
WordPress区块提供了一种自定义网站内容和外观的新方法。这些区块允许WordPress用户添加和编辑内容元素,如段落、图像和小部件。
当前WordPress版本中有超过90个默认区块可用。它们涵盖文本、媒体、小部件、主题元素和嵌入。
除此之外,与经典编辑器相比,Gutenberg区块编辑器具有拖放功能和更好的内容视觉预览。
因此,与旧编辑器相比,这种新的基于区块的编辑方法提供了更友好的用户体验和更多种类的自定义选项。如果您想扩展基于区块的编辑器的功能,安装WordPress区块插件将添加更多内容区块选项。
本文将解释您需要了解的有关区块的所有信息以及如何使用新的WordPress区块编辑器。我们还将列出10个插件来扩展区块集合并提供更多自定义可能性。
什么是WordPress区块?
区块是用于在WordPress文章或页面中创建和编辑元素的组件。WordPress编辑器中提供了各种区块类型,用于添加文本、媒体文件和布局元素,让您更灵活地构建内容。
- 什么是WordPress区块?
- 为什么使用WordPress区块?
- 区块编辑器中有哪些类型的WordPress区块可用?
- 文本区块
- 媒体区块
- 设计区块
- 小工具区块
- 主题区块
- 嵌入区块
- 如何使用WordPress区块来自定义您的网站
- 10个最佳WordPress区块插件
- 1. Genesis Blocks
- 2. Getwid
- 3. Ultimate Addons for Gutenberg
- 4. Premium Blocks for Gutenberg
- 5. PublishPress Blocks
- 6. Stackable
- 7. Ultimate Blocks
- 8. Kadence Blocks
- 9. Otter Blocks
- 10. CoBlocks
为什么使用WordPress区块?
旧的WordPress编辑器是一个专注于文本编辑的TinyMCE编辑器。该界面类似于文本编辑器软件,没有提供页面或文章预览的视觉元素。
相比之下,内容区块允许您更改页面布局并无缝插入各种视觉和交互式元素 – 使用旧的经典编辑器无法完成的任务。

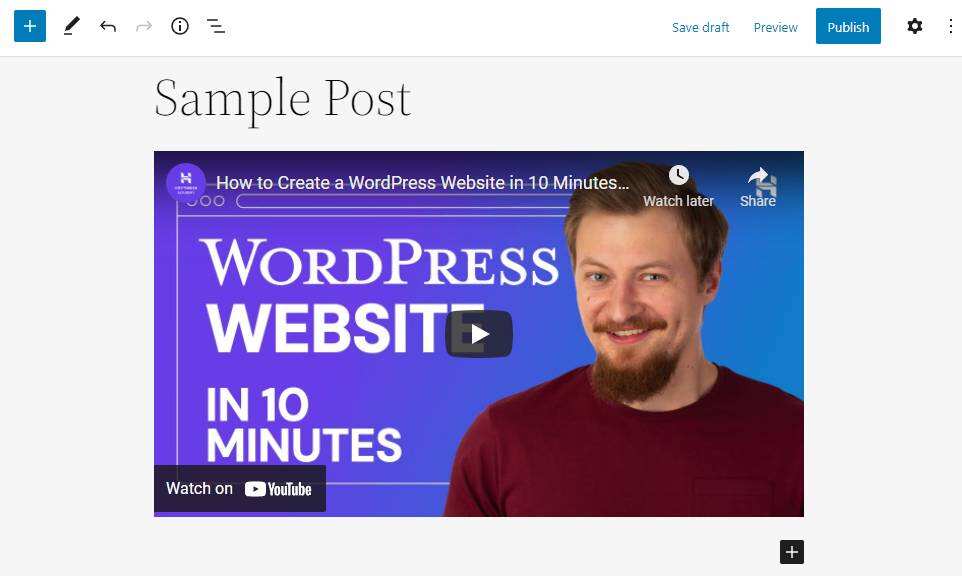
区块在许多方面也提高了易用性。例如,嵌入外部媒体(如YouTube视频)现在就像将特定区块添加到内容并粘贴视频URL一样简单。
使用以前的编辑器,这样的内容定制可能需要额外的HTML代码。

