
当我们在WordPress中创建或编辑文章时,如果把古腾堡编辑器禁用,我们有两个内容编辑器可供选择:TinyMCE可视化编辑器和WordPress文本编辑器。后者由一个由按钮增强的文本区域元素组成,提供了一种将HTML代码注入文章内容的快速方法。
用户可以通过单击右上角的标签轻松地从视觉模式切换到文本模式。WordPress将保留文章内容,但TinyMCE会将特殊字符转换为相应的HTML实体。出于这个原因,您可能更喜欢
推荐阅读:深入了解WordPress新的古腾堡编辑器(优点和缺点)
在文本编辑器正好说明了文章内容的HTML结构,它赋予了用户输入的完全控制权,所以这个文章是关于WordPress的文本编辑器。首先,我们将从开发人员的角度深入探讨该主题:我们将查看Quicktags JS API、quicktags_settings过滤器和wp_editor()函数。
这篇文章的最后一部分专门针对非开发人员。我将向您展示一个插件,允许用户从WordPress管理面板快速配置文本编辑器。
 比较可视化和文本编辑器。
比较可视化和文本编辑器。
-
- WordPress文本编辑器
- 覆盖Quicktags设置
- 将WordPress编辑器包含在首页
- 使用AddQuicktag插件增强WordPress文本编辑器
- WordPress文本编辑器替代方案和工具
WordPress文本编辑器
如果您习惯于在文章中添加大量代码,或者您想预览内容的确切HTML结构,您可能更喜欢准系统文本编辑器,而不是高级可视化编辑器的易用性。
然而,文本编辑器不仅仅是一个表单元素。编辑器工具栏提供了一组按钮(称为快速标签),允许用户快速将大量标签注入 HTML 帖子结构。
默认情况下,WordPress提供以下快速标签:
- a
- strong
- code
- del
- em
- ol
- ul
- li
- img
- blockquote
- ins
- fullscreen
- lookup
- close

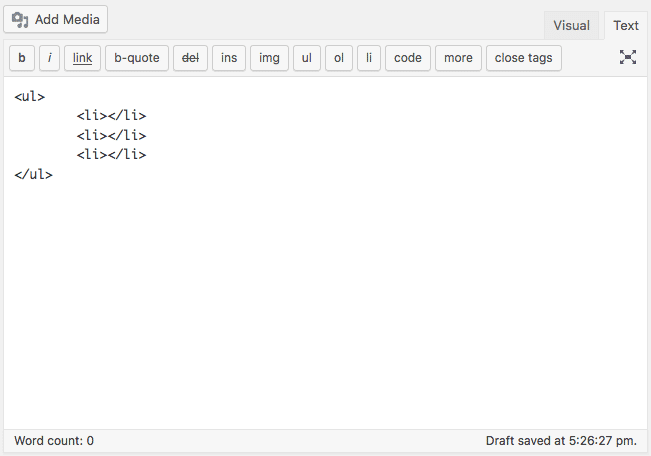
图像显示了WordPress文本编辑器的默认按钮
由于Quicktags API,可以覆盖默认设置。JavaScript API提供了一种简单的方法来添加自定义按钮并将代码和内容注入编辑器文本区域。该QTags.addButton方法增加一个按钮,工具栏和定义如下:
QTags.addButton( id, display, arg1, arg2, access_key, title, priority, instance );
此方法保留以下参数:
- id ( string ) (required) 是按钮的HTML id;
- display ( string ) (required) 是HTML值;
- arg1 ( string ) (必需) 是要包含的开始标记或单击按钮时要运行的自定义回调函数;
- arg2 ( string ) (可选) 是结束标签;
- access_key ( string ) (可选) 是按钮的快捷键;
- title ( string ) (可选) 是HTML标题;
- 优先级(int)(可选)是一个数字,表示按钮在工具栏中的位置;
- 实例(字符串)(可选)将按钮限制为特定的Quicktags实例。
现在让我们假设我们想要添加像Prism这样的语法高亮器所需的标签,并且我们想要为编辑器工具栏提供打印以下标记的按钮:
<pre><code class="language-php"></code></pre> <pre><code class="language-css"></code></pre> <pre><code class="language-html"></code></pre>
