设计网站可能很耗时。即使您使用功能强大的WordPress主题或页面构建器,您仍可能会花费数小时来构建和编辑您的页面。此外,您可能更喜欢创建自定义WordPress页面模板,而不是使用通用的预制布局。
通过创建WordPress模板,您可以将它们应用到您网站上的任何页面。因此,您还可以调整整体网页设计,而无需手动更新每个页面。
在这篇文章中,我们将了解您可能想要使用自定义页面模板的原因。然后,我们将向您展示如何在WordPress中创建它们。
- 为什么您可能想要创建自定义WordPress页面模板
- 如何创建自定义WordPress页面模板(2 种方法)
- 1.手动创建页面模板
- 2. 使用页面构建器插件创建页面模板
为什么您可能想要创建自定义WordPress页面模板
许多WordPress主题都带有针对您网站不同部分的预制布局。这些设计区域包括博客文章、类别、档案和关于我们的页面。虽然您通常可以根据自己的喜好调整这些模板,但在尝试自定义它们时可能会发现它们有点限制。
创建自定义WordPress页面模板可以让您的设计更具创意。然后,您可以将此布局应用于您网站上的任何页面或文章。
如果您希望某些页面彼此略有不同,您还可以创建自定义模板。
例如,如果您有一个摄影作品集,您可能希望这些页面看起来比其他页面更宽。如果您经营一个博客,您可能会决定添加一个仅在您的文章中可见的侧边栏。
拥有自定义页面模板还可以为您节省大量时间。如果您选择在未来调整您的设计,您只需更改您的模板 – 更新将应用于所有相关页面。此设置使您免去了调整每一页的麻烦。
如何创建自定义WordPress页面模板(2 种方法)
正如我们所见,创建自定义WordPress页面模板可以让您更自由地控制网站的外观。此过程还可以帮助您节省时间。
幸运的是,您可以通过多种方式在WordPress中创建页面模板。例如,您可以手动制作一个并将其上传到您的网站,也可以使用页面构建插件。
让我们仔细看看每种方法!
1.手动创建页面模板
如果您已经熟悉如何创建WordPress主题,您可能希望选择手动方法。此方法需要一些编码知识,并为您的自定义模板设计提供了很大的灵活性。
重要的!在本教程中,我们将创建模板文件并将其上传到您当前的主题。我们建议先创建一个子主题。这样,当父主题更新时,您不会丢失新的更改。
第 1 步:创建模板文件
首先,打开您选择的文本编辑器并添加以下代码行:
<?php /* Template Name: CustomPage */ ?>
您可以随意命名您的模板。但是,我们建议使用可识别的名称。
例如,如果您正在为特定类型的博客文章(例如操作指南)创建页面模板,则可以将其称为“教程”。同样,如果您正在制作一个不包括主题侧边栏的模板,您可以将其命名为“PageWithoutSidebar”。
添加代码后,将文件另存为“custompage.php”之类的文件。您可以为模板文件使用任何名称,但它必须具有.php扩展名。
第 2 步:将模板文件上传到您的站点
接下来,您需要将此文件上传到您的站点。为此,您可以使用FileZilla之类的文件传输协议 (FTP)客户端。
如果这是您第一次使用FTP,则需要输入您的凭据,包括您的用户名和服务器主机名。您可以在托管帐户仪表板中找到此信息。
连接到站点后,导航到wp-content/themes/文件夹并打开您的子主题文件夹:

