
分页是一个方便的WordPress网站功能,可将博客文章分成单独的页面。访问者不必滚动浏览您的所有文章,而是可以跳转到特定页面并节省时间。
拥有大量内容的网站可以从实施分页中受益,因为此功能允许访问者更快地浏览,提供更好的阅读体验。
此外,分页使您的网站导航更加用户友好和爬虫友好,因为它在网站内创建了清晰的结构。更短的博客页面也意味着更快的加载时间,促进更好的用户体验。
本文将向您展示如何使用两种方法实现WordPress后分页 – 手动和使用分页插件。我们还将介绍WordPress分页404错误以及解决该问题的一些提示。
WordPress分页是一项将博客文章列表拆分为单独页面的功能。访问者可以使用“下一个”或“上一个”按钮在页面之间导航或跳转到特定页码。
- 如何手动将分页添加到WordPress
- 1.调整functions.php文件中的PHP代码
- 2.添加CSS代码编辑分页
- 3. 管理每页内容
- 最佳WordPress分页插件
- 1. WP-PageNavi
- 2. WP-Pages
- 3. Alphabetic Pagination
- 如何修复WordPress分页404错误?
- 编辑WP_Query posts_per_page值
- 添加分页重写规则
如何手动将分页添加到WordPress
具有编码技能的用户可以使用自定义代码在WordPress中手动实现分页。在本教程中,我们使用WordPress主题二〇二〇。
随意查看以下方法并使用最适合您的技术技能的方法。
1.调整functions.php文件中的PHP代码
WordPress支持分页函数(posts_nav_link() ),您可以在主题的index.php文件中的主循环之前或之后插入该功能。这是代码的简化示例:
<?php if ( have_posts() ) : ?>
<!-- Add the pagination functions here. →
posts_nav_link()
<!-- Start of the main loop. -->
<?php while ( have_posts() ) : the_post(); ?>
<!-- the rest of your theme's main loop -->
<?php endwhile; ?>
<!-- End of the main loop -->
<!-- Or add the pagination functions here. -->
<div class="nav-previous alignleft"><?php previous_posts_link( 'Older posts' ); ?></div>
<div class="nav-next alignright"><?php next_posts_link( 'Newer posts' ); ?></div>
<?php else : ?>
<p><?php _e('Sorry, no posts matched your criteria.'); ?></p>
<?php endif; ?>
我们建议使用子主题进行此修改,而不是直接在父主题中实现。子主题继承其父主题的所有功能、样式和特性,因此允许您在任何主题更新后保留所做的更改。
2.添加CSS代码编辑分页
实现分页的另一种方法是将HTML和CSS代码添加到您的活动主题中。您可以使用的许多自定义CSS代码片段可在CodePen等Web开发平台上使用。
以下是Arefeh Hatami设计的自定义分页功能。它利用HTML和CSS创建一个简单的页码导航栏。如果您决定在您的WordPress网站中实现此代码段,请随时根据需要尝试不同的样式。

3. 管理每页内容
与以前的方法不同,这种方法不涉及编码。相反,您只需要访问WordPress管理仪表盘。
- 导航WordPress仪表盘设置->阅读。
- 编辑博客页面至多显示值。

- 单击保存更改。
每页显示的文章数量应根据网站的内容总量进行调整。例如,如果您有50-100个文章,那么每个页面包含5到10个文章将是理想的。
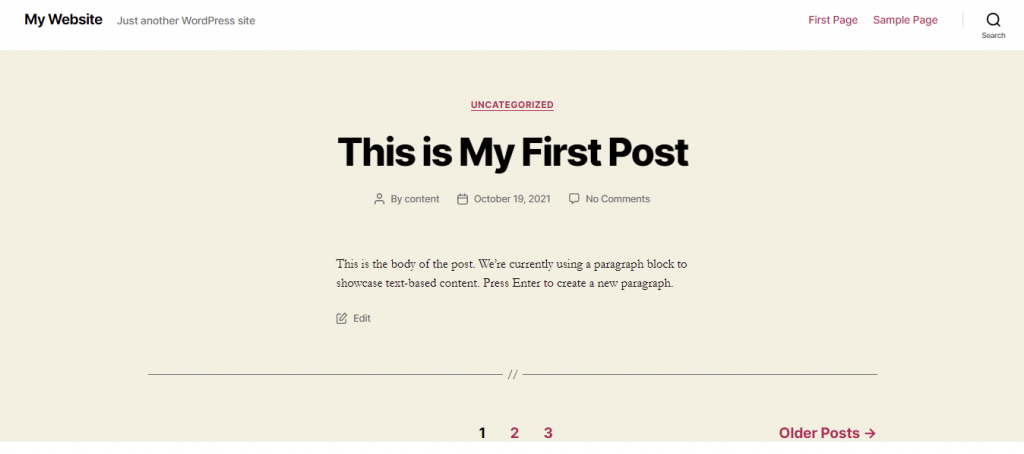
下图显示了将值设置为“1”时的样子。每个页面将显示一篇博客文章,并且在页脚部分之前将出现一个分页导航栏。此设置适用于内容量较小的小型网站。

