是否要更改WordPress中的文本颜色?
颜色可以吸引人们对页面最重要内容的关注,并加强网站的品牌。更改文本颜色还可以使您的网站更易于阅读,特别是对于有视觉相关问题的人。
在本指南中,我们将向您展示如何轻松更改WordPress网站上的文本颜色。


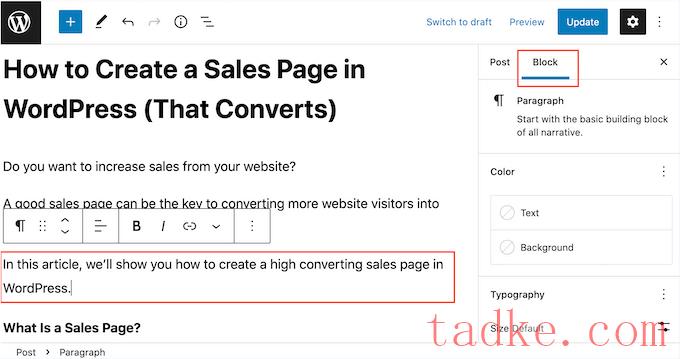
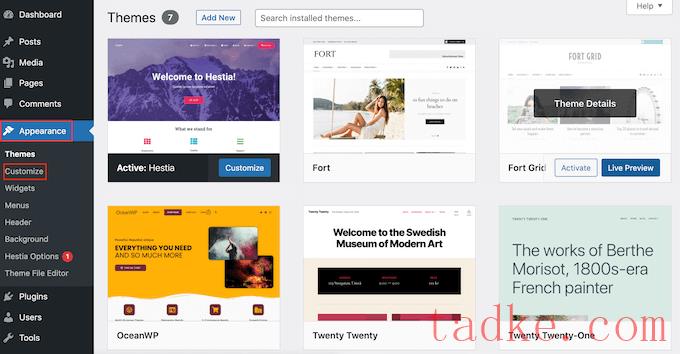
完成这一操作后,找到“颜色”部分并点击“文本”。
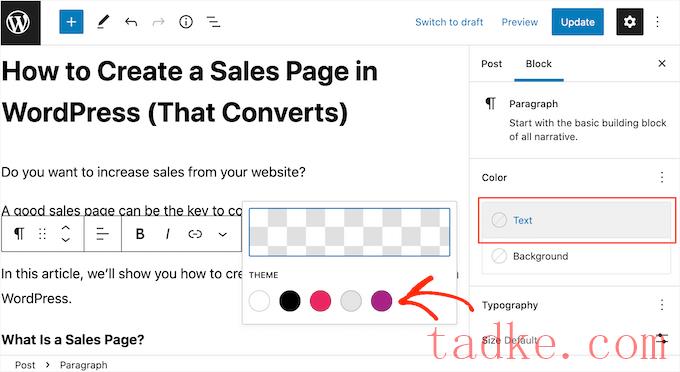
可视化编辑器现在将显示一些与WordPress主题相辅相成的颜色。您只需单击任何颜色即可更改该块内的所有文本。

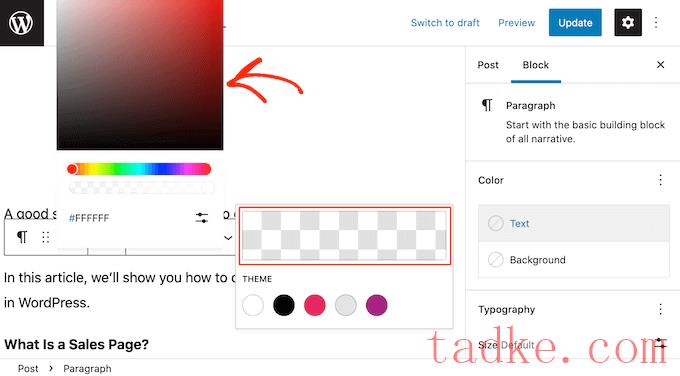
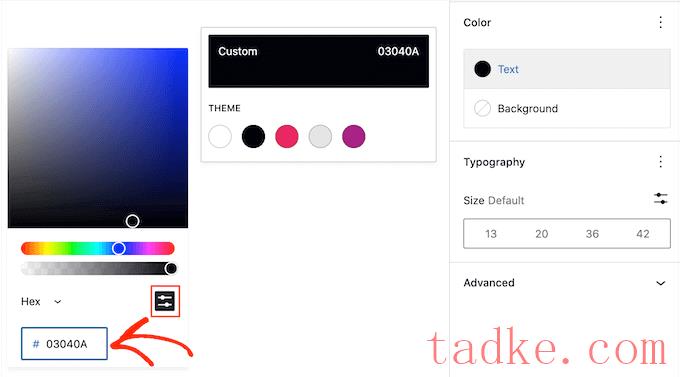
要使用不同的颜色,只需点击弹出窗口顶部的框。
这将打开一个选取器,您可以在其中选择新的字体颜色。