要完成此任务,我们需要将以下代码添加到插件的主文件中:
function my_quicktags() {
if ( wp_script_is( 'quicktags' ) ) {
?>
<script type="text/javascript">
QTags.addButton( 'eg_php', 'PHP', '<pre><code class=\"language-php\">', '</code></pre>', 'p', 'PHP Code', 100 );
QTags.addButton( 'eg_css', 'CSS', '<pre><code class=\"language-css\">', '</code></pre>', 'q', 'CSS Code', 100 );
QTags.addButton( 'eg_html', 'HTML', '<pre><code class=\"language-html\">', '</code></pre>', 'r', 'HTML Code', 100 );
</script>
<?php
}
}
add_action( 'admin_print_footer_scripts', 'my_quicktags' );
admin_print_footer_scripts是一个动作钩子,用于在管理页面的页脚中打印脚本。回调函数检查quicktags脚本是否在使用中,然后打印JS代码。此脚本向管理面板中的Quicktags的任何实例添加了另外三个按钮,如下图所示。

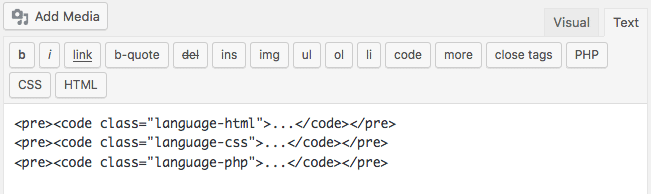
图像显示了我们新的自定义按钮
向编辑器工具栏添加按钮相对简单,但我们可以使用Quicktags API做更多事情。例如,我们可以向QTags.addButton方法传递一个回调函数,当用户点击相应的按钮时运行。考虑以下代码:
function custom_quicktags() {
if ( wp_script_is( 'quicktags' ) ) {
?>
<script type="text/javascript">
QTags.addButton( 'eg_callback', 'CSS div', css_callback );
function css_callback(){
var css_class = prompt( 'Class name:', '' );
if ( css_class && css_class !== '' ) {
QTags.insertContent('<div class="' + css_class +'"></div>');
}
}
</script>
<?php
}
}
add_action( 'admin_print_footer_scripts', 'custom_quicktags' );
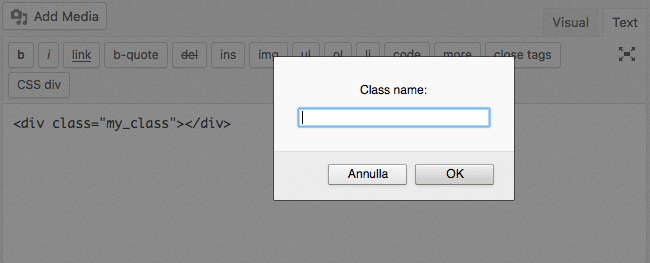
css_callback是一个自定义 JS 函数,当用户点击自定义按钮时运行。在我们的示例中,该函数会提示输入框以允许用户为div元素设置类名。QTags.insertContent方法将打印指定的字符串到编辑器中textarea的。
 我们示例的回调函数会提示一个输入框,允许用户设置类名。
我们示例的回调函数会提示一个输入框,允许用户设置类名。
