
您是否曾经想更改网站外观的某些方面,但不知道怎么做?有一个解决方案——您可以将自定义 CSS(层叠样式表)添加到您的WordPress网站!
在本文中,我们将讨论您需要了解的有关CSS的所有知识以及如何使用它来修改您网站的整体外观。
- 什么是CSS?
- 使用区块编辑器添加自定义CSS类
- 通过插件添加WordPress自定义CSS
- Simple Custom CSS
- WP Add Custom CSS
- SiteOrigin CSS
- Simple Custom CSS and JS
- 使用Theme Customizer添加WordPress自定义CSS
- 使用子主题添加WordPress自定义CSS
- 解决常见的WordPress自定义CSS问题
- 更改CSS不起效
- CSS语法拼写错误
- CSS写法冲突
- 想改但无处下牙
什么是CSS?
CSS是一种样式表语言,可以修改网站基本结构的外观,用HTML编写。CSS允许您将不同的属性(例如颜色、大小、布局和显示)分配给HTML标记。
您也可以定制某些WordPress主题的默认外观。因此,如果您想创建您想要的设计和外观,您可以将自定义CSS添加到您的WordPress网站。
使用区块编辑器添加自定义CSS类
WordPress 5.9更新为网站定制带来了一些变化。其中之一是自定义CSS的实现。
新的全站点编辑方法依赖于全局样式和基于每个块的设计,从而减少了对CSS和大量编码的需求。
但是,仍然可以向任何WordPress区块添加自定义CSS类。
首先,通过导航到Tools -> Theme File Editor在样式表中定义CSS类。选择活动主题并打开Stylesheet主题文件以编辑style.css文件。

使用文本编辑器添加CSS类和代码。例如,让我们添加一个justify-class类来对齐文本。
页。证明-类{ 文本对齐:对齐;}
完成后单击更新文件。
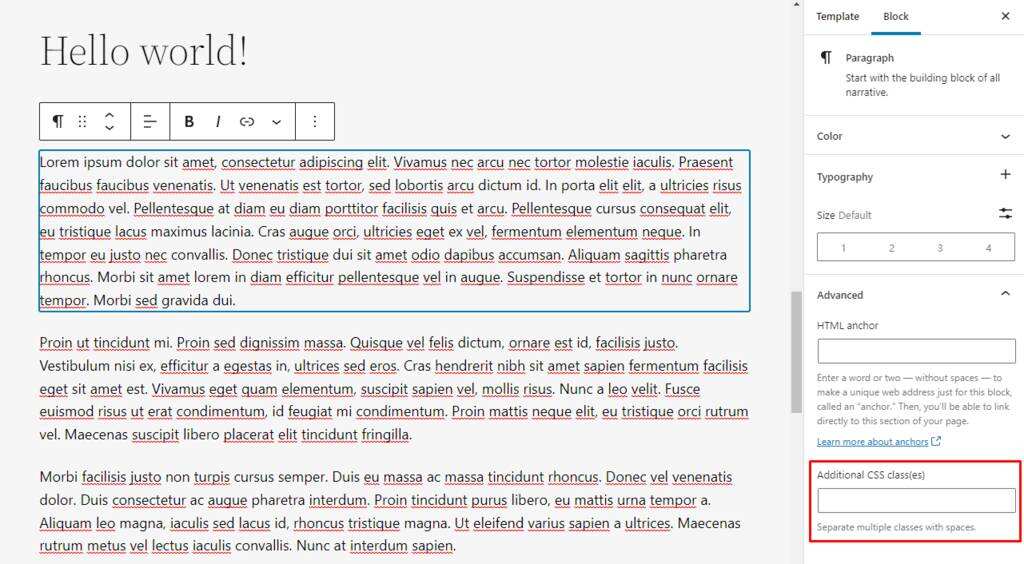
现在通过导航到外观-> Site Editor打开站点编辑器。单击屏幕右上角的“设置”按钮,选择要自定义的区块并打开其设置。