另一种选择是输入十六进制代码,这是特定颜色的HTML码。如果你想使用一种非常特殊的颜色,比如网站徽标上的红色阴影,这是很有用的。
如果您不确定要使用哪种十六进制代码,那么查看一个站点可能会有所帮助,例如HTML颜色代码。在这里,您可以探索不同的颜色并获得它们的十六进制代码。
一旦你有了一个代码,要么粘贴它,要么把它输入到“十六进制”框中。

如果您改变主意并想恢复默认文本颜色,只需点击右侧菜单中的虚线按钮即可。
你看到的选项会有所不同,这取决于你是否也改变了区块的背景颜色,所以你可能需要点击‘文本’或‘全部重置’。

更改单词或短语的文本颜色
有时,您可能只想更改特定单词、短语或句子的颜色,例如销售页面上的行动号召。
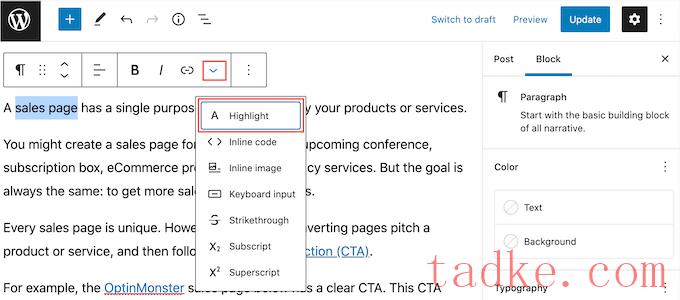
为此,只需在WordPress块编辑器中突出显示要更改的单词或短语即可。然后,点击内容编辑工具栏上的向下小箭头,点击“高亮显示”。

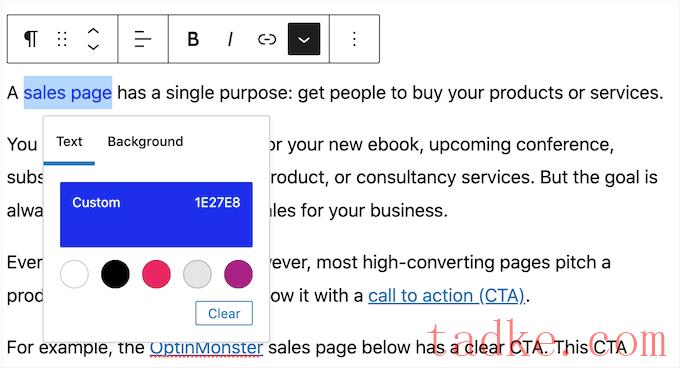
这将打开一个弹出窗口,显示一些与当前主题相匹配的颜色。
您也可以手动选择颜色,甚至可以按照上述相同过程使用十六进制代码。


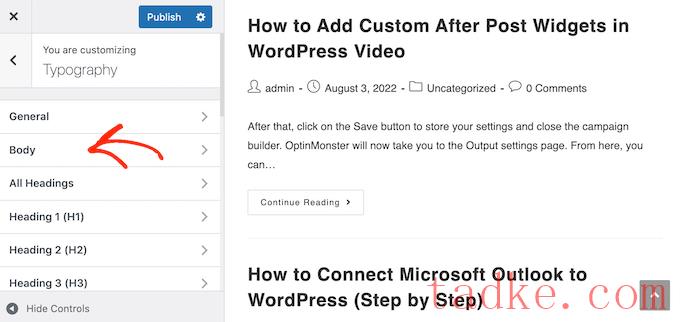
现在,您需要找到主题的文本设置。每个主题都是不同的,但你通常需要寻找一个“排版”选项。
在我们的图像中,我们使用的是Ocean WP。