可重复使用的区块功能可让您保存预先自定义的区块以供将来使用,因此您不必从头开始重新创建内容。
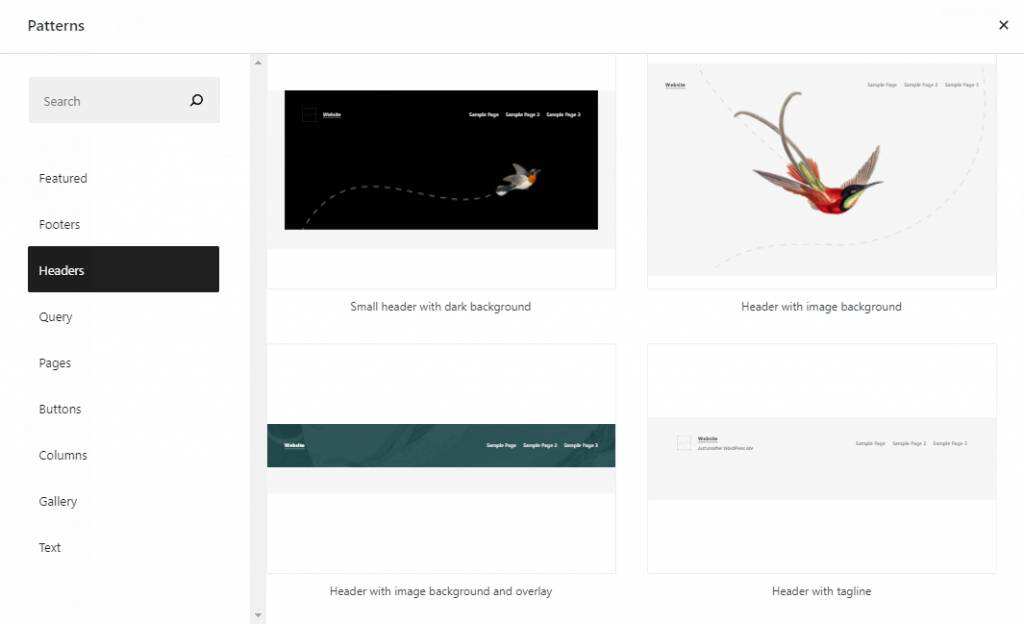
另一种选择是使用区块样板——可用于不同目的的预构建区块布局。

使用基于区块的WordPress主题也是使用区块编辑器及其全局样式界面自定义模板的好方法。只需重新排列内容区块,就可以更轻松地更改模板甚至整个站点的布局。
总体而言,新的WordPress编辑器为内容编辑提供了更好的用户体验。它也是一个更加用户友好的平台,供新用户学习WordPress。
区块编辑器中有哪些类型的WordPress区块可用?
最新的WordPress版本中有90多个区块可用,分为六类——文本、媒体、设计、小工具、主题和嵌入。
让我们看看WordPress区块编辑器中的所有块及其主要自定义选项。
文本区块
文本区块可让您向内容添加标题、段落和其他文本元素。一些可用的主要文本区块是:
- 段落
- 标题
- 列表
- 引用
- 引文
- 经典
- 预格式化
- 代码
- 表格
- 诗篇

一些文本区块还提供不同的方式来显示文本。例如,pullquote区块有助于将注意力吸引到文本摘录,而table区块可以更容易地呈现和比较任何信息。
代码和预格式化等其他区块允许您突出显示代码片段。
媒体区块
媒体区块让您可以将各种文件上传到媒体库并将它们嵌入到内容中。有七个媒体区块:
- 图片
- 画廊
- 音频
- 封面
- 文件
- 媒体和文字
- 视频

图片和画廊区块是最常见的媒体区块之一。
当图像区块显示单个图像时,图库区块允许您创建图像集群。也就是说,图库中的图像被视为具有自己的替代文本字段的独立区块。
文件区块可以接受任何文件类型并将它们嵌入到站点中。此区块的一个显着功能是PDF查看器,它允许您嵌入PDF文件,访问者可以直接在网站上阅读或下载。
设计区块
使用WordPress区块编辑器,可以使用设计区块轻松自定义内容布局。虽然这种区块类型不会添加内容,但它有助于确定内容对网站访问者的显示方式。
有八个可用的设计模块:
- 多个按钮
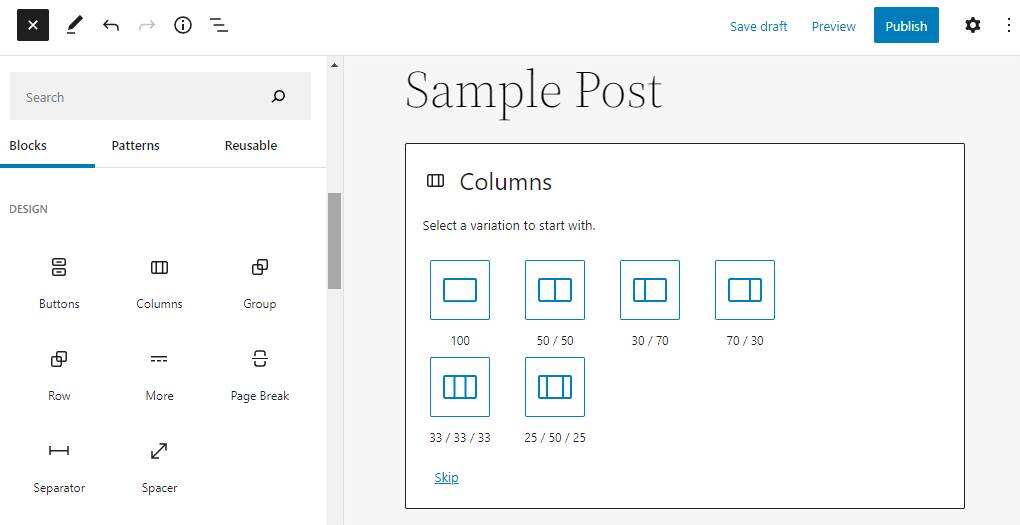
- 栏目
- 组
- 行
- 更多
- 分页符
- 分隔符
- 空格