然后,将您刚刚创建的模板文件上传到此文件夹。该模板现在应该可以在您的网站上使用。
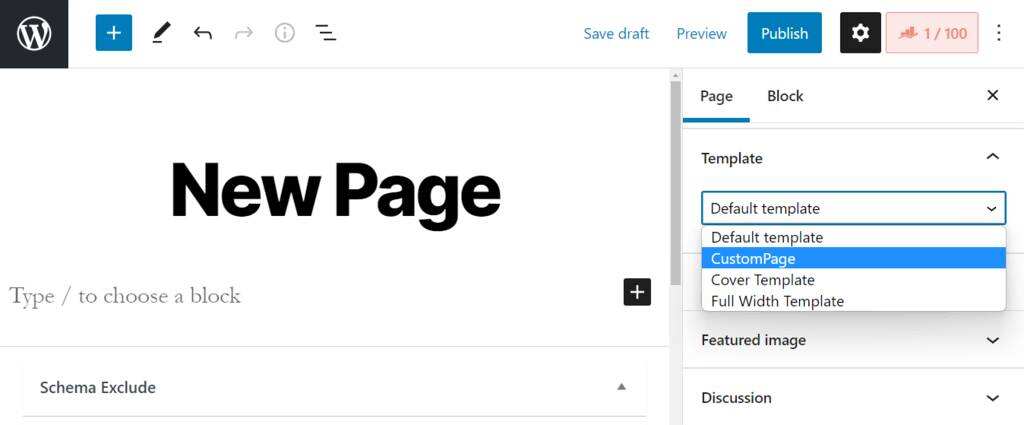
要确认这一点,请导航到您的 WordPress 管理区域并创建一个新页面(或打开一个现有页面)。在“设置”面板中,找到“模板”部分并单击它以查看您的选项:

您应该在列表中看到您的新模板。但是,如果您将此设置为模板并单击Preview,您将获得一个空白页面。
这是因为我们还没有向文件中添加任何内容。我们将在下一步中向您展示如何自定义它。
第 3 步:自定义您的模板文件
首先,您需要复制主题的现有页面模板。为此,请通过FTP连接到您的站点并导航到您当前的主题文件夹。然后,查找名为page.php的文件并在文本编辑器中打开它。
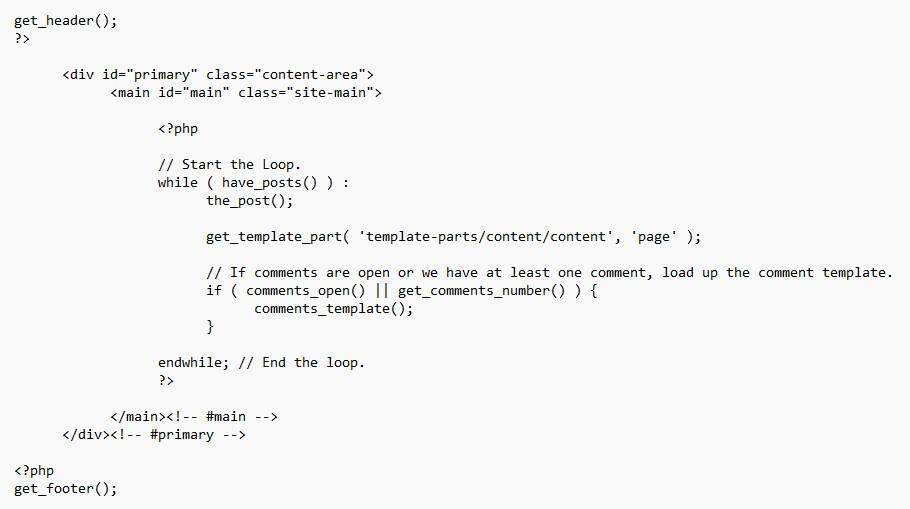
接下来,您需要在page.php文件中复制以下代码:

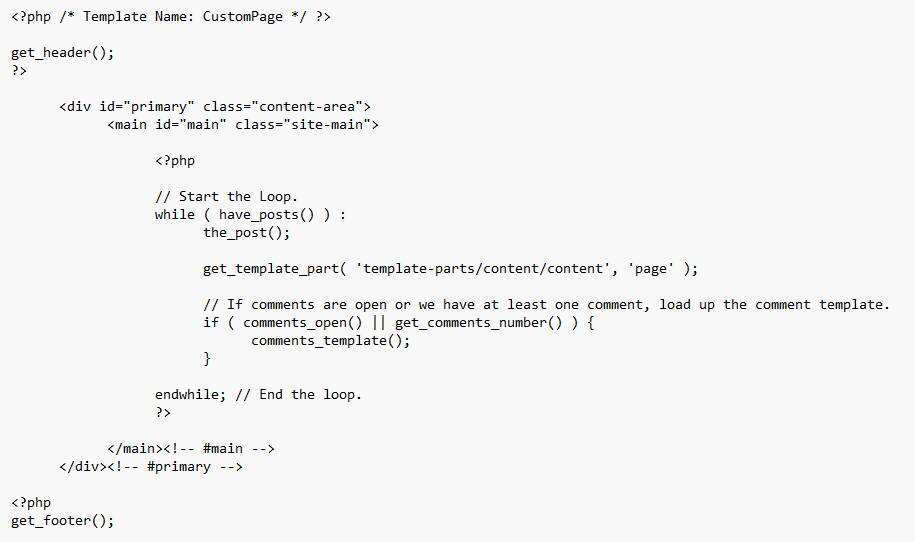
完成后,打开您的自定义页面模板文件并将该代码粘贴到以下行下方:
<?php /* Template Name: CustomPage */ ?>
您的模板文件现在应该如下所示:

您现在可以编辑您的自定义页面模板文件。例如,如果要从模板中删除页脚,可以删除以下行:
<?php get_footer(); ?>
您还可以添加自定义PHP代码以进一步根据自己的喜好自定义模板。完成后,保存更改。
现在,如果您返回应用模板的文章或页面并单击预览它,您应该能够看到您的新更改。
2. 使用页面构建器插件创建页面模板
如果您缺乏编码知识,请不要担心。有一种更简单的方法可以创建自己的模板,它涉及使用页面构建工具。
幸运的是,几个WordPress页面构建器使您能够构建自定义设计。本节将着眼于两个流行的选项——Elementor vs. Beaver Builder。
使用Elementor构建自定义WordPress页面
Elementor带有一个拖放编辑器,可以轻松在WordPress中构建和自定义页面。您可以使用小部件创建自定义模板并在您的网站上使用它们。您还可以从预制的Elementor模板中进行选择,并根据自己的喜好进行调整。
在本教程中,我们将向您展示如何使用Elementor构建基本的WordPress页面模板。您可以使用构建器的免费版本来创建 WordPress 自定义设计并将其应用于选定的页面。但是,Elementor Pro具有更多自定义选项和功能。
第 1 步:设计您的模板
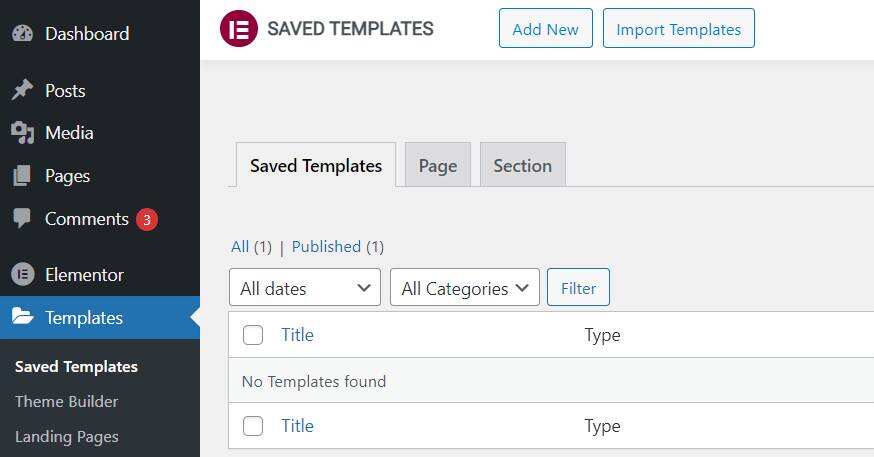
在您的网站上安装并激活Elementor后,导航到Templates并单击Add New:

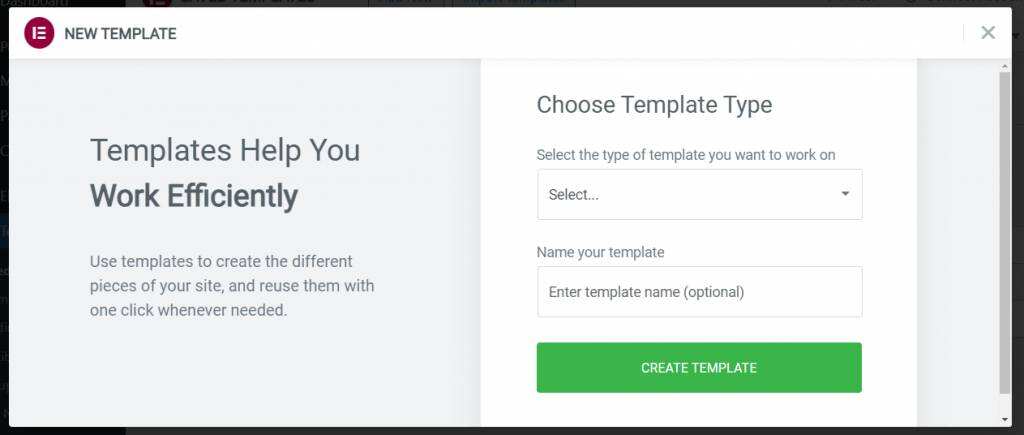
然后Elementor会要求您选择要创建的模板类型并为其命名:

如果您使用的是免费版本,则可以从Page、Section或Landing Page中进行选择。要创建WordPress自定义文章模板,您需要升级到Elementor Pro。
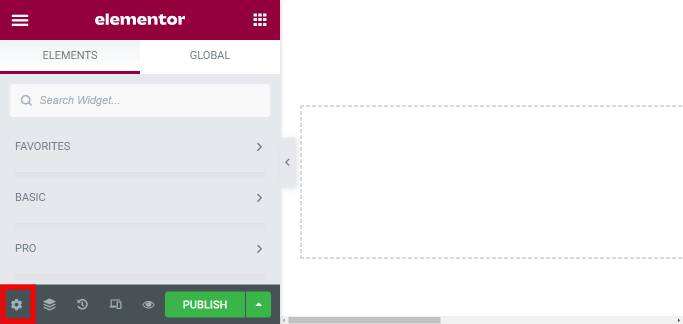
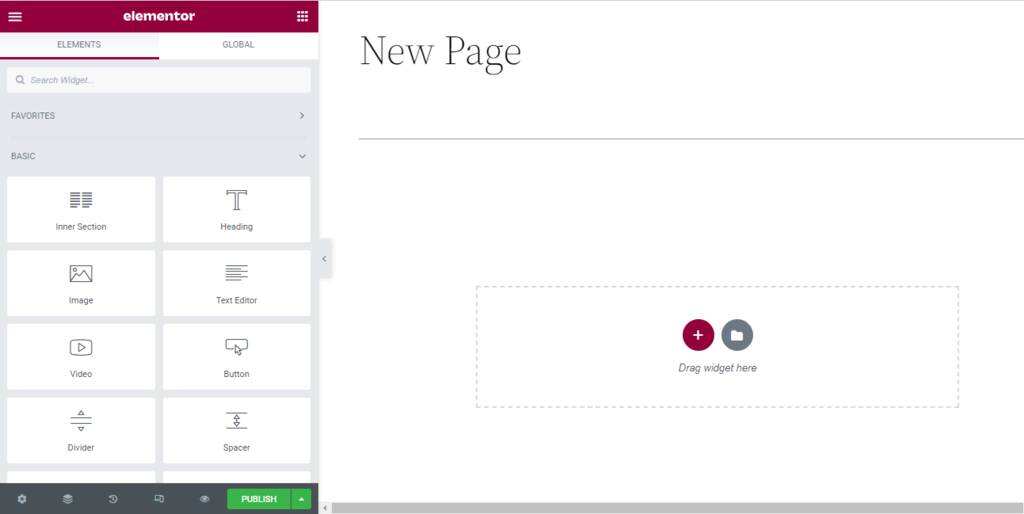
准备好后,单击创建模板。这将启动Elementor编辑器:

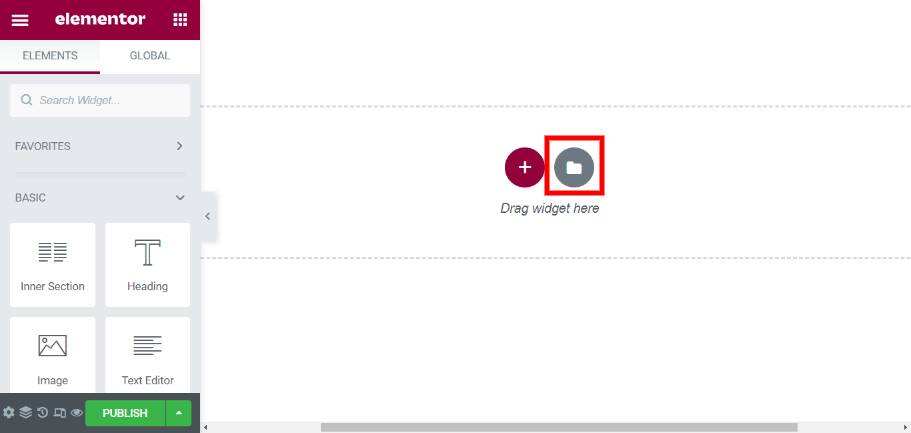
您会在左侧找到一系列可以拖放到页面上的元素。但是,在开始之前,您可能需要更改模板的页面布局。
点击左下角的设置图标:

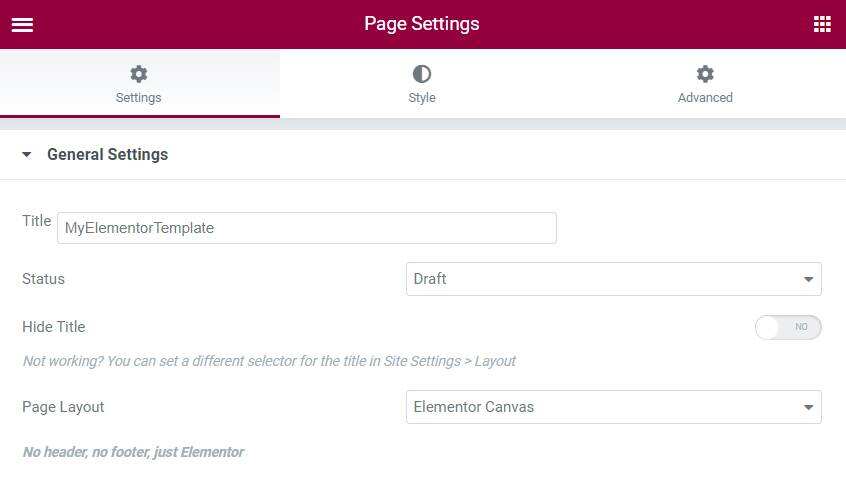
然后,您可以从提供的列表中选择您的页面布局。例如,如果您选择Elementor Canvas,您将获得一个完全空白的页面:

选择页面布局后,您可以开始向页面添加元素。或者,您可以使用现有模板作为基础。
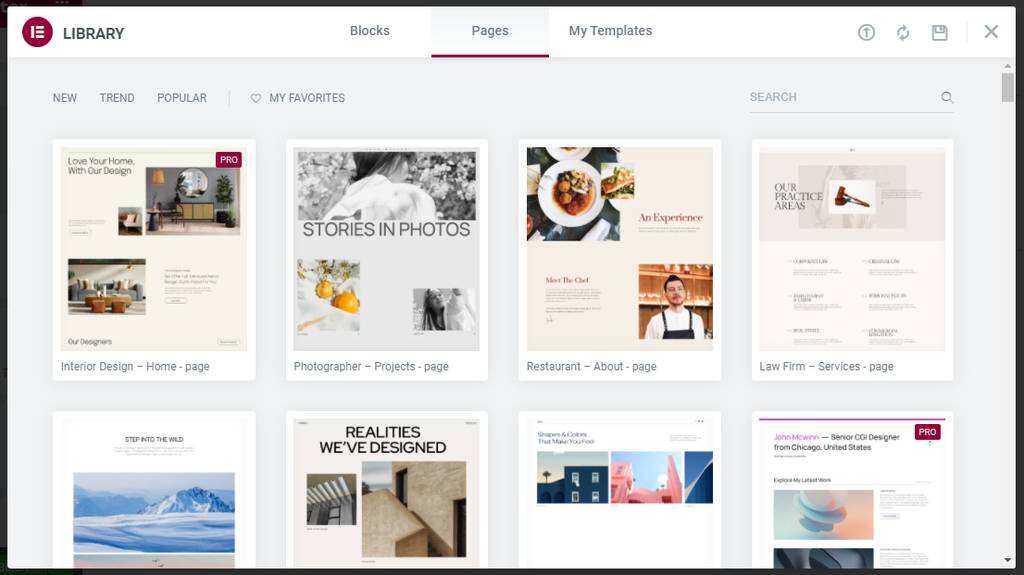
要访问这些Elementor模板,您只需单击文件夹图标:

然后,您可以选择一个块或一个完整的页面:

然后,您可以选择页面上的任何元素来配置其设置:

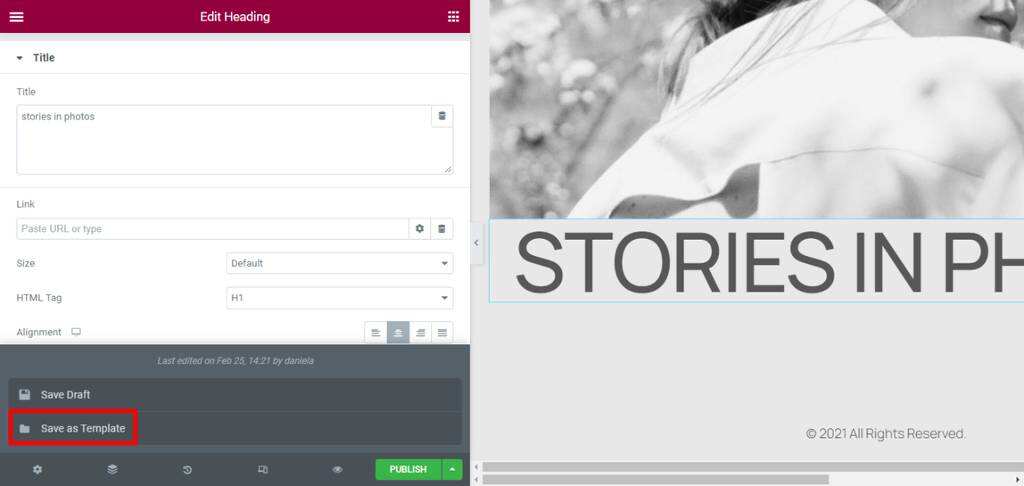
准备好后,单击Publish按钮旁边的箭头,然后选择Save as Template:

然后Elementor会要求您输入模板的名称。然后,此布局将保存到您的模板库中。
第 2 步:将模板应用到您的页面
创建并保存模板后,您可以在 Elementor 设计的任何页面上使用它。
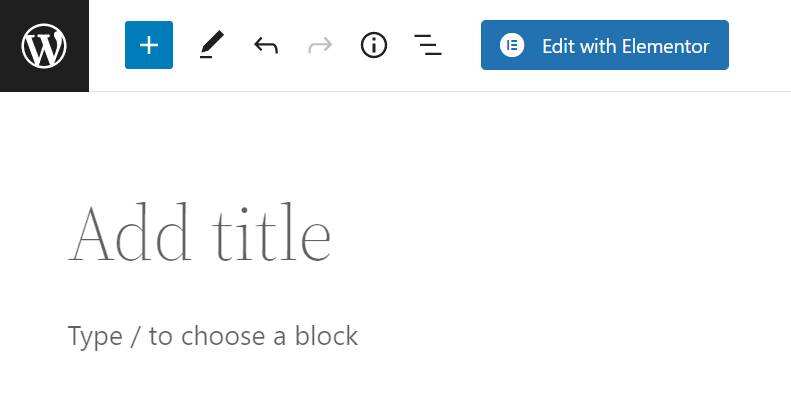
首先,点击Pages -> Add New,然后选择Edit with Elementor按钮:

这将在Elementor编辑器中打开您的新页面:

然后,您可以单击文件夹图标打开模板库(如前所示)并在My Templates下查找您的模板。然后,只需将您的模板插入页面,并根据需要对其进行自定义。
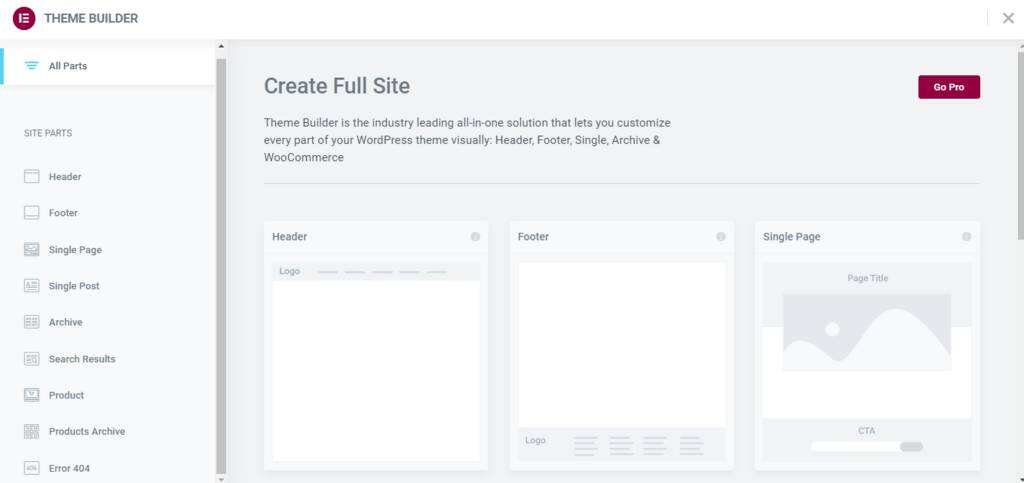
请注意,如果您使用Elementor Pro,您还可以访问Theme Builder:

此功能可让您设计自定义元素,包括页眉、页脚和单个文章模板,然后配置它们的显示条件。
例如,如果您使用Theme Builder创建单个文章模板,您可以选择将其应用于所有文章。
使用Beaver Builder构建自定义WordPress页面
Beaver Builder是另一个可以帮助您创建 WordPress 自定义页面模板的工具。与Elementor类似,此页面构建器插件带有一个拖放编辑器和多种称为“模块”的元素。
Beaver Builder还允许您将设计保存为模板。但是,此功能仅适用于插件的高级版本。
在本教程中,我们将使用高级插件向您展示如何创建WordPress页面模板。
第 1 步:设计您的模板
在WordPress仪表板中安装并激活插件后,导航到Beaver Builder -> Templates并选择Add New:

然后,您将被要求为您的设计选择一个名称并选择一个模板类型:

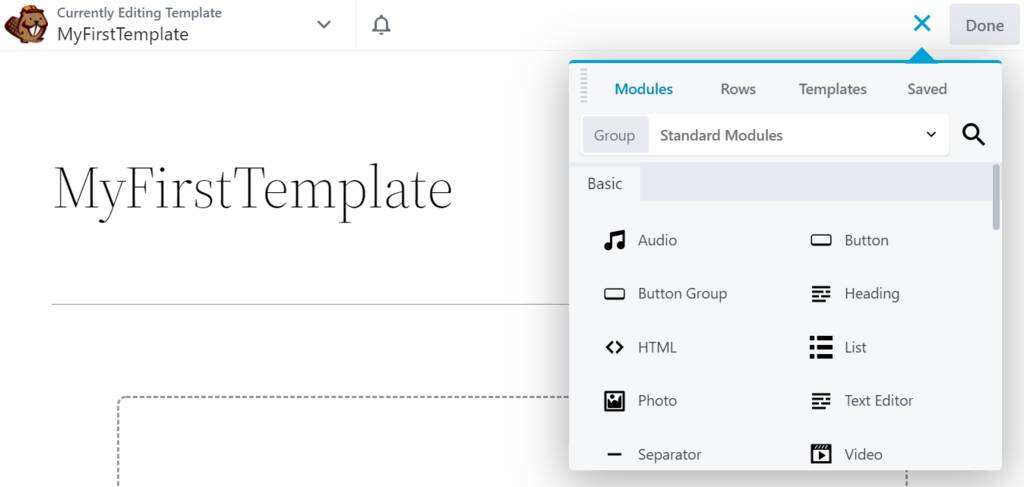
然后,单击Add Saved Template并选择Launch Beaver Builder。这将带您到构建器:

然后,您可以开始创建模板。您可以从“Modules”选项卡拖放元素 ,然后单击它们以配置其设置。
或者,您可以使用Beaver Builder模板:

如果您对更改感到满意,请单击右上角的完成按钮。然后,选择发布。
第 2 步:将模板应用到您的页面
创建模板后,您可以将其应用到网站上的任何页面。首先打开您的页面进行编辑(或创建一个新页面),然后单击Launch Beaver Builder:

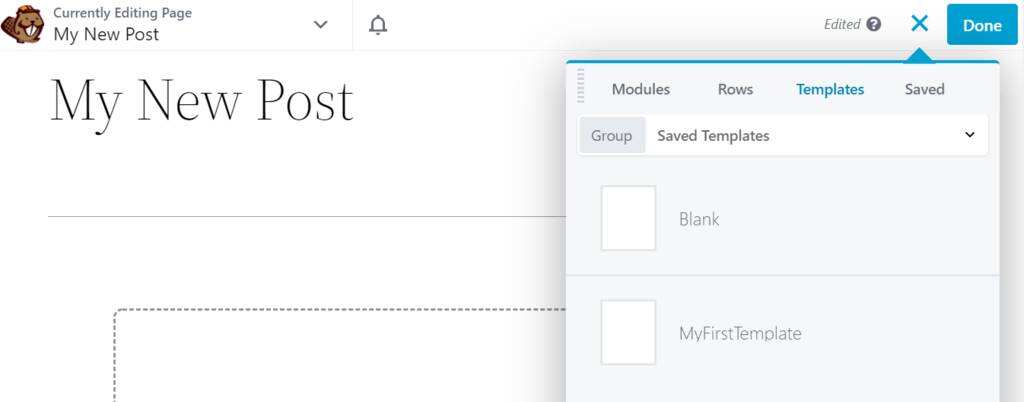
从Templates选项卡中,选择Saved Templates并选择您的设计:

Beaver Builder现在会将模板添加到您的页面。然后,您可以对其进行任何更改。准备好后,点击完成,然后选择保存草稿或发布。
小结
学习如何创建WordPress页面模板可以帮助您节省时间和精力。此过程还使您能够轻松调整网站设计以更好地满足您的需求。您可以制作各种布局,包括WordPress单篇文章模板。
在这篇文章中,我们研究了构建WordPress自定义页面模板的两种主要方法:
- 创建一个模板文件并使用FileZilla之类的工具将其上传到您的主题文件夹。
- 使用像Elementor或Beaver Builder这样的页面构建器插件。
这两种方法都为您提供了很大的定制自由度,因此您可以选择您觉得最舒服的一种。