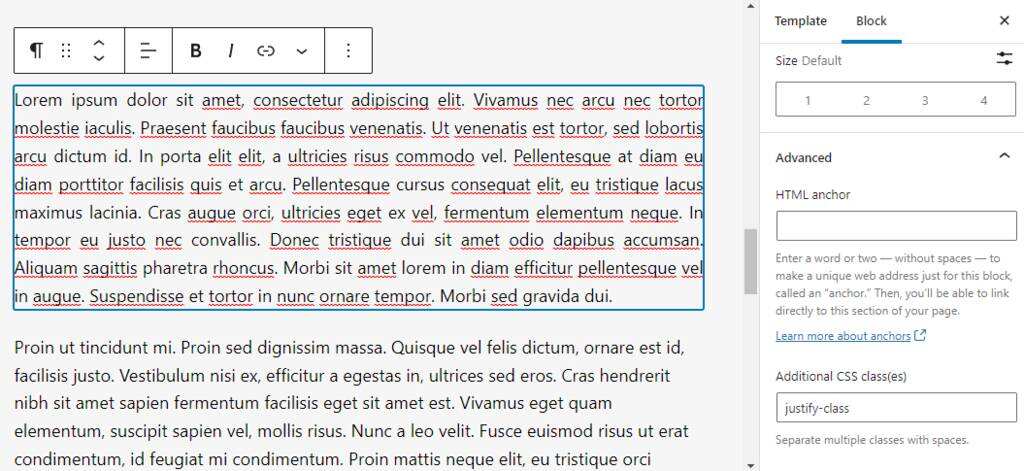
打开Advanced下拉菜单并在底部找到Additional CSS class(es)部分。在文本字段中插入CSS类。

在添加justify-class类后,段落区块中的文本将被对齐。

您可以将多个CSS类添加到一个区块中,方法是用空格分隔它们。
通过插件添加WordPress自定义CSS

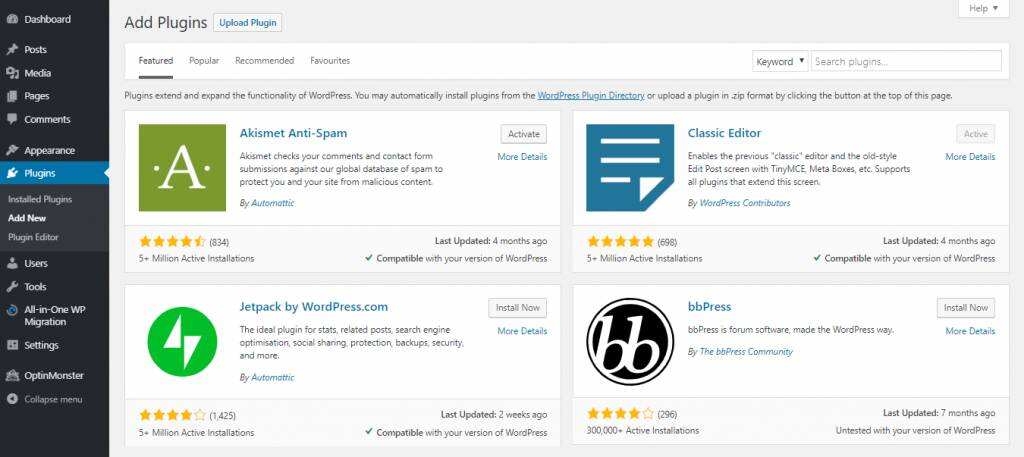
为WordPress实现自定义CSS的更简单方法之一是使用插件。有很多可供选择,所以让我们概述一下最受欢迎的,看看它们是如何工作的。我们在本指南中使用的所有工具都可以通过插件轻松安装 -> WordPress仪表盘的添加新部分。
Simple Custom CSS


