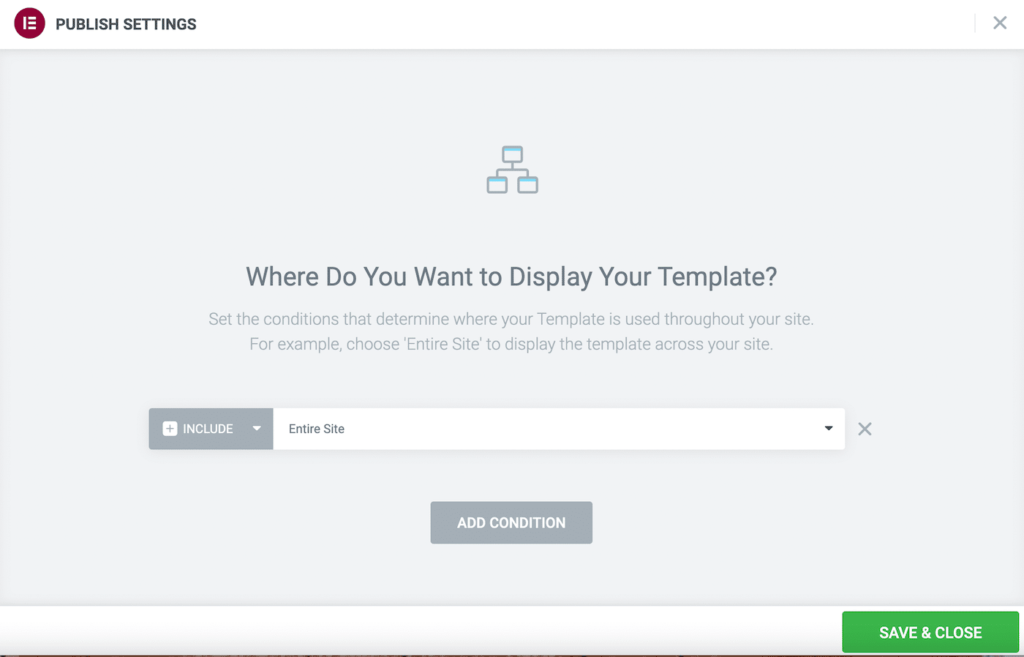
选择要显示模板的位置
您可能希望选择INCLUDE 旁边的Entire Site。您还可以通过单击包含旁边的箭头并切换到替代项来排除某些站点区域。当您对您的选择感到满意时,点击保存并关闭。
此时,屏幕右下角会出现一条弹出消息。如果在您单击它之前它没有消失,请选择查看您的实时站点的选项。
或者,返回您的WordPress仪表板并通过单击左上角的房子图标然后选择访问站点来预览您的站点:

Header现在可用
如您所见,我们的Header现在可以正常工作,但是当我们向下滚动页面时,它会消失。让我们看看我们能做些什么!
第 3 步:使您的页眉固定
现在让我们看看如何使用专业工具创建Elementor置顶页眉!
转到模板 > 主题生成器 并选择您刚刚制作的Header。然后,单击 以下屏幕上铅笔图标旁边的编辑。这将带您回到Elementor编辑器。
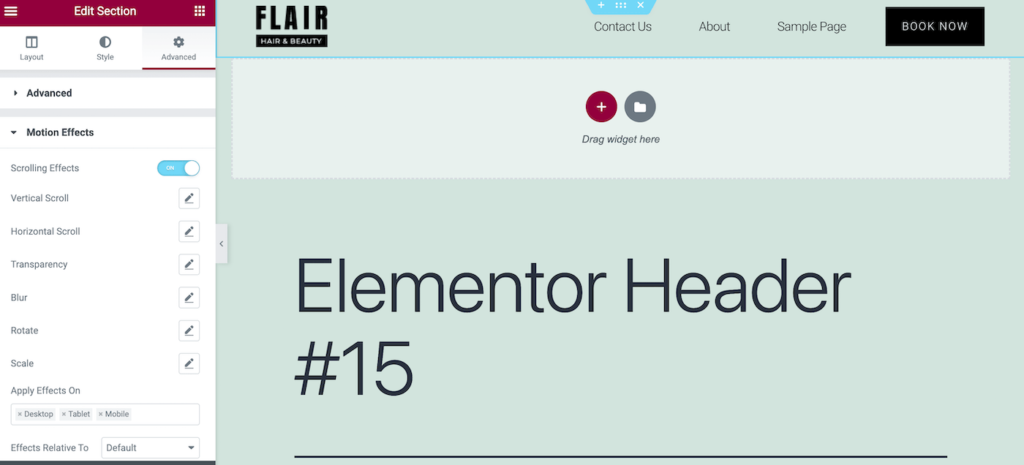
将鼠标悬停在您的Header模板上,然后单击中心的六点图标。这将在左侧打开您的编辑部分面板:

点击虚线选项进行编辑
现在,导航到“Advanced”选项卡并找到“Motion Effects”部分。在这里, 通过将开关切换到ON来启用滚动效果:

将“Motion Effects”选项切换为“开”
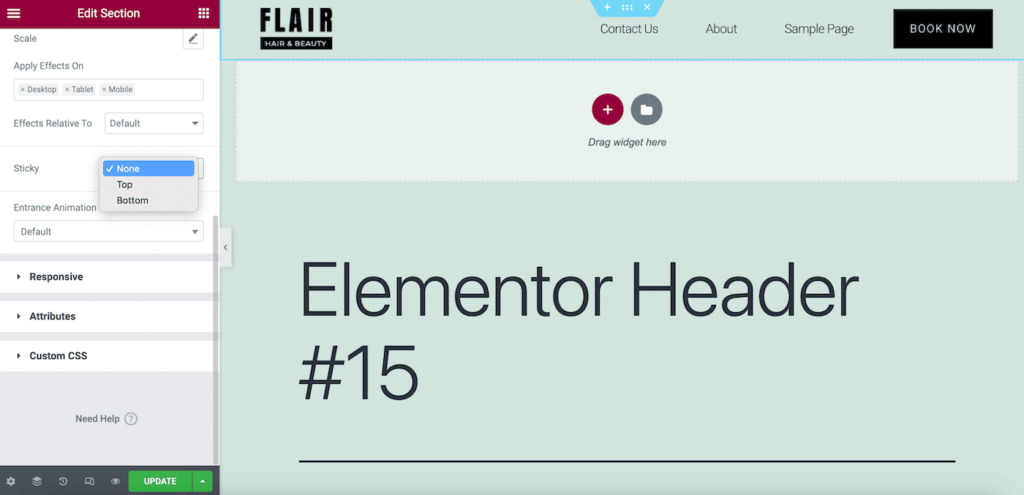
然后,向下滚动Motion Effects部分以找到Sticky字段。在下拉菜单中,选择Top:

在“Sticky”选项下拉列表中选择“Top”
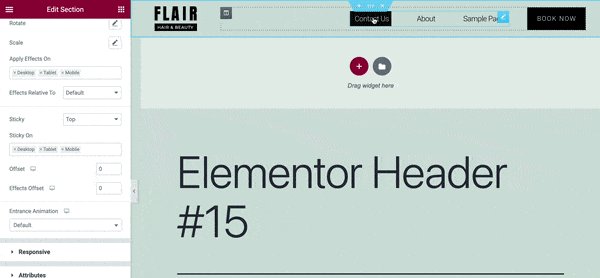
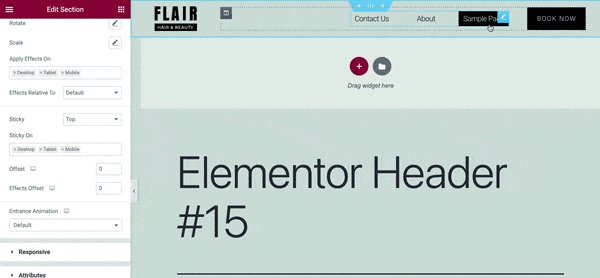
现在,点击UPDATE。请记住,根据您的主题配色方案,您的Elementor顶部固定栏可能看起来是透明的:

固定顶部栏现在可以正常运行
如果是这种情况,并且您不喜欢它的外观,您可以随时更改背景颜色。在“Edit Section” 面板中,转到“Style”>“Background” ,然后选择“Normal”作为背景类型。
现在,为您的Header模板选择一种新的背景颜色。您需要选择一个与页面其余部分互补的阴影,但也可以创建一个很好的对比:

如果适用,编辑固定页眉
由于这只是一个示例,我们只是选择灰色来使我们的Header不那么透明。
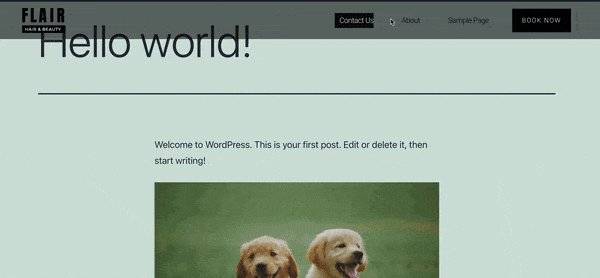
现在,单击更新以保存您的更改。继续并预览您的最终结果:

查看所做的任何更改
就是这样!您可能需要根据您的品牌调整样式和颜色。只需确保在完成后始终保存更改。
如何使用CSS来增强您的Elementor Sticky Header
当您在您的网站上实施Elementor固定页眉时,它会感觉像是对您的网站设计进行了重大改造。但是,您可能对进一步的自定义或更多动态功能感兴趣。
既然您知道如何创建基本的固定页眉,那么让我们看看如何将您的设计提升到一个新的水平。您可以通过在WordPress中使用级联样式表 (CSS)代码来做到这一点。
如果您是初学者或没有编码经验,请不要担心。使用Elementor可以轻而易举地增强您的设计。
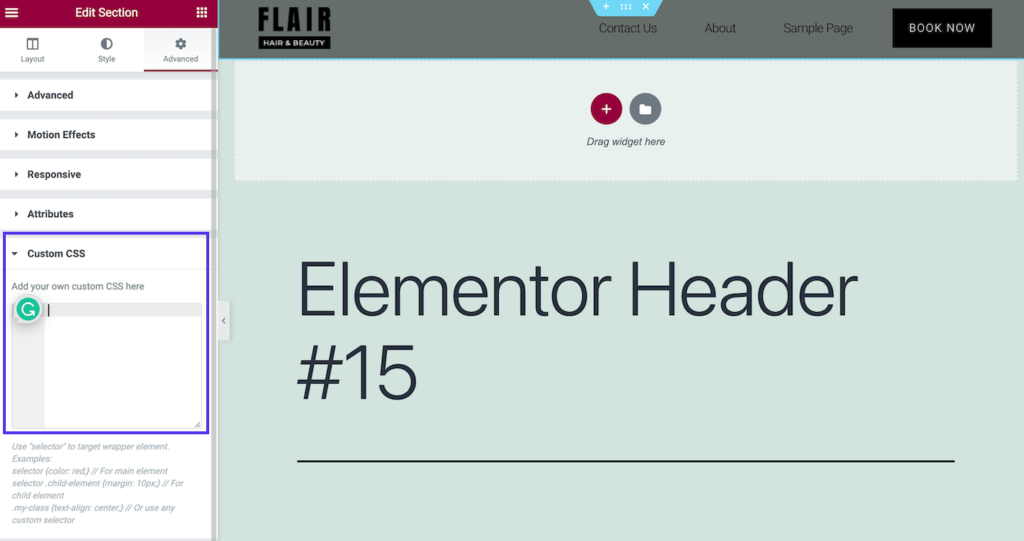
为此,请转到Templates > Theme Builder > Header:

添加自定义CSS以更改Header
在Edit Section > Advanced > Custom CSS下, 您可以添加一个小的CSS片段来进行样式更改。
Elementor固定Header的类型
以下是您可能要为Elementor固定header考虑的一些流行增强功能!
透明固定页眉
某些主题可能会自动将固定header设置为透明。但是,如果您想使用CSS执行此操作,您可以使用如下代码片段 :
selector.elementor-sticky--effects{ background-color: rgba(133,130,255,0.5) !important }
selector{ transition: background-color 4s ease !important; }
selector.elementor-sticky--effects >.elementor-container{ min-height: 80px; }
selector > .elementor-container{ transition: min-height 1s ease !important; }
只需将此代码复制并粘贴到自定义CSS字段中,然后根据您的喜好调整字段。此代码段通过动画效果更改Header的背景颜色、透明度和高度:

用于Header背景自定义的CSS
仅这种类型的可能性是无穷无尽的。
缩小固定页眉
另一种流行的选择是随着访问者滚动而变得越来越小的Header。这是此类Elementor粘性header所需的代码:
header.sticky-header {
--header-height: 90px;
--opacity: 0.90;
--shrink-me: 0.80;
--sticky-background-color: #0e41e5;
--transition: .3s ease-in-out;
transition: background-color var(--transition),
background-image var(--transition),
backdrop-filter var(--transition),
opacity var(--transition);
}
header.sticky-header.elementor-sticky--effects {
background-color: var(--sticky-background-color) !important;
background-image: none !important;
opacity: var(--opacity) !important;
-webkit-backdrop-filter: blur(10px);
backdrop-filter: blur(10px);
}
header.sticky-header > .elementor-container {
transition: min-height var(--transition);
}
header.sticky-header.elementor-sticky--effects > .elementor-container {
min-height: calc(var(--header-height) * var(--shrink-me))!important;
height: calc(var(--header-height) * var(--shrink-me));
}
header.sticky-header .elementor-nav-menu .elementor-item {
transition: padding var(--transition);
}
header.sticky-header.elementor-sticky--effects .elementor-nav-menu .elementor-item {
padding-bottom: 10px !important;
padding-top: 10px !important;
}
header.sticky-header > .elementor-container .logo img {
transition: max-width var(--transition);
}
header.sticky-header.elementor-sticky--effects .logo img {
max-width: calc(100% * var(--shrink-me));
}
如果您对如此庞大的代码区块不满意,您可能需要查阅Elementor的指南以制作缩小的固定header。
有了这个设计,你最终会得到这样的效果:

新的header效果
尽管此标头具有微妙的触感,但其复杂性可能会给您的设计带来更专业的感觉。
淡入淡出
除了这些时尚选项外,还有淡入/淡出功能(也称为“显示”)。它看起来像这样:

淡入淡出
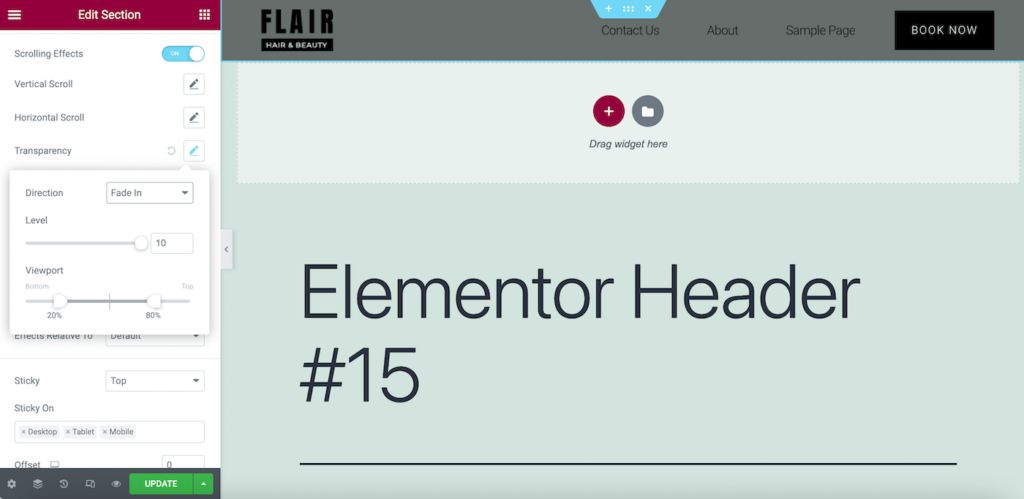
对于这种效果,您根本不需要接触任何代码。只需导航到主题构建器中的Header即可。然后去Edit>高级>运动效果>滚动效果:

编辑“透明度”选项
在这里,单击Transparency字段旁边的铅笔图标,然后将Direction更改为Fade in或Fade out。然后,根据您的喜好调整您的设计。
这些透明效果有很多选项,因此我们建议查看Elementor的文档。这样,您将能够获得您想要的确切外观。
小结
与值得信赖的网站建设者合作是支付资深网络开发人员 创建网站的绝佳选择。使用一些最好的网站设计软件时,您可以轻松制作任何网站的基本元素。这些包括实用但漂亮的固定页眉。
固定顶部栏(页眉)可以为您的用户创造更愉快的体验。您可以从各种动态Header样式中进行选择,包括透明和缩小。更好的是,您可以使用Elementor Pro及其免费版本制作这些令人惊叹的Header设计。

