继续点击“排版”或类似的设置。此时,您通常会看到主题中使用的所有不同类型的文本,如标题1和页面标题。
若要更改帖子和页面中的文本,请单击“正文”或类似部分。

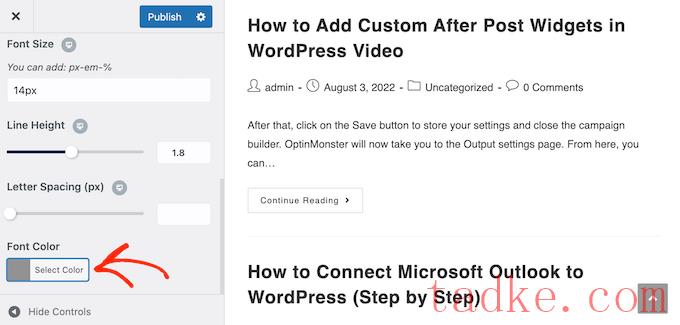
若要自定义文本颜色,请找到“字体颜色”部分。
然后,点击“选择颜色”。

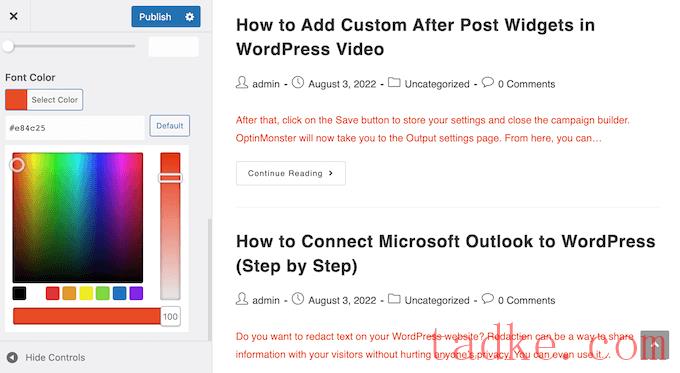
这将打开机械臂。您可以使用现成的颜色之一,使用设置选择新的颜色,或者键入十六进制代码。
如果你想在任何时候恢复主题的默认颜色,只需点击“默认”即可。

您还可以使用这些设置来更改字体大小、样式、字母间距等。
当你对文本的外观感到满意时,点击屏幕顶部的“发布”按钮。
如何使用完整的网站编辑器更改文本颜色
如果使用的是基于块的主题,例如ThemeIsle Hstia Pro或ThemeIsle Hstia Pro或二十三,则更改主题的文字颜色的过程略有不同。
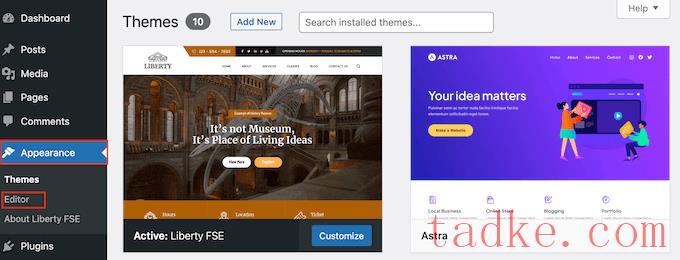
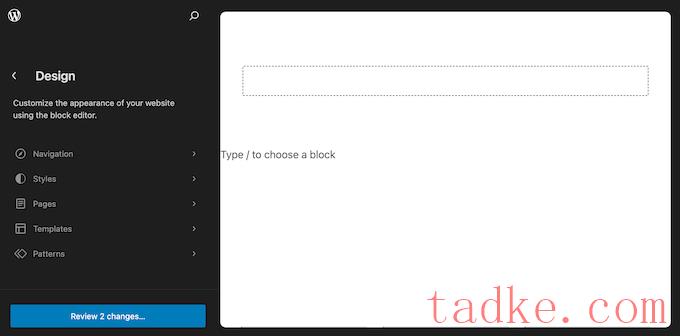
要使用完整的网站编辑器自定义文本,请转到主题»编者。