栏目、组和行也是WordPress容器区块类型,这意味着它们可以在其中托管单个区块。
例如,使用栏目区块创建侧边栏。您可以将页面宽度划分为 70:30 的比例,将内容添加到较大的一侧,并将WordPress小工具和其他元素插入到较小的一侧。
使用行区块,在同一水平位置添加多个区块。例如,使用它将元素添加到页眉和页脚。
小工具区块
小工具现在以区块的形式出现,您可以在页面的任何位置插入,包括页脚和侧边栏。
Gutenberg区块编辑器中可用的12个小部件区块是:
- 档案
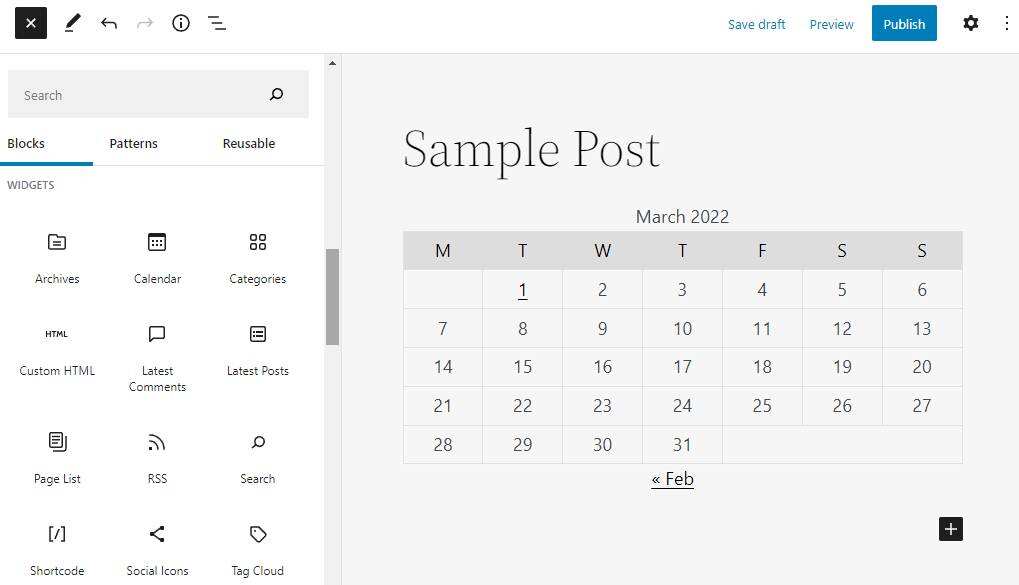
- 日历
- 类别
- 自定义HTML
- 最新评论
- 最新文章
- 页面列表
- RSS
- 搜索
- 短代码
- 社会图标
- 标签云