到目前为止,由于admin_print_footer_scripts操作,我们一直在管理页面中向WordPress编辑器添加快速标签。如果您在站点前端有任何编辑器实例,则应将回调函数挂钩到wp_print_footer_scripts操作。
无论如何,在生产中,您应该考虑将JavaScript文件排入WordPress注册的脚本中,如如何将您的资产排入WordPress中所述。GenerateWP的Quicktags Generator是构建自定义快速标签的一个有用工具。
覆盖Quicktags设置
Quicktags API提供了一种向工具栏添加新按钮的方法。由于quicktags_settings过滤器,WordPress也允许我们删除按钮。
function my_quicktags( $qtInit, $editor_id = 'content' ) {
$qtInit['buttons'] = 'strong,em,link,block,del,ins,img,ul,ol,li,code,more,close';
return $qtInit;
}
add_filter( 'quicktags_settings', 'my_quicktags', 10, 2 );
回调函数有两个参数:$qtInit是一个设置数组,$editor_id是编辑器的唯一 ID。在我们的示例中,$editor_id默认为“content” ——编辑文章页面中的编辑器文本区域的ID。
请注意,quicktag列表中的标签名称由逗号分隔,后跟空格。
此函数将覆盖默认设置,也可用于从工具栏中删除所有按钮:
function my_quicktags( $qtInit, $editor_id = 'content' ) {
$qtInit['buttons'] = ',';
return $qtInit;
}
add_filter( 'quicktags_settings', 'my_quicktags', 10, 2 );
我们已经为$qtInit数组的“buttons”元素分配了一个逗号作为值。空字符串不会按预期工作,并且不会覆盖默认设置。
将WordPress编辑器包含在首页
wp_editor函数从3.3版开始提供,它提供了一种简单的方法来将WordPress编辑器包含在站点的任何位置。
该函数在wp-includes/general-template.php文件中定义如下:
wp_editor( $content, $editor_id, $settings = array() );
- $content ( string ) (required) 设置编辑器的初始内容;
- $editor_id ( string ) (必填)为textarea和TinyMCE编辑器设置id属性(只能包含小写字母和下划线);
- $settings ( array ) (可选)参数数组。
参数数组允许为两个编辑器设置许多配置参数。特定参数可以将设置直接传递给Quicktags(请参阅Codex中的完整参数列表)。
例如,您可能希望在页面模板中包含编辑器。考虑以下示例:
$content = ''; $editor_id = 'mycustomeditor'; $settings = array( 'wpautop' => false, 'media_buttons' => false, 'quicktags' => array( 'buttons' => 'strong,em,del,ul,ol,li,block,close' ), ); wp_editor( $content, $editor_id, $settings );
这几行代码将一个id为“myeditor”的空编辑器和指定的按钮打印到文本编辑器的工具栏中。