默认情况下,完整的网站编辑器显示主题的主页模板,但您可以更改任何模板的文本颜色。
要查看所有可用选项,只需选择“模板”、“模式”或“页面”。

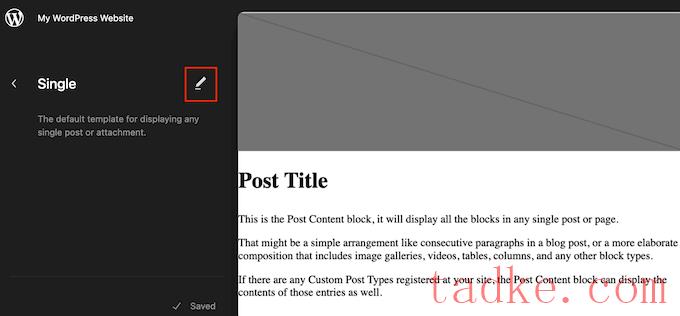
现在,您可以单击要更改默认字体颜色的模板、模板部件或页面。
WordPress现在将显示该设计的预览。要继续编辑此模板,请单击小铅笔图标。

在WordPress编辑器中,单击以选择要更改文本颜色的块。例如,您需要选择标题块才能更改标题颜色。
您看到的选项可能会根据您选择的块而有所不同。不过,你通常会在右手边的菜单中看到一些“颜色”设置。

现在,您可以单击此设置并从出现的弹出窗口中选择新颜色。
如果您对所做的更改感到满意,只需点击“保存”按钮即可。现在,如果您访问使用此模板的任何页面,您将看到新的文本实时彩色。

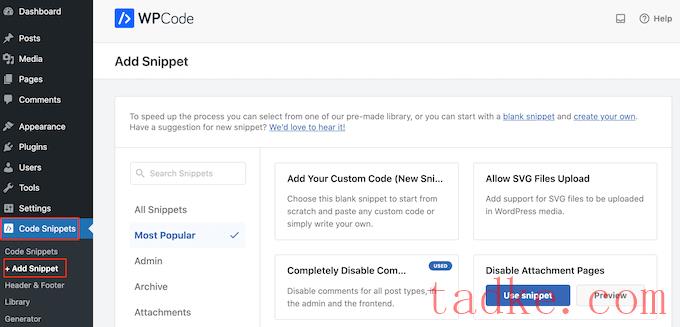
在这里,您将看到可以添加到站点的所有现成的WPCode代码片段。其中包括一个片段,它允许你完全禁用评论,上传WordPress通常不支持的文件类型,禁用附件页面,等等。
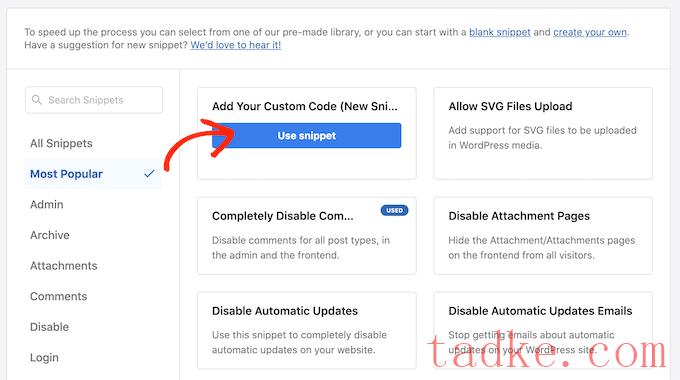
只需将鼠标悬停在“添加您的自定义代码”上,然后在出现时选择“使用代码片段”即可。

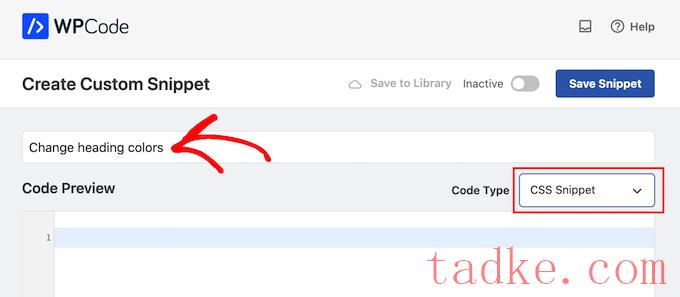
首先,键入自定义代码片段的标题。这可以是帮助您识别WordPress仪表板中的代码片段的任何东西。
之后,打开“Code Type”下拉菜单并选择“css Snippet”。