主题区块
大多数主题区块都是动态的,会引入内容信息,例如发布内容、查询循环和发布评论,并将它们显示在网站上。其中一些对于显示站点标识也是必不可少的,包括站点徽标、站点标题和站点标语。
共有23个主题区块。与网站和主题设计相关的区块通常是:
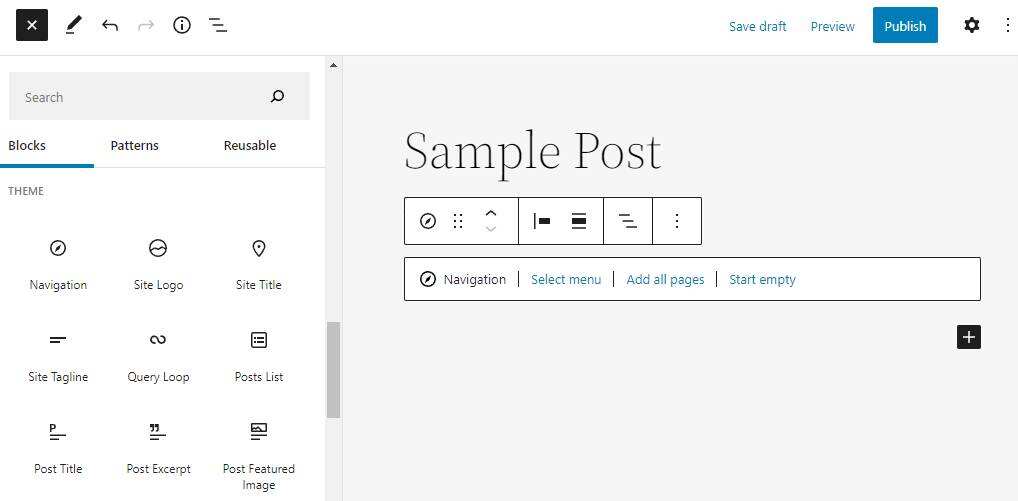
- 导航
- 网站标志
- 网站标题
- 网站标语
- 标题
- 页脚
- 模板部分
- 登入/登出
还有一些区块可以从博客文章中获取内容信息:
- 文章标题
- 后摘录
- 发布特色图片
- 发布内容
- 文章作者
- 发布日期
- 文章类别
- 发布标签
- 下一篇文章
- 上一篇

嵌入区块
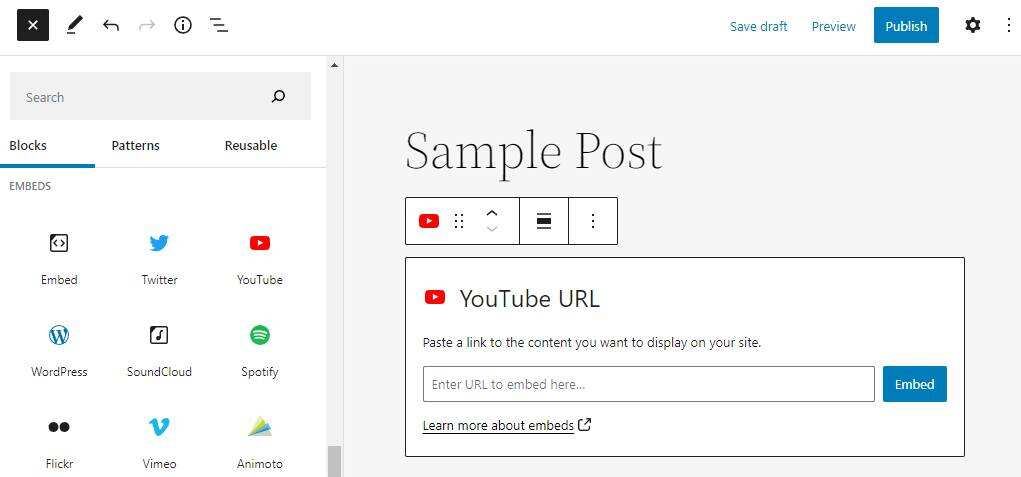
新的区块编辑器可让您通过复制和粘贴URL轻松嵌入外部内容。例如,有一个用于嵌入YouTube视频的专用区块。
新编辑器提供的一些嵌入区块是:
- YouTube
- 视频
- Spotify
- SoundCloud