- 该wpautop参数设置为false,这样的
<p>元素将被用来包裹段落到编辑器。 - 该media_buttons参数设置为false,所以用户无法上传媒体文件。
- 所述quicktags阵列确定按钮上的文本编辑器工具栏显示。
对于WordPress文本编辑器,wp_editor()函数和quicktags_settings过滤器之间的主要区别在于该函数适用于编辑器的特定实例。您可以使用它在站点的任何位置包含新的编辑器(如页面模板),而quicktags_settings过滤器过滤所有现有实例并且不能用于生成新的编辑器实例。
以上示例的完整代码可在Gist上找到。
使用AddQuicktag插件增强WordPress文本编辑器
如果您需要一个工具来快速向WordPress文本编辑器添加按钮,AddQuicktag就是适合您的插件。
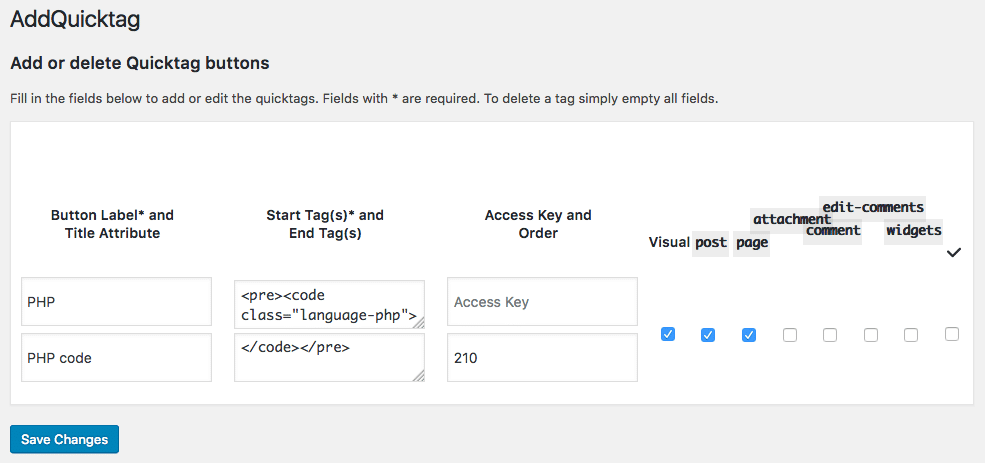
 AddQuicktag允许用户向WordPress文本编辑器添加自定义按钮。
AddQuicktag允许用户向WordPress文本编辑器添加自定义按钮。
该插件提供了一个可从“设置”菜单访问的选项页面。在此页面上,管理员用户可以添加自定义按钮和删除现有按钮。
AddQuicktag允许专门为文章、页面和其他启用编辑器的文本区域(评论、文本小部件等)配置编辑器。
该插件还将Quicktags添加到可视化编辑器中。只需选中Visual»选项,可视化编辑器将显示带有自定义按钮的Quicktags下拉菜单。
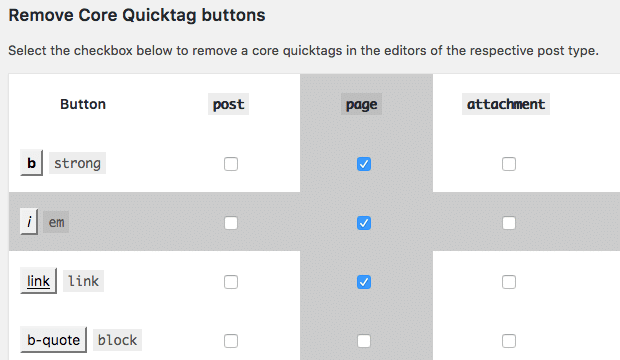
AddQuicktag选项页面的第二部分专用于内置快速标签配置。在本节中,可以删除特定文本区域中的按钮。
 三个按钮已从编辑页面文本编辑器中删除
三个按钮已从编辑页面文本编辑器中删除
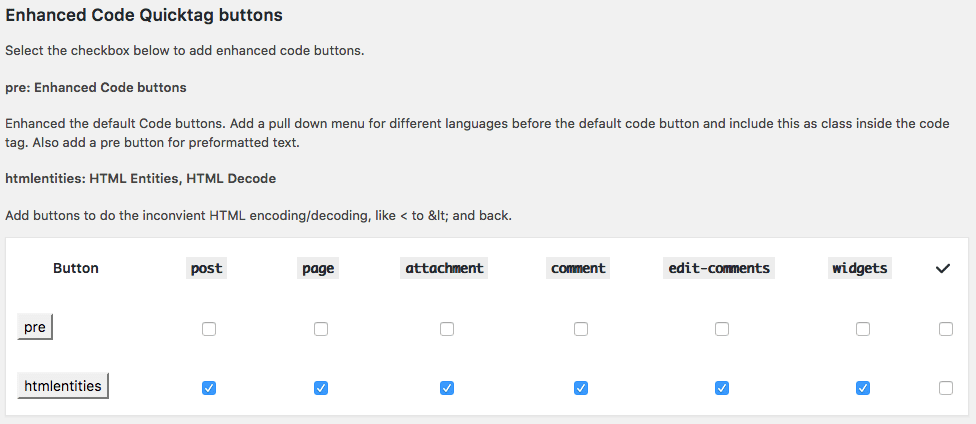
最后一部分为编辑器工具栏提供了附加功能。第一行选项增强了默认代码按钮,提供了一个选择菜单,根据所选语言为代码标签设置CSS类。
第二行提供了两个用于编码和解码特殊字符 ( htmlentities ) 的按钮。

高级AddQuicktag功能
WordPress文本编辑器替代方案和工具
WordPress文本编辑器可能难以理解和使用,而Gutenberg编辑器在自定义选项方面似乎有限。
如果这些编辑器选择都没有为您提供您所追求的外观,那么研究其他替代方案可能是个好主意。
这是我们推荐的插件列表,可以帮助您扩展WordPress编辑器的功能。
1.高级编辑器工具(TinyMCE Advanced)

此插件将经典段落块添加到古腾堡编辑器,它将显示WordPress用户熟悉的完整经典工具栏。这允许访问古腾堡中的文本块和其他新功能,以及所有经典文本编辑器元素。
经典工具栏上的菜单可以根据您的需要重新排列。只需转到插件设置并通过拖放按钮添加或删除功能。
此外,此插件允许轻松调整表、行和列的大小。但是,请记住,此功能可能会覆盖特定WordPress网站主题设置的某些样式。
高级编辑器工具也与经典编辑器插件兼容。因此,也可以在经典编辑器上自定义工具栏选项菜单。
2.Ultimate Blocks

Ultimate Blocks是最简单的插件之一。它附带20个额外的博客和与内容相关的设置,您可以将它们添加到Gutenberg编辑器中。
例如,目录、倒计时、内容过滤器和推荐是可用于您的项目的一些独特元素。这些元素也与大多数WordPress主题和其他WordPress插件兼容。