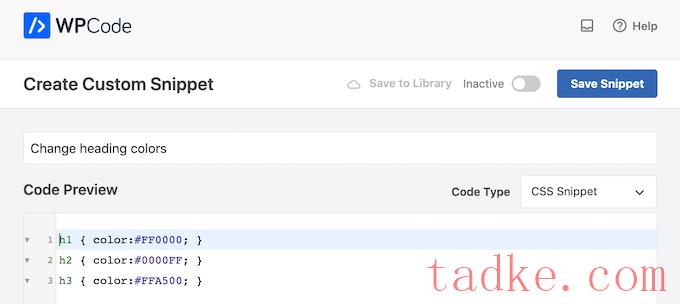
接下来,您可以将自定义的CSS添加到小的代码编辑器中。您需要输入您要定制的文本类型的选择器,后跟您要使用的颜色的十六进制代码。
例如,您可以通过添加以下内容来更改段落文本的颜色:

如果您不确定要使用哪种十六进制代码,那么您可以使用诸如HTML颜色代码之类的站点。
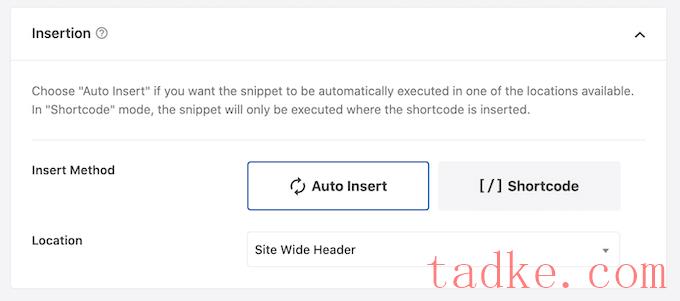
当您对该代码片段感到满意时,滚动到“插入”部分。WPCode可以将CSS添加到不同的位置,例如在每个帖子之后、仅限前端或仅限管理员。
若要更改整个WordPress博客中的文本,请单击“自动插入”(如果尚未选中)。然后,打开“Location”下拉菜单并选择“Site Wide Header”。

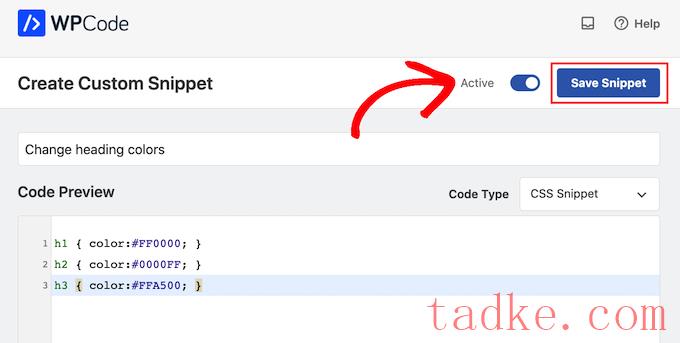
完成这一操作后,滚动到屏幕顶部,然后单击“非活动”切换,使其变为“活动”。
最后,点击“保存代码片断”以激活该css代码片断。

现在,如果你访问你的网站,你会看到实时的定制文本。
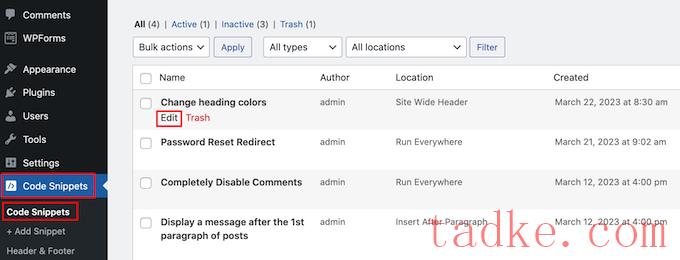
如果您想在任何时候使用不同的文本颜色,或者只是向该代码段添加更多的css,那么只需转到代码片段vbl.)代码片段。在这里,将鼠标悬停在您刚刚创建的代码片段上,并在它出现时单击“编辑”。

现在,您可以编辑代码片段以使用新颜色,然后单击“保存代码片段”以使更改在您的网站上生效。

您可以在SeedProd网站上的您的帐户中找到这些信息。输入许可证密钥后,请继续并单击“Verify Key”按钮。
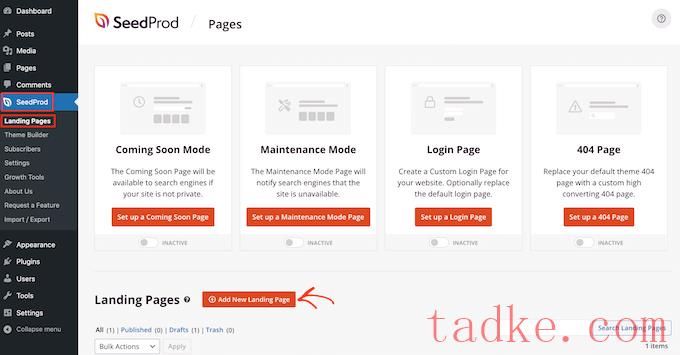
接下来,您需要访问。种子产品?页面),然后点击“添加新登录页面”按钮。