如果找不到所需的平台,请使用嵌入区块并粘贴URL以嵌入媒体。
如何使用WordPress区块来自定义您的网站
Gutenberg区块编辑器是用于创建文章和页面的默认WordPress编辑器。在WordPress 5.9中使用基于区块的主题时,区块编辑器也可用于完整的站点编辑。
添加新的博客文章或页面时,编辑器将默认提供一个段落区块,以便您可以立即开始写作。当您按Enter时,段落区块也是默认的新区块,使编写过程无缝。
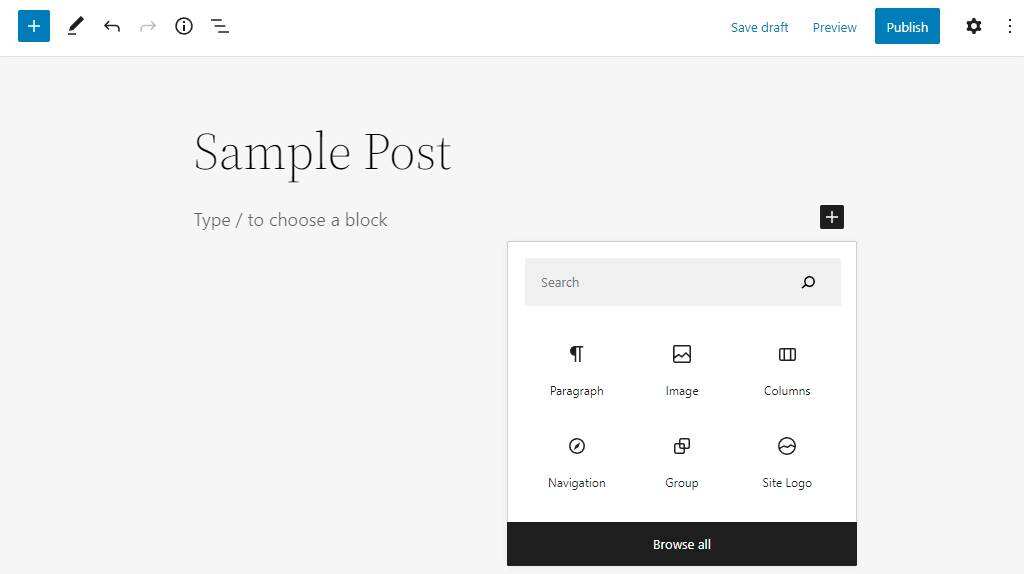
或者,通过单击内容区域中的加号( + ) 按钮添加新区块。将出现一个小弹出窗口,其中包含六个最近使用的区块和一个搜索栏。使用搜索栏查找特定区块并单击它以将其插入到内容中。

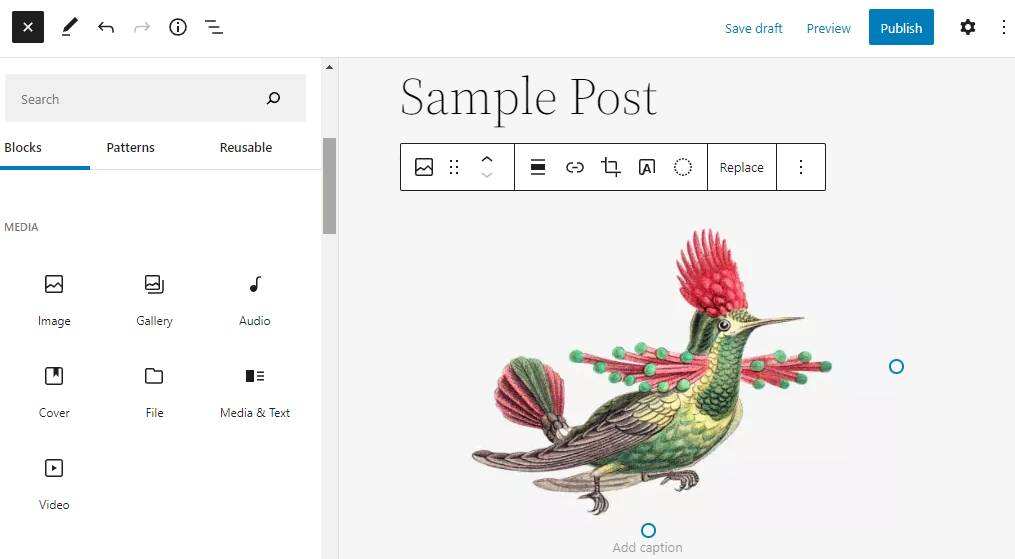
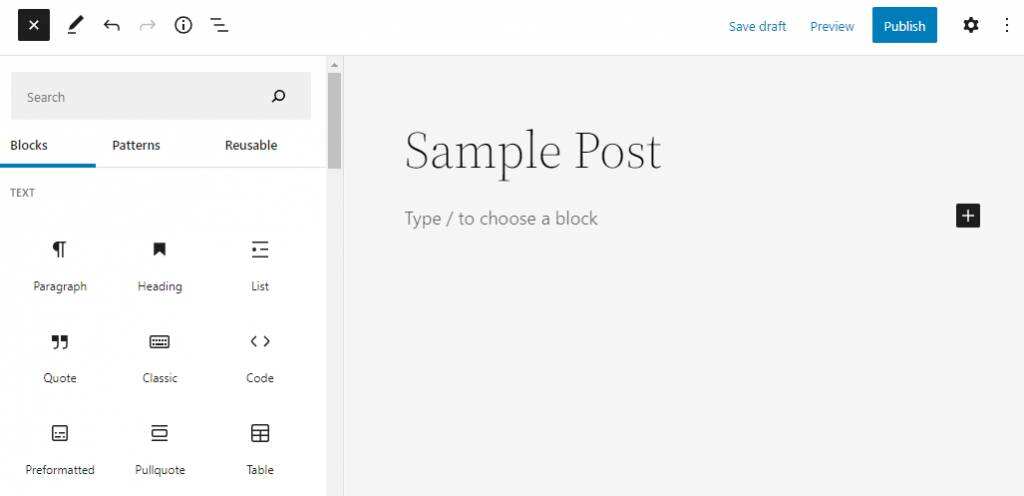
另一种选择是通过单击屏幕左上角的加号( + ) 按钮打开区块插入器。
左侧将出现一个新面板,其中包含所有可用区块 – 您可以使用搜索栏找到所需的选项。然后,单击该区块以将其添加到内容中。