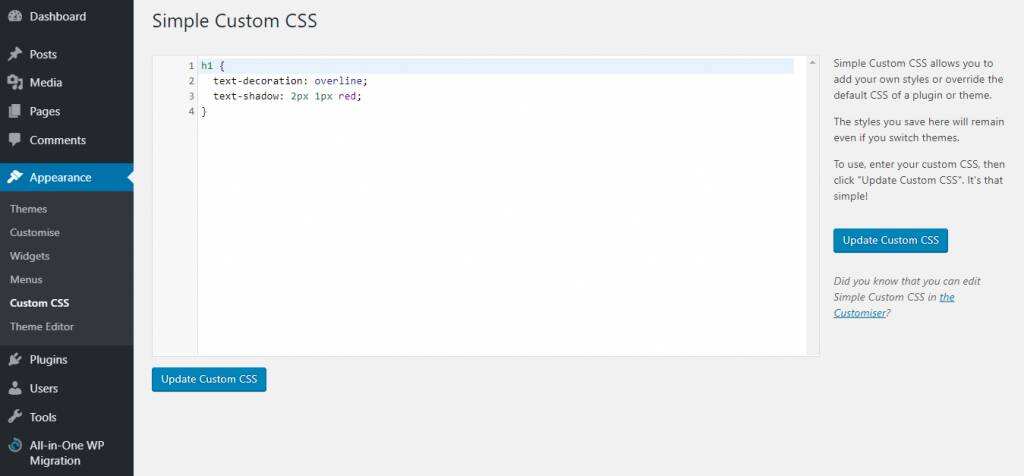
社区中最受欢迎的WordPress自定义CSS插件之一,Simple Custom CSS可让您实现自己的样式或覆盖当前主题的CSS。即使您更改主题,您在此处设置的值也会保留。一旦激活,该工具将通过外观 -> 自定义CSS部分可用。使用它非常简单——只需在编辑器中输入您需要的任何值并保存更改!如果您想查看更改,您需要做的就是刷新您的网站。
WP Add Custom CSS



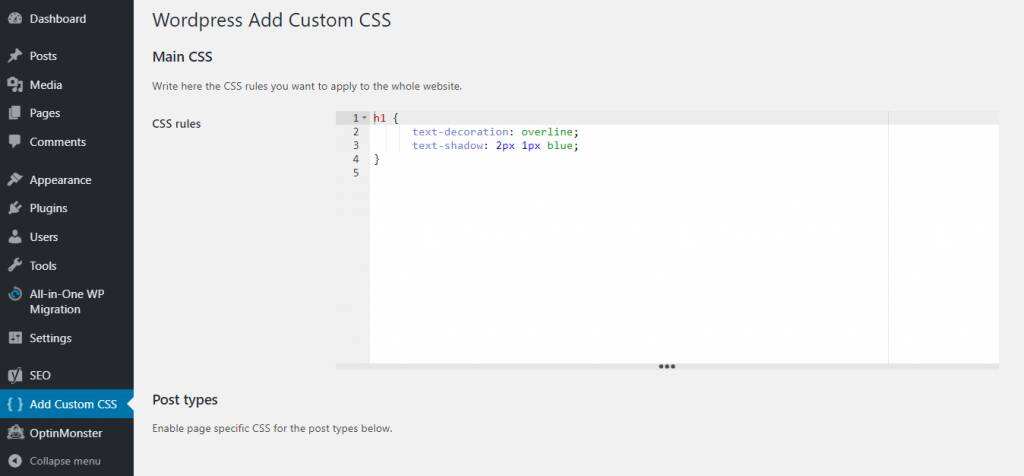
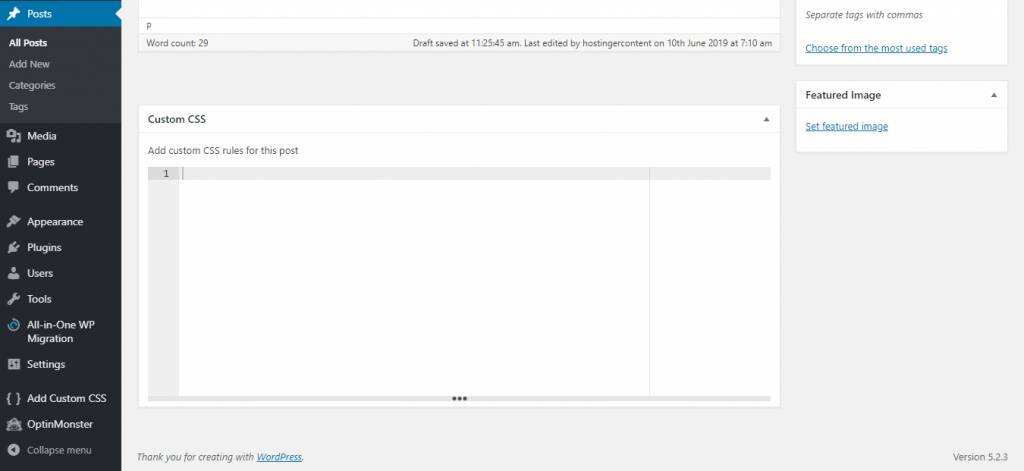
WP Add Custom CSS是另一个很棒的工具,您可以使用它来实现WordPress自定义CSS。安装后,它将出现在仪表板自己的专用部分中。通过它,您可以将CSS应用到整个网站。方便的部分是您还将在每篇文章下都有一个CSS编辑器。因此,如果需要,您可以为各个文章应用不同的CSS规则。就像以前的插件一样,所有更改都可以通过刷新浏览器来查看。
SiteOrigin CSS