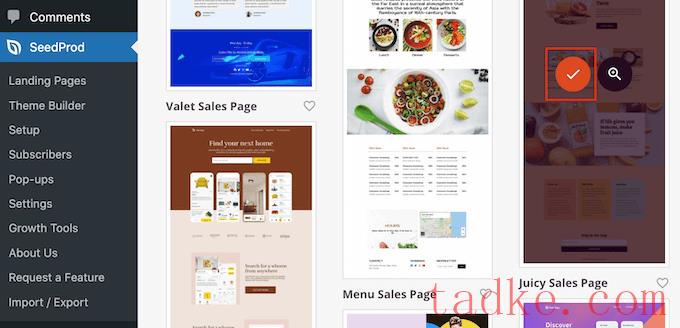
在此之后,就可以选择模板了。SeedProd有180多个专业设计的模板,您可以使用自己的图像、文本、颜色等进行定制。
要选择模板,只需将鼠标悬停在其上,然后单击“勾选”图标即可。

我们在所有图片中都使用了“多汁销售页面”模板,但你可以使用任何设计。
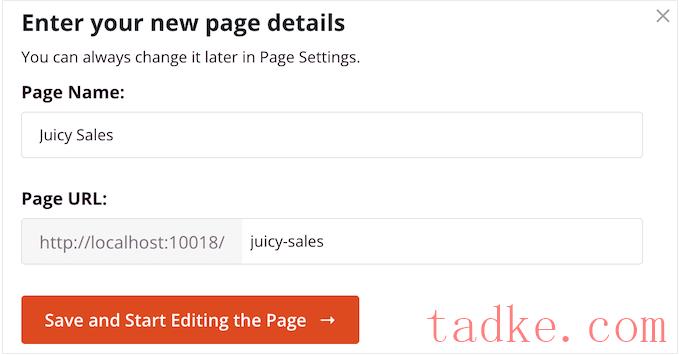
接下来,继续输入自定义页面的名称。SeedProd将根据页面标题自动创建一个URL,但您可以将此URL更改为您想要的任何内容。
为了帮助搜索引擎了解页面的内容,您可能需要添加一些相关关键字。这可以提高你的WordPress搜索引擎优化。
如果您对输入的信息感到满意,请单击“保存并开始编辑页面”按钮。

接下来,您将转到SeedProd拖放页面构建器,您可以在其中定制模板。
SeedProd编辑器在右侧显示您的设计的实时预览,在左侧显示一些块设置。

左侧菜单还包含可拖放到布局上的块。
例如,您可以拖放按钮和图像等标准块,或使用高级块,如倒计时计时器、动画标题、社交分享按钮等。

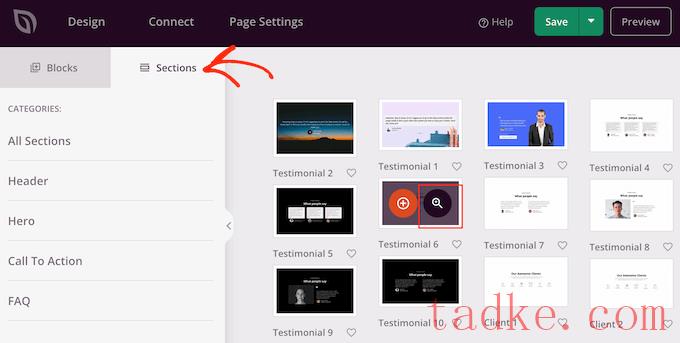
SeedProd还附带了“部分”,这是经常一起使用的块的集合。例如,SeedProd有页眉、英雄形象、行动号召、推荐信、联系人表单、常见问题解答、功能、页脚部分等。这可以帮助你快速创建一个专业设计的页面。
要浏览不同的部分,只需点击“部分”标签。要预览任何部分,请将鼠标悬停在其上,然后单击放大镜图标。