最佳WordPress分页插件
实现分页的最简单方法是使用WordPress插件。官方插件目录中提供了许多免费和高级分页插件。我们将介绍三个最好的免费选择。
所有这些插件都可以在安装和激活时通过您的设置菜单进行自定义。
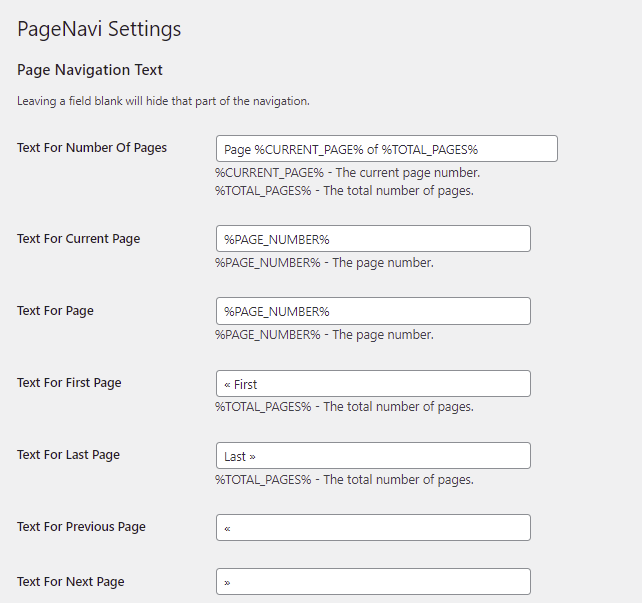
1. WP-PageNavi
由于WP-PageNavi是最受欢迎的免费插件之一,您的WordPress主题很可能包含对它的内置支持。否则,您将不得不手动调整主题代码以使插件正常工作 – 插件的官方页面上提供了自定义代码。
WP-PageNavi提供简单的设置,即使是初学者也可以轻松修改。它还允许您更改导航元素的标签和页码。此外,该插件允许您从旧文章和新文章格式切换到编号导航栏,以便于控制。
要访问更多样式选项,请考虑获取WP PageNavi插件的样式。
安装并激活插件后,PageNavi选项卡将出现在设置菜单中。

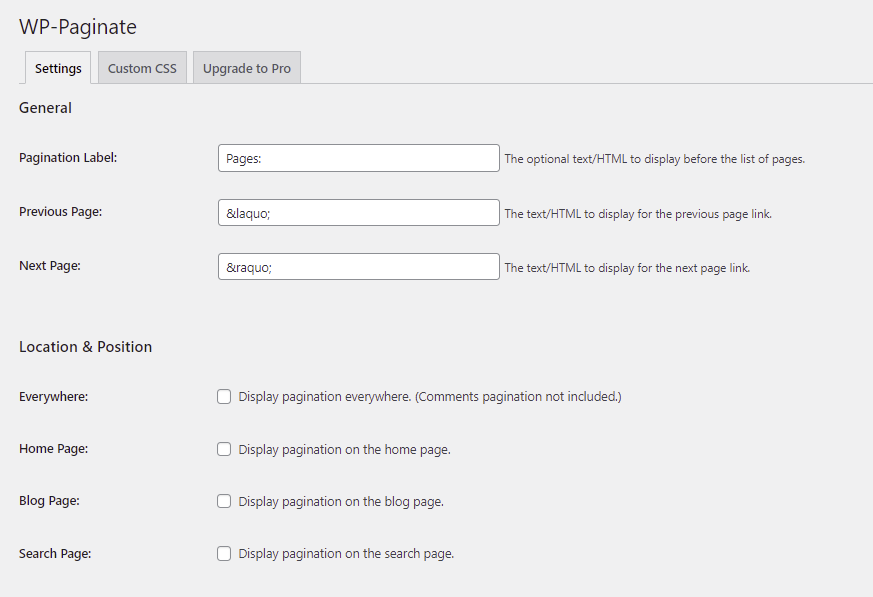
2. WP-Pages
WP-Paginate是一个开源插件,它提供简单的设置来为您的WordPress网站添加分页。它还提供了一个自定义CSS选项卡来为您的分页链接添加自定义代码。
除了博客文章,WP-Paginate还可以修改文章评论,这对于吸引大量评论的热门博客非常方便。其他可自定义的元素包括标签和按钮以及它们的位置。
免费版本具有您需要的所有基本功能。但是,升级到Pro版本将为您提供更多样式选项以及访问插件文档和一年的专门支持。
与WP-PageNavi一样,您可以从“设置”菜单访问WP -Paginate选项卡。