古腾堡提供的高级块也收到了新的自定义选项。Button 块获得更多大小、样式和按钮图标,而Social Share区块将具有LinkedIn、Pinterest和Reddit的图标。
如果您在使用Ultimate Blocks插件方面需要帮助,请随时访问支持论坛或他们的Facebook群组。
3. WP Table Builder

WP Table Builder是为您的WordPress网站创建表格的最佳插件之一。它引入了拖放功能和更直观的界面。有了这些功能,为价格、多重比较和其他列表创建各种表格将变得简单快捷。
用户可以通过七种方式添加到表格中——使用Text 、Image 、List 、 Button 、Star Rating 、Custom HTML和Shortcode 。每个元素都有自己的自定义选项,可以进一步改进您的帖子。
单元格管理的常用设置允许您添加新行/列和合并/拆分单元格。此外,您可以从.CSV和.XML文件导入预制表格或导出使用插件创建的表格。
在响应能力方面,WP Table Builder可以选择编辑表格在移动设备、平板电脑和桌面屏幕上的外观。此功能不仅可以让您迎合更多的受众,还可以让您的网站适应各种不同的目的。
要获得其他功能,例如表格模板、完整的列/行复制和边框颜色,您需要升级。WP Table Builder的高级版起价为39.99美元/年,包括插件更新和开发团队的优先支持。
如果您想自己找到问题的解决方案,该插件还有一个支持论坛。
4. Zedity

Zedity是一个插件,可以将多媒体内容添加到您的WordPress网站。学习编辑器的工作原理不需要很长时间,因为它为首次使用的用户提供了教程。
拖放功能使编辑变得轻松。因为它是无布局的,所以用户可以将内容框放置在页面的任何位置。从画廊到信息图表,您无需任何代码即可直观地调整这些框。
免费版的Zedity 让您可以添加来自YouTube和Vimeo的视频,以及来自SoundCloud和ReverbNation的音频。除了文本、图像和颜色框外,还有用于自定义脚本的HTML框,可以轻松调整大小和旋转。
该插件的高级版还带有附加功能,如SEO友好标签、无限颜色、网络/自定义字体和段落间距/对齐,并且需要39美元/年的费用。
安装此插件后,您将在经典编辑器工具栏和古腾堡经典块的右上角找到Zedity按钮。
5. Content Manager for WordPress

Content Manager for WordPress简化了复杂页面和文章的创建。它允许您从WordPress网站的前端编辑和排列页面布局。
凭借其拖放系统和网格管理器,您可以立即拥有设计精美的页面。布局也将是响应式的,因此访问者可以在他们的移动设备上享受您的网站。
Content Manager for WordPress附带50多个即用型元素短代码。每个简码都有自己的用户友好界面和自定义选项。
因此,在您网站的任何位置添加按钮、社交图标和画廊都不会是一件麻烦事。此外,还提供用于翻转框、进度条和滑块的动画短代码。
最重要的是,这个插件带有博客和投资组合模板。它还可以使用 .PO 和 .MO 文件翻译成任何语言。
该插件与WordPress很好地集成并使用AJAX。一次性支付39美元/常规许可证安装后,您会在WordPress编辑器上找到一个添加短代码的按钮。
小结
如果您是开发人员,您可能会发现向WordPress编辑器添加主题或特定于插件的功能会很有帮助。Quicktags API和许多过滤器和功能提供了有价值的工具来为我们的产品增加价值。如果您不是开发人员,您也可以配置WordPress编辑器,这要归功于WordPress插件目录中的几个免费插件,例如本文中介绍的AddQuicktag插件。

