SiteOrigin CSS是一个用户友好的交互式工具,用于添加WordPress自定义CSS。安装后,该工具将在外观 -> 自定义CSS部分中可用。此插件具有方便的编辑器界面,您可以在其中选择站点的任何部分和使用内置工具或手动添加代码对其进行编辑。
Simple Custom CSS and JS



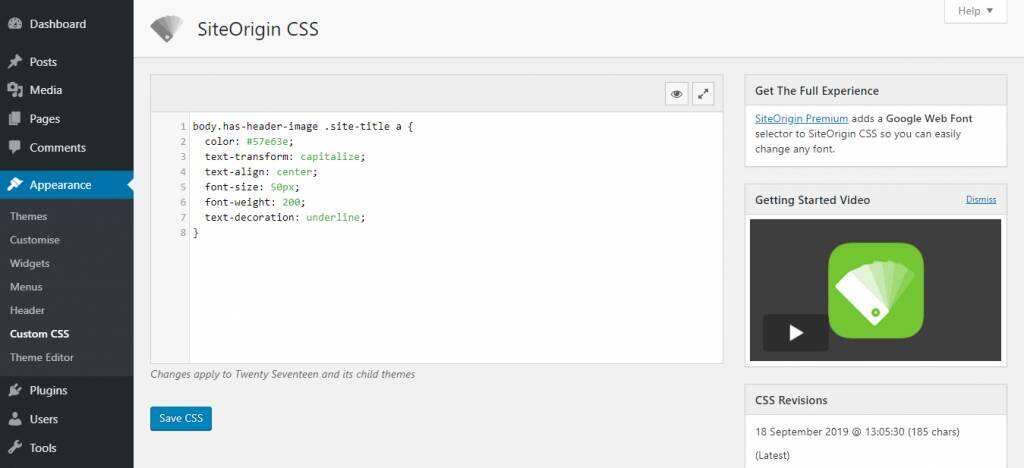
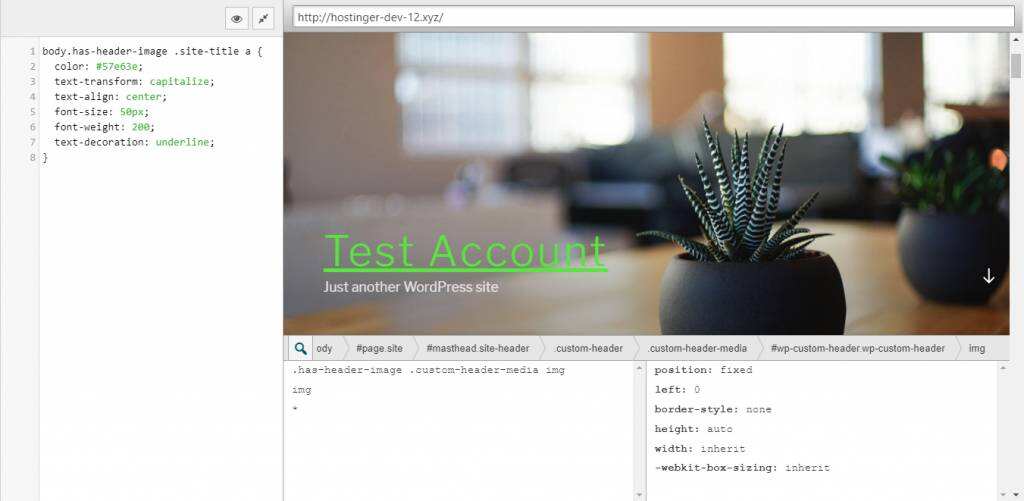