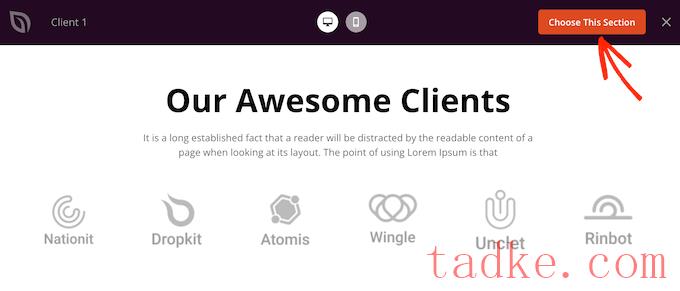
若要将该部分添加到您的设计中,只需点击“选择此部分”。
这会将该部分添加到页面底部。

您可以使用拖放操作在布局周围移动节和块。
要自定义块,只需在布局中单击以选择它。左侧菜单现在将显示可用于配置该块的所有设置。

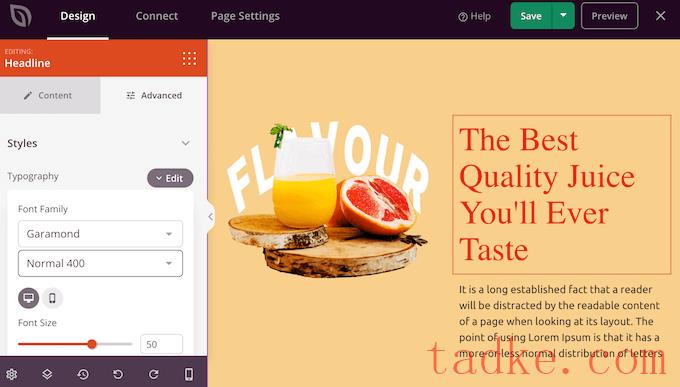
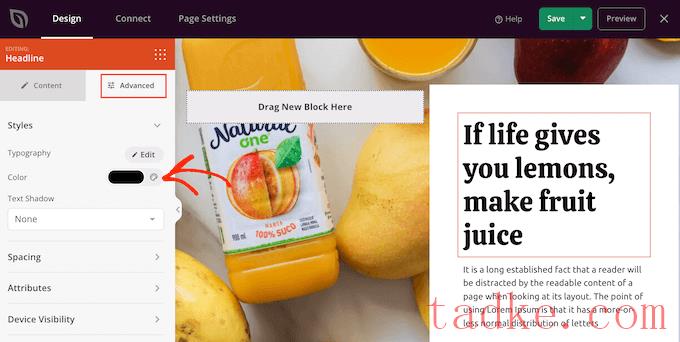
要更改文本颜色,只需单击任何包含文本的块。
在左侧菜单中,选择“高级”标签。在“Styles”下点击“Color”。

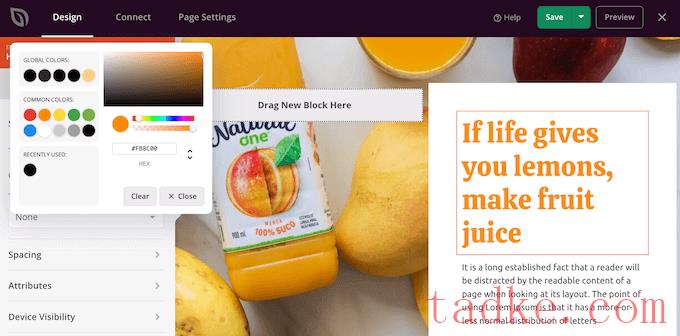
这将打开一个弹出窗口,您可以在其中选择新的文本颜色。
另一种选择是在“十六进制”字段中输入十六进制代码。

现在,只需按照上述相同过程更改任何其他块的文本颜色。
当你对页面的外观感到满意时,就可以通过点击“保存”按钮来发布它了。然后,选择“发布”。

如果您访问您的在线商店、博客或网站,那么您将看到新页面正在运行,并带有您自定义的文本颜色。
我们希望本教程能帮助您学习如何在WordPress中更改文本颜色。你可能也会喜欢我们关于如何增加你的博客流量的教程和我们的专家精选的最好的电子邮件营销服务。
中国和中国都是如此。

