要重新排列区块,WordPress区块编辑器具有拖放功能。选择任何区块,单击其工具栏上的拖动图标,然后将其放在所需的位置。
或者,使用区块工具栏上的向上和向下箭头。

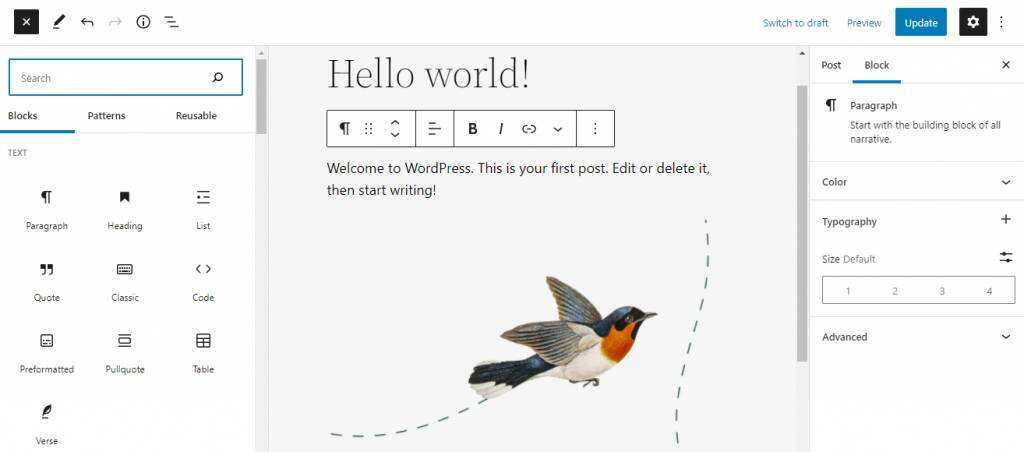
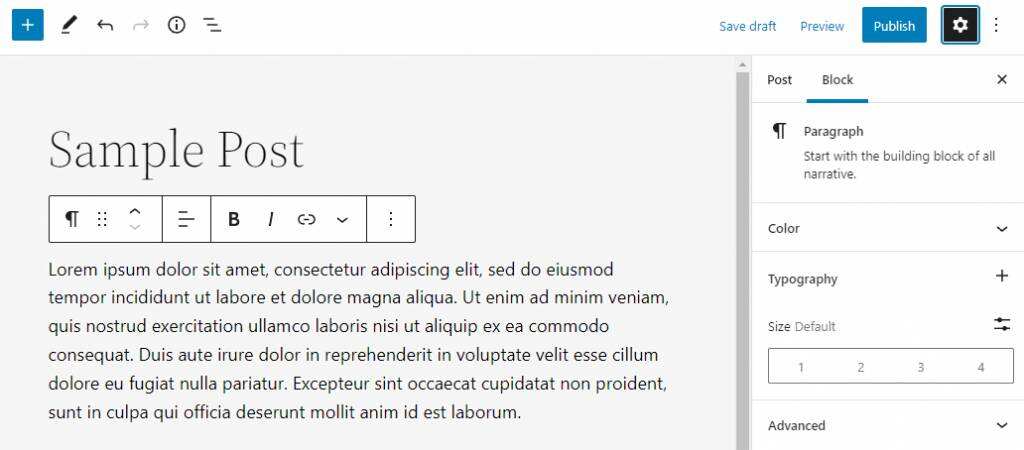
所有WordPress内容区块都有不同的设置工具。要配置其中任何一个,请选择一个区块,然后单击屏幕右上角的“设置”按钮打开区块设置面板。