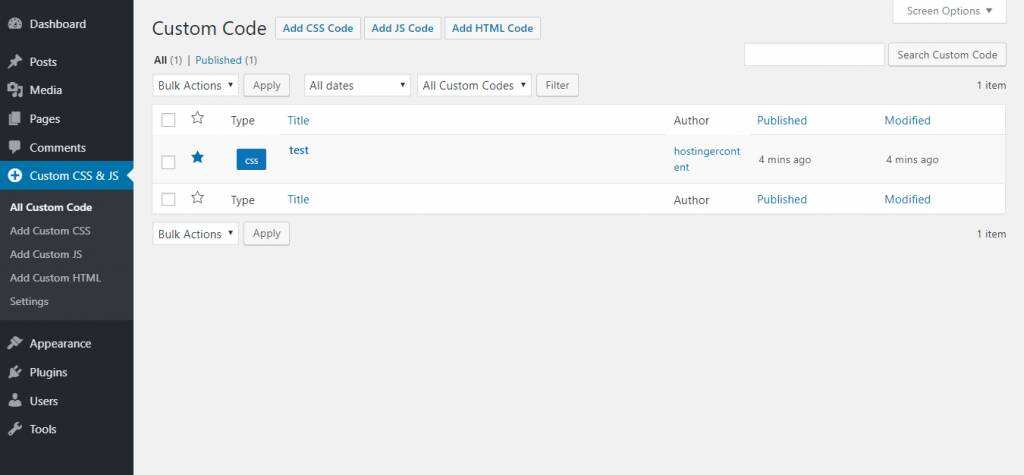
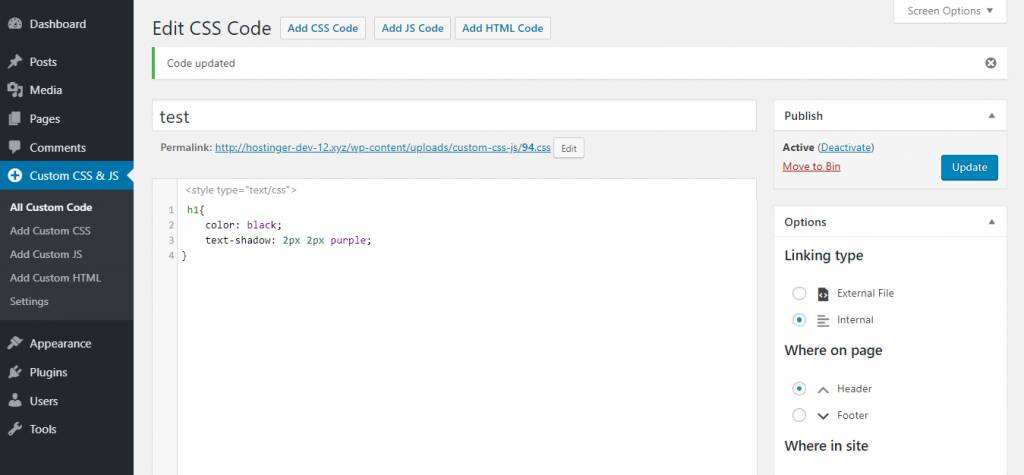
与早期条目相比,Simple Custom CSS ad JS具有一些额外的功能。其中之一是添加自定义JavaScript条目的能力。安装插件后,它将显示在仪表板下的单独部分中。在那里,您将能够创建自定义CSS条目,类似于创建WordPress文章的方式。为了测试它,我们将H1标签更改为更加丰富多彩。
使用Theme Customizer添加WordPress自定义CSS