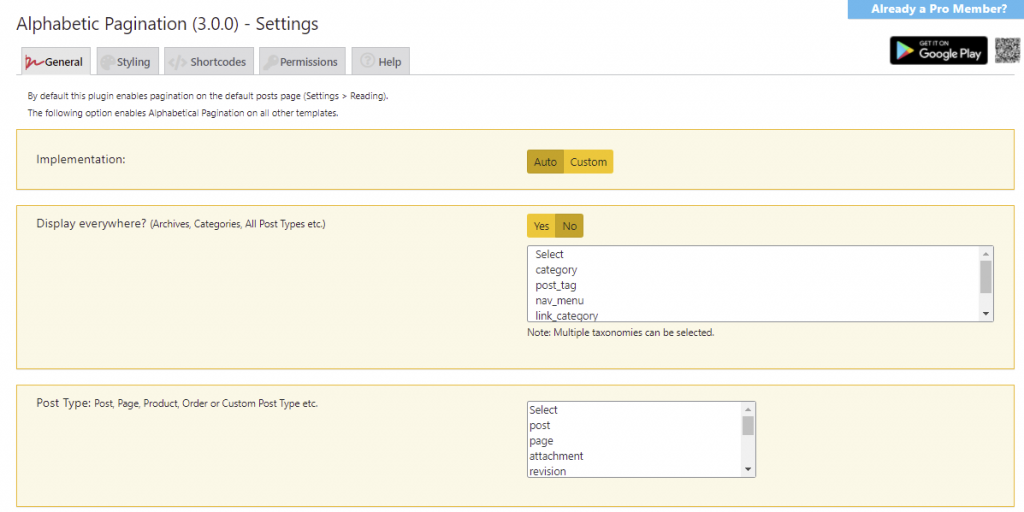
3.Alphabetic Pagination
正如它的名字一样,Alphabetic Pagination允许您按字母顺序拆分和组织文章和页面。这种分页格式可用于根据关键字和主题类别对项目进行排序,从而提高搜索过程的效率。
该插件的一些基本功能包括自动分页、字母分组和DOM定位。不同的风格和语言选择可满足不同的需求和偏好。升级到高级版将使您能够访问用于分页、列表和用户列表的自定义简码。
此外,Alphabetic Pagination与WooCommerce的商店页面和产品类别兼容。

如何修复WordPress分页404错误?
404错误是在WordPress中实现分页时可能出现的错误消息。在大多数情况下,它是由阻止浏览器发现损坏页面的固定链接冲突引起的。
当您单击下一页时,通常会发生该错误。自定义/%category%/%postname%/固定链接结构通常适用于首页,但https://www.domain.com/custom_taxonomy/page/2 URL的附加/page/2可能与自定义固定链接设置冲突。
这个问题有几种可能的解决方案,具体取决于您的具体情况。
编辑WP_Query posts_per_page值
如果您从WordPress仪表盘导航到设置->阅读,您会看到博客页面至多显示为10。
检查您的自定义固定链接的WP_Query并查看posts_per_page是否具有相同的值。如果不是,请更改其中任何一个,以免它们发生冲突。
添加分页重写规则
此方法涉及通过创建重写规则来删除有问题的部分。在您的functions.php文件中包含此代码段:
function my_pagination_rewrite() {
add_rewrite_rule(category_name/page/?([0-9]{1,})/?$', 'index.php?category_name=blog&paged=$matches[1]', 'top');
}
add_action('init', 'my_pagination_rewrite');
添加代码后,从WordPress仪表盘转到设置->固定链接 ,然后单击保存更改以刷新规则缓存。
小结
分页是一项有用的功能,它使内容密集型WordPress网站用户友好且易于浏览,从而提供更好的用户体验。幸运的是,它可以使用自定义代码或插件来实现,从而方便所有技术水平的用户。
我们已经介绍了几种将分页添加到WordPress网站的方法以及实现此功能的三个最佳插件。如果您遇到WordPress分页404错误,我们提供了几种修复方法。
我们希望这篇文章有助于改善您的WordPress博客的用户体验。