设置面板将出现在右侧。例如,段落区块具有自定义颜色、排版和其他设计元素的选项。
10个最佳WordPress区块插件
安装WordPress插件是向WordPress编辑器添加不同区块选项的好方法。
有几个WordPress插件可用于使用附加的内容区块、自定义工具甚至布局模板来扩展区块库。
但是,每个区块插件都提供一组不同的区块。因此,为了帮助您找到最佳选择,我们将列出前10个WordPress区块插件。
1.Genesis Blocks

Genesis Blocks插件向WordPress区块编辑器添加了14个新区块。它可能看起来不多,但它的一组区块可以帮助将商业网站提升到一个新的水平。
定价区块是主要的新增功能之一。该区块有助于创建定价表,而无需使用表区块从头开始构建它。它允许您添加最多四个定价列,并带有CTA按钮。
call-to-action区块可让您将号召性用语部分添加到站点。它支持图像背景和全角布局,使其从其他内容中脱颖而出。
该插件的高级版本Genesis Pro增加了两个区块和区块级用户权限,这样只有选定的用户才能访问某些区块。总而言之,这个插件适用于寻找简单附加区块的博客和小型企业网站。
2.Getwid

Getwid是具有最广泛附加Gutenberg区块的免费区块插件。它提供了38个独特的区块和超过35个预制模板,可帮助您创建漂亮的网页设计,而无需安装太多插件。
图像滑块、图像框和图像堆栈库等区块提供了在内容上呈现图像的新方法。Getwid还附带了扩展现有嵌入选项的Instagram和Google Maps区块。
预制模板类似于WordPress区块样板。但是,Getwid使用模板库区块而不是模式插入器来选择模板并将其插入到内容中。
您可以禁用未使用的区块以保持编辑器的速度和简单性。转到仪表盘->设置-> Getwid并打开“区块”选项卡以选择要禁用的区块。
3.Ultimate Addons for Gutenberg

Ultimate Addons for Gutenberg (UAG) 是最引人注目的WordPress区块插件之一。除了33个不同的区块,UAG还提供81个整页模板、284个区块样板和56个线框。
post grid、post masonry和post carousel等区块以各种格式显示您的文章。价目表区块非常适合列出餐厅的菜单或其他产品价格。也可以使用区块的设计工具为每个项目插入图像。
UAG带有几个模式区块,用于how-to、review和FAQ内容。这些区块不仅有助于更快地设置内容,还可以提高内容在搜索引擎上的排名。
该插件的模板、模式和线框可用于文章和页面,并包括作品集和推荐等选项。单击编辑器顶部的UAG模板按钮以查找所有可用选项。
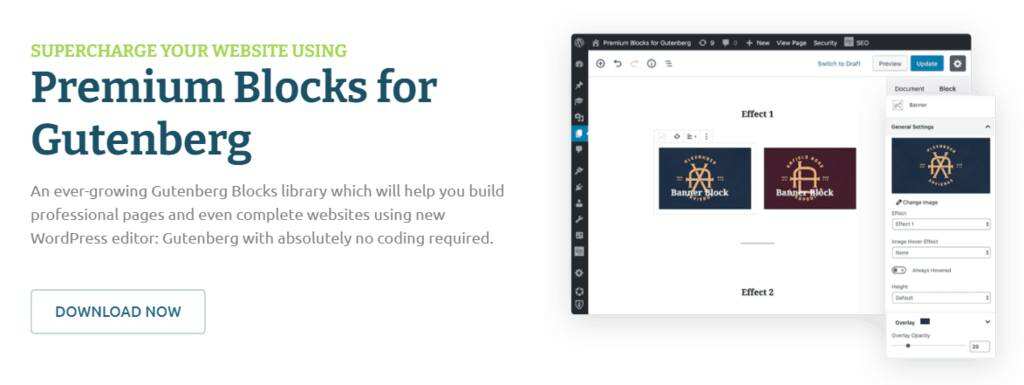
4.Premium Blocks for Gutenberg

Premium Blocks for Gutenberg是一个免费插件,它添加了14个对网站性能和速度影响最小的新区块。
该插件提供的独特区块之一是Dual Heading,它将标题分成两部分,您可以单独自定义。Fancy Text区块可让您在文本的各个部分之间添加动画。
该插件提供有限的附加区块,专注于每个区块的设置选项,以帮助您调整、编辑和设计内容。
例如,您可以修改每个区块的响应能力和容器样式,而几个区块还带有独特的设计工具。
有一个选项可以启用或禁用区块,以尽量减少插件的影响。前往Dashboard -> Premium Blocks for Gutenberg -> Block Settings,然后选择要激活和停用的区块。
5. PublishPress Blocks