无论您使用什么WordPress主题,您都可以使用内置的主题定制器调整CSS。导航到仪表板的外观 -> 自定义部分,向下滚动到页面底部,然后单击Additional CSS。这将打开一个内置工具,允许您添加任何CSS代码。它易于使用,可让您查看网站的移动和平板电脑版本。恭喜!您现在知道如何在没有任何插件的情况下在WordPress中应用自定义CSS。
使用子主题添加WordPress自定义CSS
另一种选择是创建一个WordPress子主题——它允许您修改父主题,而不会破坏您的实时站点。
如果你还不确定你想做什么,你可以先在子主题上测试你的自定义CSS。这样,您就可以随心所欲地进行实验。
解决常见的WordPress自定义CSS问题
有时,在向WordPress添加自定义CSS时,您可能会遇到一些小问题。让我们快速概述一些最常见的问题,看看我们如何解决它们。
更改CSS不起效
由于缓存,WordPress自定义CSS可能无法显示。
如果您使用任何缓存插件,则很有可能会缓存一些资源并从临时存储中交付,以提高速度并降低资源使用率。只需清除您的WordPress缓存,或暂时禁用此类插件。
确保事先清除浏览器缓存以查看您应用的新更改——尤其是在启用缓存的情况下。

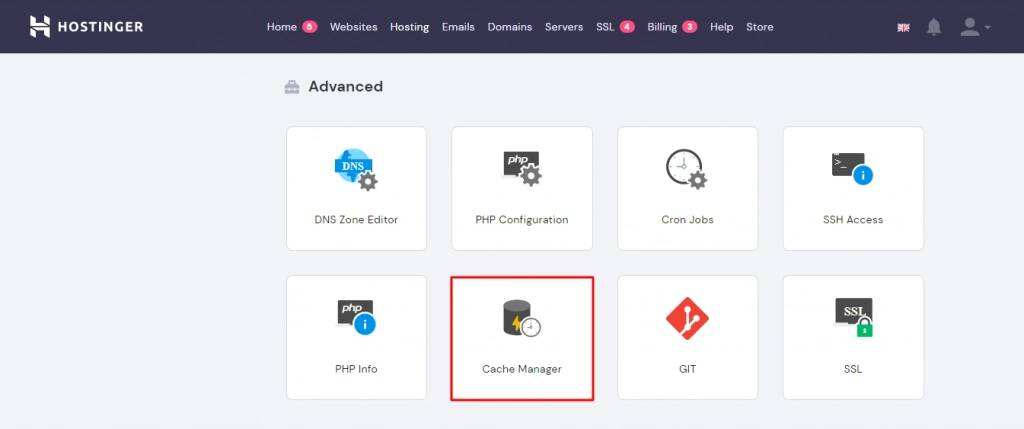
最后但并非最不重要的一点是,一些网络托管服务提供商,提供服务器端内置缓存,以帮助您的WordPress网站更好地运行。您可以从服务器提供的缓存管理器禁用它。
CSS语法拼写错误
拼写错误很容易被忽视,并且经常会阻止WordPress自定义CSS正确显示。如果您没有看到任何更改出现并且您确定它没有缓存,那么使用CSS验证器会非常有用。只需粘贴您的CSS并运行该工具。它会显示任何错误或拼写错误,甚至指出哪一行有它们。
CSS写法冲突
有时使用WordPress自定义CSS可能会有些过火。通过向选择器添加两个或多个引用,可能会导致冲突。
在现有样式表之上调用新样式表时,这种情况很常见。如果您尝试更改H2标题但没有发生任何事情,请仔细检查样式表中的现有条目。
想改但无处下牙
虽然这不是一个真正的问题,但很多时候最困难的部分是弄清楚你想在WordPress中应用什么自定义CSS。这可能会引起巨大的头痛,因为您必须考虑很多元素。
这里有一些资源可以帮助你产生一些新的想法:
- 终极CSS备忘单
- BitDegree的CSS基础知识
- Codeademy的CSS教程
- W3Schools的CSS教程
小结
CSS允许您设置网站内容的样式。因此,将自定义CSS添加到WordPress是让您的网站独一无二且更引人注目的好方法。
有四种方法可以做到这一点:
- 使用块编辑器
- 使用插件
- 使用主题定制器
- 通过子主题对其进行调整
