PublishPress Blocks,以前称为Advanced Gutenberg,带有22个高级区块,您可以通过 WordPress 管理仪表盘对其进行自定义。
独特的区块之一是Login/Register Form,在区块编辑器中提供了一个预制的登录界面。PublishPress Blocks还提供时事通讯和联系表格区块用于潜在客户生成。
此插件具有区块访问功能,可以为每个用户角色激活或停用特定区块。导航到Blocks -> Settings以启用该功能并通过插件设置页面上的Block Access面板对其进行管理。
区块设置部分允许您修改每个PublishPress区块的全局样式。每个区块都有自己的设置,但它们主要包括颜色、边框选项和其他设计选项。
如果你想为你的WordPress网站使用自定义CSS,这个插件还有一个自定义样式面板来添加CSS类。
6.Stackable

Stackable是最通用的区块插件之一。它的免费版本增加了35个区块、100个预建区块布局、8个UI套件和37个线框,而Stackable高级版通过403个预建区块布局和33个UI套件增加了设计选项。
预先构建的区块布局和UI工具包可用于文章和页面。通过单击编辑器屏幕顶部的设计库按钮查找所有可用选项。
Stackable提供了广泛的区块自定义工具,每个区块的区块、样式和高级设置。
区块设置包含一些基本的布局配置,如边框、对齐和间距,而高级设置允许您配置区块的响应能力和HTML标签。还可以使用高级版本添加运动效果。
7.Ultimate Blocks

Ultimate Blocks专注于博主和营销人员。它增加了22个区块,例如Review、Social Share和Call to Action以增加网站的参与度。该插件还包括评论和How to区块上的数据结构化标记以改进SEO。
区块管理器功能允许您启用和禁用区块。通过导航到Dashboard -> Ultimate Blocks -> Ultimate Blocks打开区块管理器。
Ultimate Blocks拥有一个拥有400多名成员的活跃社区。如果您在使用插件时遇到困难,请查看现有讨论或在论坛上发布您的问题。
Dashboard -> Ultimate Blocks -> Contact Us上也提供了联系表格。
8. Kadence Blocks

Kadence Blocks提供的工具可以让您在博客文章或页面中轻松创建复杂的布局。免费版为编辑器增加了15个区块,而Kandace Blocks Pro带有12个高级区块,包括产品轮播和视频弹出窗口。
Kadence还提供预构建的部分和入门模板。通过单击文章或页面编辑器顶部的设计库按钮打开Kadence设计库。
此外,可以通过单击设置图标旁边的Kadence Blocks徽标来设置区块的全局样式。它允许您更改每个区块的调色板和全局样式。
9.Otter Blocks

Otter Blocks是一个轻量级的免费插件,它向编辑器添加了29个新区块,包括Google地图和添加到购物车的区块。
有一个选项可以将部分区块设置为新页面的默认区块。或者,打开模板库以从51个预建部分中进行选择,以快速创建内容。
通过单击标题右上角的Otter Blocks徽标并选择Global Defaults来调整默认区块设置。您将能够更改每个区块的默认颜色、版式和间距。
该插件还具有适用于Otter区块和默认WordPress区块的动画和自定义CSS功能。例如,使用默认段落区块编写数字时,您可以为其添加计数动画。
自定义CSS功能也不同于默认CSS类,因为它允许您直接在编辑器中编写CSS代码。
10. CoBlocks

CoBlocks是一个免费插件,可为Gutenberg区块编辑器添加灵活的页面构建体验。它带有31个新区块,包括用于创建餐厅菜单的食物和饮料区块类型和用于强调重要文本的突出显示区块。
该插件还提供了新的嵌入可能性。OpenTable允许您为您的餐厅网站嵌入预订小工具,并且使用Gist区块,您可以显示来自GitHub Gist的代码片段。
CoBlocks的另一个独特功能是某些区块(如Row )的拖动调整大小功能。您可以通过单击并拖动行区块或使用行设置上的自定义装订线来调整行区块内列的宽度。
小结
结合WordPress 5.9上推出的新功能和基于区块的主题,区块现在是完整站点编辑和改善用户体验的基础。
WordPress区块通过让您在不使用额外代码或插件的情况下构建有吸引力的布局和视觉设计,使内容定制变得更加容易。
与之前的编辑器相比,它还有其他几个好处。例如,可重复使用的区块让您可以保存预先设计的区块以供将来使用,从而简化页面和后期创建过程。区块工具栏中提供的拖放功能允许您快速重新排列内容。
目前,WordPress有超过90个默认区块,分为六类。虽然它们足以创建一个基本的WordPress网站或博客,但WordPress区块插件可以扩展区块库并提供更多定制工具来满足您的设计需求。

















